
【StreamElements】Nightbotよりも使いやすい!? チャットボットツール【YouTubeやTwitchの配信をより便利にする無料ツール】
配信でも解説しました 配信の方がゆっくりじっくり紹介してるので、見て下さい
StreamElementsとは ※超初心者向け ざっくりした説明
StreamElementsは、チャットボットや配信のオーバーレイなどを無料で提供している神ツール
チャットボットとは:①一定時間間隔でチャットを自動で打ってくれる ②特定のコマンドを打つと、指定した内容を出力し、チャットに出してくれる ➡️この2つの特徴を持つ、いわゆる ”配信のチャットで 重要な情報等を リスナーに 自動で教えてくれる機械” 【自動チャットマシーン】
導入の仕方 ※かなりかいつまんだ説明
※かなり要約してかいつまんだ説明になってます。よくわからないかもなので他のブログと比較・参考にしながらやるとやりやすい
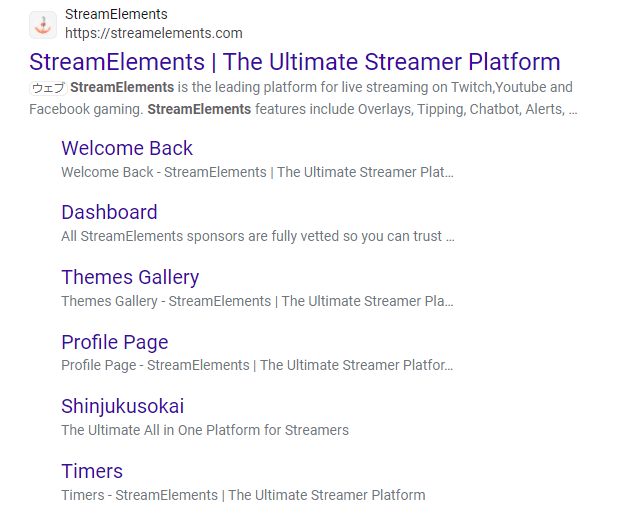
「StreamElements」と検索しましょう


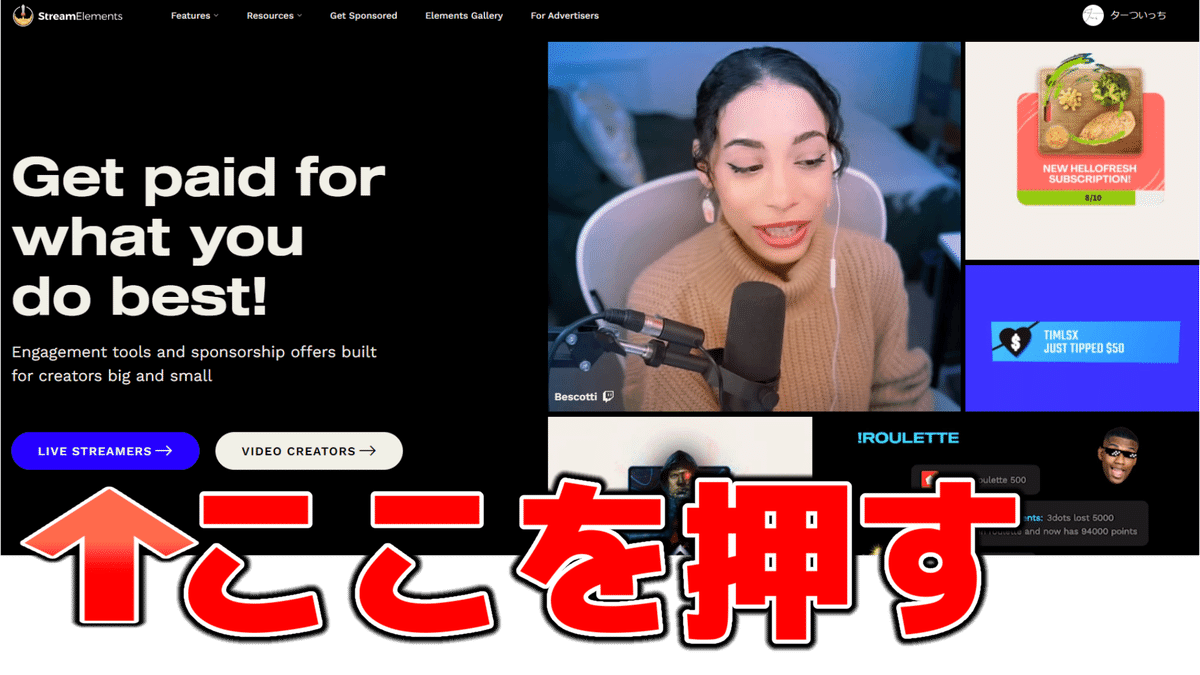
※「LIVE STREAMERS」を押すとログインとか連携とか出ます やりましょう


