
Adobe Firefly Image2(Beta)を使ってみた!
前回、正式版になったFireflyを使った記事を書きましたが、色々試そうと思っているうちに、テキストから画像生成がバージョンアップしました!!!
今回はこちらを使ってみた記事を書いていこうと思います!!
今回、色々な機能がバージョンアップしているので、順次試していく予定です!!
Firefly Image2(Beta)で変わったこと
Firefly Image2では、設定できる項目が大幅に増えました!


細かく中身を見ていこうと思います!
・縦横比
今までと変わりなく4種類から選べました
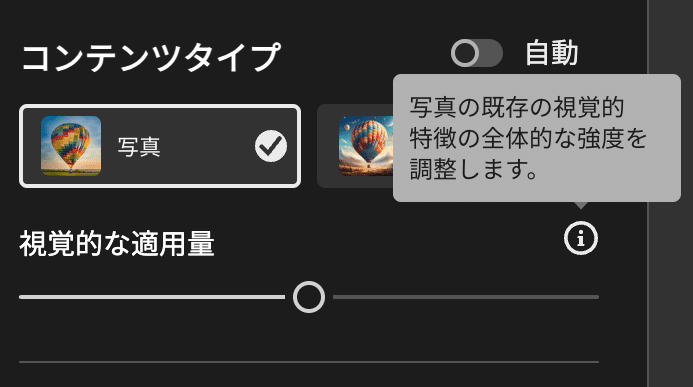
・コンテンツタイプ
「写真」か「アート」の2種類から選ぶか、「自動」が選べます
視覚的な適応度はこんな説明でした

