
【参考サイトまとめ】自分の好きなサイトBEST10編
こんにちは。いとうと申します。
12年間グラフィックデザイナーをしておりました。
今年7月からWEBデザイナーとしてお仕事をしています。
これから気になったWEBサイトを中心に記事を投稿していきます。
よろしくお願いします^^
まず初めに、「自分の好きなサイト」というテーマで
自身が選んだBEST10のサイトをご紹介いたします。
No.1 不二家のブランドサイト
とび出す絵本のような楽しさを感じられるサイト
TOPのショートケーキの画像から、
スクロールをすると、こちらの口に運んでくれるかのようなフォークの動きには誰もがおっと驚く仕組みです。まるでとび出す絵本のよう。
そして、このサイトデザインはFujiyaの「F」ファミリーマークの意味と
しっかりマッチしていおり、シンプルながらもしっかりと作り込まれたサイトだと感じました。

※ファミリーマーク Fの意味
・FUJIYAの「F」
・Familiar:親しみやすい
・Flower:花のような
・Fantasy:夢
・Fresh:新鮮なアイデア
・Fancy:高級な品質
伝えたいことを大胆に配置しながらも(Fresh)
読み手を邪魔させない程よい動作により(Familiar)
上品でありつつ(Fancy)
見ている人に楽しさを与える(Fantasy)(Flower)
そんな意味が込められているサイトだと思いました。
シンプルながらも、企業マークの意味合いをしっかり込めている
ブランドサイトだなと感じ、BES10に選ばせていただきました!
・Type:ブランドサイト
・Font:Noto Sans JP/ヒラギノ角ゴシック


No.2 株式会社カオナビのコーポレートサイト
ストーリー性がしっかり作り込まれているコーポレートサイト
コーポレートサイトでここまで作り込むのは、その企業に勢いがあるという証拠かと思います。
こちらのサイトデザインは宇宙がモチーフとなっており、
企業理念の「あらゆる個性が集まり、世界をより良く変えていく」という意味から「人の個性 →無限の可能性→宇宙」に見立てているのだそう。
スクロールをすると、宇宙の旅から地球、そして街(オフィス)
に戻るというストーリーが組み込まれており、見ていて楽しいサイトとなっています。
転職時代において、企業サイトにこだわることは大事なことかと思います。中途採用者を集めやすくするポイントにもなりますので、コーポレートサイトの中でもレベルが高い、こちらのサイトをBEST10に選ばせていただきました!
・TYPE:コーポレートサイト
・FONT:Noto Sans JP


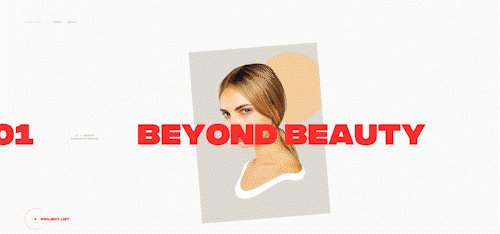
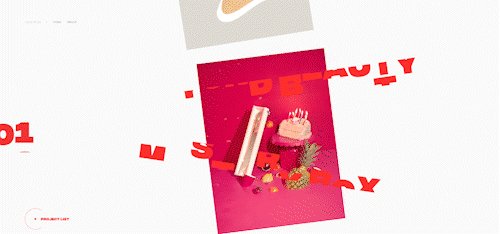
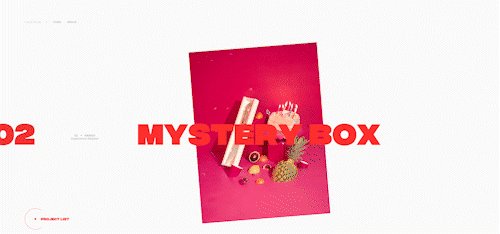
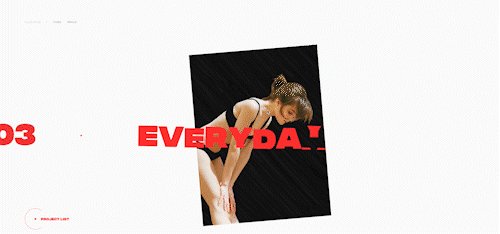
No.3 Louis Ansaのポートフォリオサイト
日本ではあまり見られない構成のサイト。己の特色を事細かく表す。
このサイトを見ていると、アーティスト、またはデザイナーの分厚い作品集をドキドキしながら見ている感覚になりました。
日本のデザイナーサイトであると、企業など顧客が見てもわかるよう、操作しやすいように構成されているのが多いのですが、こちらのデザイナーは、
自分の特色を一番に考え、作品に限らず操作性など細かく拘ったサイトとなっています。
サイトを見ていると、まるで芸術鑑賞をしているような気分になり、見ている人の心を掴むため、BEST10に選ばせていただきました!
・TYPE:ポートフォリオサイト
・FONT:Integral/MontSerra