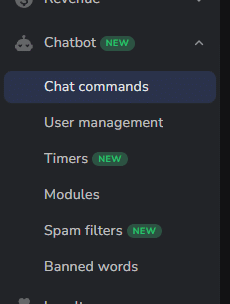
ここから「Chat commands」と 「Timers」について、設定方法を話します
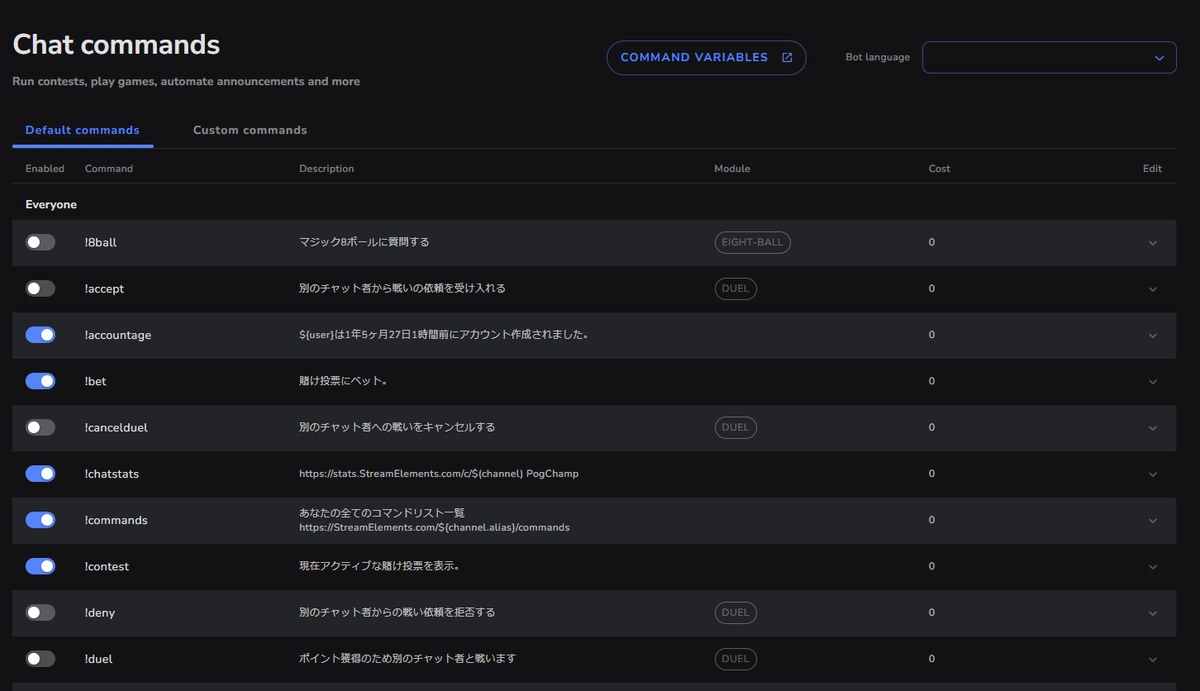
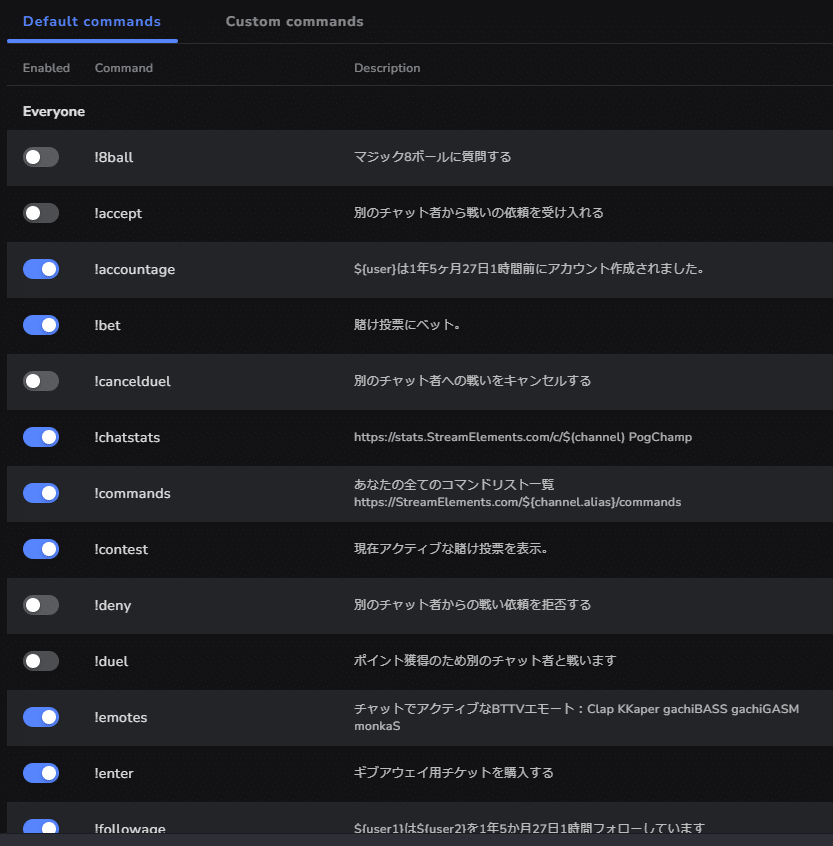
初級編 「Chat commands」の設定方法

