
サクッとサブスク管理💰:自作WEBアプリ
安くて便利だからと、ついつい気軽に登録してしまいがちなサブスク。でも、塵も積もれば山となり、気がつくと請求書を見て驚くこともありますよね。なぜこんなことになってしまうのか😳……それは、サブスクを一元管理できていないからです。
そこで、手軽にサブスクを一覧で可視化できるWEBアプリを作成してみました。Claudeを使って約2時間で作成したので、かなりシンプルな設計になっています。(複雑にするとバグが発生しやすく、テストも大変ですからね。)
とはいえ、検索機能も備え、スマホからも利用可能なレスポンシブデザインに対応しています。

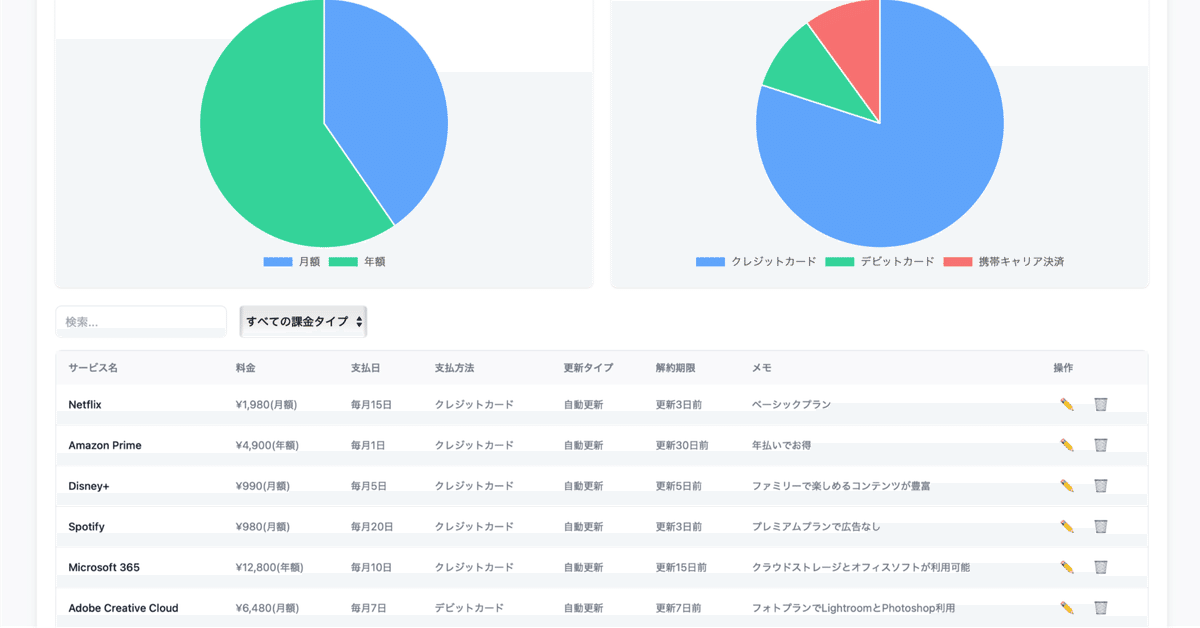
検索や絞り込みも可能です。

↓自ドメイン配下に配置したアプリのリンク。
↓上記と同じものです。ローカル環境でも動作します。(外部ライブラリを使用しているため、ネットワーク接続が必要です)
↑2024/11/09(土)更新バージョンです。
↓公開当時のものです。通知機能がバグっているので上記の使用を推奨します。
(やはり思いつき、突貫で入れるものではないですね。)
初期表示のリストはサンプルです。不要な項目は削除や編集が可能ですので、自由にカスタマイズしてください。
📝使い方
📎項目の追加方法
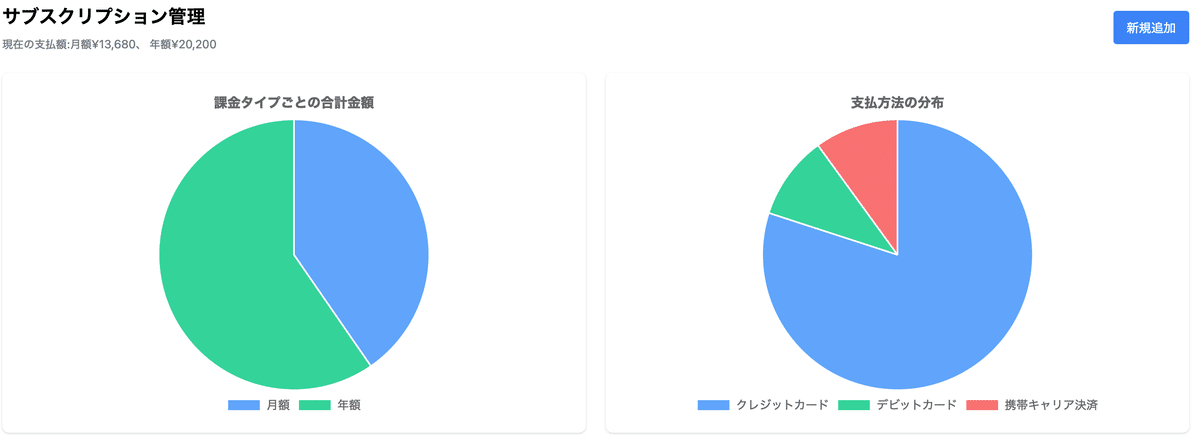
右上にある「新規追加ボタン」を押します。
サービス名〜メモまで入力してください(メモは任意)。
「追加」ボタンを押すと、トップページのリストに追加され、円グラフも自動で更新されます。
✍️項目の編集方法
各行の右端にある「✏️(鉛筆)」ボタンを押します。
修正が必要な項目を編集し、「更新」ボタンを押してください。
🗑️項目の削除方法
各行の右端にある「🗑️(ゴミ箱)」ボタンを押します。
