
Figma プロトタイプ作成のヒントーオートレイアウト利用時のヘッダ、フッタの固定方法のご紹介
こんにちは。NTTデータのデザイナー集団「Tangity」で、サービスデザインをしている つの です。
今回は、デザインプラットフォームであるFigmaについて書いてみたいと思います。
つのは、FigmaでワイヤフレームやUIデザインを作る時に、画面全体を含め要素に対してオートレイアウトをよく利用します。
オートレイアウトは、Figmaで効率的に画面デザインを行うための強力な機能です。活用することで、要素の順序の入れ替え、別の要素の追加などを簡単に行うことができるからです。
一方で、プロトタイプ動作の設定で、スマートフォンアプリやWebアプリケーションなどで多用されるヘッダーやフッターなどの位置固定の設定はオートレイアウトで並べている要素に適用することができません。
そこで、この記事ではオートレイアウトの編集のしやすさを確保しつつ、プロトタイプ動作の設定でヘッダーやフッターを固定するおすすめの方法を説明します。
オートレイアウトの基本
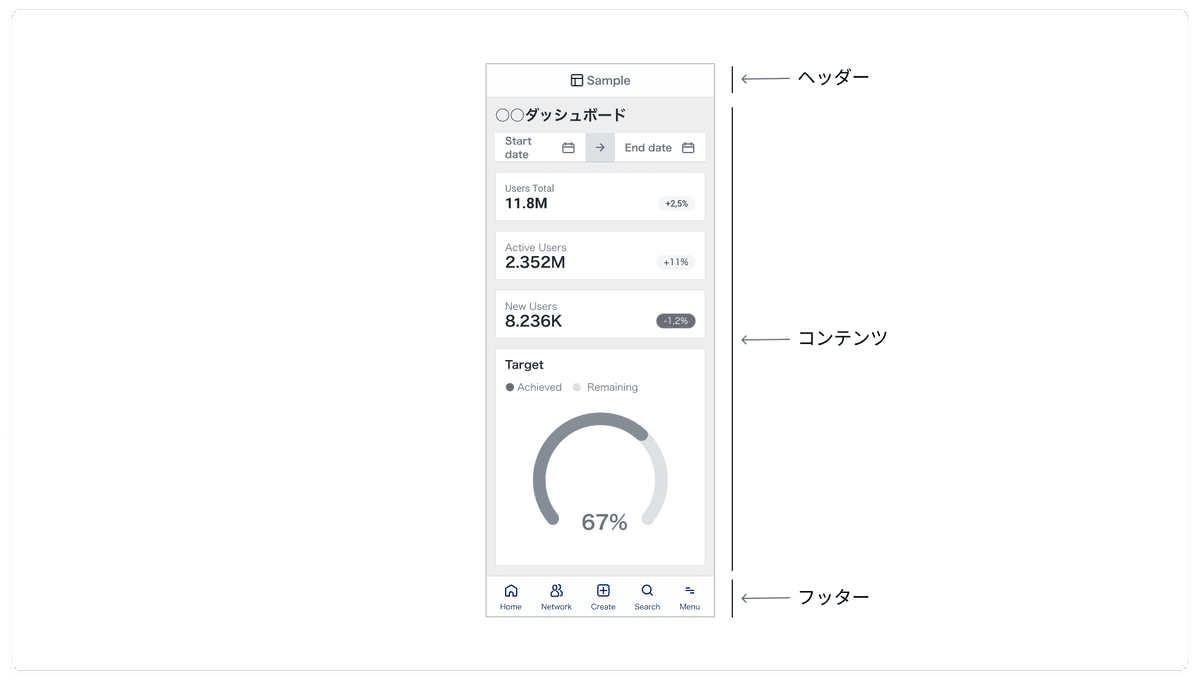
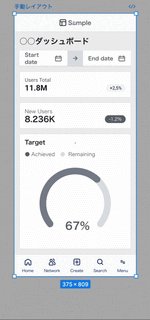
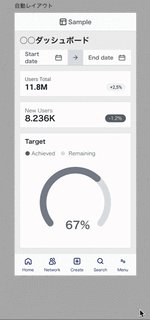
オートレイアウトは、画面を構成する要素を設定した向きや間隔で並べてくれる機能です。以下のようにヘッダとフッタを上下に配置し、中央にコンテンツ領域をもつ画面でコンテンツ領域を編集する状況を想定します。