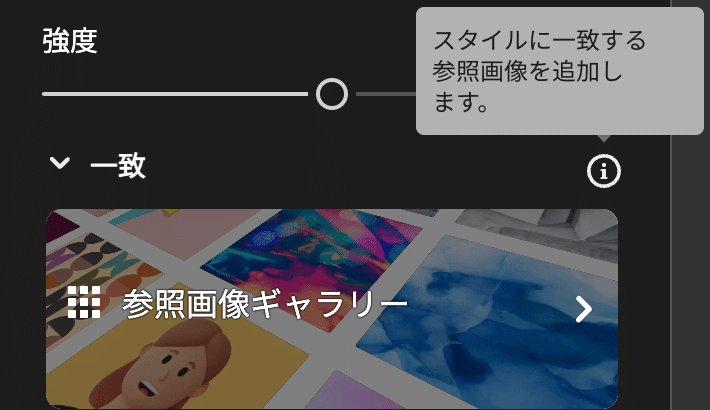
・スタイル
「強度」

「一致」

一致は参照画像を設定するときに使います!
自分でアップロードしてもよし、参考画像から選んでも良いみたいです。

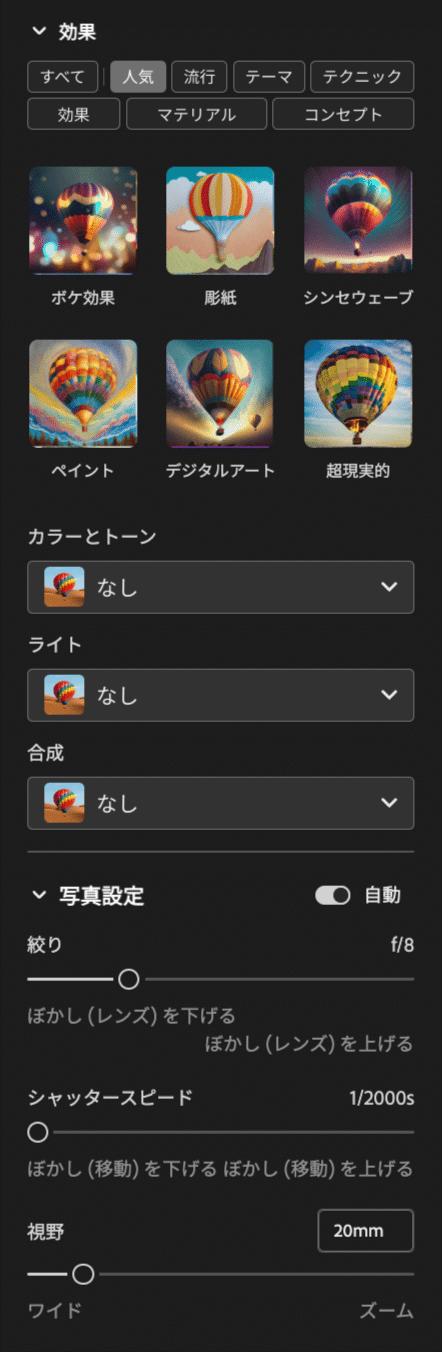
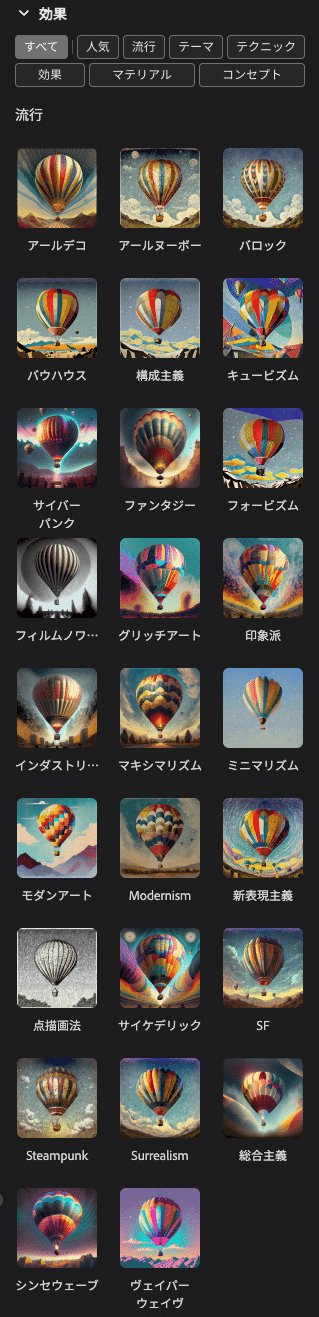
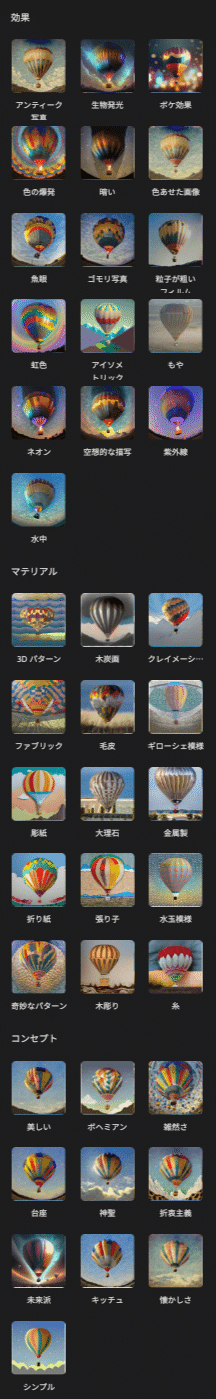
・効果
たくさんありすぎて増えたのか減ったのかわかりませんでした・・・





・写真設定
写真のみ設定できます!
「絞り」「シャッタースピード」「視野」が選べて、一眼使ってる時と同じ設定なのでわかりやすい!!

スクショ忘れましたが、ライティングの種類なども選べたので、組み合わせるとかなり希望に近いものが作れそうだと感じました!!!
写真を作ってみました
作ったのは空港の飛行機の写真です!
最近仕事で必要で素材サイトを探すもなかなか良いものがなかったので、作ってみることにしました!
1.テキストとコンテンツタイプを「写真」に設定

最初からいい感じで生成できました!
2.写真の絞りや視野を変更

ちょっと引きの画像になりました!

