
使ってよかったFigmaプラグインを9つ紹介します
新しい会社へ転職したため、会社用のMacbookにFigmaを入れました。その際に「いつもプライベートではFigmaでプラグインを使っているけれど、何を入れて作業しているんだっけ?」と改めて考えたのをきっかけに、この記事を書いています。
というわけで、よく使っている / 使ってよかったと感じたFigmaプラグインを紹介します。日頃からFigmaを使われている方なら、「あーね!」と思うものばかりかと思いますが、温かい目で見守っていただけたら嬉しいです。
Insert Big Image

ブラウザでスクリーンショットを撮った縦長サイズの画像を、そのままFigma上へパッと貼り付けてもいいのですが、貼った画像を近くで確認するとガビガビで見えにくいです。
そんな時にはInsert Big Imageの出番です。プラグインを開き、「Drop image on the canvas」にドロップすると解像度が高いまま貼り付けてくれます。
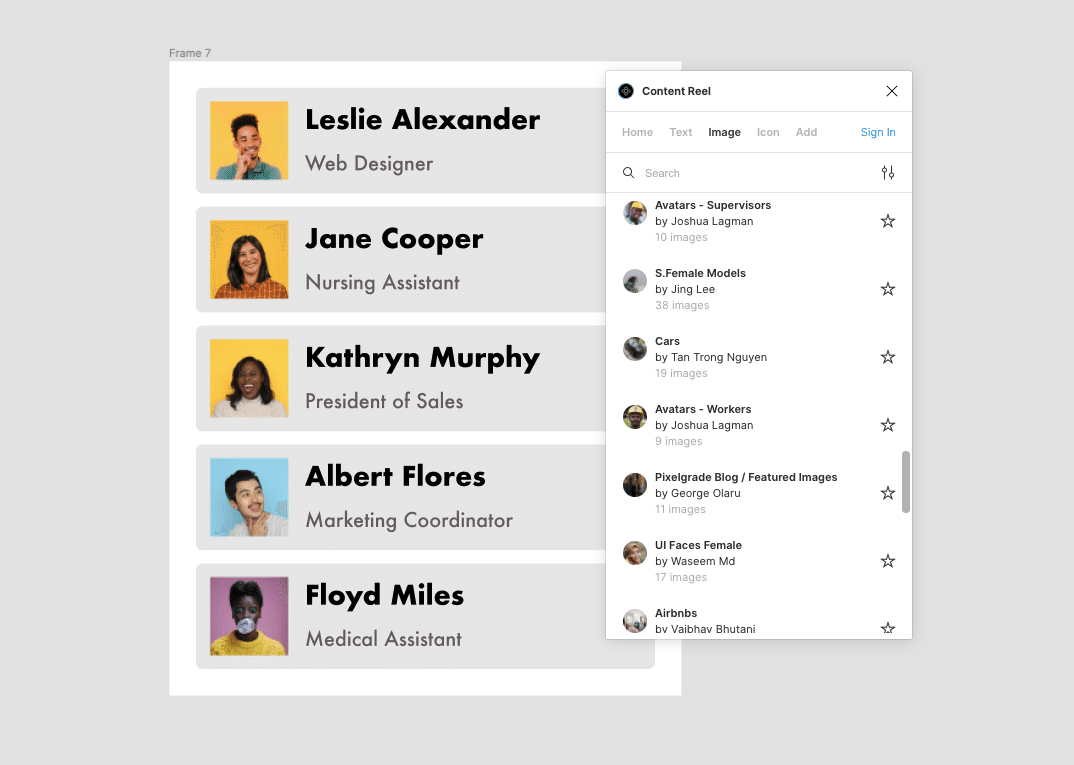
Contents Reel

