
ブラウザだけでCSVをサクサク編集!モダンCSVエディター
今回は、AI(Claude)を活用して作成したWebアプリをご紹介します。
このアプリは、ブラウザ上でCSVファイルを簡単に閲覧・編集できるものです。特別なサーバ環境は必要なく、ローカル環境で動作します。ただし、一部デザインには外部ライブラリが必要なので、ネット接続が必須となります。
↓個人でも組織でもご自由にお使いください。改造も自由です(自己責任で)。
追加の機能を実装する際は、AIを活用するのが効率的でしょう。(9割AIなので)
ただし、いきなり作業を始めるのではなく、まずAIにコードから仕様をまとめてもらうのがおすすめです。その後、コードにコメントを入れ、AIにしっかりと内容を理解させてから進めることで、不具合や混乱を防ぎやすくなります。
以下、サンプルデータです。動作確認用にどうぞ。
もともと別の記事(次回以降に更新予定)の課題として作成していたのですが、思いのほか良い仕上がりになったため、独立した記事としてご紹介することにしました。
まあ、「ブラウザでCSVを編集したい!」という需要がどのくらいあるのかは未知数ですが🫥
とりあえず、ローカル環境ですべての処理が完結する(データを外部サーバに送信しない)点は、このツールのメリットですね。
ちなみに、開発には「Claude 3.5 Sonnet」を使用し、約1時間半で作成しました。