No.4 しろいし洋菓子店の特設サイト
ストーリー性のあるお菓子の紹介で購買意欲が高まるサイト。日仏感が程よいブランディングがとても良い。
スクロールをしてもしても、メインカラーをここまで使うかと言うほどコバルトブルーを大胆にあしらったサイトです。
コバルトブルーを大胆に使用したあしらいは、商品を記憶させる戦略なのかと思いました。
スクロールをしていくと、ファーストビューにあるマンションの住人紹介が。隣の「詳しく見る」のボタンをクリックするとその住人の好きなお菓子紹介となっており、ストーリー性のある紹介がお菓子の購買意欲を高めさせます。
また、英字書体とアーチ型の窓、その部屋の主人の配置と内装や、アクセントであるお菓子のオブジェクトによって、
アール・ヌーヴォーを少し感じさせるデザインだなと思いました。

地中海を思わすコバルトブルーとアール・ヌーヴォーを漂わせるデザイン、パッケージに青、朱色、白を用いている所から、どこかフランスっぽさを思わせます。デザインは程よいフランス感ですが、原材料では北海道産をプッシュしているお菓子であるため、程よく日仏感を出した商品だなと思います。日本人(特に女性)が好きそうなブランディングで、私もグッときました。
フランス感をさりげなくをサイトで表し、且つ購買意欲を高めさせるストーリー性が凝ったサイトのため、BEST10に選ばせていただきました。
・TYPE:特設サイト
・FONT:Ceqabro -Display/貂明朝


ポスターのようなレイアウトもまたかっこいい

端で動いているため、気になってボタンを押すような構成
No.5 HARUTAの公式通販サイト
イメージガールを漫画×ファッション誌のような構成にし、購買力を高めさせるブランディングが一癖あって面白い
こちらのサイトは、ローファーの「HARUTA」の特設サイトとなります。
最初は漫画から始まる構成で、最後にローファーの紹介となっているサイトです。
イラストと実写、コーダーさんお疲れ様でしたと言わんばかりの動作が漫画で構成され、10代若者が興味を持ちそうだなと思うデザインです。
途中でファッション誌のような構成で部活の紹介があり、その次にまた漫画、最後イメージモデルの履いているローファーの紹介となります。
漫画を見た後に、「えっ!?ここでローファーの紹介??」という漫画に全く繋がっていない紹介になっていますが、これはこれでいいのかと。
10代がなりたいと思うイメージモデルのストーリーから、最後にローファーに注目させるのは、「この子の持っているものを私も履きたい」といった購買意識を高める戦略だと思うため、いきなりローファーの紹介でもいいんじゃないかなと思いました。(このモデルの方、Seventeenモデルですので、この子の力でローファーが売れそうだなと思います)
最後までスクロールをすると、動作にこだわったローファーの紹介となっているため漫画が終わっても見ていて飽きません。
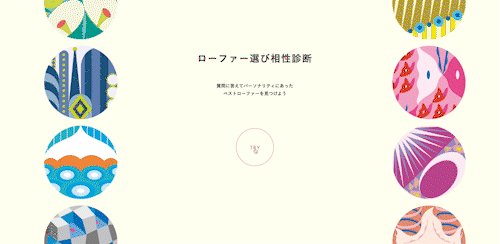
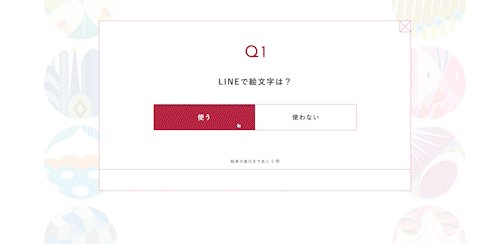
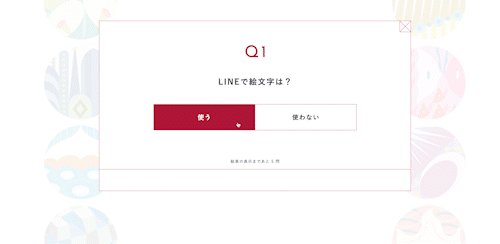
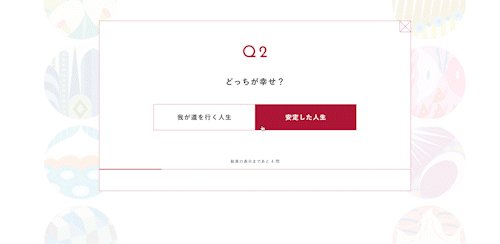
最後に「ローファー選び相性診断」があったのは面白いポイントです。TRYすると足とは全く関係ない質問ばかりでした。(足の形から選ぶ診断じゃないのかと…)
漫画の構成、相性診断など内容はローファーとしっかり繋がってはいないのですが、10代を顧客にしたからこそ、人気のモデルをふんだんにあしらった楽しさ、若さが溢れるサイトでしたので、BEST10に選ばせていただきました。
ローファーもファッションの1部なんだなとあらためて気付かされたサイトでした!
・TYPE:特設サイト
・FONT:游ゴシック体