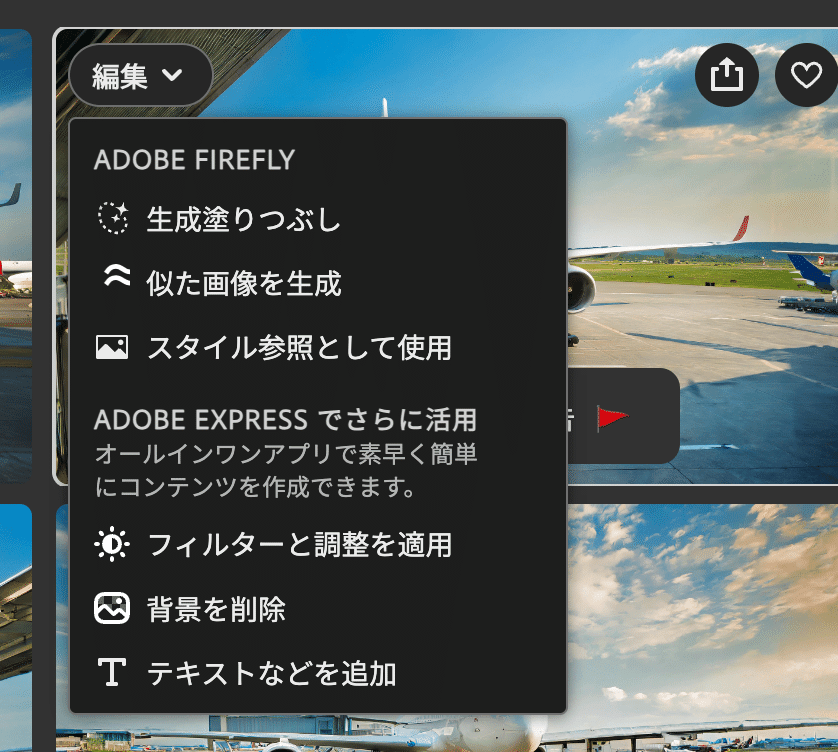
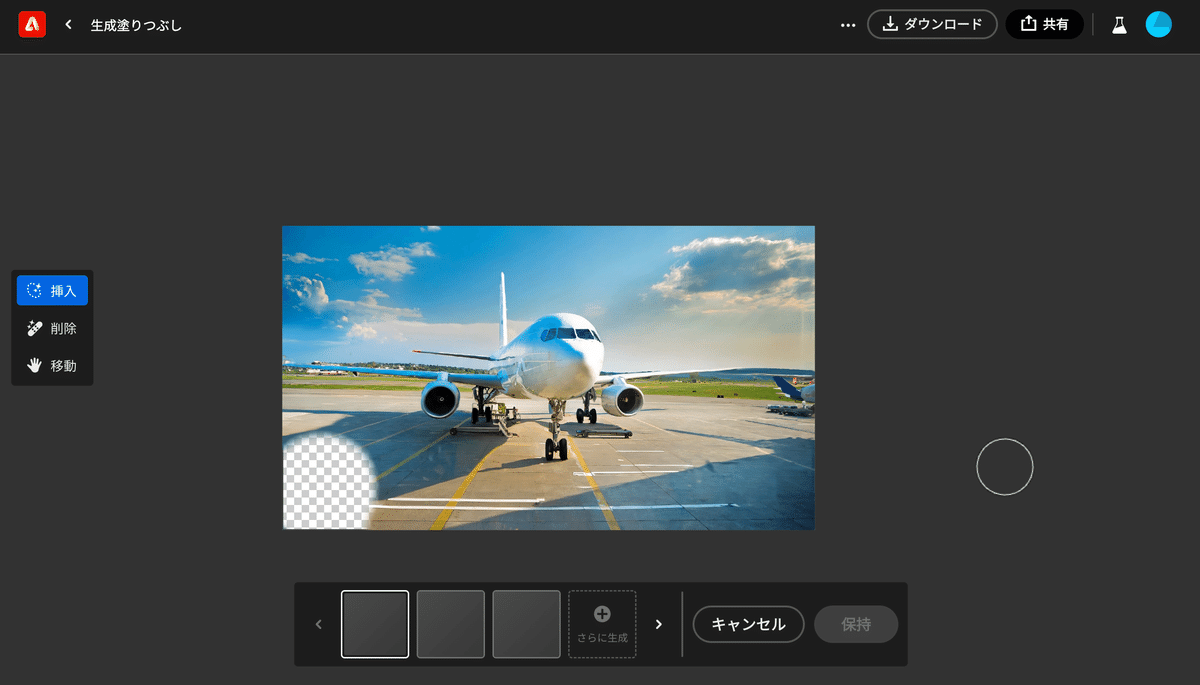
3.生成塗りつぶしで調整
画像にカーソルを持ってくると、出てくる項せい目は今までと同じですが、今回は「生成塗りつぶし」を選びます。

周りのいらない背景や羽がそり返っておかしいところや影を直していきます!

