
プログラミング初心者でも無料で簡単にLINE BOTが作れるチュートリアル
こちらのnoteは2018年4月22日に開催された技術書典で販売していた「bot to the furute」という冊子の中で、私の担当していた部分を販売したものとなっております。(驚いた事に電子版合わせて300部以上ご購入頂きました!)
初心者でもJavaScriptだけでLINE BOTが簡単に作れる環境として、Google App Scriptを利用したBot製作の手順を説明していきます。
環境構築の後、次の機能を持つ簡単なBOTの作り方を順を追って説明します。
1. オウム返しBOT
2. 外部APIを利用したBOT
3. スプレットシートをデータベース代わりに使うBOT
無料部分では1のオウム返しBOTのみ公開しておりますので、試してみて、続きが気になったらご購入お願いします!
■はじめに
みなさんLINE BOTの開発者用のAPIのtrialが公開されてからはや2年ほどたちましたが、BOTを作ってみましたでしょうか?
2年前、私は未経験からフロントエンドエンジニアに転職して1年がたった頃で、サーバーサイドの技術についてはあまり明るくなく、LINE BOT開発を試してみたい気持ちはあったのですがhttps環境が必要なことなど、地味にハードルが高くなかなか実装出来ないでいました。
そんな中でも色々と試していて、Javascriptしか書けないエンジニアでもLINE BOTが簡単に作れる環境を見つけました。それが今回ご紹介するGoogle App Script(以下GAS)です。
GASを使うことで必要な環境構築が簡単に済み、LINE BOTではどのような機能が使え、何が出来るのかというのを手を動かしながら作ってみる事が出来、今その経験を活かしてLINE BOT開発を運営する会社を手伝っています。
そんなGASを利用して簡単なLINE BOTを作ってみる手順を、ゼロから手を動かして進めていき、この本を手に取ったあなたがLINE BOTの可能性について少しでも触れる一助になればと思ってます。
LINE BOTの開発者登録及びGASを利用したことがある方については、環境構築の項を飛ばして読み始めていただければと思います。
また、最後の章で作成するBOTはサンプルとして実際利用することが出来ますので、一度使ってみてどんなものかを試してみてください。

出退勤BOT ( https://line.me/R/ti/p/kiQJzfeMQY )
■環境構築
LINEの開発者登録を行う
LINE BOTを作るためには電話番号登録を行ったLINEアカウントが必要です。そのアカウントで以下のページから開発者登録を行ってください。
https://developers.line.me/ja/
こちらのマニュアルに沿って登録を進めます。
https://developers.line.me/ja/docs/messaging-api/getting-started/
その際プロバイダー一覧ではアカウントの個人名で(こちらは法人等で利用する際にグループ毎にBotを分けてアカウントを管理出来る機能です。)
管理画面にログイン出来た時点で「Messageing API」を選択し作りたいBotを登録します。
必要な情報を追加して登録をしていきます。アプリ名はBotの名前で実際にLINEでやり取りする表示名は後から変更出来ますのでご自由に入力してください。
今回は勉強としてつくるのでDevelopper Trialで登録していきましょう。(友達数に制限がありますが、すべての機能が使えます。)

