
GrafanaでAlert通知してみた。ー 後編 ー
前編ではM5Stack Core2 for AWS から InfluxDB Cloud にデータ(具体的には M5Stack Core2 for AWS で取得される受信信号強度 RSSI )を送るところまでを報告しました。
後編では Grafana でダッシュボードを表示してAlert 通知をするまでを報告します。
Grafana Cloud のアカウント登録
Grafana Cloud の公式サイトにアクセスしてアカウント登録をします。

Data sourceの追加
Home画面でボタン + Connect data をクリックします。

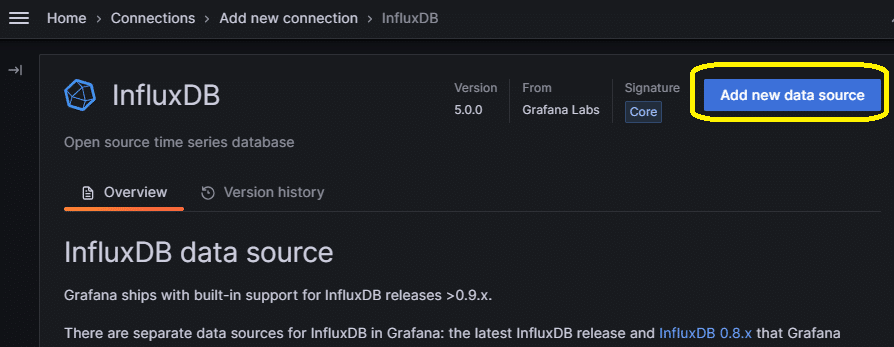
InfluxDB をクリックします。

ボタン Add new data source をクリックします。

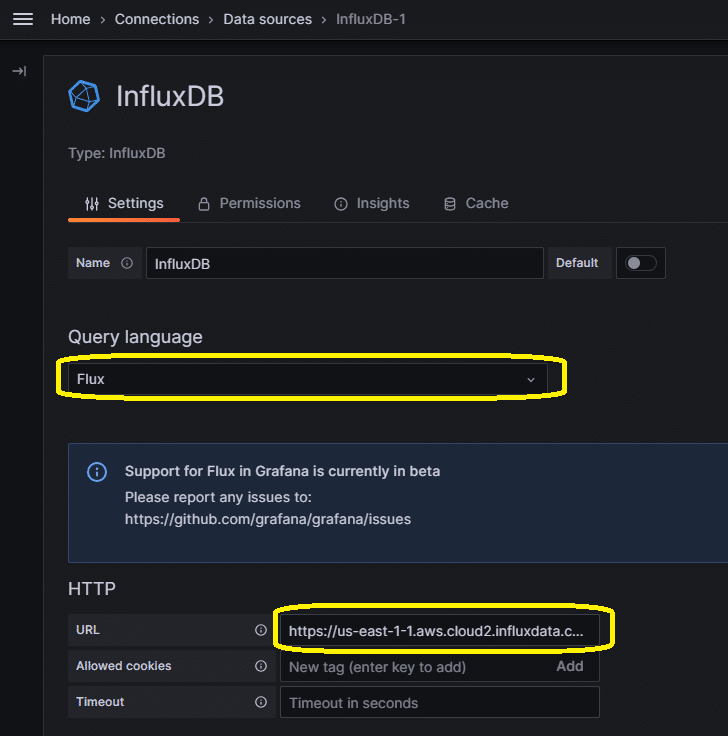
Query language として Flux を選択します。URL にInfluxDB で使用しているサイトを入力します。

Basis Auth をオンにします。

ここで、前編で保存した InfluxDB の情報を使います。Organaization と Token に Organization ID とAPI Token をそれぞれ入力します。
ただし、作成済みの API Token は Write のみが可能なトークンでした。 InfluxDB Cloud にもう一度サインインして Read が可能な API Token を作って使用してください。
Default Busket にはデータ元の Busket の名称を入力します。
ボタン Save & test をクリックして下のような表示が出れば接続成功です。

