
WEBアプリからAndroidアプリへの変換:生成AIの可能性を探る
最近、WEBアプリを開発した経験から、これをAndroidアプリに変換できないかと考えました。そこで、最新の生成AIであるClaude 3.5を活用し、この過程を半自動化する試みを行いました。具体的には、先日作成した「マトリックス+ニキシー時計」のWEBアプリをKotlinコードに変換し、AndroidStudioでビルドすることに挑戦しました。
結果として、約2時間で基本的な機能を持つアプリを作成することができました。ただし、WEBアプリの複雑なデザインをそのまま再現することは難しく、視覚的には簡素化されたものとなりました。それでも、このプロセスの手軽さには驚かされました。(あくまで、とりあえず動くレベルです。品質的に担保されるものではありません。)

「matrix」(自作した)アプリアイコンをタップするとアプリが起動します。
画面上部中央のウィジェットもこのアプリの機能の一部で、タップすると標準のアラームが起動します。円形のインジケータはバッテリー残量を表しています。
シンプルな指示
既存のWEBアプリがある場合、AIに対する指示は比較的シンプルにできます。ただし、効率的に作業を進めるためには、要件をより詳細に説明することをおすすめします。今回はどうせ、完全に同一のアプリを作成することは難しいことが分かっているので、対話を通じて細部を詰めていく方法としました。

