
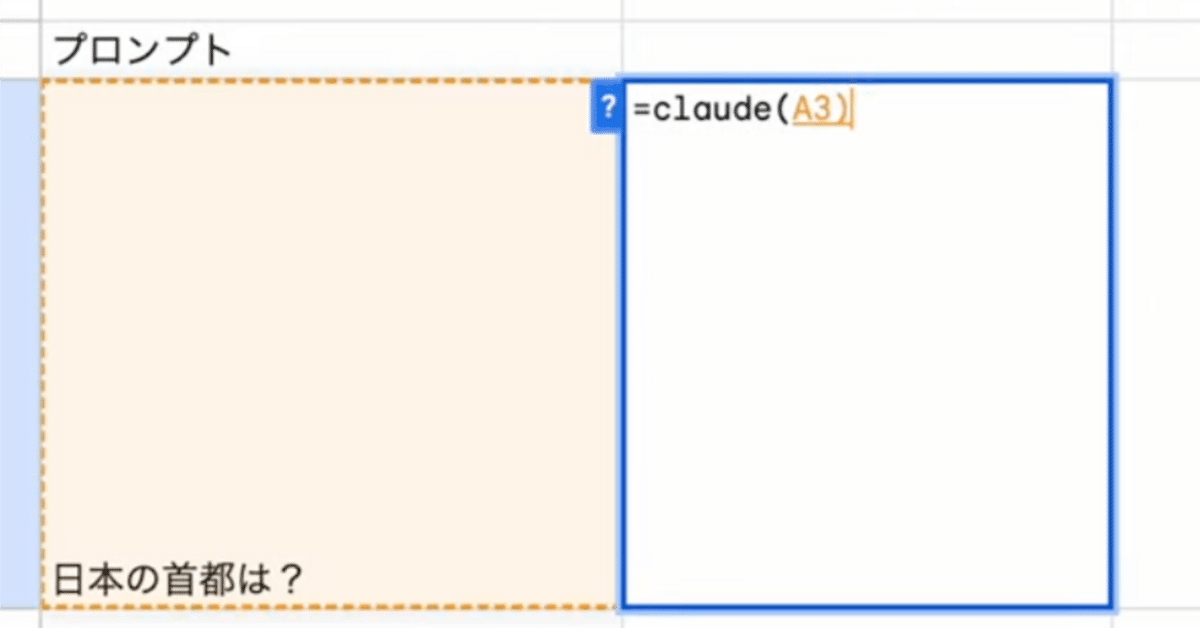
Claude3をspread sheetの関数として使用できるGASを作りました。
「テクノロジーで人々を適切な医療に案内する」をミッションに、医療プラットフォームを提供しているUbie株式会社の医師の白石 達也です。
ChatGPTを超えたと評判のClaude3をスプシ上の関数として動かすGoogleAppsScript(GAS)を作成しました。
1. API-keyの取得方法
https://www.anthropic.com/api にアクセス し「Get started now」をクリック