完成!!なかなかいい感じにできました!!!

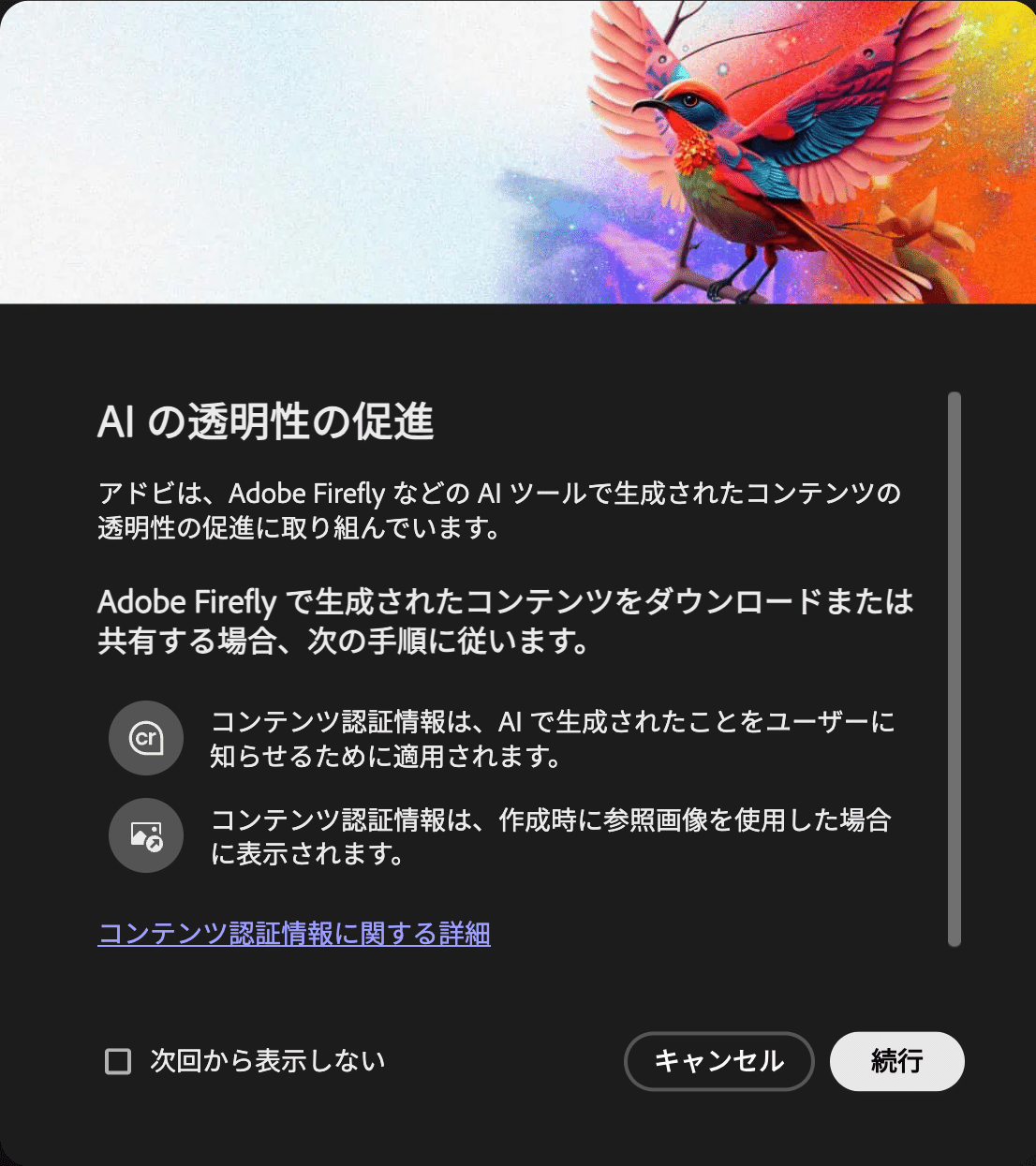
画像を保存する時は下記のような注意文が出てきました!
URLはQ&Aにつながっていました!
https://helpx.adobe.com/jp/firefly/faq.html#about-firefly