動作で他社商品と差をつけています

No.6 宮古島チャペル at Hiltonのコーポレートサイト
モバイルファーストで必然的にできる余白に、費用対効果が生まれるよう利用しているのがポイント
こちらのサイトは、宮古島チャペルのコーポレートサイトとなります。
ここ3〜4年でPCサイトデザインの主流となりつつあるモバイルファースト。
モバイルファーストは必要なコンテンツにフォーカスするといった意味や、コスト削減でも欠かせないデザインとなっています。
ですがPCサイトをスマホ幅に合わせる見た目上の欠点として、余白部分が装飾置き場のようになり、情報が多くなっているのが難点と感じています。確かにモバイルユーザーが多いからこそ、PCの閲覧が少ないため余白に装飾を配置するのは理解できますが、もう少し費用対効果が生まれる使い方があればなと個人的に思います。
そんな余白部分を効果的に活用しているサイトが、宮古島チャペルのコーポレートサイトです。
モバイルファーストで必然的にできる背景の余白に、宮古島のイメージ動画を入れています。ただ背景に動画を入れているのではなく、モバイルに値するデザインにも動画が組み込まれており、その動画とリンクしてより宮古島の美しさ、式場の上品さを顧客に訴えます。

結婚式をあげたい顧客に向けて、サービスの良さをこのように表しているのは、費用対効果を意図した活用方法かなと思いました。
サービスの良さをPCの余白を使って活用しているのは、モバイルファーストでは中々見ないため、BEST10に選ばせていただきました。
・TYPE:コーポレートサイト
・FONT:游明朝体


