
Flutter | MediaQueryのpadding, viewPaddingやviewInsetsの理解
Flutterアプリケーションを開発する際、MediaQueryを使用してデバイスのディスプレイ情報を取得することが多いです。このノートでは、MediaQueryのpadding、viewPadding、およびviewInsetsの違いについて詳しく見ていきます。
出所
MediaQueryDataとは?
MediaQueryDataは、ディスプレイに関する情報を提供するクラスです。たとえば、MediaQueryData.sizeプロパティには現在のウィンドウの幅と高さが含まれています。
MediaQueryDataの特定プロパティを取得するには、MediaQueryのプロパティごとの関数を使用することが良いです。これにより、MediaQueryData全体を取得してそのメンバーに直接アクセスするよりも効率的に動作します。
MediaQuery.ofを使用すると、MediaQueryDataのいずれかのフィールドが変更された場合(たとえば、デバイスが回転するなど)、対応するウィジェットが自動的に再ビルドされます。
padding、viewPadding、viewInsetsの説明
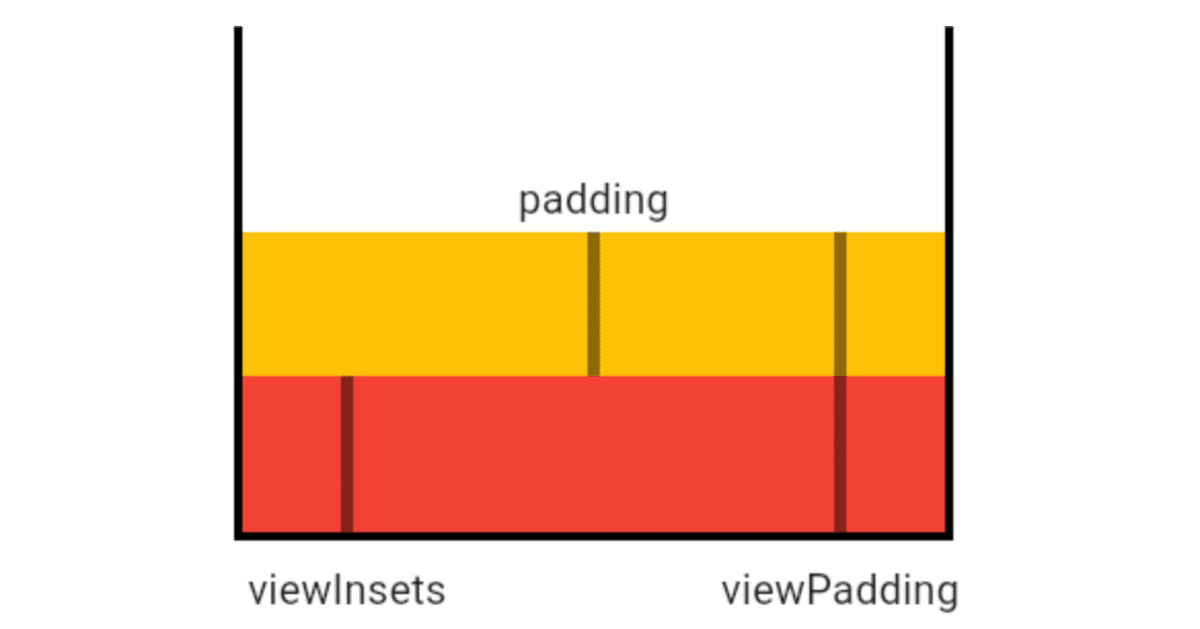
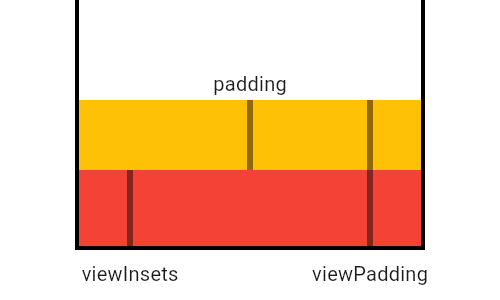
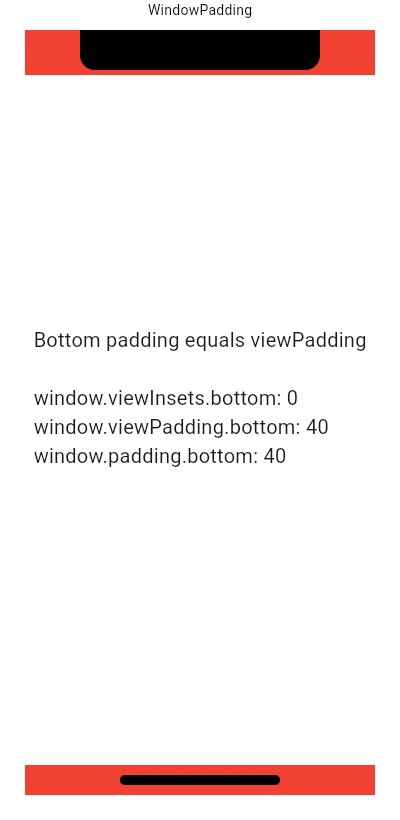
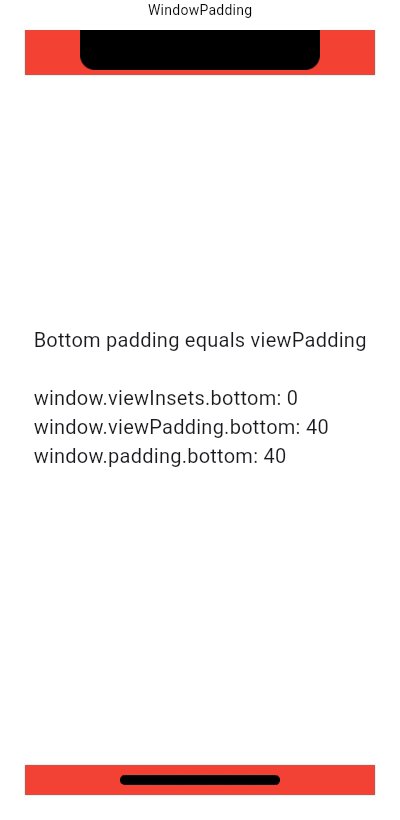
Insets and Padding

このダイアグラムは、paddingがviewPaddingおよびviewInsetsとどのように関連しているかを示しています。

このダイアグラムでは、黒い領域はアプリが描画できないシステムUIを示しています。赤い領域は、アプリケーションがジェスチャを感知できない、または描画したくないview paddingを示しています。灰色の領域はシステムキーボードを表し、これが表示されるとbottom view paddingを覆い隠す可能性があります。
