
トレンドをAIに要約してもらおう!
AIの話題、特に生成AIの話題だけでもかなりの数が毎日インターネットに流れてきています。
これらを追いかけるのは容易ではありません。
読むべき記事というのもAIに判断してもらえたら便利なんだけどね、ということでその検証を簡単に行います。
検証には、ChatGPTのブラウジング、Bard、bing chatを使用しています。
ChatGPT (GPT4 Web Browsing)
結論から言えば、遅いですがこれが一番ですね。
例えば簡単に以下のようなプロンプトを投げてみます。
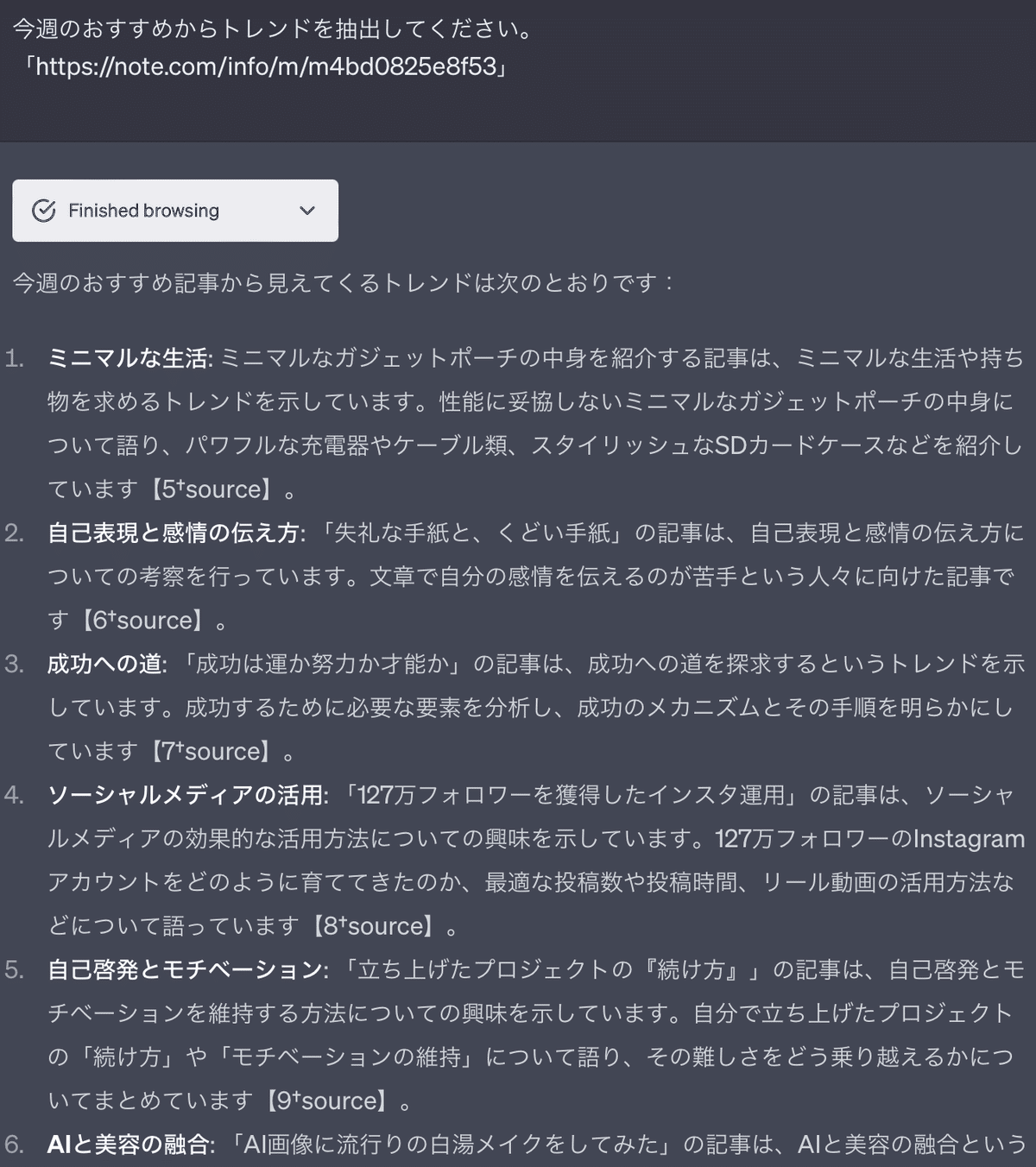
今週のおすすめからトレンドを抽出してください 「https://note.com/info/m/m4bd0825e8f53」 次にこれに関連する記事をいくつかあげてください
すると、以下のようにまとめて返答してくれます。