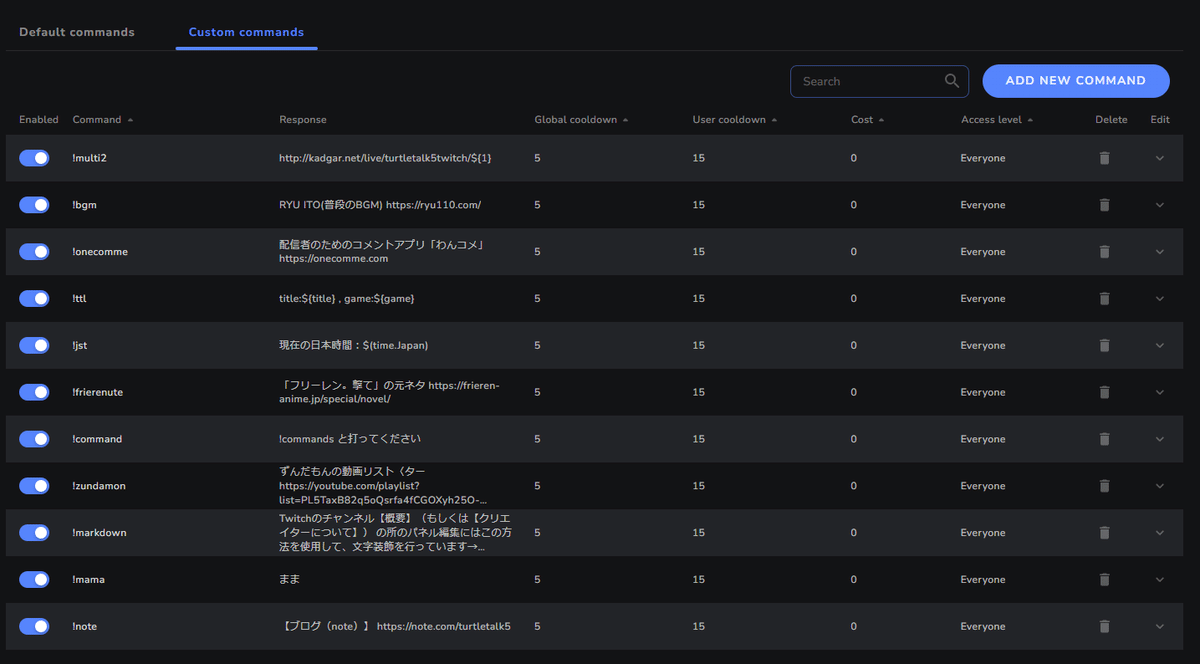
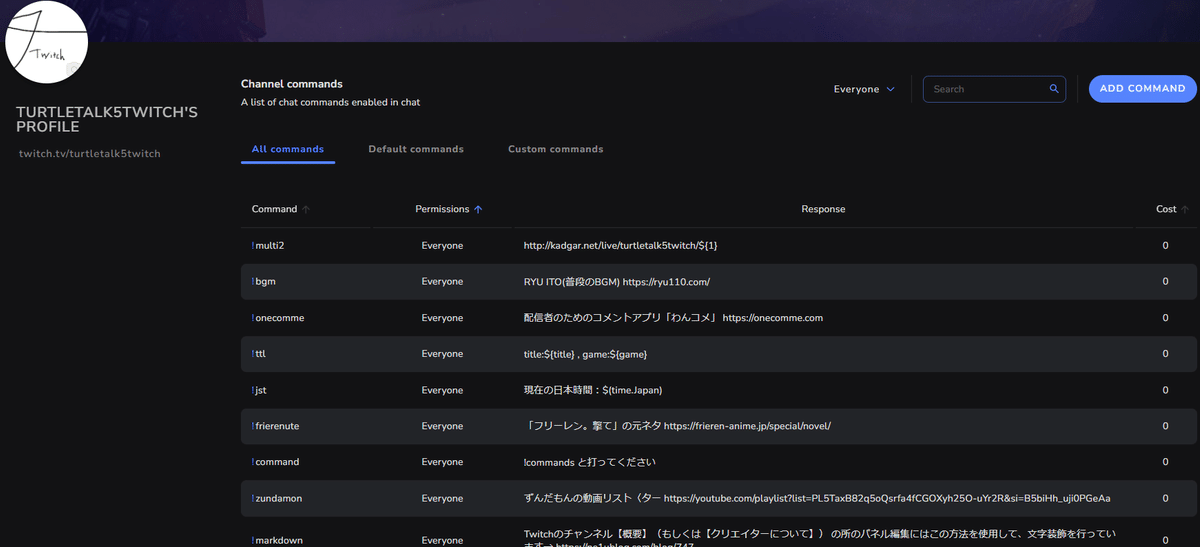
「Custom commands」では、出力される文章の内容を ”自由にカスタマイズ” できます
ここからはOnにすると良い「Default commands」の紹介
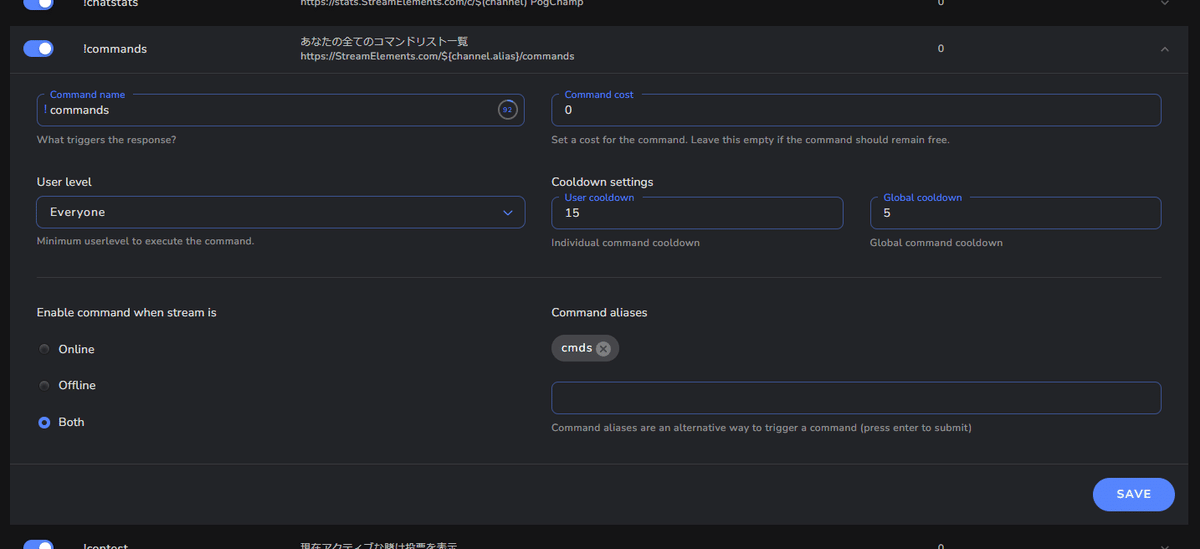
!commands