大変だよ!と言っていますが、大変なのはClaude 3.5側なので気にせず🙄
一つの提案
Claude 3.5から提案された現実的なアプローチは、Androidアプリ内でWebViewを使用してWEBコンテンツを表示するというものでした。確かに、これが最も簡単で確実な方法です。しかし、折角ならもっと困難な挑戦をしたいですね😼
そこで、別のアプローチを試みます。
// 省略
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
webView = findViewById(R.id.webView)
webView.settings.javaScriptEnabled = true
webView.webViewClient = WebViewClient()
// HTMLコンテンツを文字列としてロード
val htmlContent = """
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>えもニキシー管時計</title>
<style>
// ここにCSSを貼り付け
</style>
</head>
<body>
// ここにHTMLを貼り付け
<script>
// ここにJavaScriptを貼り付け
</script>
</body>
</html>
""".trimIndent()
webView.loadDataWithBaseURL(null, htmlContent, "text/html", "UTF-8", null)
}
// 省略シンプルに設計し直してもらう
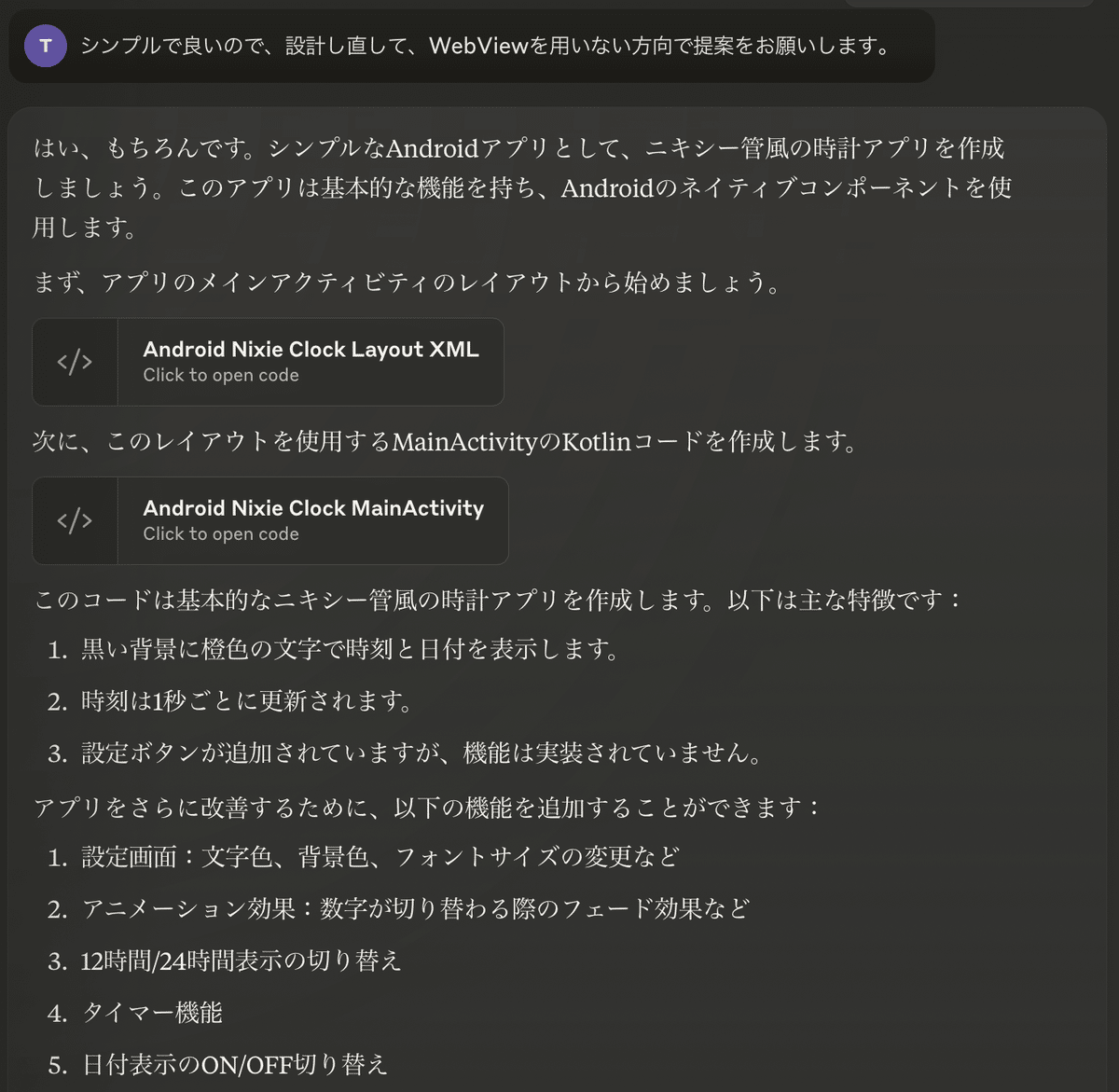
WebアプリからネイティブAndroidアプリへの完全な変換は複雑であるため、機能を絞り込んでシンプルな設計に落とし込むようAIに指示しました。

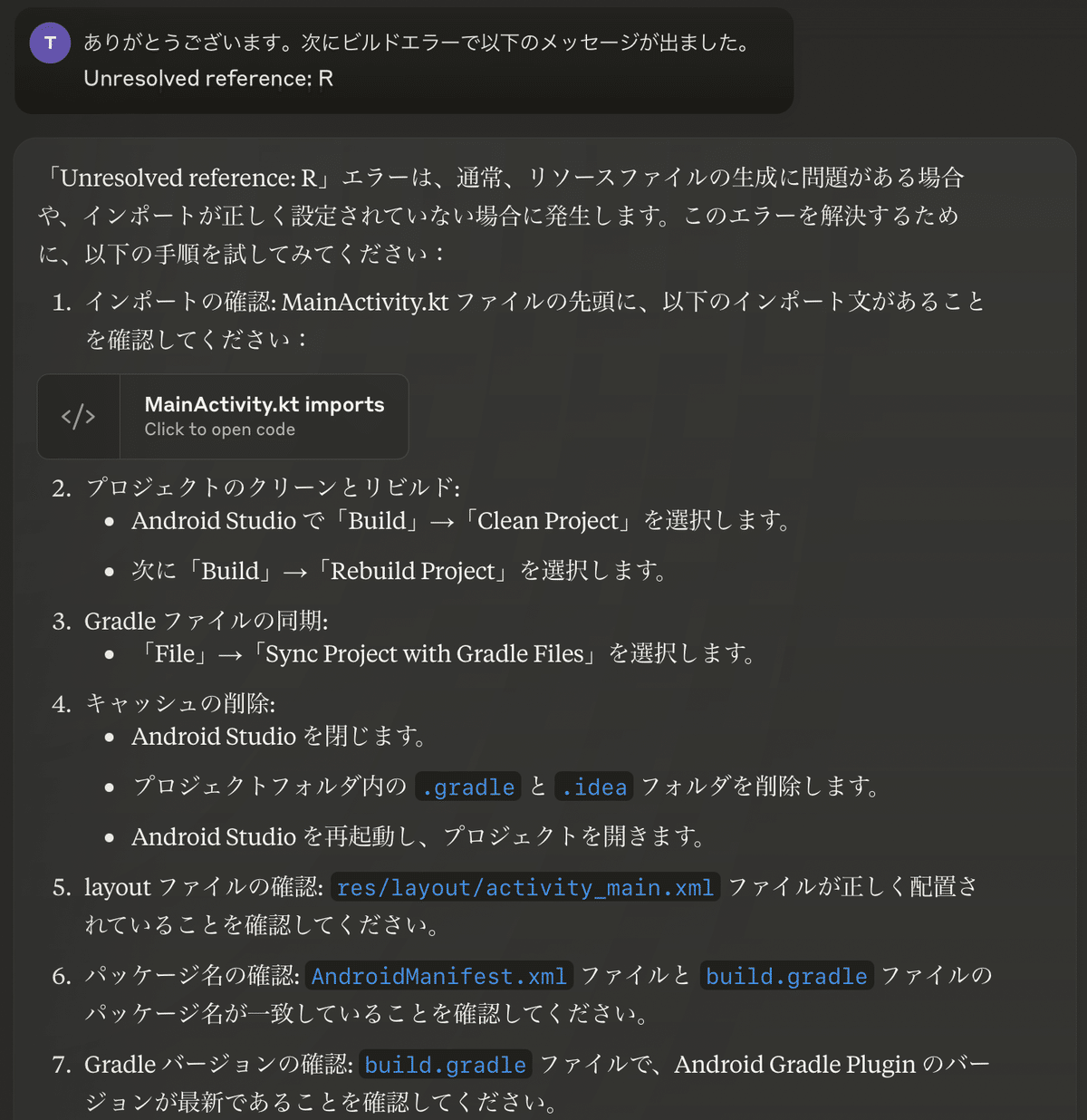
さて、生成されたコードをAndroidStudioに貼り付けましたが、当然そのままでは動作しません。エラーを連携しつつ、修正してもらったものを調整していく過程が大事です。何事も一歩ずつ。

まとめと今後の展望
この試みを通じて、WebアプリからAndroidアプリへの直接的な変換には限界があることが分かりました。アーキテクチャの違いから、必ずしも最適な方法とは言えません。
今回はAndroidアプリの開発に焦点を当てましたが、将来的にはiOS向けのアプリ開発にも挑戦したいと考えています。ただし、Apple Developer Programへの登録費用が高額なため、現時点では保留としています👀
また、興味深いことに、AndroidStudioやXcodeにも生成AI機能が導入される噂があります。これが実現すれば、アプリ開発の世界はさらに大きく変わる可能性があります。特にアプリ開発の敷居が低くなるのかなと思います。HTMLで遊ぶように、リッチなスマホアプリが誰でも作れると良いですね!
