
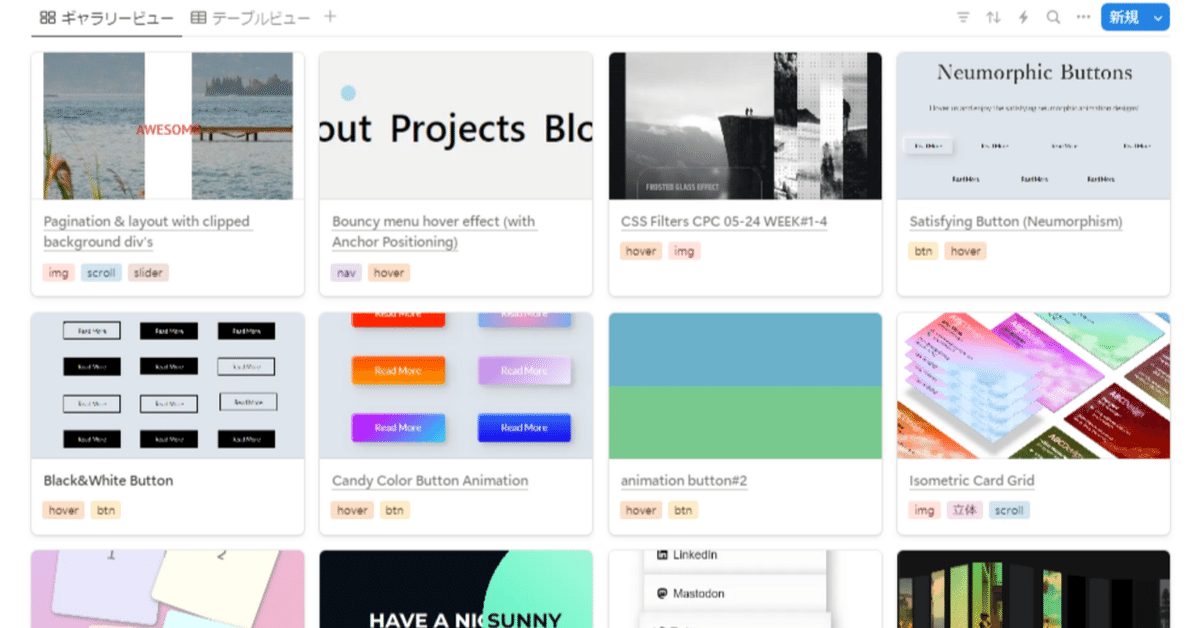
Code Pen気になったコード(デザイン)
NotionにWEBデザイン・バナーデザイン・Codepenで気になったものをコツコまとめ。
どうやって実装しているかわからないアニメーションのコードが見れるってありがたい
後で、勉強するものpickup
【気になった部分・好きな部分】
写真とアイコンのところの『うにょ』ってやつ
iconにbefore&afterでcontet
before/afterそれぞれ、一部radius
color:transparent
position:absoluteでimgの位置に合わせて配置
【気になった部分・好きな部分】
3D&それに合わせたモノトーン→カラーになるところ
こういう動きで、ストーリー仕立ての写真並びにしてもおもしろそう
知らなかった部分
cssの『+』
↓
隣接兄弟セレクタ。ある要素の直後に隣接する要素を選択するためのセレクタ
cssの『*』
↓
**全ての要素(ユニバーサルセレクタ)**を指す。要素タイプに限定せず、全ての隣接する要素を選択できる。
+ * は、隣の要素に対してスタイルを適用している
+ * + *は2つ隣の要素に対して以下同文
+ * + * + * は3つ隣の以下同文
+ * + * + * + *は4つ以下同文
なので、「.item:hover * + * + * + * 」 というセレクタは、hoverした4つ隣の要素に対してスタイルを適用しているということ
↓上と似た動き(縦方向に要素が並んでる)
【気になった部分・好きな部分】
クリックしたimg(アバター)が中央に移動して、名前が出る
アバターにaタグ付けて、JSでクリックした〇秒後リンク先も移動するようにもできそう
【気になった部分・好きな部分】
マウスオーバーしている部分に応じて、hideしている要素が見える
hero(上) & hero--secondary(下)が重なっていて、マウス位置に応じた部分だけ下の要素が見えるようになってる。
hero--secondaryが最初hide。
【気になった部分・好きな部分】
中央に集まったカードが、スクロールに合わせて横に広がるようなアニメーションがかわいい
