
【参考サイトまとめ】PC・家電製品・電子機器編
こんにちは。自分が「おっ!!」との思う、気になるサイトを紹介します。
以前は「自分の好きなサイトBEST10編」をまとめましたので、
今回は「PC・家電・電子機器編」でまとめます。
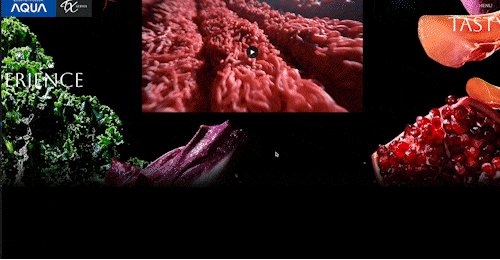
No.1 AQUA TXシリーズ公式サイト
鮮度に対する大胆な構成が最早妖艶。他社にはない冷蔵庫サイト
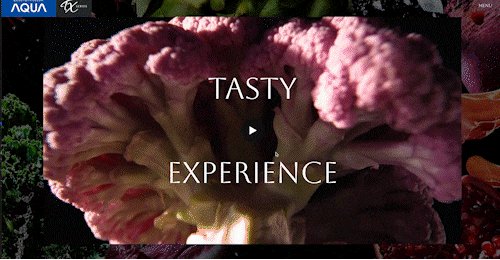
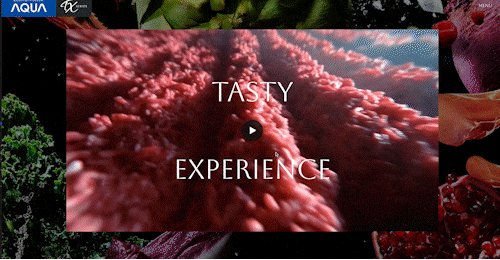
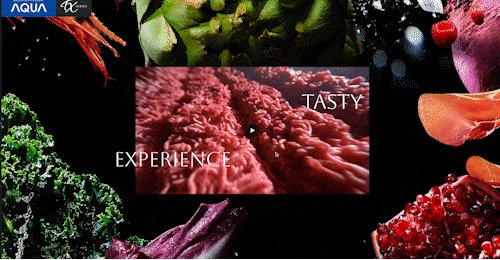
ファーストビューでは、冷蔵庫の後ろに具材が大胆に配置されています。
まるで観音様のような構図です。
他の冷蔵庫サイトも拝見しましたが、ここまで大胆に具材を配置しているのはこちらのサイトのみでした。
ファーストビューから十分視覚的に野菜、魚介類の鮮度訴え、スクロールをしたあとも「鮮度のこだわり」の説明があるため、最早鮮度の暴力と思えるほど鮮度維持のアピールが凄まじいです。
鮮度に対する強い思いが、食材を妖艶に表すビジュアルとなり、大胆で美しい構成になったのかなと思います。冷蔵庫でなく、食材をメインに配置するこの大胆さ、他の冷蔵庫サイトにはなかったため選ばせていただきました!!
・Type:特設サイト
・Font:ヒラギノ明朝 Pro N/游明朝/Aboreto


妖艶です。なぜかジョジョを思い出します。
食材があることでサイト内で色がつき、明るく艶やかに見えます。

フォントは今らしい優雅なAboretoフォントです。
スクロールをすると動画が小さくなり文字が外側に捌けるモーションが美しいです。
No.2 EarCOUTURE 特設サイト
電化製品なのに、ポートフォリオサイトのようでカッコイイ!!
こちらのサイトは、今流行りの優雅な形状のフォントとゆらゆら動くエフェクトをあしらっています。スクロールの際に空間が歪むようなモーションはユーザーの興味を引き立たせます。
メインビジュアルとこだわった構成、モーションにより、海外アーティストのポートフォリオサイトのよう。
日本の電化製品で、このようなサイトデザインは中々見ることがないため、選ばせていただきました。
・Type:特設サイト
・Font:Quiche Sans/ヒラギノ角ゴ ProN



フォントも今流行りのQuiche Sans等の優雅な構成。
No.3 Wheeebo 特設サイト
情報が少なくても、少し遊びを加えたモーションで塩梅が丁度いいサイトに
こちらのサイトは、先ほどの「EarCOUTURE」のサイトとは打って変わって
シンプルなサイトです。
開発されたばかりの製品ですので、記載内容が少ないのかなと思います。ただ、静止画だけですと寂しさが出てしまうので、ファーストビューの動画と、波のちょっとしたモーションを入れることで、シンプルだけどアクセントの効いている塩梅のいいサイトとなっています。
情報が少ない場合で低コストなあしらいをする場合は、とても良い参考になるサイトかと思います!!
・Type:特設サイト
・Font:Noto Sans JP/M PLUS 1p


情報が少なくても良いデザインのサイトになる!!
以上、気になったサイト3点のまとめでした!!