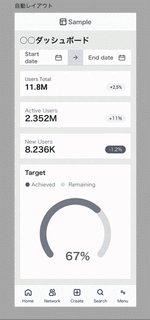
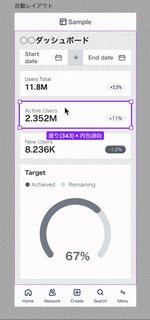
画面全体にオートレイアウトを設定していない場合、中央のコンテンツ領域を編集して要素のサイズを変えたり、コンテンツを追加/削除したりして、コンテンツ領域全体の高さが変わってもフッタの位置は変わってくれません。
手動で変更をする必要があり、手間がかかります。


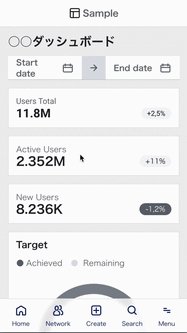
一方、画面全体にオートレイアウトを設定している場合、コンテンツ領域の高さを変えるとフッタの位置はコンテンツ領域の高さに合わせて自動で配置されます。編集対象ではないフッタの位置を気にせず、本来集中すべき、変更対象の作業に集中できます。

オートレイアウト利用時にヘッダ、フッタ固定をしてみる
上記の通り、オートレイアウトは編集を行う際には非常に便利な機能です。しかし、プロトタイプ表示におけるヘッダやフッタの固定とは少し相性がよくありません。
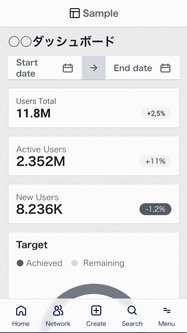
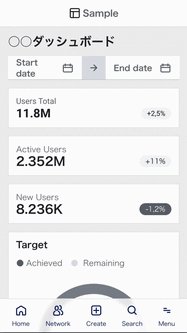
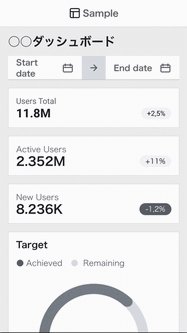
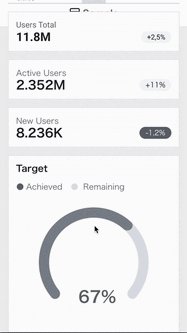
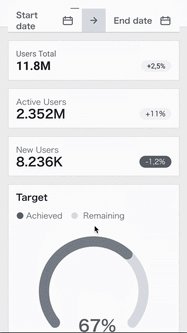
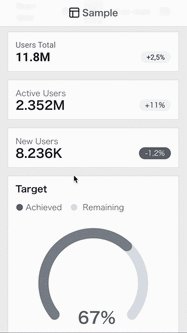
プロトタイプで実現したい状態を以下のように画面をスクロールしてもヘッダ、フッタの位置が動かない挙動とします。

ヘッダの固定を設定する場合
オートレイアウトでヘッダ、フッタも含めたレイアウトをしている状態で、ヘッダを下記の設定で固定したとします。(固定の設定は選べず、「追従(上端で停止)」しか選べません。)

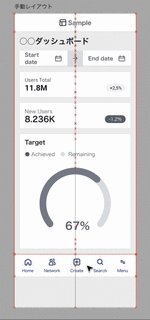
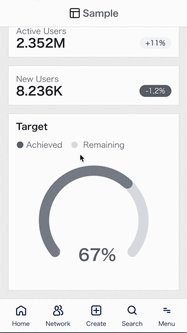
この設定で画面をスクロールするとコンテンツ領域が固定したヘッダの上を乗り越えてしまいます。

