
fnm + VSCode でJestが動かなくて困った話
Nodeバージョン管理をnvmからfnmに切り替えたところVSCode上でJestが動かなくなりました。解決に手間取ったので備忘録として残そうかと思います。
はじめに
筆者の環境
環境は以下の通りです。
OS Windows10
VSCode 1.85.2
fnm 1.35.1
fnmとは
Node.jsのバージョン管理ツールです。
競合としてnvmがありますが、nvmは.nvmrcでのバージョン切り替えに対応していないため、複数のバージョンを頻繁に切り替えて使用する場合は向いていないかなと個人的に思います。
少し古めですがこちらの記事に各管理ツールがまとまっているので参考にしてみてください。
Jestとは
Javascript向けのテストフレームワークです。
このJestをVSCode上で使えるようにするのがvscode-jestです。
この拡張機能を使うことによりVSCodeのGUI上でJestの実行やカバレッジの確認が可能になります。
何が起こったのか
仕事の都合上、nodeバージョンの異なるプロジェクトを行ったり来たりすることになったので、Nodeのバージョン管理ツールをnvmから切り替えが楽そうなfnmに変えました。
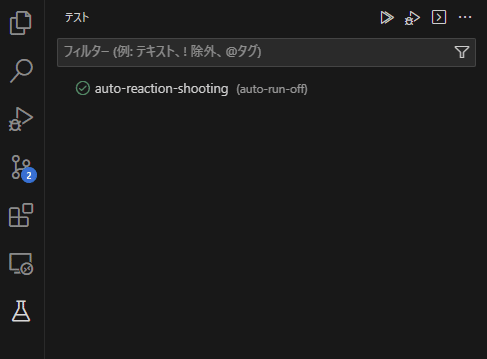
fnm切り替えて暫く経ってからVSCodeでテストの一覧が表示されない、Jestが実行できなくなっていることに気が付きました。

また、起動時に画像のようなエラーが出ていることに気が付きました。

nvmを使用していた時は問題なく実行できていましたし、nvmを使うにあたって何か特別な設定をした覚えありません。
fnmに変えたからと言って何か特別な設定が必要と思っていなかったので何がどう悪さをしているのかさっぱりわかりませんでした。
現状の整理
何が悪いのか把握するためにいろんなところからテスト実行してみました。
VSCodeのGUI上からテスト実行 ⇒ できない
VSCodeのターミナルからテスト実行 ⇒ できる
PowerShellを起動してそこからテスト実行 ⇒ できる
ということで、vscode-jestの設定を変えてあげれば何とかなるのだろうな、という予想を立てて調査をしました。
原因
文字化けしているところは調べようもないので、赤文字のところを調べてみると以下の記事が見つかりました。
こちらの記事はMacでの話でしたが、`.vscode/settings.json` の `jest.shell`でログインシェルを指定して解決したとのこと。
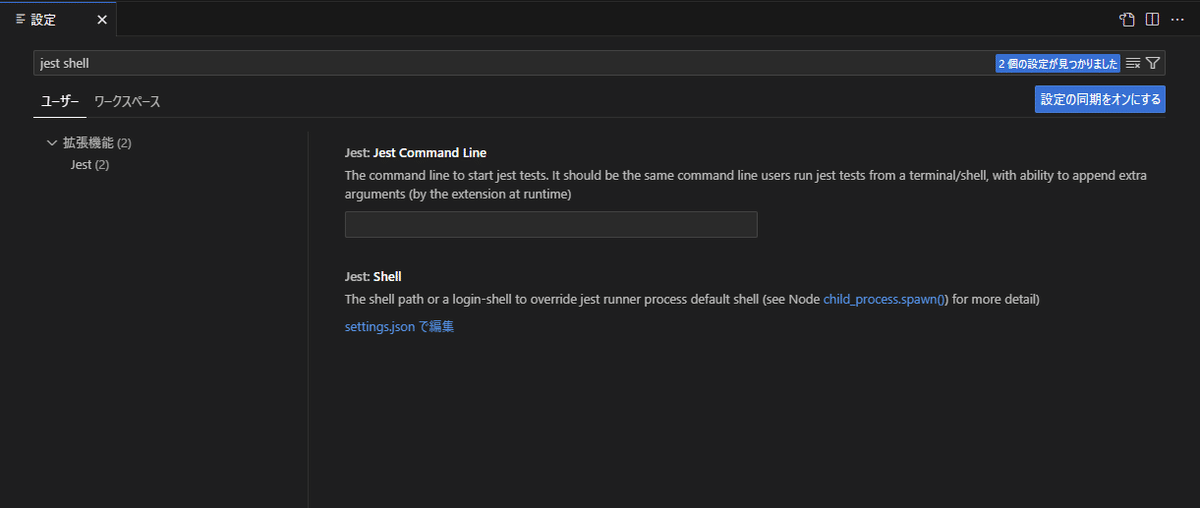
vscode-jestのshellの項目を見てみると、Windowsのデフォルトはcmd(コマンドプロンプト)であり、ログインシェルはWindows以外で適用できるとのこと。
By default, jest command is executed in default shell ('cmd' for windows, '/bin/sh' for non-windows). Users can use the "jest.shell" setting to either pass the path of another shell (e.g. "/bin/zsh") or a LoginShell config, e.g. {"path": "/bin/bash", "args": ["--login"]})
Note the LoginShell is only applicable for non-windows platform and could cause a bit more overhead.
特定のシェルでないと動かなかった、といった問題は発生していなかったので上記項目はデフォルト設定のままでした。
ここでfnmの話に変わります。fnmはnvmと違い、使用時にはREADMEに書いてあるようにプロファイルの設定という一手間が必要になります。基本的にPowerShellかGit Bashしか利用しないため、PowerShellとBashのみfnmが動作するよう設定しcmd側は何も変更していませんでした。
これら2つをまとめると、
vscode-jestはデフォルト設定のためcmdでnpm run jest を行おうとしているが、cmdではfnmが動かないためそもそもnpmが実行できずに失敗していた
というのが今回の根本原因のようです。
解決方法
原因がわかれば後は簡単です。VSCodeの設定画面で「jest shell」と検索し、「setting.jsonで編集」をクリックします。

開いたsetting.jsonに「"jest.shell": "powershell"」を追加
{
~~各種設定値~~
"jest.shell": "powershell",
}無事テスト一覧が表示できて実行もできました!

終わりに
直し終わってみればどうということはなかったですが、同じ問題に直面した人がいなさそうだったので一時期はどうなることかと思いました。
vscode-jestの公式ページとfnmのREADMEを読んで自分の環境がどういう状態か整理すれば解決出来た内容だったので、公式ドキュメントの大切さを痛感しました。
「ここが違うよ!」や「もっといい方法があるよ!」という方は教えていただけると幸いです。