削除確認のダイアログが表示されるので、「OK」を選択します。(ブラウザによってメッセージが異なる場合があります)
🎵その他
検索・絞り込み機能
画面左中央(円グラフの下)にある検索エリアで文字を入力すると、該当する項目が表示されます。また、検索エリア左のリストから月額/年額での絞り込みも可能です。

メモ欄も検索対象になるため、例えば「解約検討」と入力しておけば、後からまとめて検討できます。
📊円グラフ
視覚的に分かりやすくするため、円グラフも実装しました。今のところ、「月額と年額の区別」や「支払い方法」のグラフが表示されます。各サービスの詳細なグラフも検討しましたが、情報が細かくなりすぎるため、今回は見送りました。
もし他に欲しいグラフがあれば、AIと一緒に改造してみてください💪(もちろん自力でも大丈夫です!)
⚠️注意点
入力したデータは、各ローカル環境にのみ保存されます。たとえば、iPhoneのSafariからアクセスして入力すると、そのデータはそのiPhoneにだけ保存されます。そのため、キャッシュをクリアするとすべて消えてしまう可能性があるためご注意ください。
以前、json形式でバックアップ可能なWEBアプリも作成したことがありますが、今回はシンプルにするため実装を見送っています。必要であればスクリーンショットなどで保存もご検討ください。
まとめ
まとめるほどでもないですが、Claudeの進化によって、意図したものが以前より簡単に作れるようになった印象です。それにしても、業務ではなく自由にアプリを作れること、そして面倒な部分はAIに任せられることは本当にありがたいと感じます。ただし、AIの限界を理解しつつ、適切な指示を出す必要もありますね。どこまでAIに任せられるか(できるのか)、その線引きも重要です。
余談
公開直前にアプリ内通知機能も実装しました。この辺のちのち修正を入れるかもしれません。修正する場合、自サーバの方を更新する予定です。