且つその周りにドロップシャドウ、白い光彩が内側に入っていることにより
ガラス感を演出。この細かさがより上品さを増します
こちらのサイトもPCの余白を有効活用しています↓
前売り券の情報を余白に記載しているがGoodです。
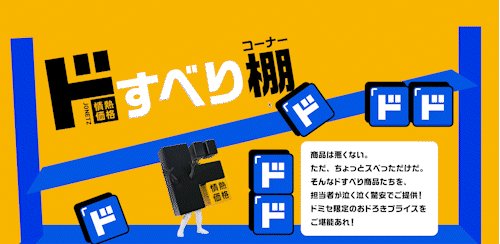
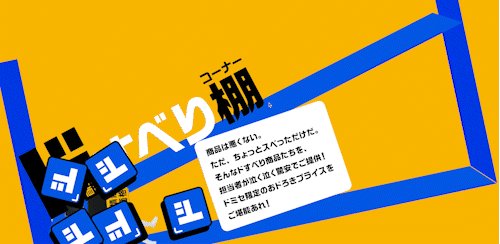
No.7 ドミセ|おドろき専門店
インパクト企画勝ちのサイト構成
こちらのサイトは、ドン・キホーテの新業態「ドミセ」の特設サイトとなります。
先ほどの宮古島チャペルのサイトとは違い、真逆のデザイン。
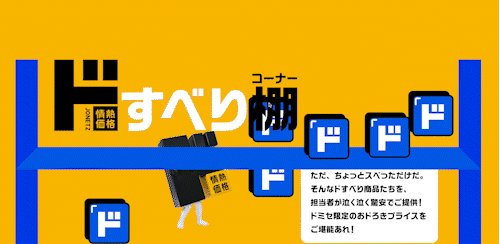
ファーストビューからドドドドとせまる文字の壁が強烈です。
文字の壁により、追い詰められているようで目が痛くなりそうですが
ドンキらしさを極端に表していて、記憶に残りやすいファーストビューで良いと思います。
サイト自体は主に3つの紹介で、
・商品展開
・各棚の紹介
・キャンペーン紹介
となっています。
各棚紹介の動作が面白いので個人的に好きな項目です。

見ていて楽しく、度肝を抜かれる迫力のある特設サイトでした。
ちなみに、同じドンキ系列で「情熱価格 ダメ出しの殿堂-情熱的改善要級-」のサイトもいい意味で一癖あります。ダメ出しコメントを押し出した構成が他社では見ない構成であり、なぜかこのマイナスの言葉が魅入ってしまいます。

ドンキの企画自体が面白いからこそ、サイトも面白く見えるのかなと思います。企画勝ちな特設サイトのためBEST10選ばせていただきました。
・TYPE:特設サイト
・FONT:Noto sans JP/サンセリフ

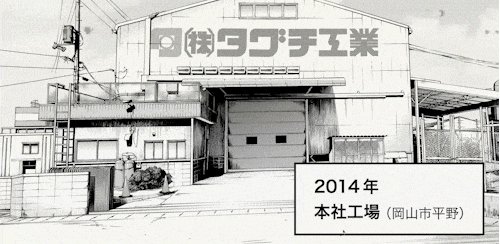
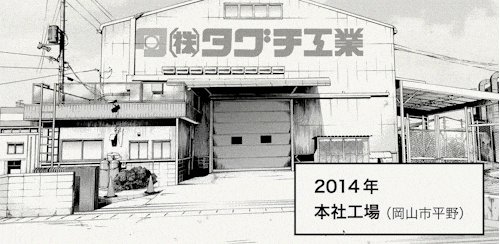
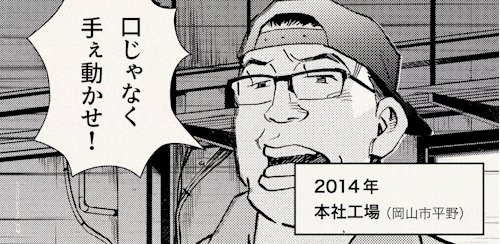
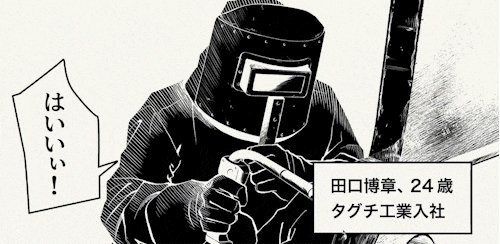
No.8 タグチグループ|新卒採用サイト
漫画の構成にすることで、自然と注目してしまうサイト。コーポレートサイトも若者ウケするデザインでかっこいい
新卒採用向けのサイトで、青年漫画のような構成は初めて見ました。
建設業界に関わったことのない人でも自然と見入ってしまいます。

