
Photo by
suyaco
[Blogger #022] ナビゲーションバー、モバイル切り替え対応
ふじやん様より、ご指摘頂きましたので、表題の件、早速対応しました。といっても、記事公開時点だと、既に数日すぎてるかもしれません。
そもそも、まさに、教えて頂いたところ、【ナビバー部分にガジェットの二つ目が追加できないという件】で詰まってしまってて、そのうち調べよって、放置してました。ふじやんさん、ありがとうございます!!

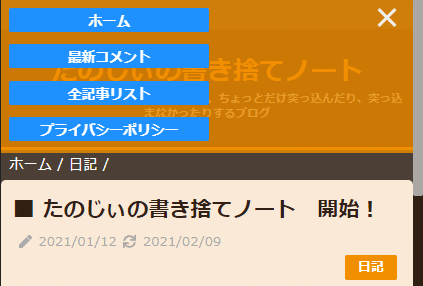
さて、この設定で上手くいき、無事、二つ目のページを追加できました。

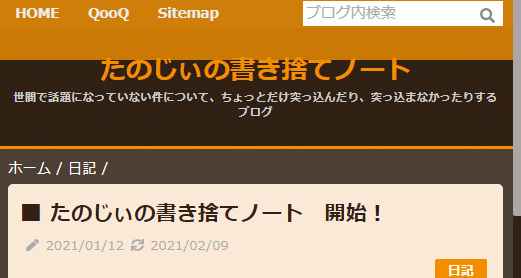
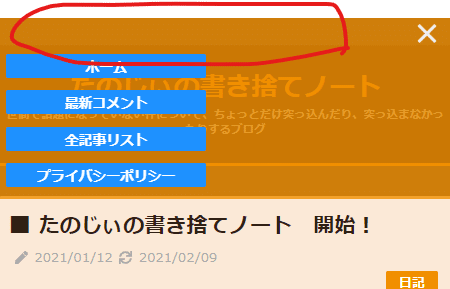
さて、あとは、CSSをコピーしてきて、ハンバーガーメニュー対応したら、おしまいです。ここの記事です。
さて、ここで、謎の現象が発生。


どうやら、謎のマージンがいます。Chrome のディベロッパーツールで確認すると、ここにいました。

.widget で margin 指定されてます。しかも読み込んでくるやつ。とりあえず、こちらのHTML内に、これ追加して対応。
.widget {
margin: 0px 0;
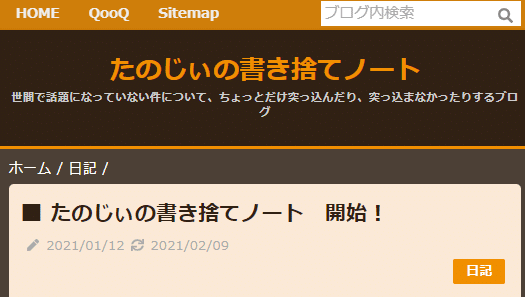
}めでたく、修正完了。色はまたそのうち変えます。
あと、切り替えは、一旦、480Pxにしました。弄ってる環境上で使いやすい幅です。これもそのうち広げます。


そして、今日、いや、今週も、全く記事が増えないブログとなりましたとさ。