これで一旦LINE Botを利用する手続きは完了です。
Google App Scriptを使ってみる
次はBotのプログラムを格納し、プログラムを動作させるGASの準備をします。事前にGoogleアカウントの作成を終えているものとして進めます。
GASとはGoogleが提供するJavaScript互換のサーバーサイド・スクリプト環境です。Javascriptがかければ概ね躓くことはないと思いますし、言語仕様としてはJavascriptについて調べていただければほぼ大丈夫です。
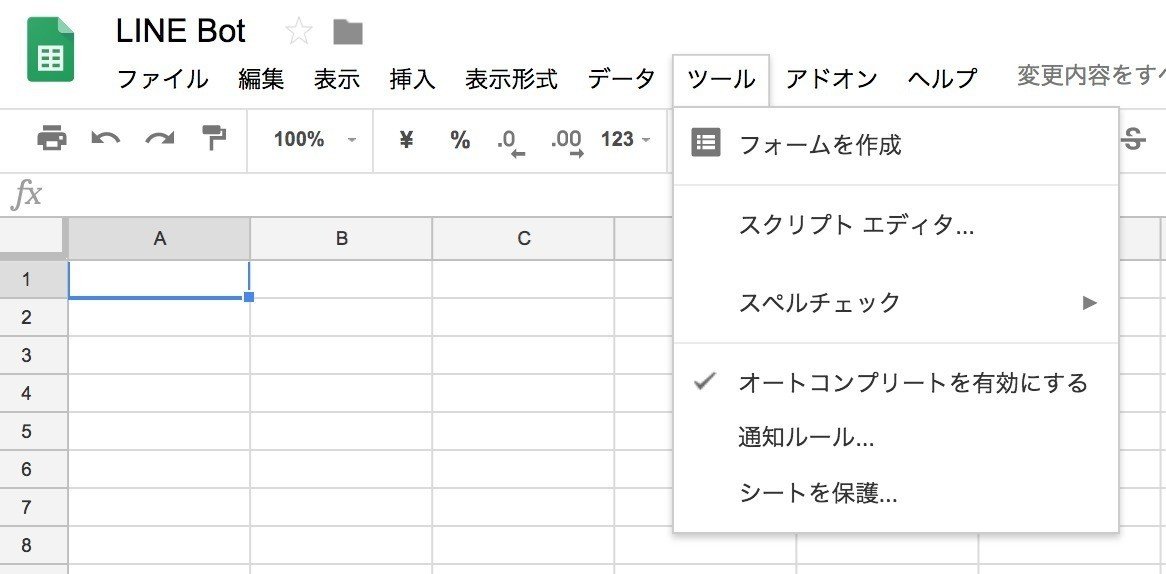
まずGoogle Driveにアクセスし、スプレッドシートを新規作成します。そして「ツール」→「スクリプトエディタ」をクリックします。

GASはスプレットシートに付随して管理されます。後半のBOTではスプレッドシートをデータベース的に使うため、そのままにしておきます。
GASが開けたら、左上のプロジェクト名を入力し、その後「公開」→「ウェブアプリケーションとして導入」をクリックしてください。

・次のユーザーとしてアプリケーションを実行を「自分」
・アプリケーションにアクセスできるユーザー「全員(匿名ユーザーを含む)」
にそれぞれ設定してください。これによってWebAPIとしてこのGASのプログラムを公開することが出来ます。

その後表示されるモーダルに表示されるURLを記録しておいてください。このURLにLINEからのデータが送信されることになります。
LINE BOTとGASを連携する。
LINE BOTの管理画面を開いていただき、先程のbotのchannnel設定画面を開きます。
メッセージ送受信設定の中で、Webhook送信 を「利用する」に変更し、Webhook URLへ先程のGASのURLを入力してください。LINEではアプリでBOTへメッセージが送られたタイミング等で、そのメッセージの内容をこの登録したURLに送信します。
その後アクセストークンの発行を行います。時間は0のままにしておくと、期限無しのトークンとなります。
このトークンを利用して、LINEのAPIへ指定されたデータを送信するすることで、今度はBOTからユーザーにメッセージを送ることができるようになります。