ところで、これでエンジニアは育つのかですが、個人的には育つと思っています。例えば赤ちゃんの頃、母語(日本語とか)を習得するために、メンターをつけたり、基礎的なところからステップを踏んでやったかと言われればそうではないでしょう。所詮突き詰めれば「言語」です。何度もどういう形であれ触れるうちに、嫌でも身につくと思います。その敷居が低くなる、という点では極めて生成AIの活用は有用だと思います。もちろん、最短でベストな習得方法は、メンターをつけたり、講習に参加したりだとは思います。勉強系に課金すると、引くに引けなくなるので、結果身につく、というのもありますよね。
参考
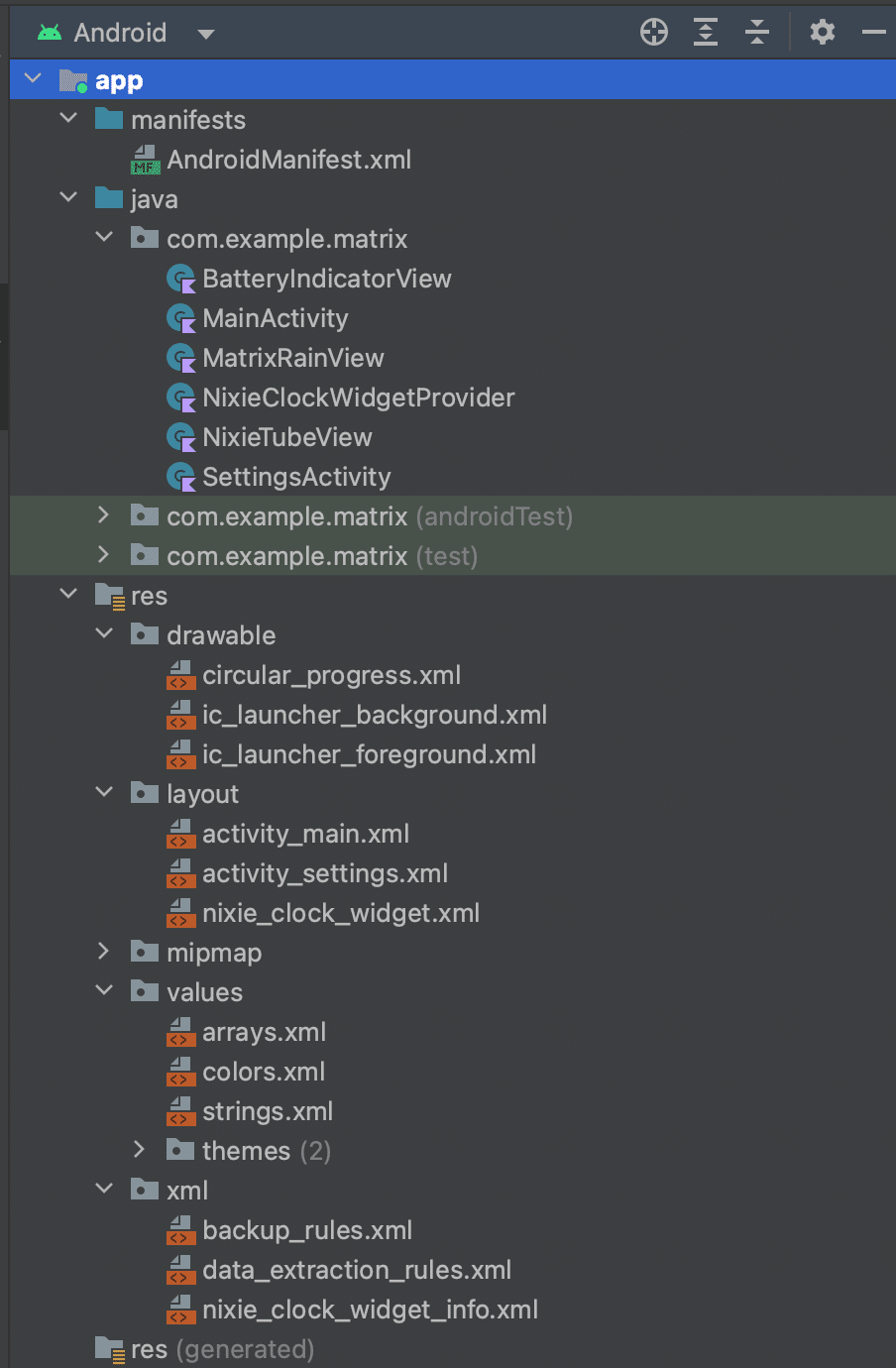
コードを全量連携しようかとも思いましたが、量があるのと、使い道も限られるので、参考までに構成だけ連携します。(.apk配布しても、ね)

超余談ですが、これ自体10日くらい前に作ったもので、公開するのも微妙かと思い、保留にしていました。(そういうのが大量にある)
ただ、一応動くものができたのと、なんとなく気が向いたので公開しました。
