
炎を灯そう🔥Claudeにお任せのゲーム作成
先日、Anthropic社のAIアシスタント「Claude」がアップデートされました。これを機に、ブラウザ上で動作するシンプルなゲームを作成させ、その性能を改めて確認してみることにしました。
試してみた感想としては、非常に気が利くAIになったという印象です。以前からClaudeは優秀でしたが、今回のバージョンでは、こちらが指示を出さなくてもタッチデバイスへの対応や画面サイズの調整が自然に組み込まれていました。これは、以前のClaude 3.5ではユーザーからの明確な指示が必要だった部分です。
確かに細かな改善が施されていて、その進化を実感できました。
出来上がったものとプロンプト
さて、プロンプトは非常にシンプルなものでした。以下の5つの指示を順に与えただけです。
①HTMLで動作するwebアプリ的なゲームで、「炎を灯そう」というタイトルのゲームがあるとして、どのようなものが思い浮かびますか?
②ゲーム性をもっと高めたいです。アイデアと実装をお願いします。
③エフェクトを視覚的に分かりやすくしてください。
④コードを全量出してもらっても良いですか?
⑤コードの続きをお願いします。
こちらからの具体的な要件がない中——というか、自分の中にも明確な答えがない中で、Claudeはどんなゲームを生み出すのでしょうか。
早速ですが、完成したものが以下となります。

完成したは良いものの、ゲームの遊び方が少し不明だったため、Claudeにマニュアルを作成してもらいました。(こういうのも便利ですよね。AIに作ってもらって、AIに説明してもらう。)
マニュアル
# 炎を灯そう - ゲームマニュアル
## 🎮 ゲーム概要
「炎を灯そう」は、風と戦いながらろうそくの炎を維持するチャレンジングなブラウザゲームです。プレイヤーは異なる種類のマッチを戦略的に使用しながら、制限時間内により高いスコアを目指します。
## 🎯 ゲームの目的
- 60秒の制限時間内で、できるだけ長く強い炎を維持する
- 風から炎を守りながら、高スコアを目指す
- 3種類のマッチを戦略的に使用して炎のパワーを最大化する
## 🕹️ 操作方法
### マウス操作
- マッチをクリック:選択したマッチを使用
- シールド中のドラッグ:シールドの位置を移動
### キーボードショートカット
- `1`キー:通常マッチを使用
- `2`キー:強力マッチを使用
- `3`キー:防風マッチを使用
- `R`キー:ゲーム終了時にリスタート
### タッチデバイス
- マッチをタップ:選択したマッチを使用
- シールドをドラッグ:シールドの位置を移動
## 🔥 ゲーム要素
### マッチの種類
1. **通常マッチ**(赤色)
- 基本的なマッチ
- パワー:20%
- 使用回数:3回
2. **強力マッチ**(紫色)
- より強い炎を生み出す
- パワー:35%
- 使用回数:2回
3. **防風マッチ**(水色)
- 一時的なシールド効果を付与
- パワー:15%
- 使用回数:1回
- シールド効果:5秒間
### 風の影響
- 3種類の風の強さ:
- 弱い風:炎への影響小
- 中程度の風:炎が大きく揺れる
- 強い風:炎のパワーが大きく減少
### スコアシステム
- 炎のパワーに応じてスコアが加算
- より強い炎を維持するほど高スコア
- ハイスコアはローカルに保存
## 💡 攻略のコツ
1. **マッチの使用タイミング**
- 強い風が来る前に防風マッチを使用
- 炎が弱まっているときに強力マッチを使用
- 通常マッチは状況を見ながら効率的に使用
2. **風への対応**
- 風の強さインジケーターを常に確認
- 強風時は防風シールドを活用
- 風の方向に注意して炎を保護
3. **スコア最大化**
- 炎のパワーを100%に近づける
- シールド効果中に他のマッチを使用
- 風のパターンを学習して対策
## ⚠️ 注意事項
- ブラウザのJavaScriptを有効にしてプレイしてください
- 画面のリサイズ中もゲームは継続します
- ハイスコアはブラウザのローカルストレージに保存されます
## 🏆 実績要素
- 新記録達成時に特別メッセージが表示
- 炎のパワー100%到達
- 1回のゲームで高得点を獲得
## 🎨 ビジュアル要素
- 炎の強さに応じて背景が明るく変化
- 風の強さに応じたエフェクト表示
- シールド発動時の視覚効果
- プログレスバーによる炎のパワー表示
## 🔄 ゲームサイクル
1. ゲーム開始
2. マッチを使用して炎を灯す
3. 風から炎を守る
4. スコアを獲得
5. 制限時間終了
6. 結果確認・リスタート
## 🎶 サウンド
- サウンドは実装予定の機能です
- 今後のアップデートをお待ちください
## 📱 対応環境
- デスクトップブラウザ(推奨)
- Google Chrome
- Mozilla Firefox
- Safari
- Microsoft Edge
- モバイルブラウザ
- iOS Safari
- Android Chrome
## 🆕 今後の更新予定
- サウンドエフェクトの追加
- 新しいマッチの種類
- 追加のゲームモード
- 難易度設定の実装
- オンラインランキング
---
お問い合わせやバグ報告は、開発者までご連絡ください。
楽しいゲーム体験をお願いします!
問題点と課題
Claudeの進化には目を見張るものがありますが、従来同様にコードが長くなると後半部分の生成が止まるという課題も残っています。そのため、途中で「続きを生成して」と指示を出す必要がありました。(昔のChatGPTには「続きを生成」ボタンがあったことを思い出し、懐かしくなりました🤖)