GASからAPIへデータを送信するために、このアクセストークンと、基本情報にあるChannel Secretを保存しておきましょう。さらに、LINE BOTは標準で自動で固定文言を返信する機能がONになっているため、自動応答メッセージを「利用しない」に変更しておきましょう。
また、登録が終わったらLINEで友達登録しておきましょう。設定の下部にQRコードがあります。これで準備は完了です。いよいよ次の章からBOTの作成へと移ります。
■オウム返しBOTを作ってみよう
送った内容をそのまま返してくれるオウム返しBOTを作ってみましょう。GASの編集画面に移って作業を開始します。
Loggerの使い方
まずはGASでデバッグが出来るようにしていきます。
Javascriptで言うところのconsole的動作をするLoggerを実行するところから初めましょう。
試しに下記の様な関数を一つ書いてみてください。
function test(){
Logger.log("test");
}LoggerはJavascriptのconsoleと同じように .log で文字列を入力するとログが残せます。この関数を作り、保存してからメニューの「関数を選択」でtestを選択し、その左にある三角を押してください。
これにより関数を選択し、実行する事ができます。実行後に何も表示されませんが、そのまま Control + Enter (MacOSの場合は Command + Enter) でログの表示ができます。そこに実行時間と test の文字列が表示されていたら、正しくログが出力出来ています。
今後なにかコードで困ったらLoggerを使って検証してみてください。
GETに反応する関数の作成
準備の章ではGASを外部公開する設定を行いました。これだけではGASにアクセスできないため、そのための関数を定義していきます。HTTPのGETに反応する関数として doGet() という関数を定義します。これはGAS側で設定されている名前で、この名前の関数を作成すると自動的にGETに対してこの関数が実行されるようになっています。
ということでGASの既存コードは消してしまって構わないので、以下のように入力してください。
function doGet() {
return ContentService.createTextOutput("success");
}こちらが入力し終わったら、Control + s で保存し、公開するアプリケーションの更新に移ります。
「公開」→「ウェブアプリケーションとして導入」を前のように選択し、プロジェクトバーションを「新規作成」にしてください。こちらの設定を忘れると、いつまでたっても更新されないため注意してください。また、更新時は毎回この手順を行ってください。
「更新」ボタンを押してから、表示されるURLにブラウザのシークレットモードでアクセスしてみてください。successの文字が表示されましたでしょうか。これがGASのコードを更新する手順のため、これ以降のコードを編集する際には忘れずに上記手順を踏んでください。
※Google Chromeの場合は「新規シークレットウィンドウ」でシークレットモードでウィンドウを開けます。

無事にGETで情報の返却が出来たら、LINEの管理画面で Webhook URLの「接続確認」を行ってみましょう。「成功しました」と出れば無事にLINEのAPIからもGASが確認できたことになります。
スプレットシートに書き込む関数の作成
LINE BOTのAPIでは、ユーザーから送られたメッセージがPOSTでWebhookAPIに送られます。先程デバッグに使っていたLoggerは実行環境での確認には使えますが、実際にLINEのAPIを通して送られてくるWebhookのデータの中身が閲覧できません。
そこで次はデータをスプレッドシートに書き込む関数を作成します。
事前準備として、先程GASを作成する前に作ったスプレッドシートを開いて、1つ目のシート名を"シート1"から、"webhook"に名称変更してください。

そして、書き込みにはスプレットシートのIDが必要なのですが、それはURLの中に含まれていまして、URLが
https://docs.google.com/spreadsheets/d/abcdefghijk1234567890/edit#gid=0
でしたら IDは abcdefghijk1234567890 の部分のとなります。このIDをGASで参照するためコピーしておいてください。
IDが分かったら、任意のテキストをシートに書き込むための関数を作ります。以下がその関数となり appendToSheet(テキスト) を実行することで、シートにテキストを書き込むことができます。spreadsheet自体は後々他の関数でも利用するため、関数の外に出してファイルの一番先頭に記載しておきましょう。
var spreadsheet = SpreadsheetApp.openById("シートID");
function appendToSheet(text){
var sheet = spreadsheet.getSheetByName('webhook');
sheet.appendRow([text]);
}
テストとして、関数追加後にdoGetの関数内等で呼び出してみましょう。
function doGet() {
appendToSheet("test")
}「メニュー→実行→関数の実行→doGet」を実行して、webhookシートにテキストが書き込まれたら成功です。
※GASを動かす日付けによっては、実行時にエラーが表示され「このアプリは確認されていません」といった表示が表示されます。
もし表示された場合は、そのエラー画面下部の「詳細」から「(アプリ名)へ進む」を押し、先へ進んでください。

