
Heroku Review Apps - 簡単で快適なPR検証環境 -
こんにちは
taskey Railsエンジニアの田代です。作っているもの
モバイルエンジニア、フロントエンジニア、PM、テックリード、その他大勢の機能検証をする皆様。
サーバエンジニアが作ってくれた機能をデバッグするときはどうしていますか?
`git checkout -b feature/hoge origin/feature/hoge` => `docker-compose up`なんて手間をかけていませんか?
リリース前のAPIを元に新規アプリ機能開発をしている時、見ているエンドポイントはstaging環境1つだけですか?追い越しリリースに対応出来ますか?
平行で機能開発、リリースをするのにステージング環境が1つだけ?
その都度ブランチの競合等気にするのはとてもめんどくさいです。
スタートアップや、スピード感のある開発現場では上記問題が多発するとおもいます。弊社もついこのあいだまで、上記問題に悩まされておりました。
対応策はいろいろあると思いますが、あくまで柔軟さを重視する為にtaskeyが導入した、Heroku Review Appsを今回はご紹介させて頂きます。
[対象者]
- Herokuを使える方
- 快適な検証環境が欲しい方
- サーバエンジニア
Heroku Review Appsとは
Heorku※1の素晴らしい機能である、Heroku Pipeline※2が持っている機能の1つがHeroku Review Appsです。
Web開発では通常、stagingとproductionを用意することがほとんどです。Heroku Pipelineを使うことにより、これらをスムーズに構築することが可能です。
さらに、Heroku Pipelineの機能の一つHeroku Review Appsを使えば連携しているgithubのPRブランチ毎環境をそれぞれ自動で構築してくれます。
構築方法もとても簡単で、大元となるブランチにapp.jsonというファイルを用意するだけです。
※1: Heroku は、アプリケーションの開発から実行、運用までのすべてをクラウドで完結できる PaaSです。最高に楽です。東京リージョンは高いです。
※2: どーせみんなstaging環境ほしいんやろ?ならproduction, staging, 検証環境全部パックで準備してやるよっていうHerokuの素晴らしい機能です。

Heroku Pipeline管理画面
作り方
※Heroku Pipelineは準備されていて、production, stagingの環境変数も入っている前提です。
①Pipeline画面から下図のボタンを押してください。

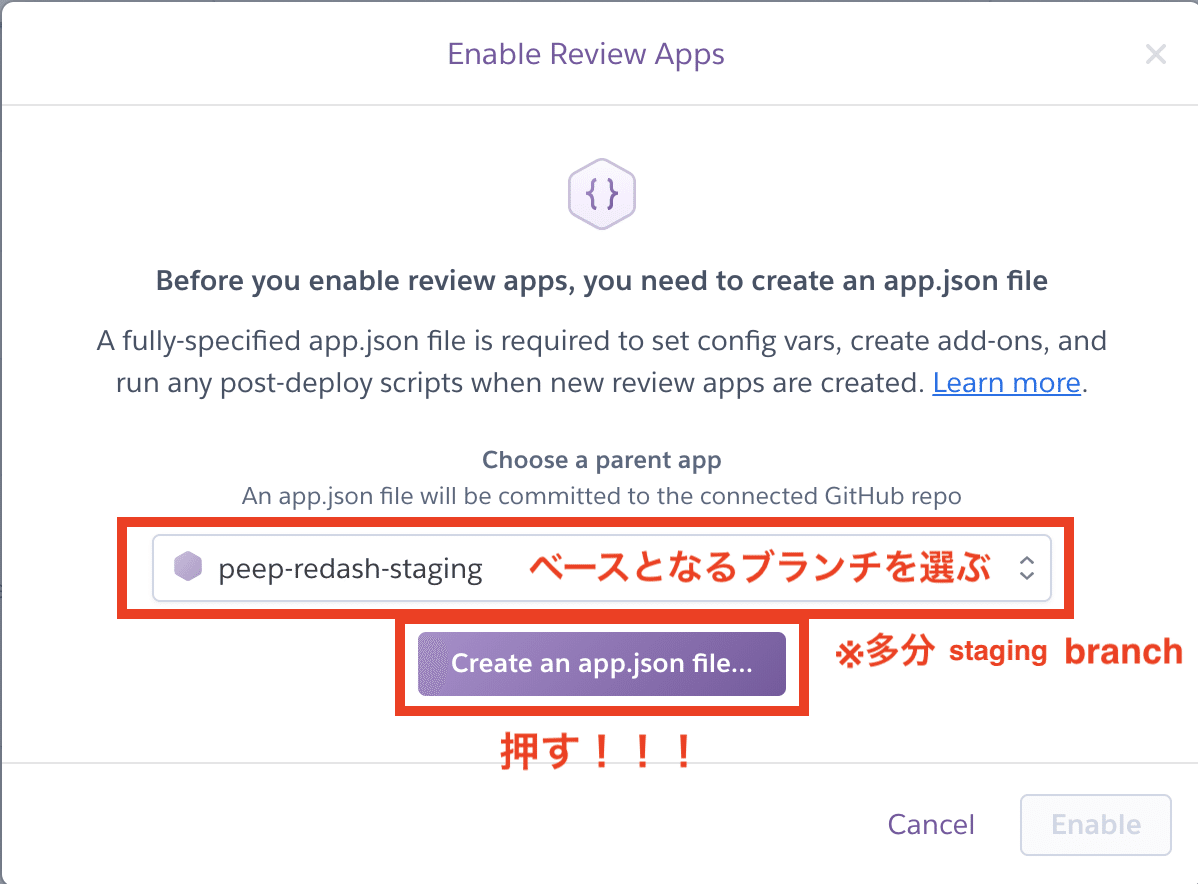
②下図のようなモーダルが出るので、ReviewApp作成のたびにコピーする環境変数の大元となるブランチを選んでください。そしてボタンを押す

③下図画面に遷移しますので変数の設定等をしてapp.jsonを作成してください。基本的にはstaging からのコピーで問題ないと思います。そして下にスクロール

④jsonが作成されますので、最後にcommitボタンを押下。※対象のブランチにプロテクトがかかっている場合はエラーが吐かれるので、jsonをコピーして自分でapp.jsonを作成しましょう。

Pipeline画面に戻ると左側にズラズラとReview Appsが出来ています。
[POINT]
・各Appを押すとPR毎の管理画面へ遷移するので、そこからエンドポイントの取得やWebの表示が行えます。
・`heroku run /bin/bash -a YOUR_APP_NAME`によりその環境のログ表示が行えるのでデバッグ等でお使いください。
まとめ
Heroku Review Appsを用意することで、開発環境をより柔軟にすることが出来ます。
taskeyではproduction, stagingをAWS上に、機能毎の検証環境をHeroku Review Appsで構築する選択をしました。
これによりPRにReview Appsのリンクを貼っておくだけで、レビュー者が快適にコードチェック、動作確認が出来る環境を作る事ができました。
追い越しリリースや、アプリ開発時のエンドポイントを分けることも出来ます。
もし、冒頭で示した問題意識を持っている方が居りましたら、是非、Heroku Review Appsを使ってみてください。
CM
[募集]
[主催コミュニティ]

/assets/images/3748968/original/79a37f05-2ac3-4867-b04b-7d1c43a8c3ac?1557734464)
/assets/images/3749138/original/4383c534-7ebc-45bc-9990-67c64f6cc2a1?1557736804)
/assets/images/3749264/original/0ee4faba-0816-4f86-bc87-e4f9ade9bd55?1557738289)