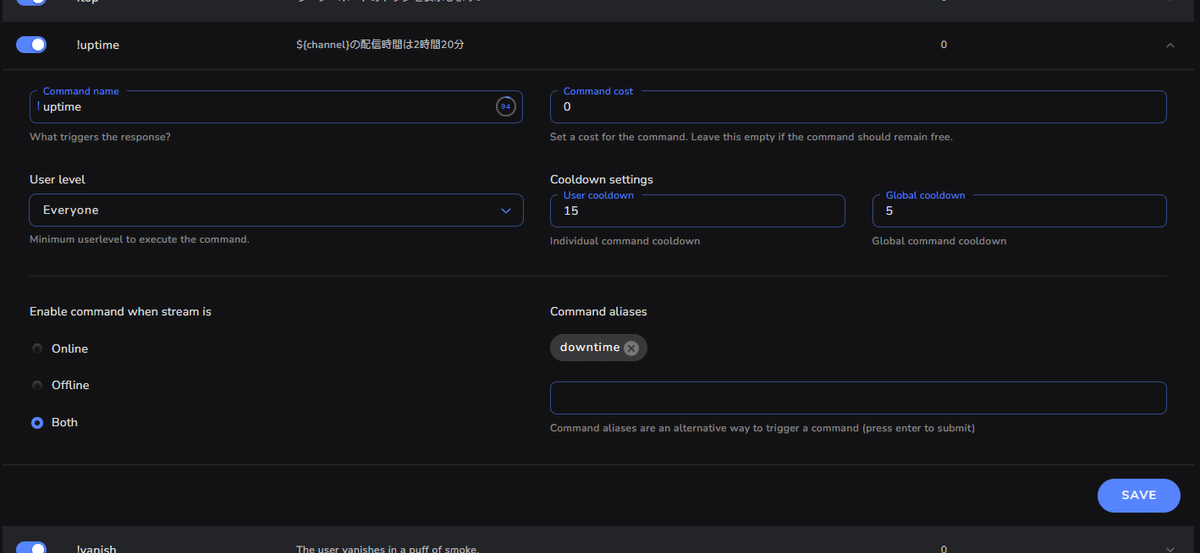
!uptime

ここからが重要です
▼▽▼
※重要 「Custom commands」の解説

設定の仕方として、コマンドを追加したい場合は
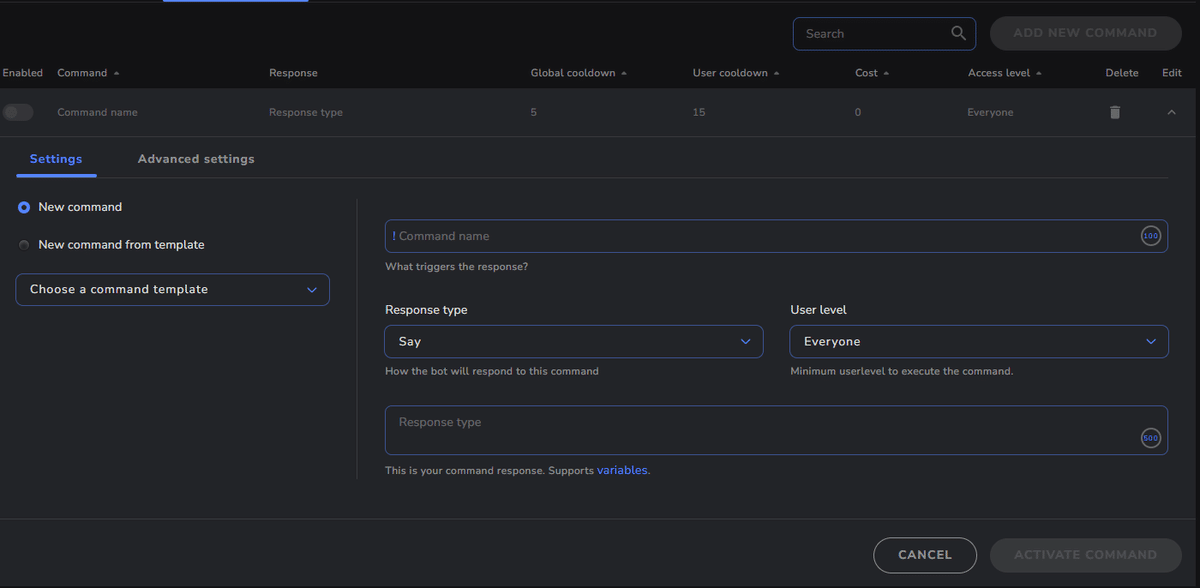
まず右上の 「ADD NEW COMMAND」を押します ※上の画像を参照

