
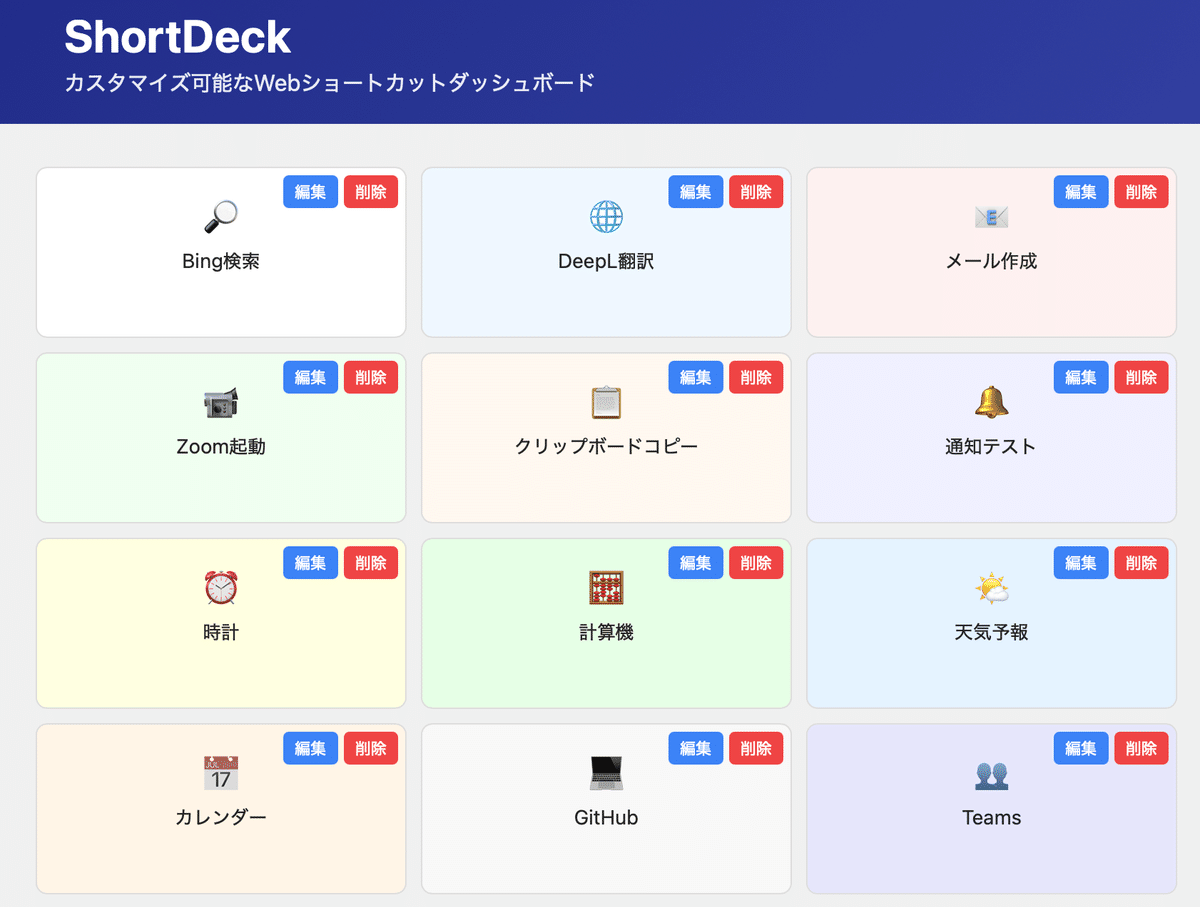
ShortDeck:ショートカット起動WEBアプリ
最近、Elgato Stream Deck(←Amazonアソシエイツリンク)のようにワンタッチでアプリや機能を呼び出せるデバイスが欲しいなと思っているのですが、数あるデバイスの中でもStream Deckはやや高価。
そこで「Webアプリで似たようなことができないか?」という発想のもと、実験的に「ShortDeck」という簡易ランチャーを作ってみました。いつも通り?Anthropicの対話型AIである、Claude 3.5 Sonnetを使いました。サクッと1時間くらいです。
結果としては、ある程度の機能は実現できるものの、物理デバイスならではのOSレベルの連携やキーの感触が必要な用途もあるので、最終的には「やっぱりStream Deckを買うのもアリかもね」という結論に至りました。
この記事では、実際に作ったWebアプリのソースコードや機能、そして使ってみた感想をご紹介したいと思います。なお、ソースコードは自己責任の範囲で改造していただいて構いません。
0.ソース・リンク
以下、サンプルのjsonです。

なお、OSや環境によっては機能しないものもあるため、ご留意ください。
1. ShortDeckを作ったきっかけ
ElgatoのStream Deckは、主にクリエイターや配信者向けに作られた、キーひとつで複雑な操作が可能になる多機能ガジェットです。例えばOBSの録画開始、ミュートの切り替え、チャットメッセージ定型文の送信など、本来だと複数手順が必要な操作をワンタッチに集約できるのが魅力です。
ところが、このStream Deckシリーズは安いものでも1万円以上します。拡張性のある上位モデルはさらに高額。そのため、「Webブラウザ上で、できる範囲でショートカットパネルを自作できれば、実質的なストリームデッキ的デバイスの代わりになるのでは?」と思い立ちました。
2. ShortDeckの構成概要
ShortDeckの実体は、HTML + CSS + JavaScriptという極めてシンプルなWebアプリです。サーバーサイドで特別な処理はしておらず、基本的には静的ファイルをブラウザに読み込んで完結します。データの保存にはバックエンドのデータベースを使わず、localStorageを利用しているため、特別なインストールや設定は必要ありません。(自分がAIとよく作る、いつも通りのWEBアプリ)
各ショートカット(ボタン)には以下のような情報をもたせています。
名前:ショートカット名(例: 「Bing検索」「メール作成」など)
タイプ:
url:外部リンクを新規タブで開く
javascript:JavaScriptコードを実行
protocol:mailto:やzoommtg:など、カスタムプロトコルを呼び出し
アクション:URL文字列やJavaScriptの実行コード、またはプロトコル
アイコン:絵文字や任意の文字列
背景色:ボタンの背景色
これらをまとめたオブジェクトを複数並べて、グリッドレイアウトで表示しています。ユーザーは「新しいショートカットを追加」の入力フォームでボタンをどんどん増やしていける仕組みです。ショートカットごとに編集・削除もできます。
余談
この辺の設計はAIに投げています。人間側がやることは、実際に使ってみてバグがないか、意図しない挙動がないか等のフィードバックですね。AIは何を使っても良いのですが、やはりこの程度の規模であれば、Claudeは優秀ですね。
優秀と言っているのは、コーディングにかける時間と品質です。
ChatGPT o1 proを使っても良いのですが、どうしても生成に時間がかかります。確実にこれという仕様があればいいのですが、手探りで、プロトタイプ的に進めるのであれば、やはり速度も意識したいところ。
