Poiyomi Audio Link入りGlitterのやりかた
これは何?
下記、poiyomiさんのX投稿。
Glitter in 9.0 has visual upgrades as well as audio link support.
— poiyomi (@poiyomi) February 7, 2024
In example video:
Sparkles on the treble
rotates, spins, brightens and gets bigger on the bass pic.twitter.com/Nl3IUv5bGo
この内容の、Audio Link入りGlitterがやりたかったので導入記事を探しましたが見つけきれませんでした。
試行錯誤してどうにか動きましたが、Audio Link初使用ということもありどういう設定がイケてるように見えるか煮詰める根気が沸かず、その部分をセンスある他の誰かがやらないかなと思いこの記事を書きました。
他の方のAudio Link入りGlitterが見たい。
前提
使用したのはPoiyomi9.0.57です。
また、記事内で自分が設定したPoiyomiシェーダーのマテリアルは下記からダウンロードできます。中身を見て大体わかる方はさくっとこちらをご参照ください。
この記事は下記の公式説明を自分の想像で補ったもので、動きはするもののあてにならないところが多々あります。
この記事の対象として、Audio Link導入済み、Poiyomiシェーダーを軽く触ったことがある方を前提として、今回のAudio Link入りGlitter部だけ説明してます。
Glitter部
■Shape Texture設定
グリッターの形に設定したい透過gifのテクスチャを設定。今回グリッターの形をちゃんと見せたいので、Glitter Densityは小さめにする。
ここでは回転がわかりやすい形としてピザみたいなテクスチャを設定した。
■Random Colors: ON
派手にしたいのでON。
■(推測多数)Glitter Density: 5, Glitter Size: 0.1
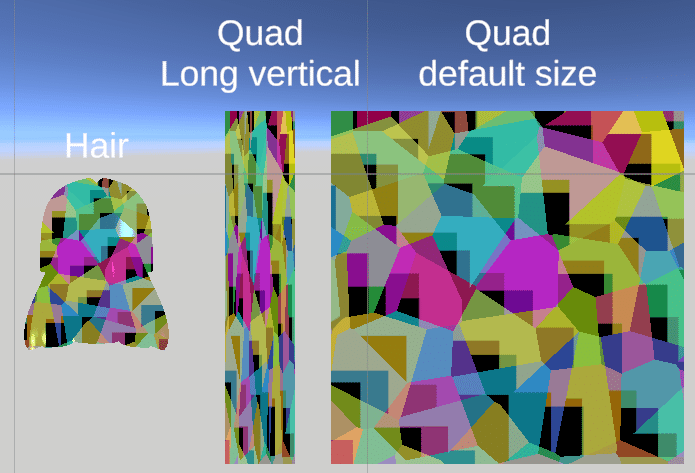
下記、Glitter Density: 5, Glitter Size: 1, Glitter Min Brightness: 0.1にした時。
(Glitter Min Brightness: 0.1は確認用。後で適正に戻す)
公式のGlitter Densityの説明ではメッシュUVのエッジにあるボロノイセルの数、とある。Quad default sizeでは縦横およそ5つの多角形図形が並んでいるように見えるのでおそらくそれで密度をコントロールすると思われる。
また、メッシュUVに対しての数なので、Unityでの拡大縮小の影響を受ける。

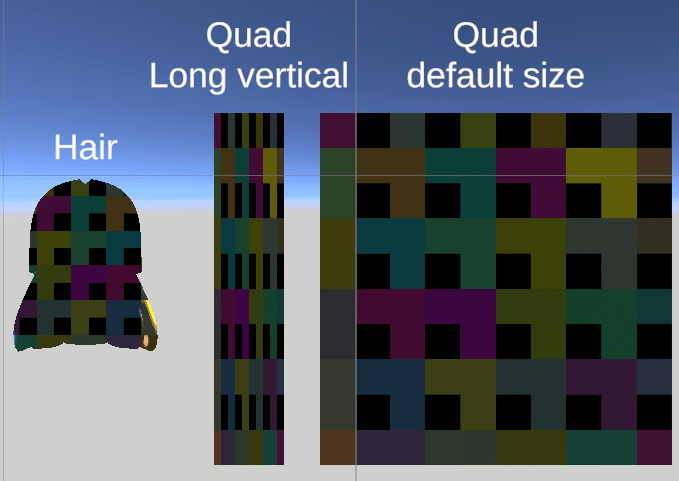
(参考)Random PositionをOFFにしたところ。Quad default sizeでは5つ図形が並んでいるのが確認できる。