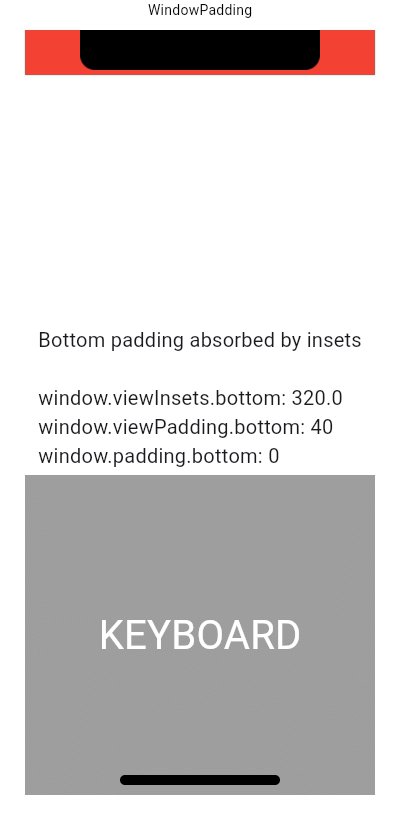
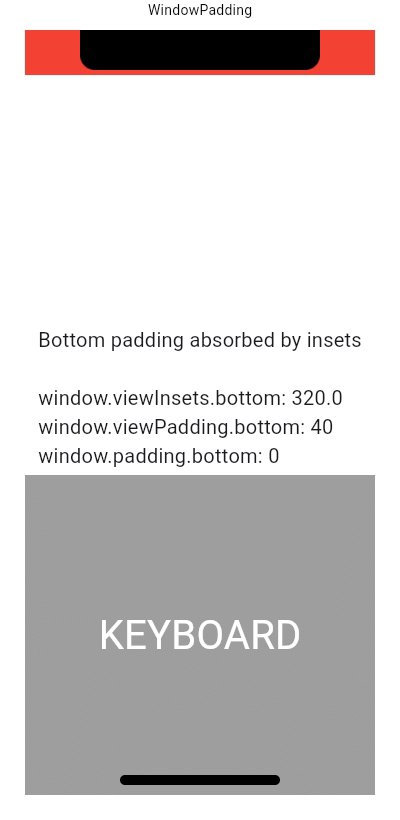
Point!
viewInsetsがviewPaddingを超える場合、つまりソフトウェアキーボードが表示される場合など、paddingは負数ではなく0に減少します。したがって、paddingはmax(0.0, viewPadding - viewInsets)を適用して計算されます。
padding
定義: ディスプレイの完全に見えない領域を定義します。たとえば、iPhone Xのディスプレイの "notch"などの部分です。
使用: 主にシステムUIによって部分的に隠される領域をウィジェットが定義するのに使用されます。
要約: notch&ステータスバーの部分。
※ただし、この領域で他のレイアウトが表示されている場合は値が0に変換されます。
viewPadding
定義: システムUIによって部分的に隠されるディスプレイの部分を示します。
使用: ウィジェットがシステムUIによって部分的に隠された領域を考慮する必要があるときに有用です。
要約: notch&ステータスバーの部分。
※ただし、この部分の上に他のレイアウトがあっても値は変わりません。
viewInsets
定義: システムUIによって完全に隠されるディスプレイの部分を示します。通常、デバイスのキーボードによって完全に隠されます。
使用: 完全に見えない領域を処理する際に重要です。たとえば、デバイスのキーボードによって隠された領域など。
要約: デバイスのキーボードによって隠される部分。
締めくくり
padding、viewPadding、およびviewInsetsの違いを理解すると、Flutterレイアウトをより反応的にするのに役立ちます。paddingは部分的に見える領域を処理する際に、viewPaddingはシステムUIによって部分的に隠された領域を考慮する際に、viewInsetsは完全に隠された領域(たとえば、キーボード)を処理する際に役立ちます。
