
[Blogger #018] コメント欄を吹き出し化
とうとう、本文記事の最後の部分。コメント欄に到着しました。まあ、コメントなんて、当分つくことはないでしょうけどwww。
吹き出し風デザイン、オリジナルのアバター、返信削除のボタンデザイン。今回も、「ふじろじっく」さんのところのまるパクリです。記事はここです。
さて、CSSを埋め込むだけなので、超簡単。出来上がりはこんな感じ。

で、例によって、デザインいじったりして、テストしてみるけど、やっぱり、埋め込み方式なのが、気に入らない。
返信がインデントされたりして入るんだけど、あまり綺麗に見えないし、触っているうちにレイアウトすらおかしくなってきた。途中経過でこんな感じ。

で、結局、「ふじろじっく」さんの真似に行きつきます。まずは、埋め込みを諦めて、フルページに変更。設定の「コメントの表示場所」を変更。


フルページにしました。ここまでで、こんな感じ。

あとは、コメントのラベルが恰好悪い。ここは真似ます。で、デフォルトだと、h4タグ、data.comment.LavelFull を引っ張ってきてますから、ここを変更。ふじろじっくさんところもh5に変えてる見たいだし、タグとデータタグを修正します。
<!--h4><data:post.commentLabelFull/>:</h4-->
<h5><svg class='svg'><use xlink:href='#svg-comments'/></svg> <data:post.numComments/> comments</h5>SVGでアイコンを持ってきて、データタグをnumCommentsにします。あと、後ろにcomments 文字を入れれば完成。1コメントしかないときにcomments と複数形になるのがちょっと気に入らないけど、コメントがついたら、すぐにコメントし返すようにすれば、絶対に2以上になるからいいか。
さて、あとは、色やらなにやらをCSSで弄って埋め込み。元記事のポップアップウィンドウ対応CSSをベースにしていじくります。
/* コメント */
#comments{
margin-top: 2em;
font-size:80%;
}
#comments-block {
margin-left: 0!important;
}
#comments h5{
padding: 0em 2em;
text-align: center;
border-bottom: 2px solid var(--background-dark-color);
}
.avatar-image-container {
border-radius: 50%;
background-image: url(https://1.bp.blogspot.com/-iRglES4R8xk/XP_Q6-WOgdI/AAAAAAAAM7M/wRllIeE2baAvzbFPhVWiK0_39J5eLEP1ACLcBGAs/s240/blank-avatar.png);
background-size: cover;
border: 1px solid #aaa;
position: relative;
top: -10px;
margin-left: 50px;
}
.comment-footer {
margin: 3.0em 20px -1.0em;
}
.comment-timestamp {
float: right;
margin-right: -12px;
position: relative;
bottom: 35px;
font-size: .9em;
}
.comment-author {
margin: 3em 0 1em 5px!important;
position: relative;
}
.comment-body {
padding: 0.5em 1em 0em!important;
margin-right: 0;
border-radius: 5px;
position: relative;
border: solid 2px var(--background-dark-color);
background: var(--font-white-color);
}
.comment-body::before {
content: "";
position: absolute;
top: -21px;
left: 26px;
margin-left: -8px;
border: 10px solid transparent;
border-bottom: 12px solid var(--font-white-color);
z-index: 2;
}
.comment-body::after {
content: "";
position: absolute;
top: -24px;
left: 26px;
margin-left: -8px;
border: 10px solid transparent;
color:var(--background-dark-color);
border-bottom: 12px solid;
z-index: 1;
}
.comment-delete img {
vertical-align: middle;
}
.comment-delete {
border: 1px solid #aaa;
border-radius: 3px;
padding: 1px 3px 0;
}
a.comment-delete:hover {
background: tomato;
color: #fff!important;
border-color: tomato;
opacity: 1!important;
}
.comment-delete::after {
content:"削除";
}
.deleted-comment {
opacity: .6;
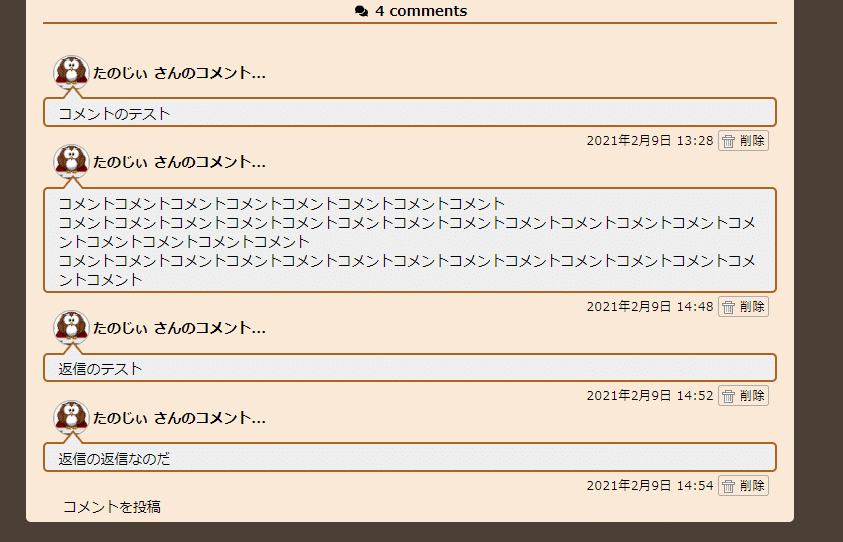
}完成形は、こんな感じ。時間と削除ボタンを吹き出し外に配置したのが拘り。モバイルで狭くすると、ちょっとバランス悪いかもだが、それはそのうちなおそうかな。

こんなに拘ったのに、コメントなんて、一体、いつつくんだろうね。
てか、そもそも、記事をかかんといかんなぁ。
この記事が気に入ったらサポートをしてみませんか?