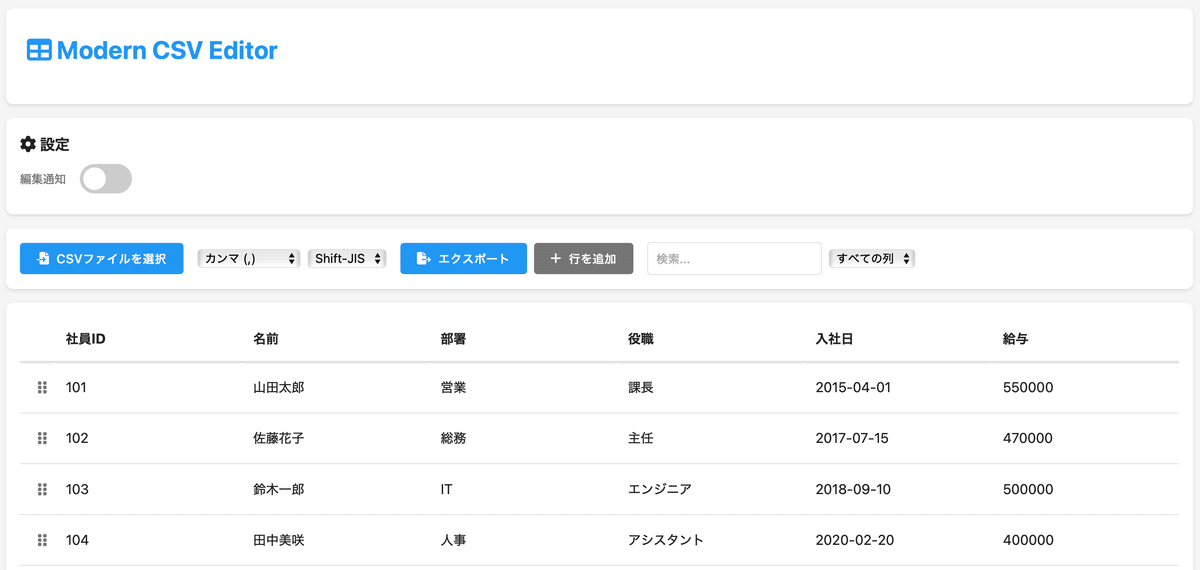
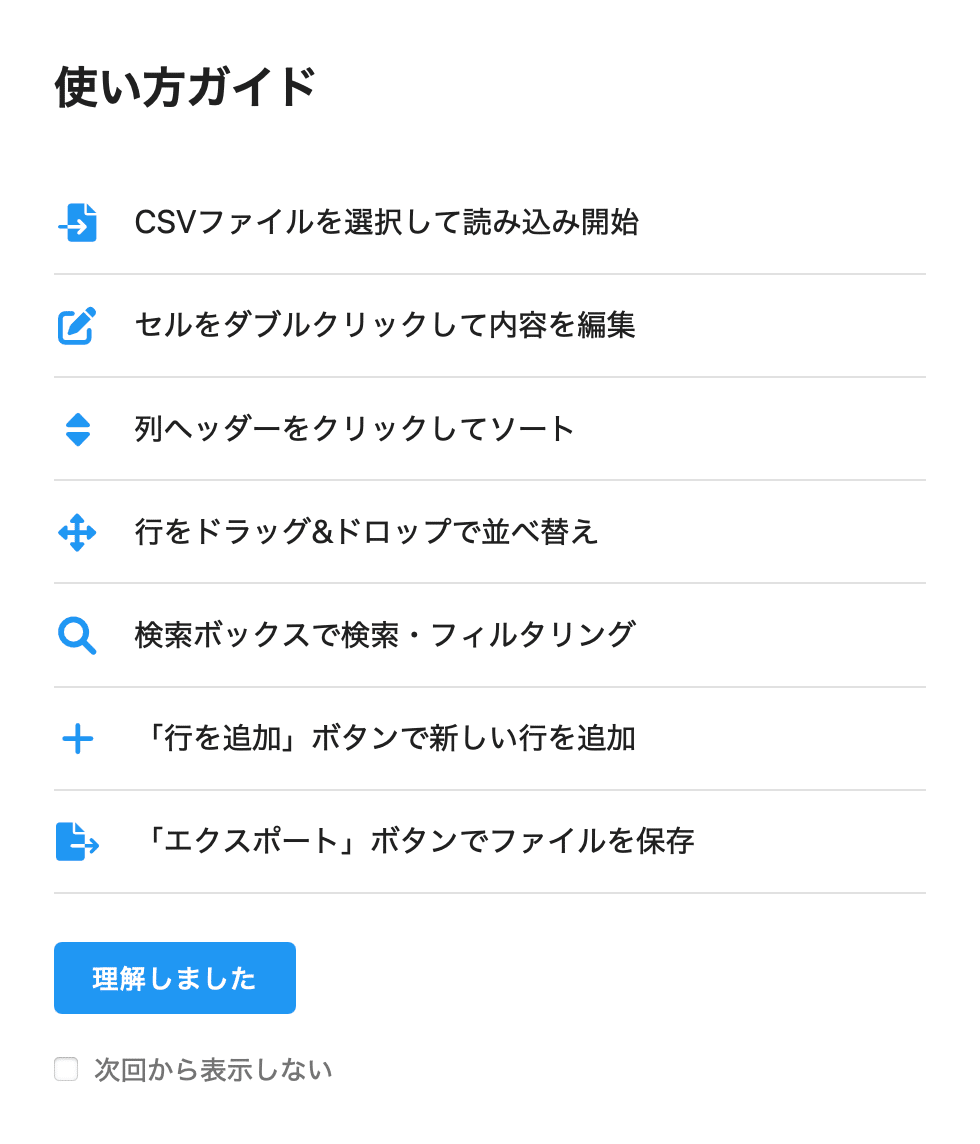
使用イメージ

1. CSVファイルを読み込む
「CSVファイルを選択」ボタンからファイルをアップロード(ローカル)します。文字化けが発生した場合は、デフォルト設定が「Shift-JIS」になっているので、「UTF-8」に切り替えてください。
2. セルの編集
ダブルクリックすることで、セルの内容を直接編集できます。
3. CSVのエクスポート
「エクスポート」ボタンを押すと、編集済みのCSVファイルをダウンロードできます。
注意点
行の削除はこのツールではできません。行を削除したい場合は、Excelやメモ帳など他のツールをご利用ください。
編集内容はローカルストレージに保存されません。再読み込みするとデータが消えてしまうので、エクスポートを忘れずに!

個人的には思いのほか、使いやすく仕上がったと満足していますが、以下のような改善点も考えています。
行の削除やアンドゥ機能の追加
文字化け検知機能の強化(現在の実装ではやや効果が微妙)
UI/UXのさらなる向上
作成したWebアプリは試作的ですが、ひとまず動作する形に短時間でできたことに満足です。さすがClaude!今後、時間を見つけてブラッシュアップする——かもしれません。