POSTに反応する関数の作成
今度はdoPostという関数を作成して、下記のように記載します。
こちらの関数はまずPOSTで送られてきたデータの中から、LINE APIで利用する部分を抜き出します(webhookData)。
そこから送られたテキストを取得します。(message)
また、LINE BOTではBOT自身から自発的にメッセージを送る場合と、返信する場合で機能に差があります。今回はメッセージに対して返信する形でBOTがメッセージを送るために、送られてきたメッセージのtokenを取得する必要があります。(replyToken)
それらを踏まえて、POSTを受け取った際に上記の必要な情報を取得するプログラムを書きます。
function doPost(e) {
var webhookData = JSON.parse(e.postData.contents).events[0];
var message,replyToken;
message = webhookData.message.text;
replyToken = webhookData.replyToken;
return sendLineMessageFromReplyToken(replyToken,message);
}
doPostの最後の行ではAPIを叩く関数である sendLineMessageFromReplyToken へテキストとtokenを渡して実行しています。
受け取った情報を元に返信を行う関数であるsendLineMessageFromReplyTokenは以下の様に実装してください。
var channel_access_token = "管理画面から取得したアクセストークン";
function sendLineMessageFromReplyToken(token,replyText){
var url = "https://api.line.me/v2/bot/message/reply";
var headers = {
"Content-Type" : "application/json; charset=UTF-8",
"Authorization" : "Bearer " + channel_access_token
};
var postData = {
"replyToken" : token,
"messages" : [{
"type" : "text",
"text" : replyText
}]
};
var options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(url, options);
}
GASから外部APIなどにデータを送る場合は UrlFetchAppのfetchというメソッドを利用します。LINEの管理画面から取得するアクセストークンと、先程のリプライトークン、そして送りたいテキストをLINE APIに沿った形で送信しすることで返信が可能になります。
この時replyTokenを利用してメッセージを送っているため、メッセージを送る相手は指定する必要がありません。
関数を保存→バージョンを更新して公開後、いよいよLINE BOTが動くかテストしてみましょう。
返信が帰って来ない場合はLoggerやスプレットシート書き込みを利用してデバッグしてみてください。
無事に開発できていれば下記のように、送った内容がそのまま帰ってくるBOTが出来ているはずです。

いかがでしたでしょうか?これで晴れてBOTの開発が出来ました。次の章ではもう少し複雑なことが出来るBOTを作っていきます。
■wikipediaの内容を返してくれるwikipedia botを作ってみよう
オウム返しだけでは面白くないので、次は送ったメッセージに応じて違った返信を行ってくれるサンプルとして、送った単語がWikipediaにあったら、その内容を返してくれるBotを作ってみたいと思います。
新しく別なBOTを作ってもいいですし、BOTやGASを流用してもOKです。新しく作る場合はアクセスTOKENなどがごっちゃにならないように注意しましょう。(ただしLINE BOTの名称変更は1週間に1回しか変えられない制限があります。)
【ここから先は有料ノートとなっております】
ここまではオウム返しBOTという、単純な機能を持ったBOTの製作を行いました。ここから先は送った内容ごとにプログラムで違った内容を返すLINE BOTの製作を行っておきます。
有料ノートの範囲で困った部分については出来る限りサポートを行っておきます。フィードバックを受けて、つまづきそうな部分については順次改定していきます。
その代わりに販売数が増えるとサポートコストが上がってしまうため、ノートの料金が順次上がる可能性があることをご了承ください。
ここから先は
¥ 800
最後までお読み頂きありがとうございます! サポートしていただいた分で新しいドメインを取って新しいwebサービスを作る資金にします!