Dashboard の作成
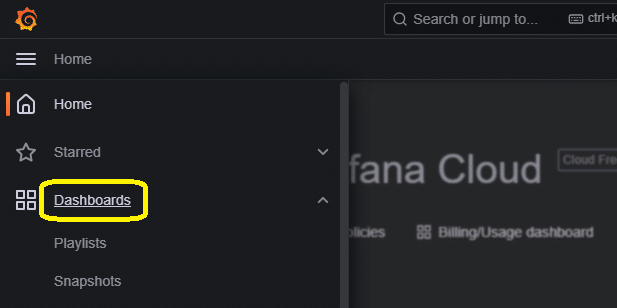
左上の3本線のメニュー Open menu から Dashboards を選択します。

ボタン New から New dashboard を選択します。

ボタン New visualization をクリックします。

Select data source 画面で作成したばかりの InfluxDB を選択します。

表示された画面の中ほどのタブ Query で Sample query をクリックして Simple query を選択します。

クエリのサンプルが表示されるのでつぎのように置き換えを行います。
db/rp:Bucket名
example-measurement:wifi_status
example-field:rssi

上部中央の更新(回転矢印)のボタンをクリックするとグラフが表示されます。続いて右上のボタン Apply をクリックすると設定画面が閉じられてダッシュボードが表示されます。

設定を保存するために上部にあるフロッピーディスクのマークをクリックします。

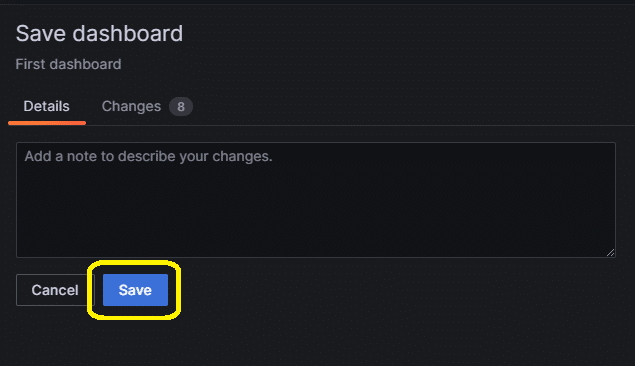
表示された画面でこのダッシュボードに関する適切な記述を入力してボタン Save をクリックします。

Alertの設定
ダッシュボードの右上にある3点マーク(Menu)をクリックして More から New alert rule を選択します。

New alert rule の画面で Name を入力します。

Add expression から Classic condition を選択します。

WHEN として last() を OF として A を選択後、 IS BELOW を選んでその右に適切な値を設定する。Set as alert condition をクリックします。

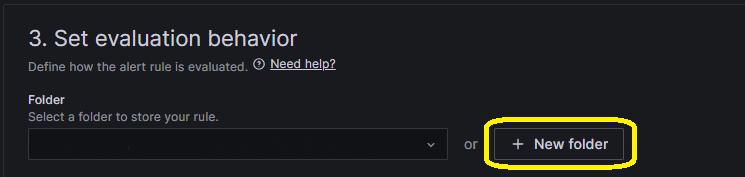
ボタン + New folder でフォルダを作成し選択します。

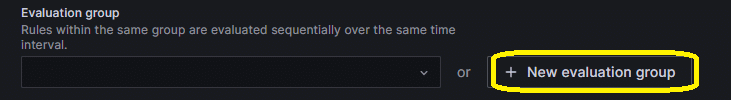
続いてボタン + New evaluation group をクリックして Evaluation group を作成します。

Evaluation group name を入力し、Evaluation interval は 5m (5分) を入力します。

Pending period に 5m (5分) を入力し、Summary に適切な記述をしたのちボタン + Save rule and exit をクリックします。

