
ITコンサル初めての個人開発(Day4-UIデザイン①)
リプラン
Day3の投稿から間が空くこと11日。
教科書に載せて良いレベルの完璧な3日坊主をかましてしまいました・・
「デザイン」という未知の(苦手な)領域に対する心理的ハードルの高さと仕事が繫忙期に入ってきたこと(言い訳)がネックで、手が遠のいてました。気を取り直して頑張っていきます。
Day3で切ったRedmineチケットが軒並み遅延になってしまっているので、リプランします。
全体像の抜け漏れを確認
Day2で個人開発について調べていた時、Mentaというサービスを開発されている入江さんという方を知りました。
Twitterもフォローさせていただいたところ、「個人開発の教科書」なる物を作られているとのこと。
実践編の目次(?)として「個人開発でやるべきこと」のリストのような1枚紙を公開されていましたので、有難く拝借し、私の個人開発の抜け漏れチェックに使わせていただこうと思います。

今回の私の開発は、経験を積むことが目的なのでビジネスモデルやビジョンの検討は省略します。
一方で、肝心要な「リリース日を決める」が漏れていることに気付きました。
リリース日
これもDay2で下調べをしていた時に見かけたのですが、あまりにシンプルなアプリだとApp Storeに承認してもらえないことがある(?)ようです。
(※不正確かもしれません。あしからず)
App Storeが承認してくれるかどうかは自分ではコントロールできないので、「リリース日」ではなく「App Storeへ承認申請する日」を決めることとします。
特に理由はないけど、ずばり、10月10日(1ヶ月後)とします!
期限からの逆算
1ヶ月の使い方を考えます。
最後の1週間はバッファとして、実質3週間で作り切ることを目指します。
Week1:UIデザイン、開発環境構築、プログラミング基礎知識の習得
Week2:UIの実装
Week3:機能の実装
正直全くこなせる自信がないですが、生みの苦しみは甘んじて受け止めて、モチベーションが切れる前に突っ走る作戦でいきます。
UIデザイン①
モックを要素分解
Figmaでモックを作る前に、モックで再現したいアプリの挙動を整理します。
Udemyのアプリ開発講座を全面的に参考にしていきますが、モックのイメージを持っておかないと、講座のデザインをただただ写経するだけになり時間を浪費する恐れがあるかなと思ったからです。
抜け漏れは気にせず、思いついたままに書き出してみました。
画面上部の固定表示
ボタン設定
テキストエリア設定
ボタン押下による画面遷移
縦方向へのスクロール

さっそくUdemyを見ながらFigmaを触っていきます。
その1 グリッド
画面上の部品を綺麗に配置するためには、グリッドという補助線を引くのがコツらしい。
その2 出題画面作成
アプリの中心になる画面から着手していくらしい。
ヘッダー部分にフレームを置いた時点(開始1分)でフリーズ。
ワイヤーフレームがあるから作れるはず・・と思っていたのが間違いでした。
そもそも自分のワイヤーフレームは穴だらけで、モックが作れるレベルに到達してませんでした。
まずもって、配色を全く考えてない。モックとはいえ、色が付いてないと何が何だか分かりません。ワイヤーフレームをアップデートします。
ワイヤーフレームのアップデート
実際にFigmaを前にして、ワイヤーフレームの作りこみの甘さを感じました。以下のアップデートを行います。
配色パターンを決める
出題画面⇔解説画面を行ったり来たりする挙動を決める
ボタンをシンプルかつそれっぽくする
配色パターン
学生時代、一番嫌いな授業が美術だった私のような人間は、何しろ絵心的なものが皆無なので、個人開発においては「デザイン」が最大のボトルネックになると思っています。
配色に関しては、「配色サービス」なるものがすぐに見つかったので、何とかなりそうです。
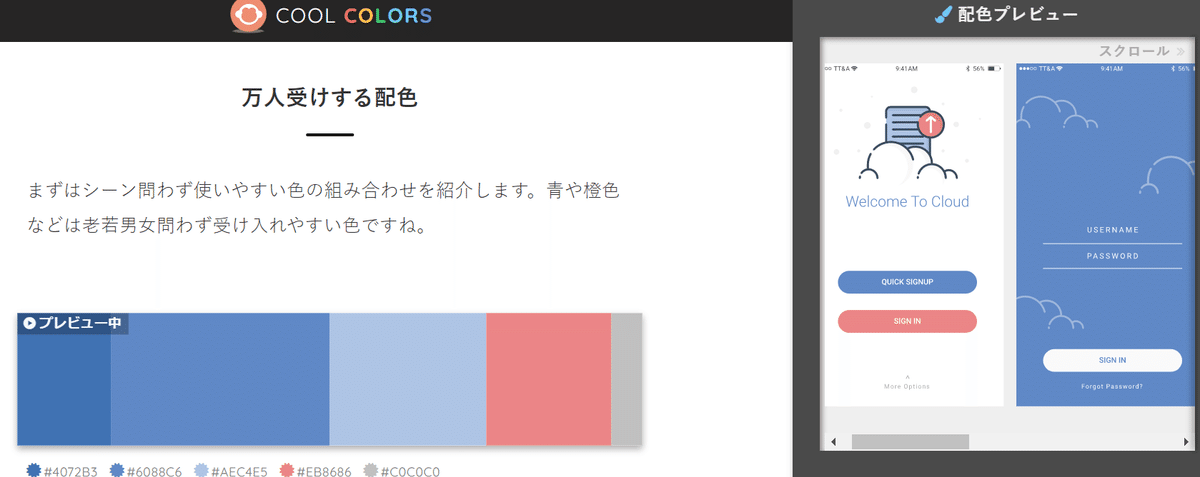
10個ぐらい使い比べて、一番アプリ開発のイメージが湧いてきたCOOL COLORSというサイトを使うことに決めました。