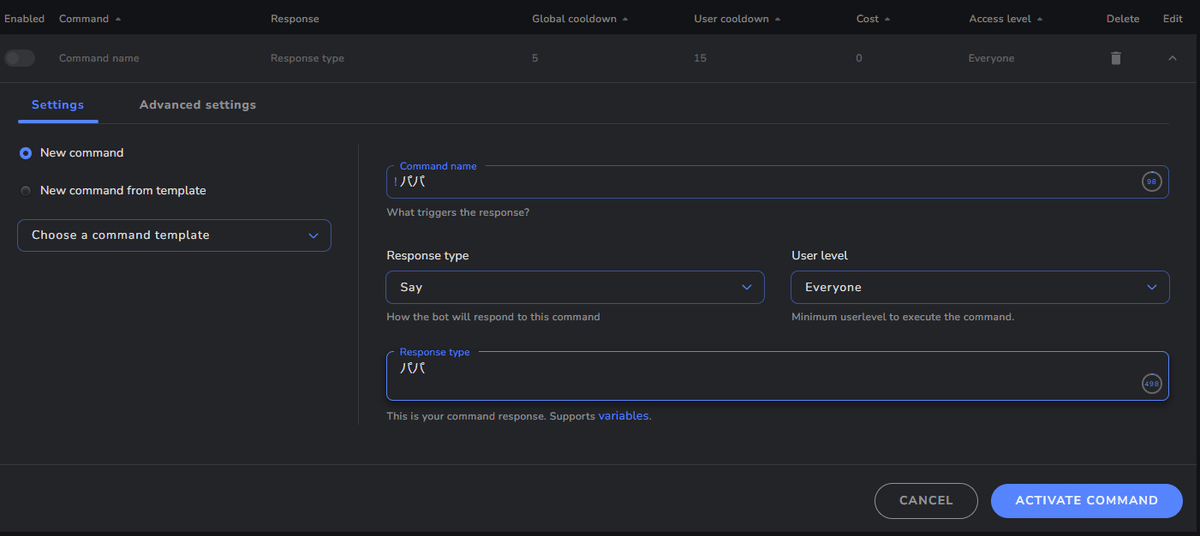
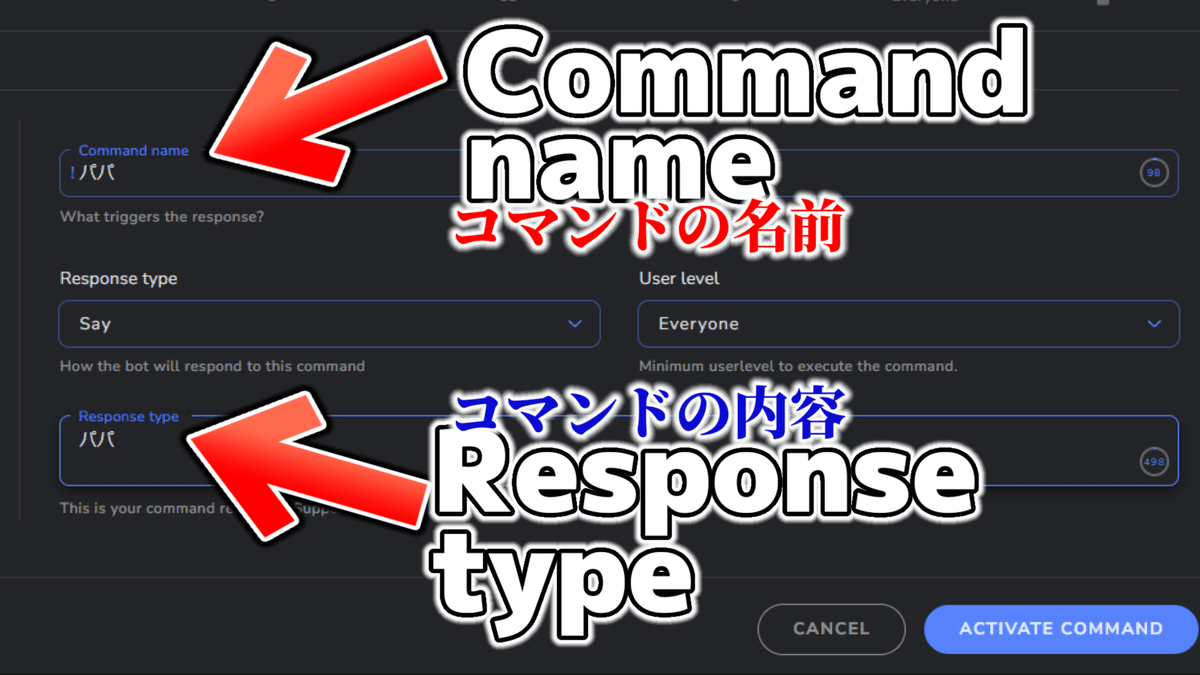
”Command name”に 自分でコマンドの名前を入れて、”Response type”にコマンドの内容を書きます