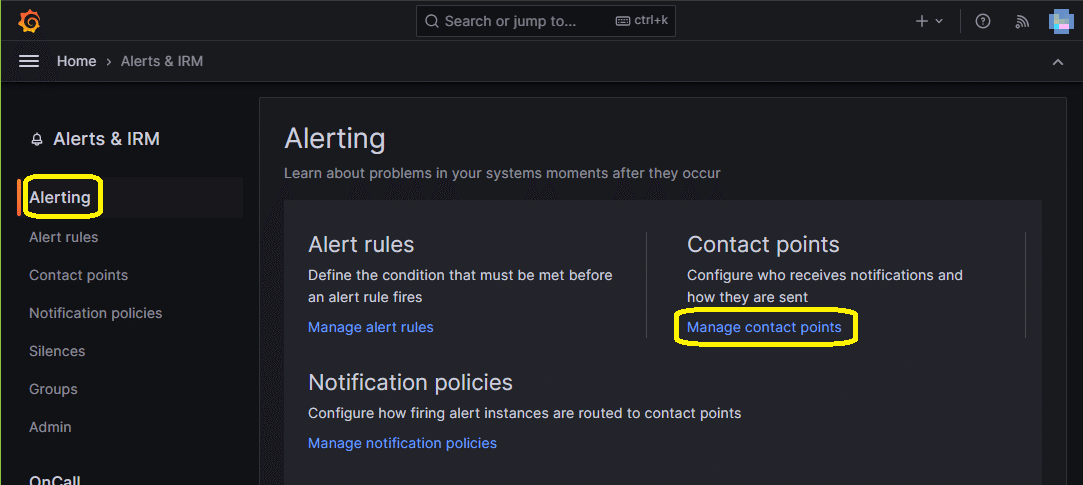
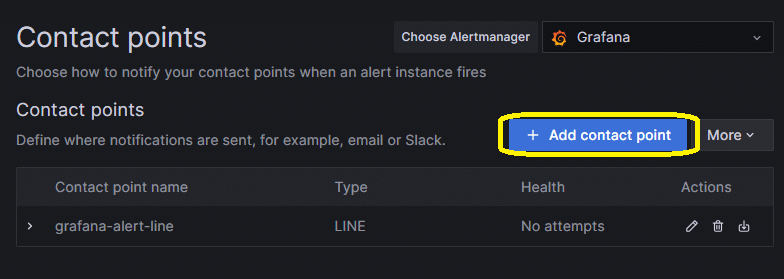
左側のメニューから Alerting を選択して Manage contact points をクリックします。

ボタン + Add contact point をクリックします。

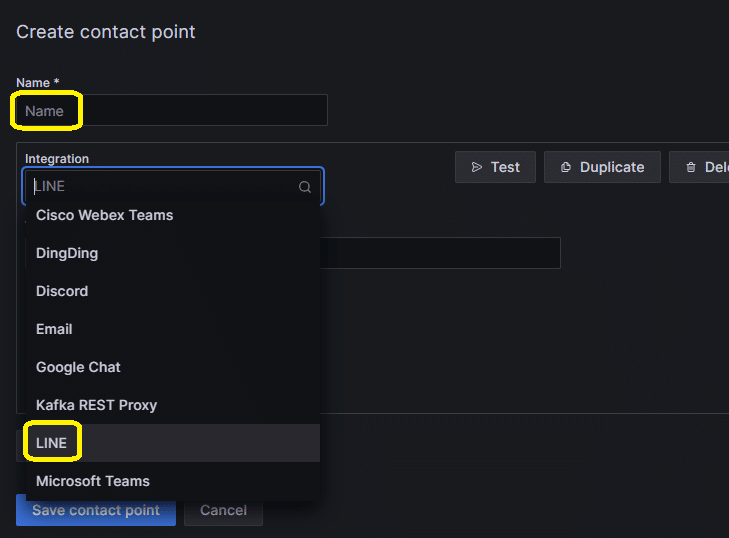
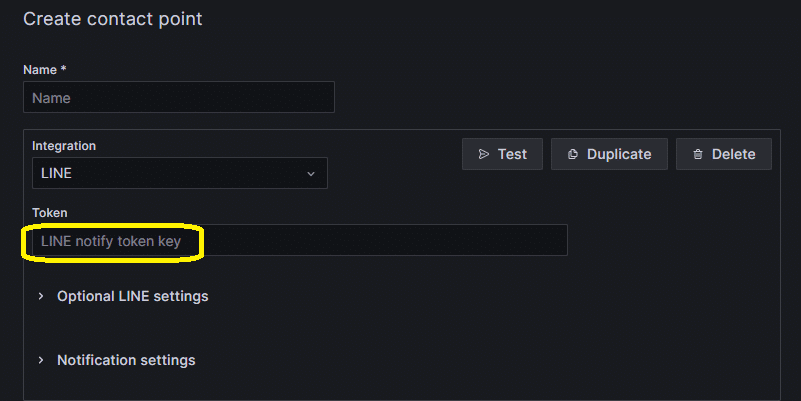
以降はLINE に通知する場合の設定です。Name を入力し Integration 内の LINE を選択します。