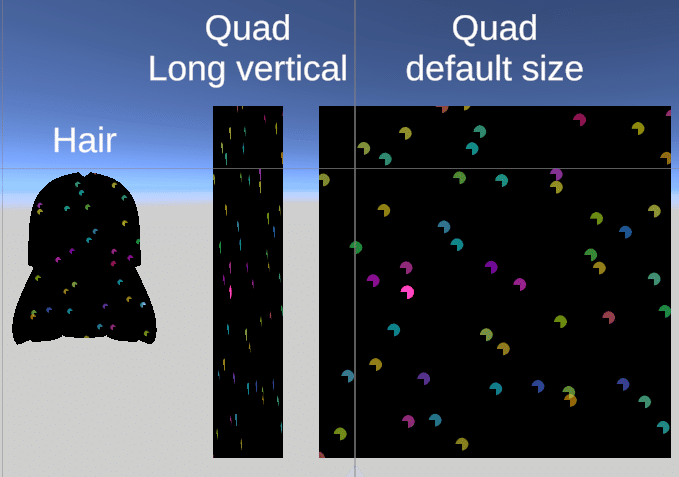
今回、グリッターの形をきれいに出したいこと、AudioLinkでドゥンドゥンと膨らむように動かしたいことを考え、Glitter Size: 0.1を設定した。

■Random Offset: ON, Constant Speed: 1
角度をばらつかせたいのでRandom OffsetをON、デフォルト時は緩く回転させたいのでConstant Speedを1にする。
■Glitter Min Brightnessの再設定(0)、Speed: 5、HueShift: ON、テスト実行で確認
Glitter Min Brightnessを0にする。蛍の光の点滅スピードぐらいを狙ってSpeed: 5にする。
おそらく、Glitter Min BrightnessとGlitter Max Brightnessを往復する周期ぽいが単位は不明。
HueShiftも設定するといい感じ。ここではHueShift:10を設定した。
おそらく上記Speedと単位は同じ。点滅の明るいときにHueShiftがはっきりわかるようにしたかったので、点滅スピードより速くした。
ここまで設定して、テスト実行で確認する。
AudioLinkを使用しない平時の場合はここで作業終了。
Audio Link部
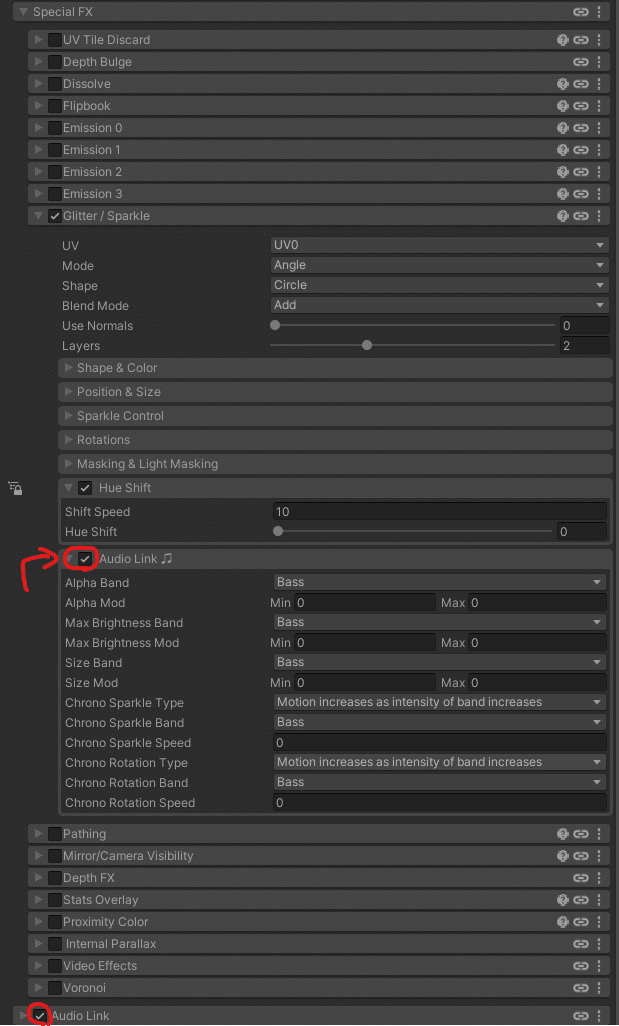
■最上階層のAudio LinkをONにする。GlitterのAudio Linkが出てくるのでONにする

以降、ドゥンドゥンの音に合わせるよう、BandはBassで設定する。
Minにマイナスを入れることもできる。
いまいちここがうまくハマらないのだが、下記に設定値とその根拠を記載する。
■Max Brightness Mod: 40
ちょい足ししてもそんなにわからなかった。Glitter Max Brightnessの最大が40なのでそれを設定。(足して超えた場合最大になると推測)
■Size Mod: 0.2
あまり大きすぎるとグリッターの形がボロノイの境界線にかかって崩れるので、でかくなり過ぎないようにする。(これでも長さ3倍になるので結構インパクトあってOK)
■Chrono Rotation Type: Motion moves back and forth as a function of intensity, Chrono Rotation Speed: 1
DJがスクラッチしてる感ある設定。
以下実行結果(無音)。
これですべて完了。poiyomiさんの投稿のやつの方が雰囲気いいですが、よくわかりませんでした。(特に光の強弱が拡大縮小にちゃんと連動しているように見える)
おわりに
Glitter部、AudioLink部があるのでちょっと手間ですが、イケてると思うのでこの材料を使って、ここから創意工夫したものが見たいです。