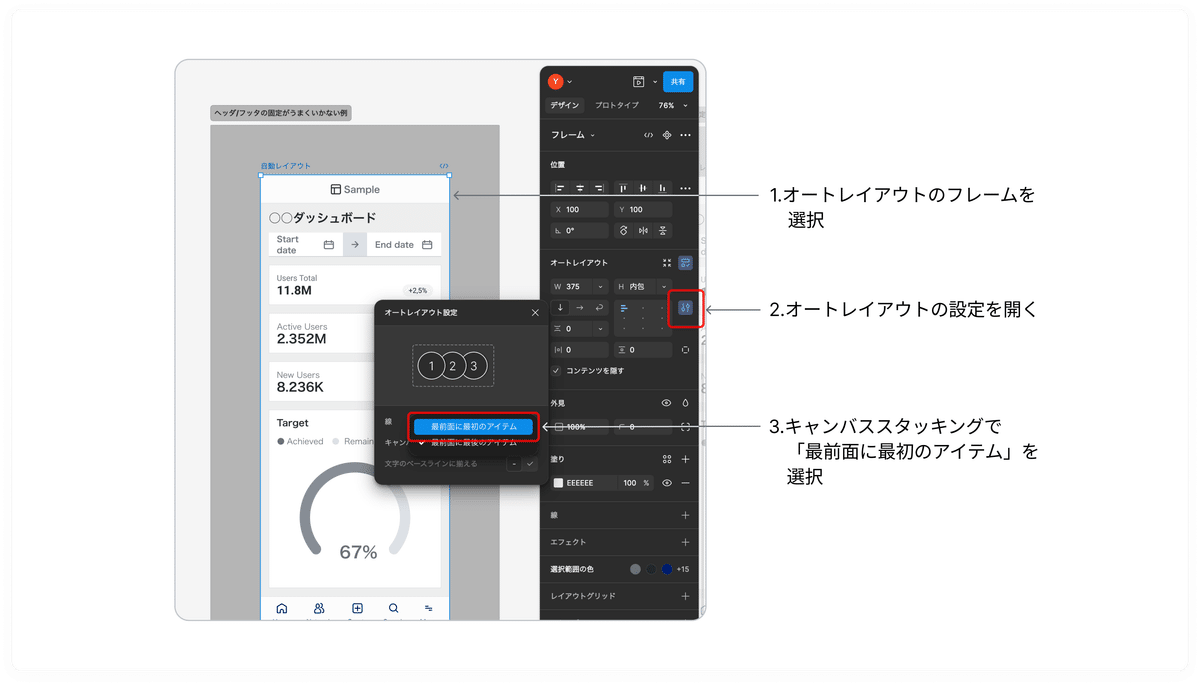
これはデフォルトの設定において、オートレイアウトでは下にある要素が手前となっているためです。以下のようにオートレイアウトの設定からキャンバススタッキングの項目を変更することで、対処はできます。

このように設定することで、ヘッダは固定できます。ヘッダしかない場合はこちらがおすすめです。

フッタの固定を設定する場合
フッタの場合もヘッダと同様にオートレイアウトされてる場合は、スクロールの動作の位置の設定で「固定」を選ぶことはできません。また、追従を選択してもスクロールしてしまいます。

このため、フッタについては前述のヘッダのような方法で位置を固定することはできません。
オートレイアウト利用時のヘッダ/フッタおすすめの固定方法
それでは、ここからオートレイアウト利用時のヘッダ/フッタのおすすめの固定方法をご説明します。
ステップ1:フレームの余白の設定
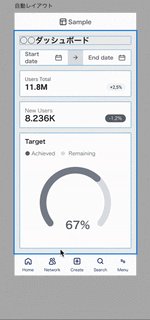
画面のフレームを選択し、オートレイアウトの設定で、上下にスペースを追加します。この後の手順でこのスペースにヘッダ、フッタを配置していきます。