また、設計を投げているというのもありますが、まずバグが無いです。半年前は結構バグだらけのコードを出してくる印象でしたが、今はかなり安定したコードを生成するようになった気がします。もっとも、ローカルで完結する、さほど複雑ではないアプリというのもありますが、つくづく進化を感じます。
さらにデザインや出来上がる機能も、かなり自分好みです。慣れてきたというのもありますし、かなりフィードバックも送っていたというのもありますが、そう言った点でも非常に良いですね。
3. ソースコードとサンプルJSON
もう少し仕様を。
まず、実際のHTML構造とJavaScriptの処理を含んだソースコードは下記のようになります(長めなので一部省略しています)。PWAとしての利用を想定している名残があり、manifest.jsonや各種メタタグが多めです。(この辺は面倒ですし、対応する必要もないかと思い、コメントアウトで閉じています。)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ShortDeck - カスタマイズ可能なWebショートカットダッシュボード</title>
<!-- 省略: メタ情報、スタイル、OGP設定など -->
</head>
<body>
<header class="header">
<!-- 省略: ヘッダー要素 -->
</header>
<div class="main-content">
<div class="container">
<div class="grid" id="shortcutGrid"></div>
<div class="settings" id="settingsPanel">
<!-- ショートカット追加フォーム -->
</div>
</div>
</div>
<footer class="footer">
<!-- 省略: フッター要素 -->
</footer>
<script>
// 省略: ショートカットの管理ロジック
// localStorageへの保存、読み込み、レンダリング
// import / exportなど
</script>
</body>
</html>
ショートカットデータの構造は以下のようなJSON形式でエクスポート・インポートができます。サンプルとしていくつかのショートカットを用意しました。例えば、Bing検索やDeepL翻訳のように、JavaScriptでprompt()から文字列を受け取り、指定URLを開く機能を実装しています。
{
"version": "1.0.0",
"exportDate": "2024-01-11T12:00:00.000Z",
"shortcuts": [
{
"name": "Bing検索",
"type": "javascript",
"action": "const query = prompt('検索ワードを入力:'); if(query) window.open(`https://www.bing.com/search?q=${encodeURIComponent(query)}&mkt=ja-JP`, '_blank');",
"icon": "🔎",
"color": "#ffffff"
},
{
"name": "DeepL翻訳",
"type": "javascript",
"action": "const text = prompt('翻訳するテキストを入力:'); if(text) window.open('https://www.deepl.com/ja/translator#ja/en-us/' + encodeURIComponent(text), '_blank');",
"icon": "🌐",
"color": "#f0f8ff"
},
...
