
MediaExpressを使った現場オフラインマニュアル
概要
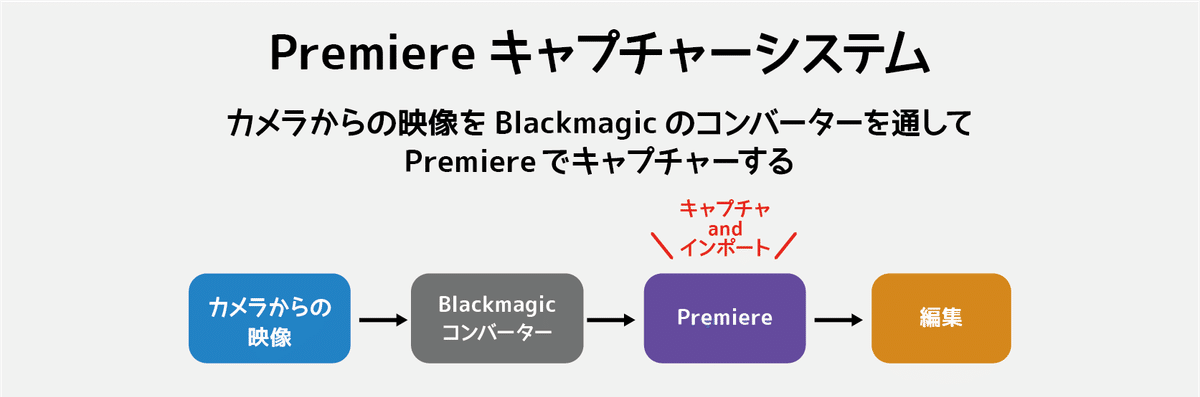
今まではPremiere を使用してキャプチャーしていました。
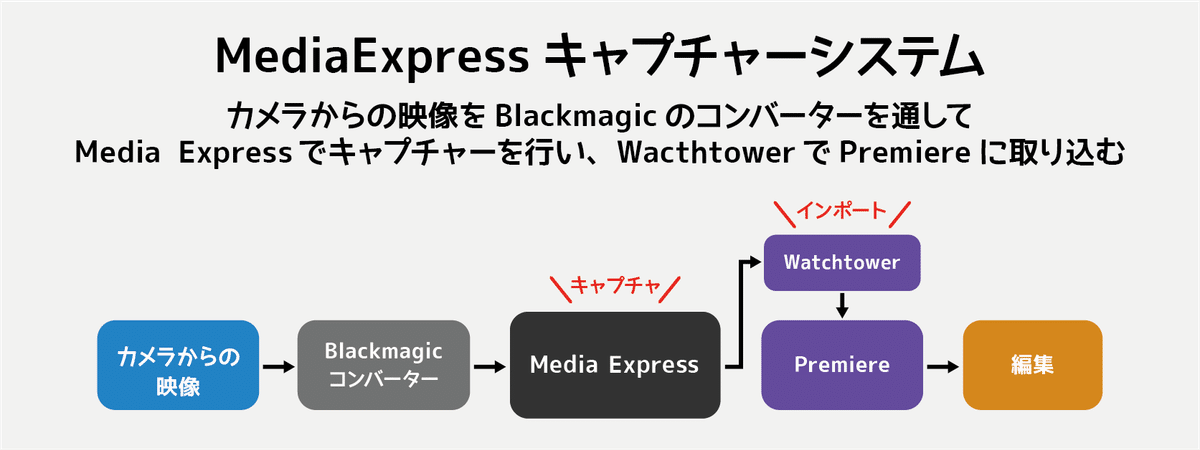
今回からMedia Express を使用したキャプチャーを行うようになりました。
それに伴い、Media Expressの利点や注意点を説明します。
長くなりますが、ご参考になればと思います。
最後にPDFがありますので、ご自由にダウンロードください。