ちなみに”Command name” ”Response type”は英語でも日本語でも可
上の画像をさらに拡大し あとちょっとした説明

右下の ”ACTIVATE COMMAND” を押しましょう。保存・機能できるようになりました
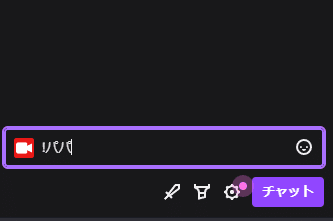
実践してみましょう

※チャットコマンドはチャットの最初に 半角の「!」 を打つ必要があります

基本的にいじる部分としては ”Command name” で 「こうチャットに入力すれば、チャットボットが返答してくれる」というコマンドの名前を設定し、”Response type”で 出力されるコマンドの内容を書くのが メイン
「Timers」の設定方法

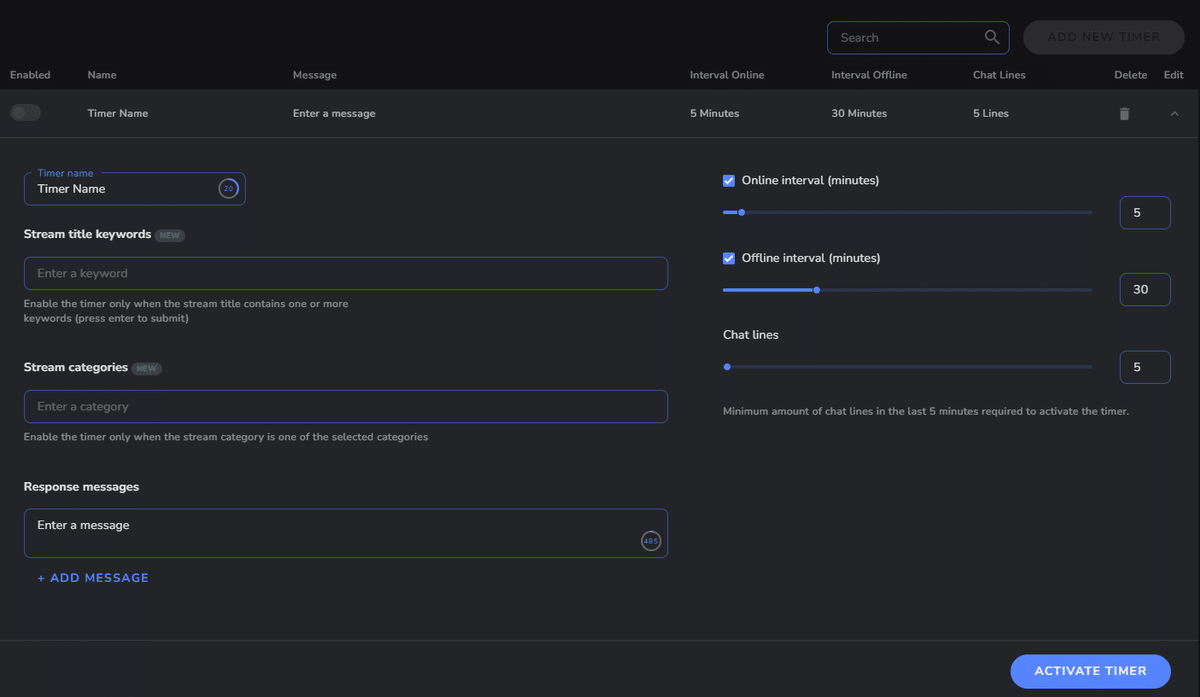
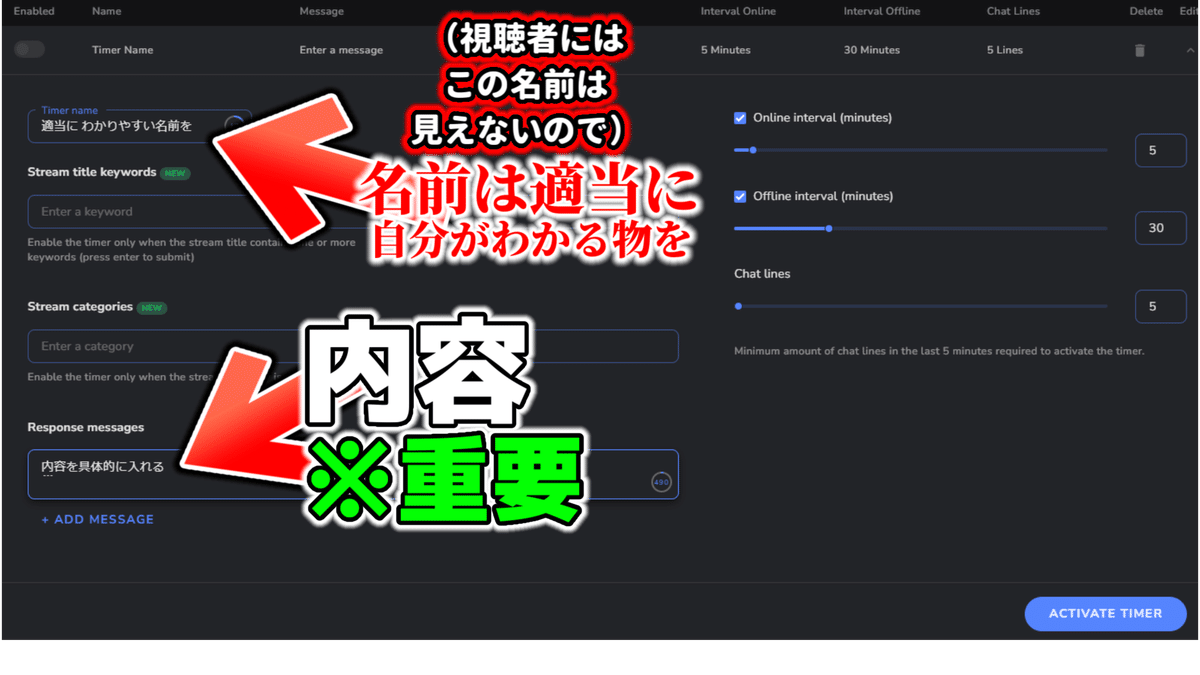
右上の「ADD NEW TIMER」を押しましょう