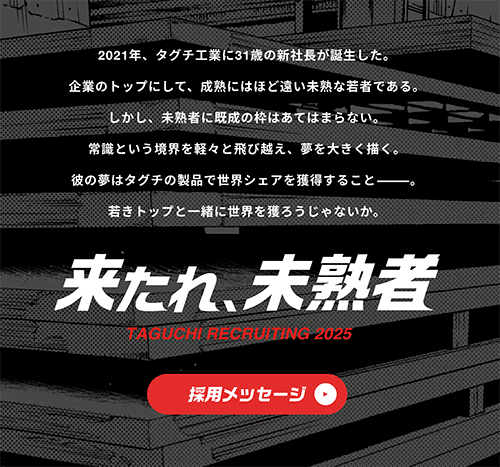
ファーストビューの漫画をスクロールをすると、社長の夢が記載された文章になります。

その他も漫画のような枠組みで会社内容が紹介されていました。

また、こちらのコーポレートサイトもカッコ良くデザインされています。
本当に建設業界のサイト?ロボットアニメの特設サイトなんじゃないのと思うほどでした。

新卒採用サイトの構成の面白さはもちろんのこと、
コーポレートサイトまでも建設業界にない若者ウケのサイトデザインになっており、社長の夢がしっかり反映されている企業サイトのためBEST10に選ばせていただきました。
・TYPE:特設サイト
・FONT:Noto sans JP/Helvetica

No.9 コクヨのブランドサイト
アイソメトリックサイトの中でも3Dと動作にこだわっているサイト。ダイナミックなブランドサイト
アイソメトリックサイトはここ近年多く見受けられます。確かに複数の要素が統一しやすく、目にも止まりやすいデザインですので、多くの企業がこのアイソメトリックデザインを起用してい流のかなと思います。
ですが、そのアイソメトリックデザインの中でも、コクヨのサイトは視覚、聴覚、触覚に拘っております。

・視覚
「道具」と言う文字も付箋と思われる文房具であったり、地面もノートであったりと、ところどころに文房具のオブジェクトが紛れています。
全て3Dで制作されています。
・聴覚
カタカタとなったり人の声が聞こえたりと、動作によって音が微妙に変わってきます。
・触覚
スクロールをすると、予測してないジグザグな動きをします。
また、カーソルを合わせるとふわっとした音、動作が現れ、音と動作により
そのオブジェクトに触っている感覚に陥ります。
アイソメトリックデザインでも細かな動作や音のこだわりが面白く構成されているため、BEST10に選ばせていただいました。
・TYPE:ブランドサイト
・FONT:全角ゴシック

No.10 モンダミンの特設サイト
分かりやすさの極み。シンプルなのに商品の個性も出ている。どんなサイトでも参考になるサイト
最後に選んだのは、こちら。モンダミンのサイトです。
自分が商品、またはサービスのLPを作ることもあってか、分かりやすいサイトを見る機会が多いです。
その中でもこのモンダミンのサイトは、分かりやすさの極みなんじゃないかなと思うほど、シンプルで無駄なことはしていません。洗口液商品だからこそ、歯に関係するよう白背景で清潔感があるようにしたのだと思います。
ただ、いくら歯に関係する、清潔感があるようにしたいといってもシンプルすぎると他の商品と一緒になって味気ないのでは?と思うかもしれません。ですが、最後の商品写真では商品背景の水面部分が動き、手前にある商品の清潔感が増すため、そこで一気に商品の個性を表してきたサイトだなと思いました。また、メインカラーとボタンのデザインが絶妙に設計されているため、この感じも清潔感がより増して見え、他社としっかり差別化がされているのかと思います。


おそらくフッター付近にある水面の動きがなければ味気なかったでしょう。
シンプルだからこそ、この一つの動きでグッと商品の個性が出てくるんだなと思います。色々な要素を省いて、残すところはしっかり残す。どんなジャンルでも、違和感なく見れるもの、大衆ウケの良いデザインというのはこのようなデザインだとと思います。
また、このデザインになるには、相当な案出しがあったのではと思っています。制作1発目でできるのであれば、相当な知識と経験が豊富なのでしょう。
このようなシンプルで美しく、一つのアクセントで個性を出すサイトは、基本を磨くにも一番参考になり、且つ違和感なくストレスなく見れるサイトでもあるため、好きなサイトBEST10に選ばせていただきました。
・TYPE:特設サイト
・FONT:游ゴシック

以上、私が気に入ったサイトBEST10の発表でした!!
最後までご覧いただきありがとうございます。