MediaExpress のメリット
・Blackmagicdesign 社のアプリケーションなのでBlackmagic 製品と相性が良い。
・Premiere が落ちた時でも、キャプチャーが続けられる。MediaExpress の 性質上、カメラのタイムコードも読み込むので、キャプチャ素材とオフラインの素材のタイムコードがリンクする。
0.Premiereの起動方法
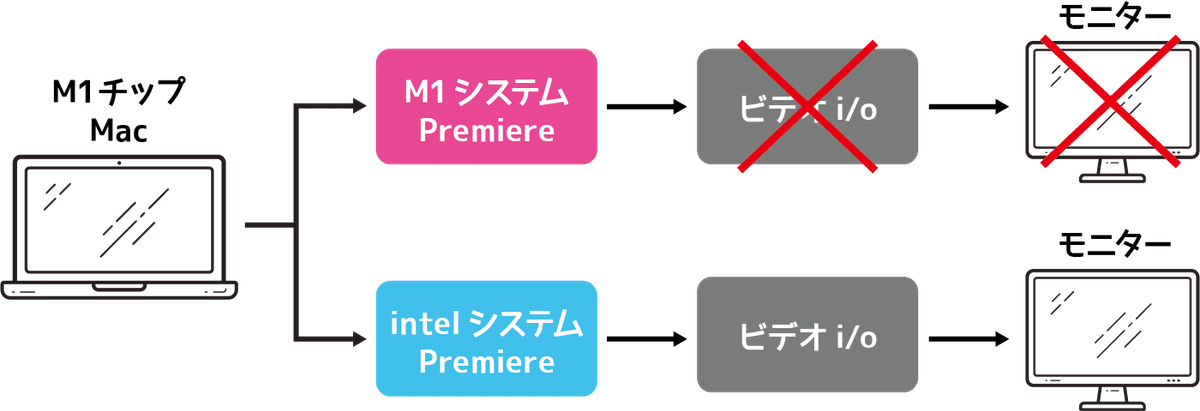
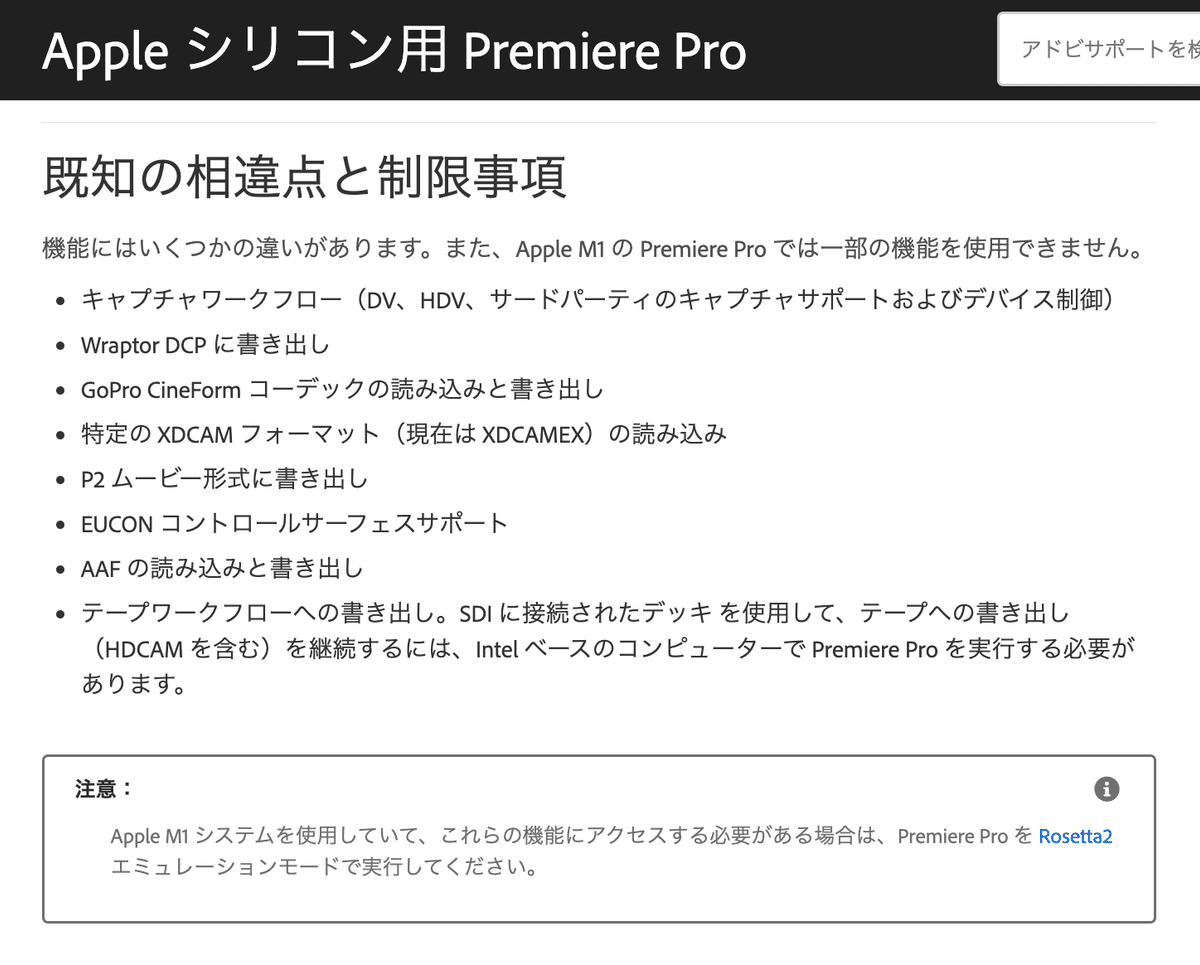
M1 チップのMac の場合、M1 システムとintel システムの二つの起動方法がある。M1 システムで起動すると、様々な制限が掛けられておりPremiere の外部出力設定でビデオi/o が反応しなくなる。
そのためintel システムのPremiere を起動することをおすすめする。