]
}
このように事前に作ったJSONをインポートすることで、自分用のランチャーを一気に再現できます。人によっては「ブラウザからshellコマンドを実行できないか?」といった発想をするかもしれませんが、セキュリティ上の観点からWeb標準ではかなり制限されているのでご注意を。
4. できること・できないこと
できること
URLをブラウザで開く:Webサイトへのリンク集として便利
特定のJavaScriptを実行:ブラウザ上で行える操作は幅広い
カスタムプロトコルの呼び出し:mailto:でメール作成、zoommtg:でZoom起動など
JSON形式でのインポート・エクスポート:複数のショートカット設定をまとめて再利用できる
任意の絵文字をアイコンに設定:お気に入りのビジュアルで彩りを加えられる
できないこと
OSの機能に直接アクセス:例えばキーボード入力のエミュレーションや、システムレベルのショートカット呼び出しは不可能
ファイル操作や外部デバイスとの連携:Webブラウザのサンドボックス制限があるため
物理ボタンならではのフィードバック:押した感触は得られない
5. Stream Deckとの比較
物理キーを搭載した本格的なStream Deckと比べると、ハードウェアとしての使いやすさや拡張性に大きな差があると感じました。やはり、実際のデバイスをPCに接続するときには、ドライバや専用ソフトウェアを介してアプリとの連携やOSレベルの制御が可能です。
一方、今回のShortDeckのようなWebアプリは、あくまで「ブラウザ上で完結する操作」に限定されます。ブラウザからSystem APIを直接叩くことはできないため、
OBSやZoom、Spotifyなどの操作をキーボードショートカットとして送信
PC上の任意のソフトを起動、あるいは終了させる
デバイスドライバ経由の制御(マウス移動やゲームパッド入力など)
などを行いたい場合は、どうしても物理的なデバイスやネイティブアプリが必要になります。逆に言えば、Webブラウザで完結するタスク(メーラーやZoomの起動、簡単なJavaScriptスクリプト)に関しては、ShortDeckでじゅうぶんカバーできる場面もあるでしょう。
6. まとめ
ShortDeckは、JavaScriptとHTML/CSSだけで構成された非常にシンプルなWebアプリです。自作「Stream Deck」的な体験を味わううえで、以下のような利点があります。
余計なインストール不要。Webブラウザがあれば即動作
シンプルなJSONで設定を共有できる
自分好みのデザインで遊べる(コードの改変も自由です)
しかし、物理キーの押下感が欲しいとか、OSレベルの操作が前提の環境では限界があります。たとえばOBSのシーン切り替えやPush To Talkなど、実際の配信や業務で使う場合は、本家Stream Deckの存在意義の大きさを再認識します。
とはいえ、ちょっとしたショートカット集としては十分に実用的。何より、「ハードウェアを買わずに安上がり」で、「自分好みに機能を拡張しやすい」のがShortDeckの強みです。もしご興味があれば、この記事に貼ったソースコードをローカル環境に置いてみて、ぜひ遊んでみてください。好きな絵文字をアイコンにしてカラフルなランチャーを作ると、それだけでなんだか気分が上がります。
さて、結論としては、「ある程度はWebアプリでStream Deck風のことはできる」が、「物理ストリームデッキの代替にはならない場面も多い」という結果。もし、この簡易ランチャーのコンセプトに面白さを感じた方は、ぜひコードをダウンロードしてカスタマイズしてみてください。
