
[Blogger #015] Chrome ディベロッパーツール Tips
前回、Google Chrome のディベロッパーツール でデザイン調整、便利ですよと紹介しました。使いはじめると、あれ?これできないの?って思うことが、ありますよね。今回は、そんな便利機能紹介です。
必要な要素へ飛びたい
最初、該当のタグへは、右のHTMLの▲マークを叩いて展開していって、探していました。辿り着くまでに時間かかるし、リロードしたり、あちこちいくとまたわからなくなりがち。
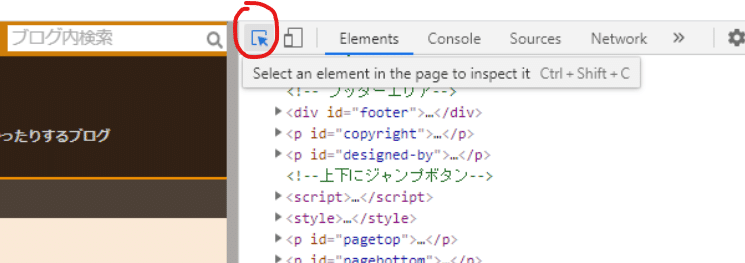
調整したいところへパッパッと飛びたいよね。この機能、もちろんあります。HTML部分の左上。四角に矢印マークのここです。Select an element in the pages to ispect it. まさに、やりたいことそのまんま。

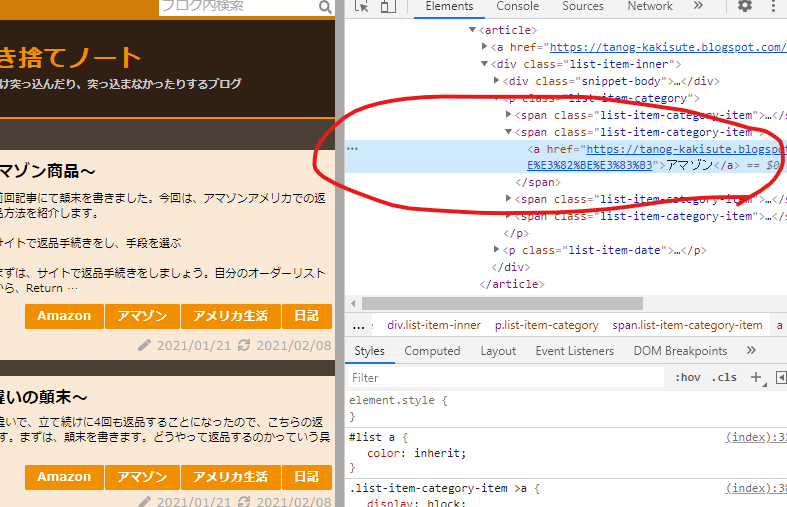
これを有効にすると、こんな感じで要素を選べますし、ポップアップでサマリーまで出ちゃいます。

さらに、クリックなんてしようもんなら、ポンと、HTMLの該当箇所へとんでいきます。こんな感じ。

いや、超らくちんですね。
PC/モバイル切り替え
デザインの調整してると、モバイルとPCのビューがそれぞれどうなってるか気になりますよね。この変更も一発でできます。さっきのお隣のボタン。スマホとデスクトップマークのここです。

これで、切り替えながら調整すれば、デスクトップでもモバイルでも合うようにうポンポンと切り替えながら弄れます。
影響与えてるCSSの把握
CSSのどこが反映されているか、順番や、他への影響などチェックしたいですよね。下側のstylesタブでカーソル持っていくと、チェックボックスがあらわれます。左側のビューでその影響をうけている箇所も一目瞭然。チェックボックスを外すだけで、どう反映しているのかもすぐにわかります。

便利ですよねぇ。今度は、サイトマップとかSNSアイコンとか関連記事エリアとか、その辺りやっていこうかな。
そして今日も、記事はなし。本当にブログやるきあるんだろうか?