対処法1. Adobe の管理ソフトのCreative Cloudを
立ち上げintel システムで開く
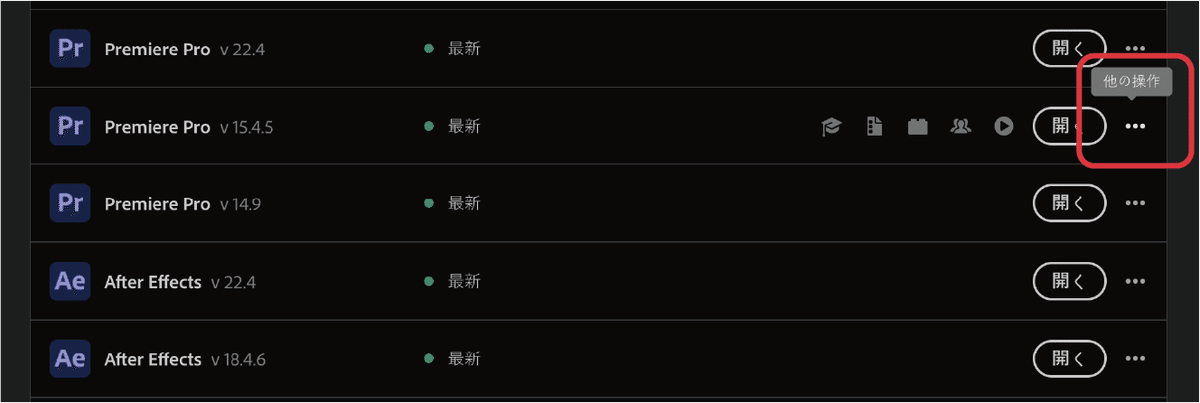
2-1. 任意のPremiere の横にある3 点リーダーを押す