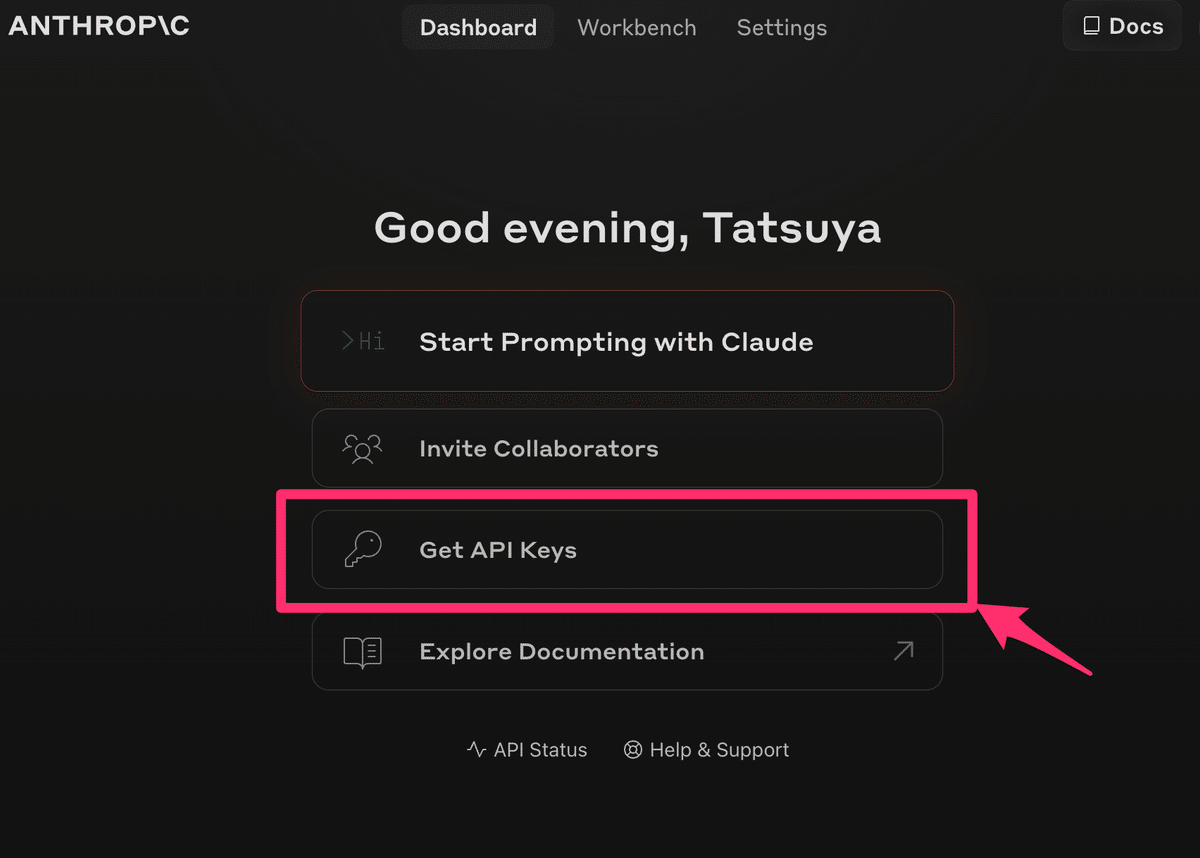
Get API Keysをクリック

Create Keyをクリック

後でわかるようにAPI keyに名前をつけてCreate Keyをクリック

copy keyでAPI keyをコピーして後述のGASに記載する。

こちらのAPI-keyの利用について、OpenAIと同様に従量課金となっています。最初に決済情報の入力は必要です。5ドル分のクレジットが最初つきます。
2. 実際のGASのコード
①以下のコードの「YOUR-API-KEY」のところは取得したAPI-keyに変更してください。
②モデルは'claude-3-sonnet-20240229'にしています。ほかのモデルがいい場合はAnthropicのページを参考に変更してください。
*生成AIでコード作ったり修正したりしてるので、変なところあったらすいません。
function Claude(prompt) {
const apiKey = 'YOUR-API-KEY';
const model = 'claude-3-sonnet-20240229';
const maxTokens = 1024;
const messages = [{ role: 'user', content: prompt }];
const url = 'https://api.anthropic.com/v1/messages';
const payload = {
model: model,
max_tokens: maxTokens,
messages: messages,
};
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': apiKey,
'anthropic-version': '2023-06-01',
},
payload: JSON.stringify(payload),
};
let json;
try {
const response = UrlFetchApp.fetch(url, options);
const responseText = response.getContentText();
json = JSON.parse(responseText);
console.log(json);
console.log(json.content[0].text);
} catch (error) {
console.log('Error:', error);
return 'error';
}
return json && json.content && json.content[0] && json.content[0].text
? json.content[0].text.trim()
: '';
}
3. Google Apps Scriptの設定
スプレッドシートの「AppsScript」を開く。

元々書いている以下のコードを消して、2のコードを貼り付けてAPIkeyを入力し、保存する。
↓このコードは消す。
function myFunction() {
}
その後、スプレッドシート自体を更新すると、動画のように動かすことができます。
おわりに
GPT-5も間近という話であったり、生成AIの話は尽きませんね。実際の仕事でめちゃくちゃ活用しているので、もしご興味ある方がいればお話しましょう。
そのほかの記事の紹介
いろいろ作りました。
AIスタートアップに入社した医師としての記事を書いてます。
2023年にこんな発表もしてました。