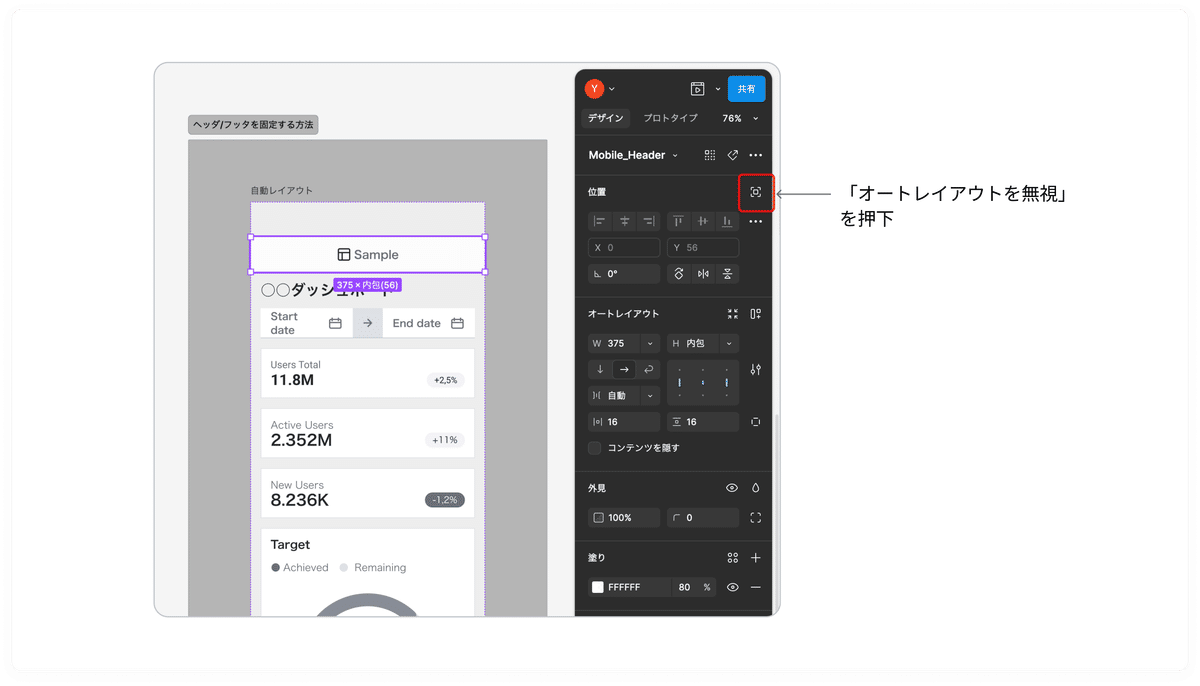
ステップ2:ヘッダの設定
ヘッダを選択した状態で、「オートレイアウトを無視」のボタンを押します。

次に、ヘッダの位置を画面上部に持っていきます。 そして、プロトタイプのスクロールの動作の位置で「固定」を選択します。

これで、ヘッダが画面上部に固定されるようになります。
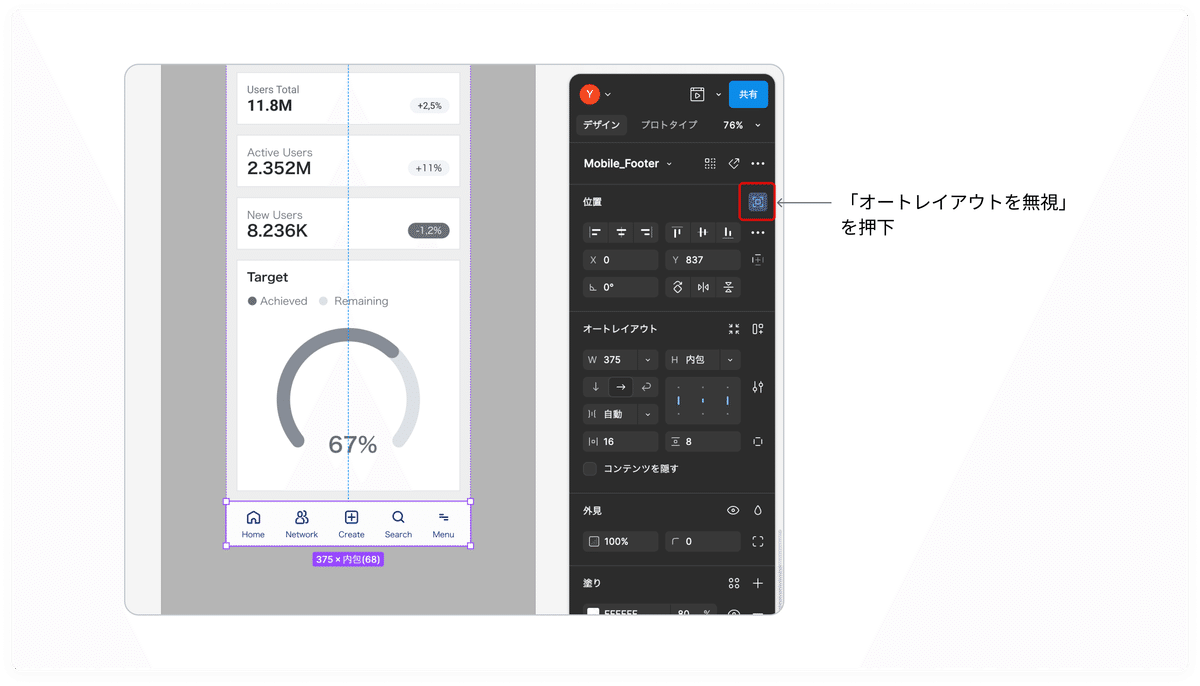
ステップ3:フッタの設定
フッタを選択した状態で、同じく「オートレイアウトを無視」のボタンを押します。