Token に LINE Notify のトークンを入力します。

ボタン Save contact point をクリックします。

左上の3本線のメニュー Open menu から Dashboard を選択するとダッシュボードが表示されます。上部の共有マークをクリックします。

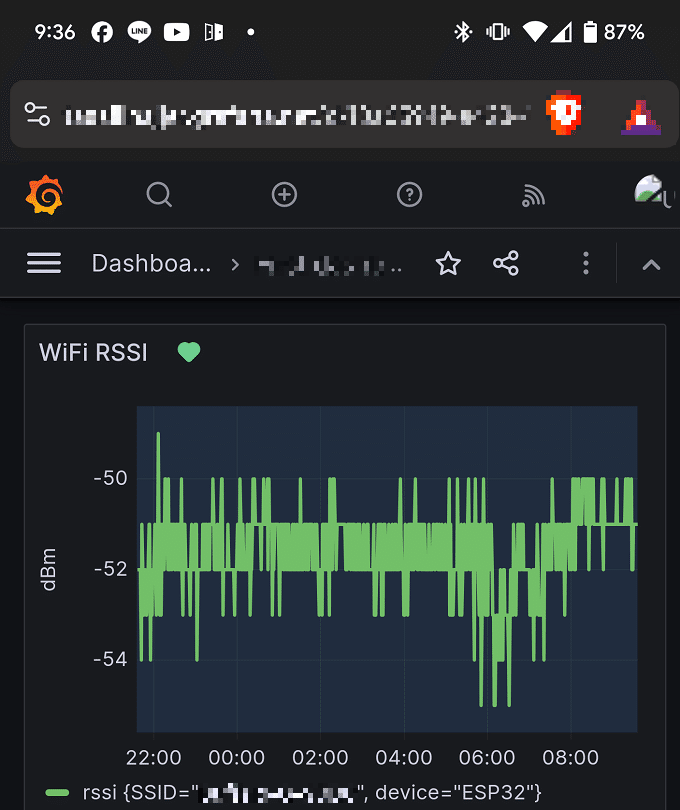
一番下の Link URL をコピーするボタン Copy をクリックして共有することでスマートホン等のデバイスでもダッシュボードを表示させることができます。わたしのスマートホンで表示させたダッシュボードです。

まとめ
前編と後編の2回にわたってM5Stack で取得した受信信号強度 RSSIを InfluxDB 経由で Grafana のダッシュボードに表示して LINE Notify で Alert 通知する設定と手順を報告しました。
初めて触ってなんとかできた程度の内容ですが参考になればと思い投稿しました。まだまだ消化不良な部分がいっぱい残っているのでもっと調べてみたいと思います。