万人受けする配色のコーナーにあった、ブルー×オレンジのパターンを採用します。
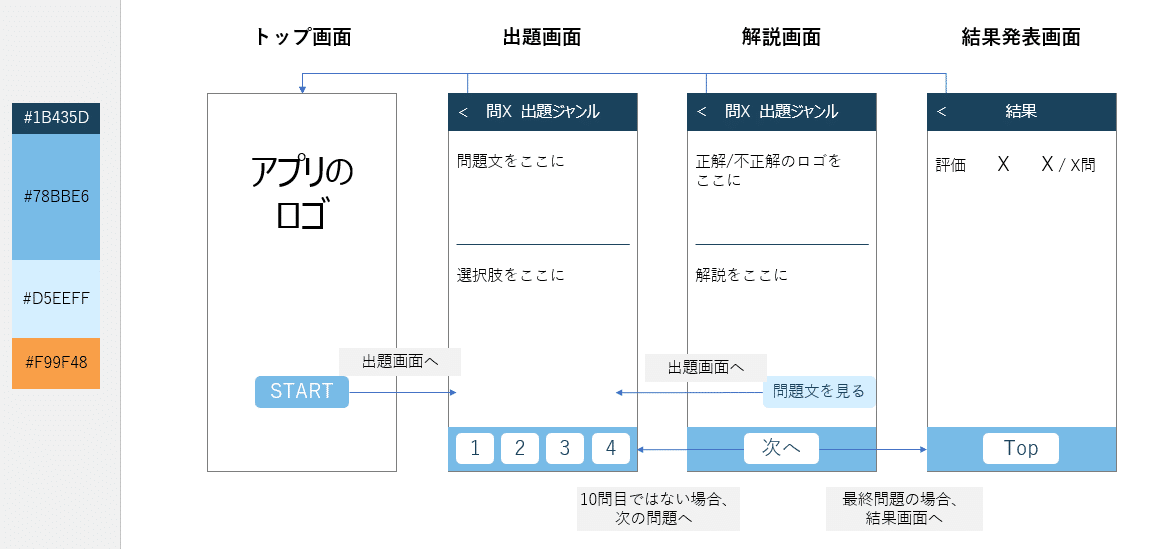
v2.0
配色が決まったので、上述の修正ポイントを踏まえてワイヤーフレームv2.0を作成します。

拡張開発機能
せっかくワイヤーフレームを整理し直したので、拡張開発でやるべきことも書き出しておきます。
出題数と出題ジャンルを選択できるようにする
解説画面に「保存」ボタンを表示し、間違えた問題をブックマークできるようにする
結果発表画面の下部に間違えた問題を表示し、復習できるようにする
ユーザデータを保持し、前回の続きから遊べるようにする
Day5へ
Day4は、ワイヤーフレームの考え直しに時間を要し、
モック作成は全く進められませんでした。
Day5は、いよいよモック作成を再開し、完成を目指します。