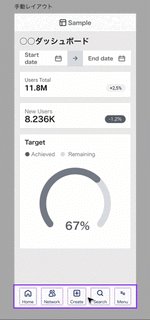
フッタをオートレイアウトから外すと先ほど用意した余白にちょうどはまってくれます。
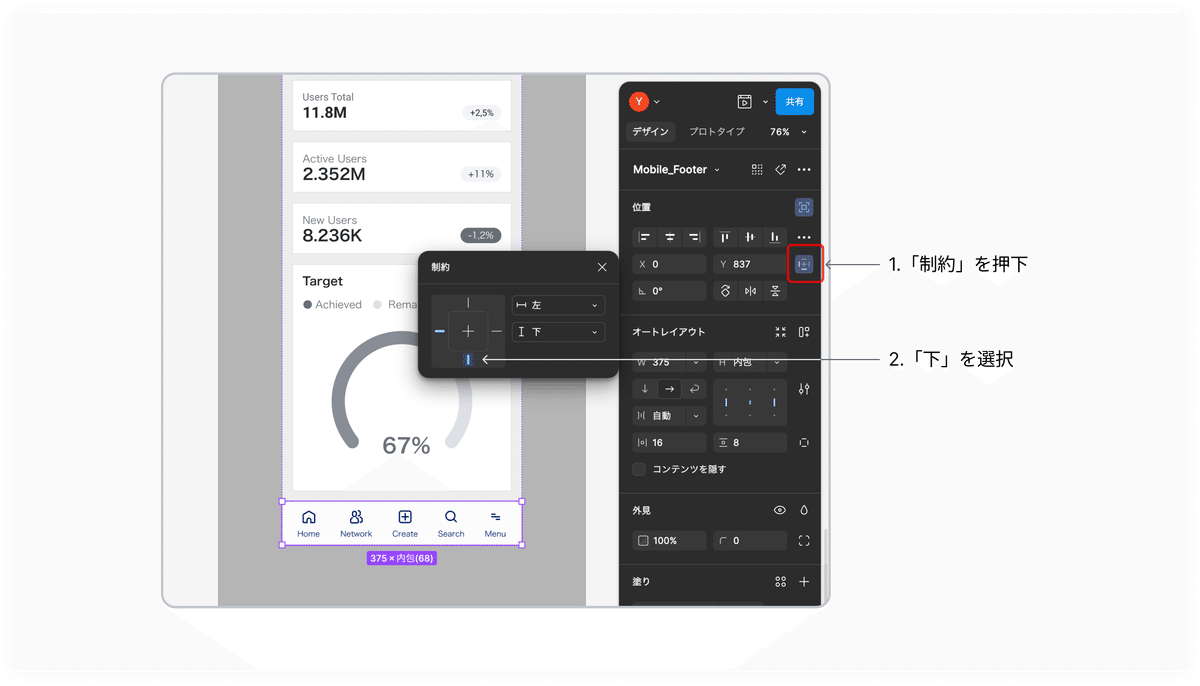
次に位置の制約で、下を選択します。(親要素に対して、下を基準に配置をするという設定です。)