プロトタイプを制作する際に重宝するプラグインです。ワンクリックでダミーとなるメールアドレスや住所、名前、アバター画像をサクッと入れられます。
1つだけでなく複数選択をすると一気に名前やアイコン画像を入れられるため、作業時間の短縮も可能。
ですが、全て英語圏に関する内容となるため、日本人名などを入れるのには向いていません。(次に日本人名などを入れられる神プラグインを紹介!)
ただ、例えば複数項目のメンバーリストに、人の顔のアイコンを一気に入れたい場合は役に立ちます。
realistic-dummy-text-ja

Content Reelのような海外のダミーテキストを入れるプラグインはありますが、日本語の名前、住所などを入れられるプラグインが欲しかったときに見つけました。
本物っぽい日本語のダミーテキストが入れられるので、大変重宝しています。日本のダミー住所、フルネームだけでなく、ダミーのメールアドレスや電話番号まで入れられます。英語ではイメージ湧きにくい場合も日本語で入れられるのが嬉しい!
Font Preview

FigmaでFontを選ぶ際に困るのが、変えてみないと分からないこと。リアルタイムで反映してくれれば良いのですが、それは仕方ないので、このプラグインに頼っています。
Preview textに任意の言葉を入れると、自身のFigmaの中で使えるフォントのプレビューを表示してくれます。また、プレビュー表示部分をクリックすると自動的に変換してくれる(※ 一部はしない)ので便利です。
Remove BG

Remove BGを使えばサクッと背景を透過させて、画像の中の人物や物を切り抜くことができます。これまで、Photoshop等にアクセスして行なっていた作業が手軽になるのでは嬉しいです。
ただ、便利ですが画像によっては思い通りにできない場合もあるため、その場合はPhotoshopの機能を使うほうが良さそう。まあ、簡単な切り抜きはRemove BGで。
ちなみに、このツイートで説明しているので参考にしてみてください。
画像の自動切り抜きができるプラグイン、Remove BG。精度の高い自動切り抜きならPhotoshopが良いと思うけど、簡単に切り抜くならこちらでも良さそうね。https://t.co/9AigGnhBFh pic.twitter.com/MlfoqucBy1
— 浦川 たろう (@taro_urgw_sh) December 23, 2020
SkewDat

ぶっちゃけ業務の中ではあまり使いませんが、入れておいて損はないかなという温度感で入れてます。デフォルトではなかなかやりにくい文字や画像を斜めにできるプラグインです。
Instance Finder

Figmaファイル内のInstanceを探してくれるプラグインです。Master Componentを削除していいか判断する際に、Masterの子供となるInstanceをどこに置いているのかを確認できるため、判断ミスによるMasterの削除が無くなります。
親となるMasterを選択した状態でプラグインを開くと、小さなウィンドウが開いて使えます。ただ、Instanceが多いと読み込みに時間がかかるので注意です。
Iconify

Material Design Icon、FontAwesome、Jam icon、EmojiOne、Twitter絵文字など多数のアイコンを収録したプラグインです。
5万個以上のアイコンを含んだ60以上のアイコンセットがあり、Figmaへベクター形式でインポートができます。
ただ、よく使うMaterial Iconsに関しては、個人的にはアイコンがアップデートした際に対応が難しいそうなので、公式サイトから検索してSVGダウンロードして使った方が良さそうな気はしています。
Contrast

作業中に色のコントラスト比を簡単に確認できるプラグインです。レイヤーを選択すると、Contrastがすぐに選択範囲の真後ろの色を探し、Web Content Accessibility Guidelines (WCAG)に基づいて、合格・不合格レベルとともにコントラスト比を表示してくれます。
まとめ
実は数ヶ月前に投稿したこの記事をアップデートしたものになります。内容は変わらないものもありますが、さらにFigma歴を重ねて使ってよかったと感じたプラグインを追加しました。
現在UIデザインを集中して行える環境にいるため、作業効率アップを求めて爆速でプロトタイピングするためにも、今後もプラグインを効率良く使っていきます。新しいプラグインを使ってよかった際は紹介したい(更新したい)と思います。