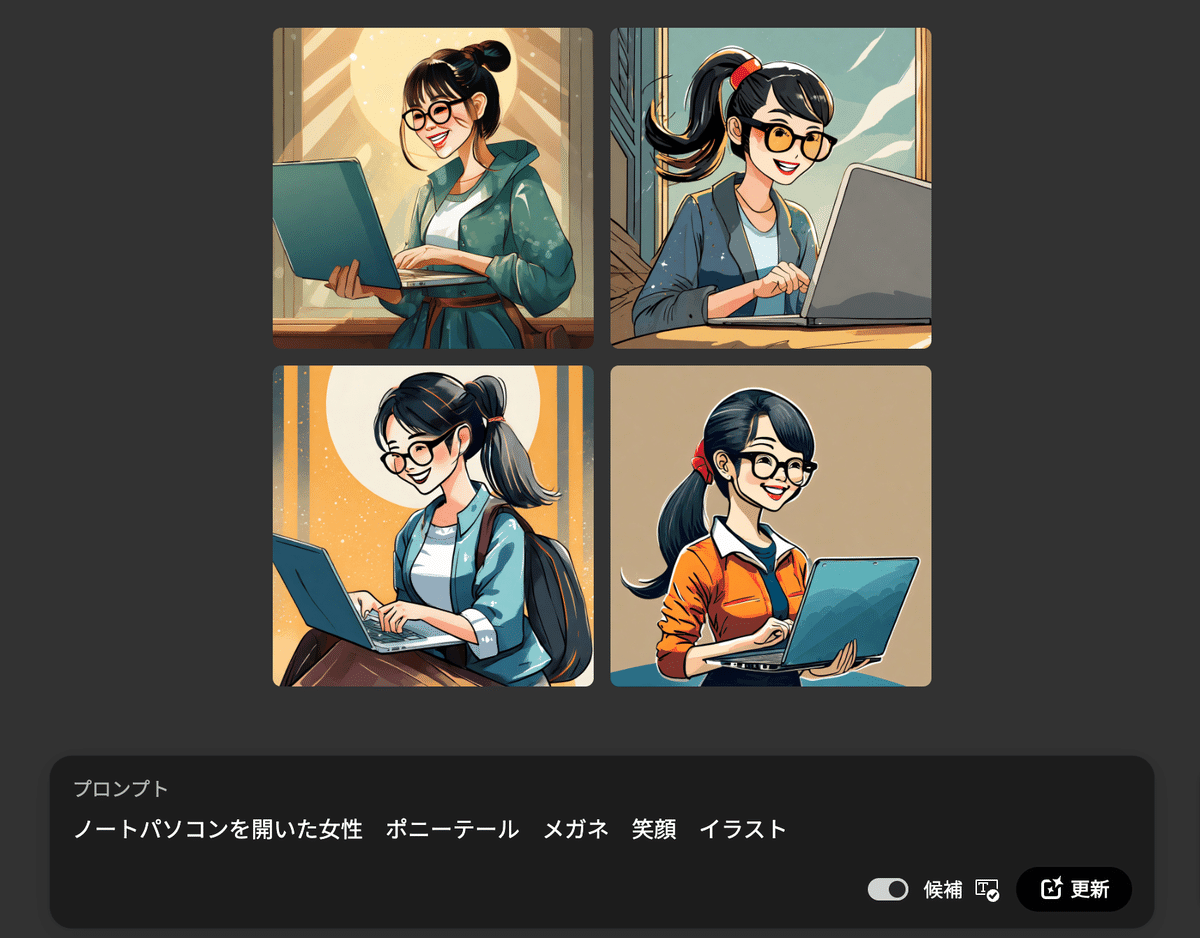
イラストを作ってみました!
自分のアイコンを作ってみました!