|
② 「Chat lines」は ”直近5分の間に、何個リスナーからのチャットが出てくれば そのTimerを機能させるか という物” <0にしてしまうと、リスナーいないのに StreamElementsだけずっとチャットしてる…… という悲惨なことに>⬅️(一応他の Nightbotとかだと これが 0 に設定できない場合が多いんですが、StreamElementsは設定自体はできます)
これで 一定時間間隔で 『内容』が チャットに出てきます

ここからは、冗長化してきたので 1個だけ Timers の使用例を話します
例:大会やイベントの告知を自動でしてくれる
配信者自身 イベントごとや そうでなくても重要な情報を 視聴者に伝えたい時がありますよね。でも いくら熱心な視聴者であってもずっと配信を見ているわけではない事も念頭に置くべきです
そうなると 告知を自動で打ってくれる 機械 のような物が必要になってくる……そこで StreamElementsの 「Timers」は 使えます
さて…
……
ここからは 中級者向け の説明になります
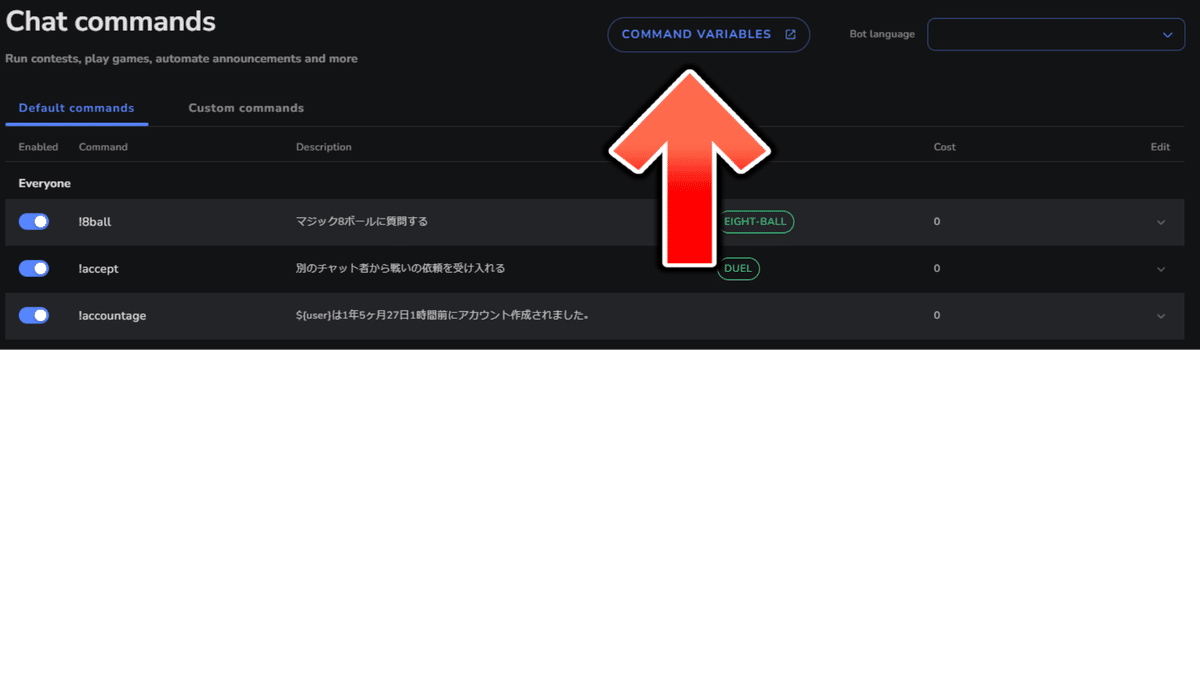
それは 「COMMAND VARIABLES」(訳:コマンド変数)です