それぞれ実在する記事のタイトルも含めてきちんと返してくれます。
トレンドを予測する
上記のようにまとめてもらった後に、次に来る流行の予測や、ブログのアウトラインを書いてもらうことで、より具体的に展開させやすくなります。


Bing chat
ChatGPTのGPT4同等の能力を持っているはずですが、レスポンスは良いもののあまり期待通りの返答はしてくれません。

ちょっとやりとりを継続した場合。

そういえば、連続した応答が30回まで拡張されましたね。
Bard (Google)
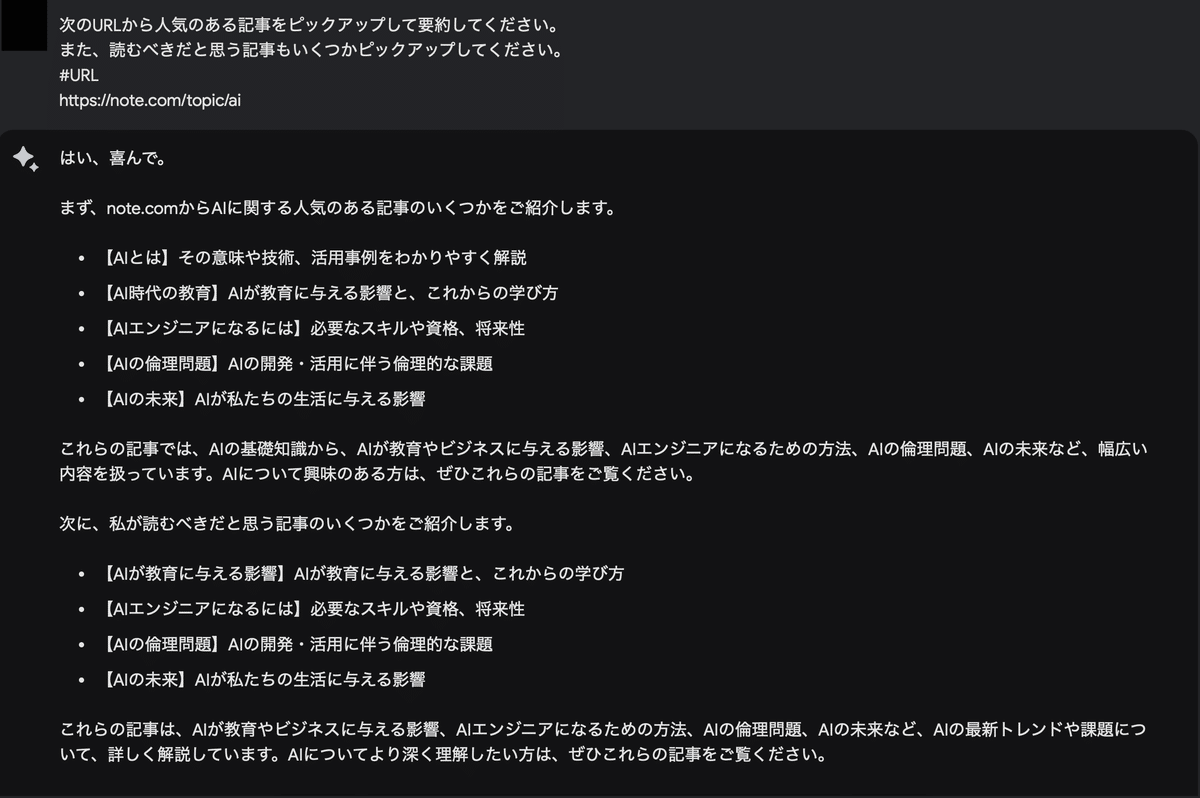
これが一番微妙でした。
実在しない記事ばかりを返してくるので、実在する記事を探したい場合には今時点では使えないです。


まとめ
noteに関してはChatGPTに聞かずに実際に見に行けよ!という話ではありますが、例えば他のサイトについても同様にまとめてもらうこともできるので、自分が何かネットサーフィンしている裏で、こういった処理をさせるのもアリかもしれません。
ただ、最近返答がループしたり、調子が悪い気がしますね。
余談ですが、iOS版のChatGPTアプリからは、GPT4は選択できますがWeb browsing等は呼び出せません。しかし、予めそういったチャット(セッション)を作っておけばiOS版アプリからも使うことができます。便利ですね。
サムネイルですが、適当につくってみたら恐ろしいほど味のあるものができたので、あえてこれにします。。。
ネコはbing chatで作ってもらいました。