色々試してよかったものをいくつかピックアップしました!





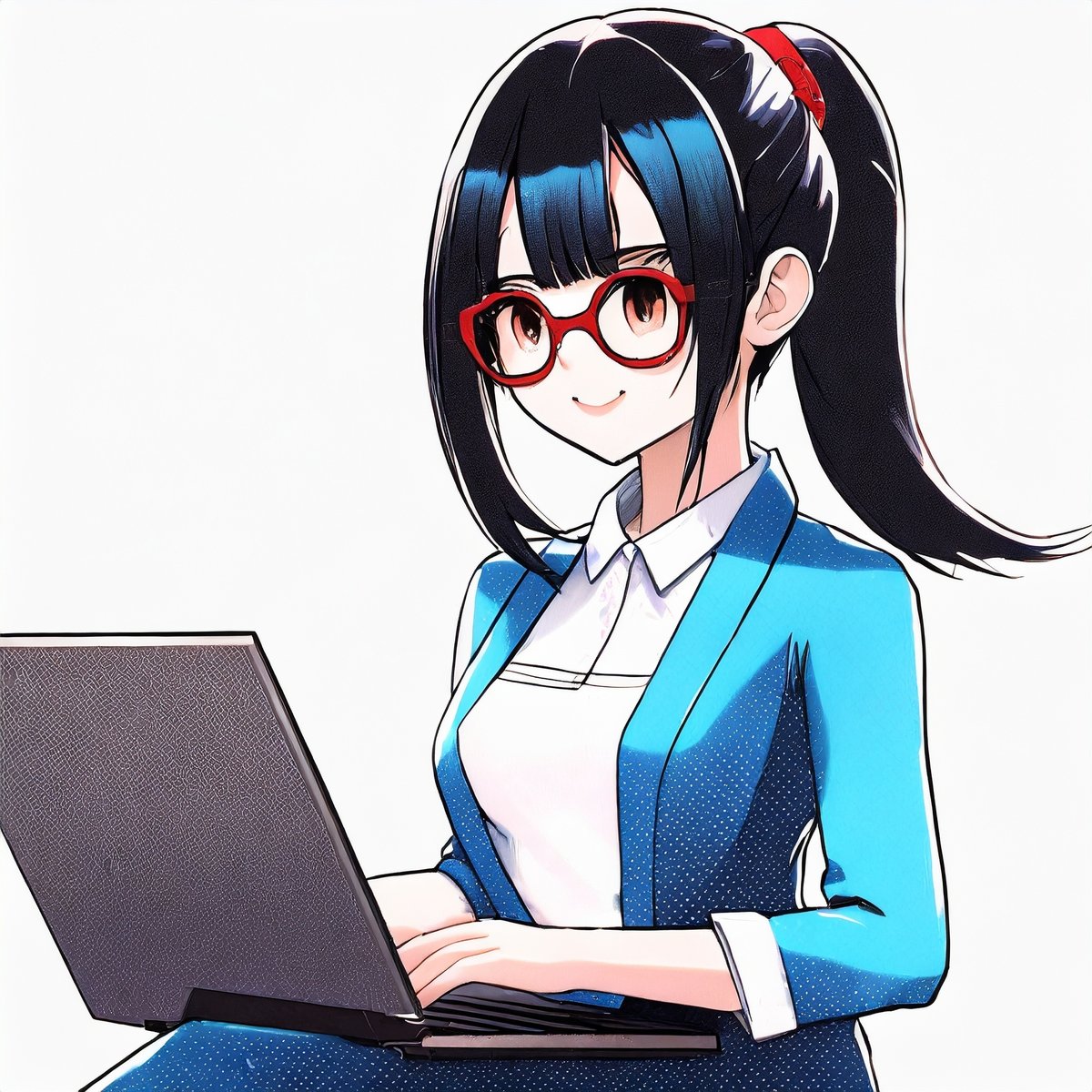
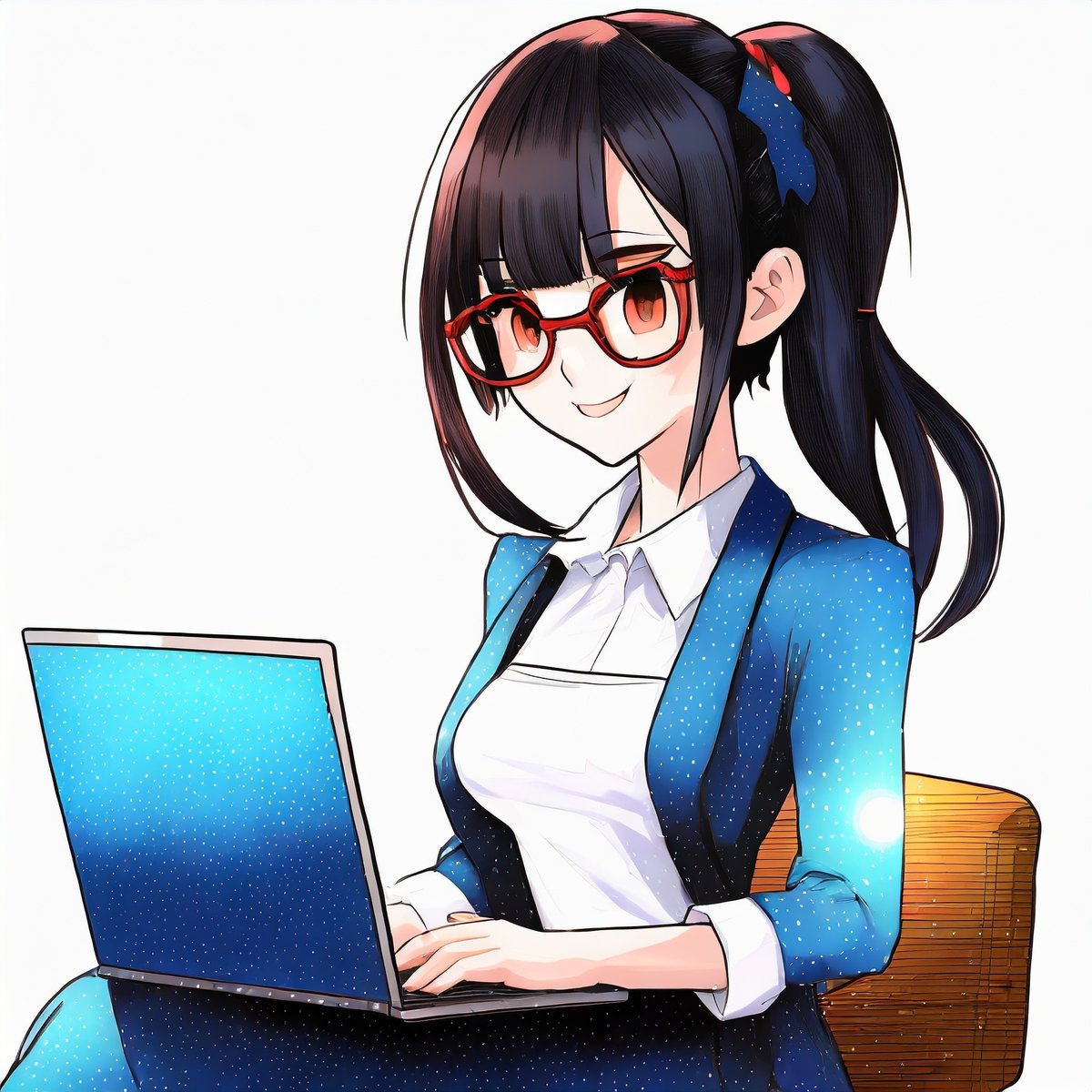
最後のイラストが気に入りましたが、いくつか気になるところがあるので、生成塗りつぶしで直していきます!

いい感じになりました!
Photoshopを使って修正が必要ですが、操作は慣れているので、すぐにできました!!
まとめ
新しいFirefly Image2では、写真の設定が細かくできるので、写真の生成の方が楽しくできそうです!
もしくは写真で構図や向きなどのイメージを作って、そこからイラスト化していく方法もあるかもしれないので、次回以降触っていきたいと思います!!
イラストの生成は同時に発表になったイラレの新機能のベクター画像を生成の方がいい感じに作れると思います!