発展編「COMMAND VARIABLES」
コマンド変数とは
…今までのCommand、Timersというのは 配信者が決めた内容を 自動で打ってくれる、というものでした
が しかし、その決めた内容が刻一刻と変わってしまうものを答えさせるには。 例えば ”現在の時間はいつですか?” というのを Command、Timersで教えるためには、
→「COMMAND VARIABLES」(コマンド変数)が必要になります
$(time.Japan)
例えば、リスナーさんが「現在時間を知りたい」ってなった時
(時計見れば良いじゃないか というツッコミは置いておいて…)

ちなみに 上の画像だと Nightbotでも日付と時間が出るようにしています
その理由と Nightbotの設定方法は 別のブログで紹介します
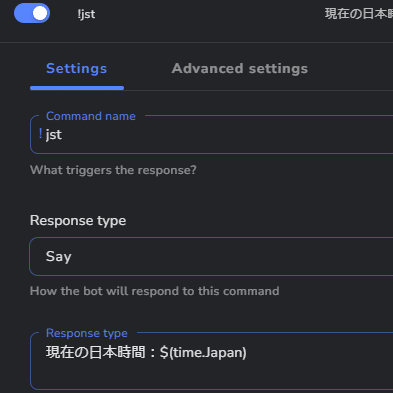
設定例はこんな感じ↓ (僕の設定)

Custom commands や Timers にて Response typeに $(time.Japan) と入れるだけで 日本での現在時間が出ます
$(title)、$(game)

<カテゴリーをApex と設定していたら Apexと出てきます
→要するに ゲーム名を出すものです>
設定例↓

ちなみに Command nameの !ttl は title の略語です
ちなみに「Default commands」にも この変数というのは使われている




こんな感じで コマンド変数まで使いこなした というレベルまで行くと StreamElementsをめちゃくちゃ便利に感じる
「Custom commands」が設定しやすい!便利な「Advanced settings」
実は 先ほどの !time (※現在の日本時間を出した奴)
というのは、こう設定してある

あれ?????????????????
????????????????????
ってなるかもしれない。!jst になってる…
……
例えば、!jst と設定したが、あとで同じ内容(Response type)を !time でも出したい!ってなったら
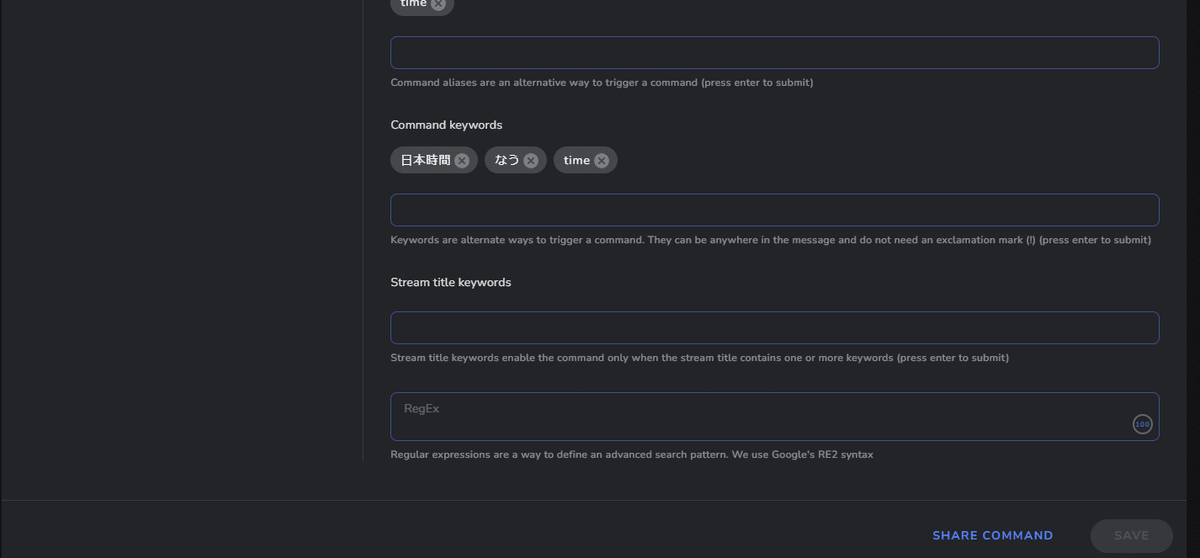
Settingsの右の「Advanced settings」を開きましょう


ここで重要なのは2つ。
①Command aliases
②Command keywords

①Command aliases
これは先頭に ! (半角の感嘆符)が必要になるパターン
ここに time と入力して Enter を押して Saveすれば……
さっきみたく、!timeで「現在の日本時間」が出てくるようになる
②Command keywords
①とは違い、②では なんと ! (半角の感嘆符)が必要にならないパターン
例えば ここに なう と入力して Enter を押して Saveしたとする……
そこでチャットに「なう」と打つ

現在の日本時間が出てくるようになる
出てきました!
これは個人的に感動しました。同様の事をNightbotでやろうとすると、ちょっと難しいし、Nightbotって ミスするとそのコマンドが消えたり、現在の作業内容が消えて 前の状態に戻ってしまいがちなので…
以上でこのブログを終わりにしたいと思います
より詳しい内容は、②の方でまとめたい
②→ ※現在準備中
もし、アドバイスや、StreamElementsについて ”こういう情報があるよ!” という話があれば、ぜひコメントで教えてください!
初見の方の感想もお待ちしてます!
最後に僕のTwitchのフォローもお願いします
https://www.twitch.tv/turtletalk5twitch
終わり!!!