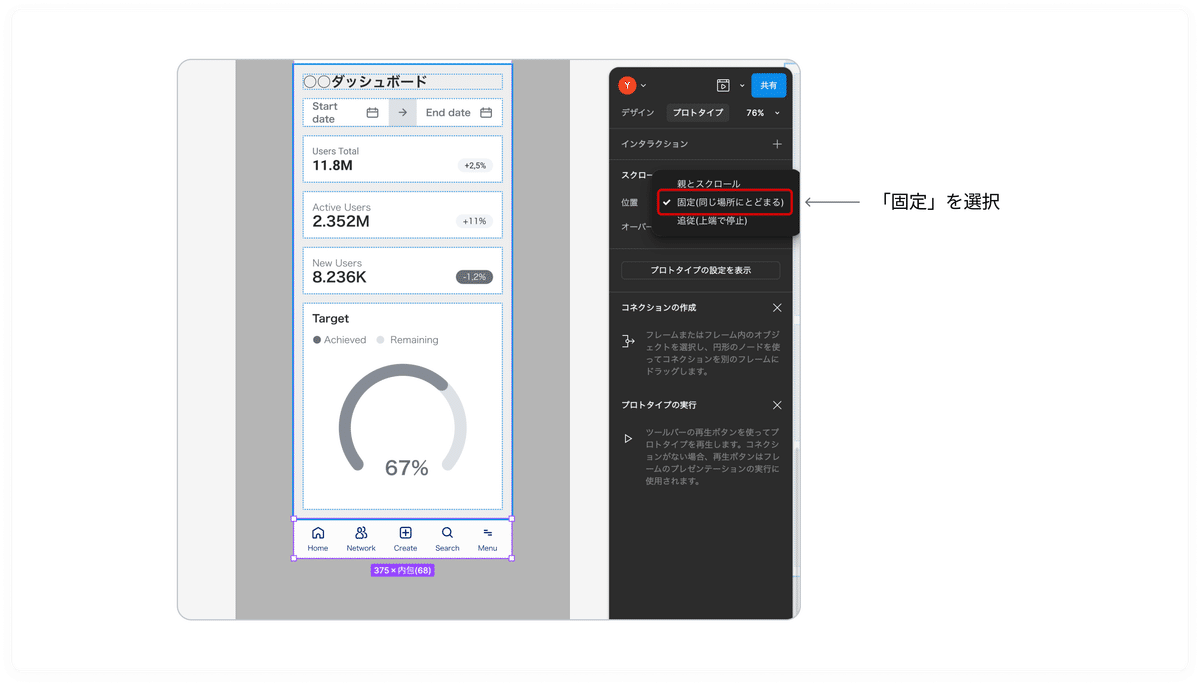
最後に、プロトタイプのスクロールの動作の位置で「固定」を選択します。
これでフッタが下部に固定されることになります。

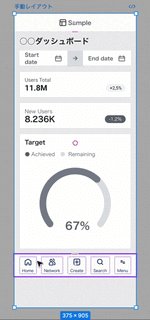
これでヘッダ、フッタが固定されたと思います。
注意点
この設定方法では、ヘッダ/フッタのみオートレイアウトの外に配置されることになります。このため、画面幅を変更した場合、ヘッダ/フッタの幅が自動調整されません。
デバイス幅を頻繁に調整する必要がある場合は、ヘッダの固定は記事の前半で説明した「追従」を選択する方法がおすすめです。
フッタに関しては、幅の自動調整と固定を同時にできる方法は今のところありません。手間ですが、手動で対応してください。

まとめ
オートレイアウトを利用して画面レイアウトをしている場合のプロトタイプ動作としてのヘッダ/フッタの固定についてご説明しました。皆様のFigmaでのUI設計作業の参考になれば幸いです。
デザイナーさん大募集
現在Tangityではデザイナー職を積極的に採用しています!サービスデザイン、UXデザインのクライアント業務の経験がある方、ぜひ私たちと一緒に働きませんか?募集要項など詳細はちら。お待ちしております。
インスタグラムやってます!
TangityのInstagramです。ぜひフォローしてください!