この分断されたコードをマージしてあげるのに、一手間かかりますね。
まとめ
ゲームとしての完成度、面白さはともかく、ルール作りからコーディングまで一連の流れを短時間で完遂してくれるのはやはり驚異的です。今回のように、わずか10分程度のプロンプト操作でここまでのものが生成できるのは素晴らしい結果と言えるでしょう。
しかし、最終的な面白さを追求するのはやはり人間の役割です。AIのサポートを受けながら、人間がアイデアをブラッシュアップし、さらに改良を重ねていくことで、より優れた作品がスピーディーに仕上がることでしょう。
余談
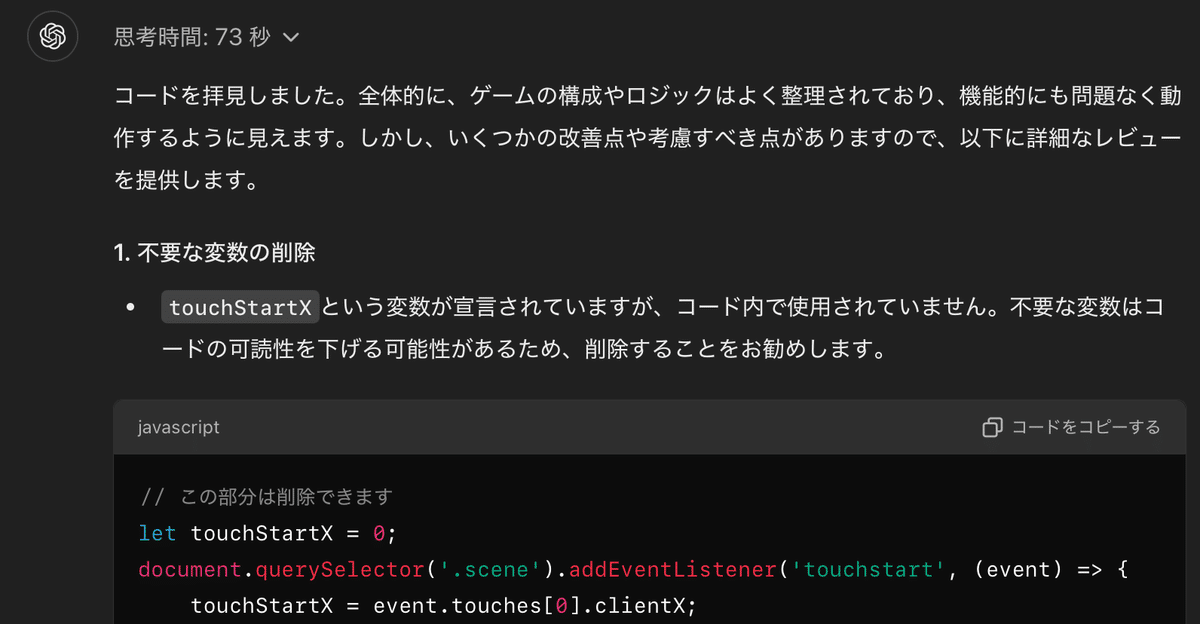
さらに効率良く、品質を向上させたい場合、他のAIにコードのレビューを依頼するのも有効な手段です。もちろん、テストでバグを発見するのも一つの方法ですが、それよりも時間をかけずに安く仕上げるためには、適切なコードレビューが不可欠です。(根拠となるソースは下部に掲載。)
今回のケースではClaudeでゲームを作成したため、OpenAI o1-previewにコードをチェックしてもらうのが良さそうです。その後、Claudeにフィードバック内容を渡し、必要な部分だけ修正してもらうことで、手間を省きつつ品質も向上できます。

↑この連携、コードだけなんですよね。つまり、文法的なチェック(いわゆる静的コードレビュー)と、コードから類推される機能しかチェックしていません。
可能であれば、別途要件(やりたいこと)を連携してあげて、チェックしてもらえればさらに品質は上がりそうですね。
IBMのシステム科学研究所は、実装段階で見つかったバグを修正するコストは、設計中に特定されたバグの約6倍のコストがかかると報告しています。製品リリース後に見つかったエラーを修正するコストは、設計中に発見されたバグの4〜5倍であり、メンテナンスフェーズで特定されたバグの最大100倍です。要するに、ソフトウェアがSDLCに沿って進むにつれて、バグのコストは指数関数的に増加します。
要するにゲームもそうですが、プレイヤーみんながデバッガー!的な発想は本当に良いのかい?という問いでもあります🙄
アプデでバグを潰せば良いや!は本当に安上がりな方法なのでしょうか。