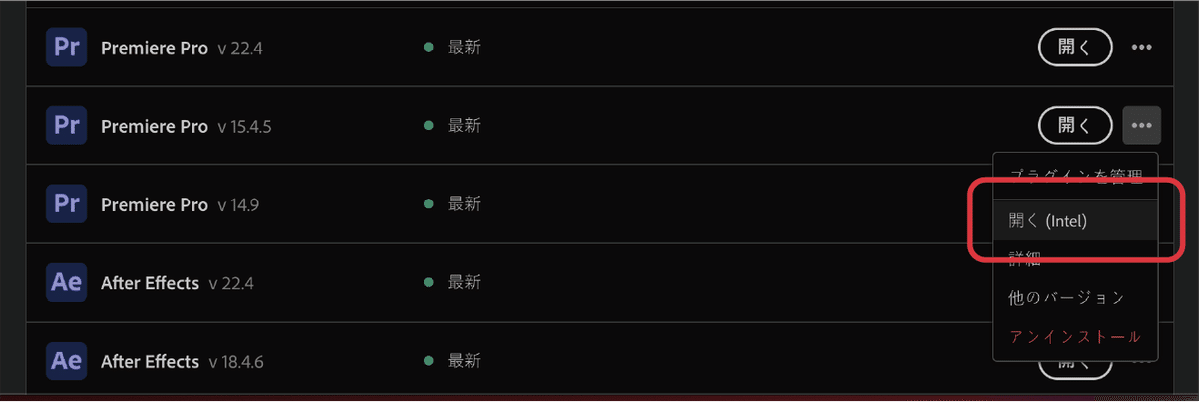
2-2.[ 開く(intel)] を押す

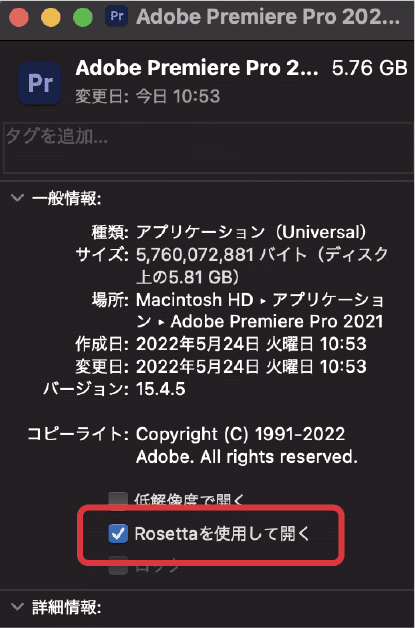
対処法2. Rosetta を使用して開く
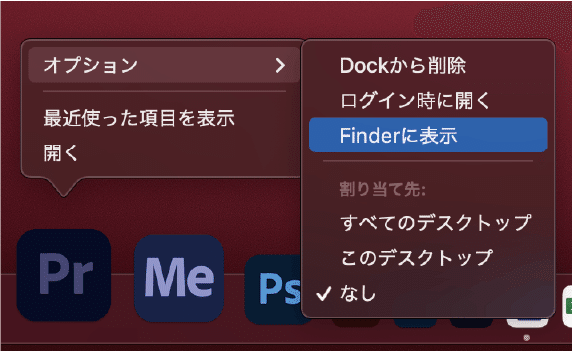
2-1.Dock のPremiere の右クリックして[Finder に表示] を選択

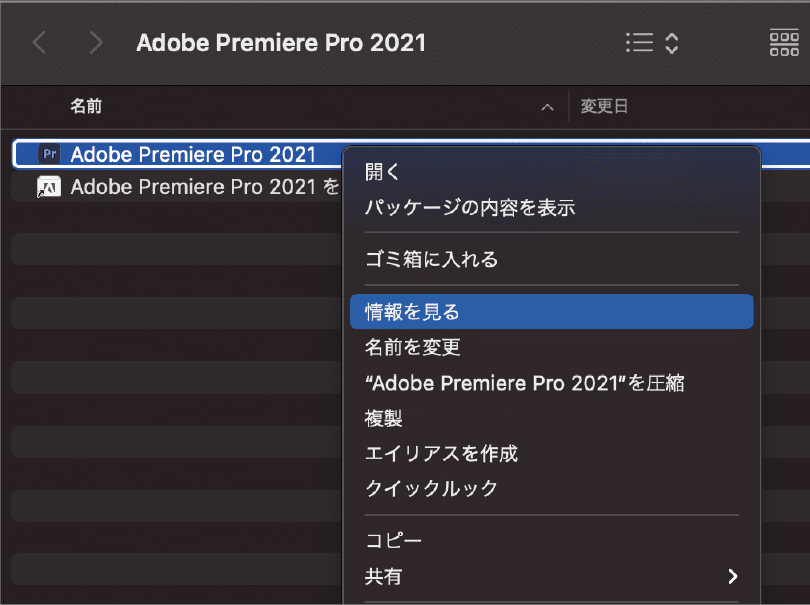
2-2.アプリケーションを右クリックして[ 情報を見る] を選択

2-3.[Rosetta を使用して開く] にチェックを入れる

1.MediaExpressのキャプチャー方法
キャプチャーは比較的シンプルだが、名前の付け方にクセがある。
タイムコードがリンクするので、オフライン素材との差替えの際に効率よく作業が行える。
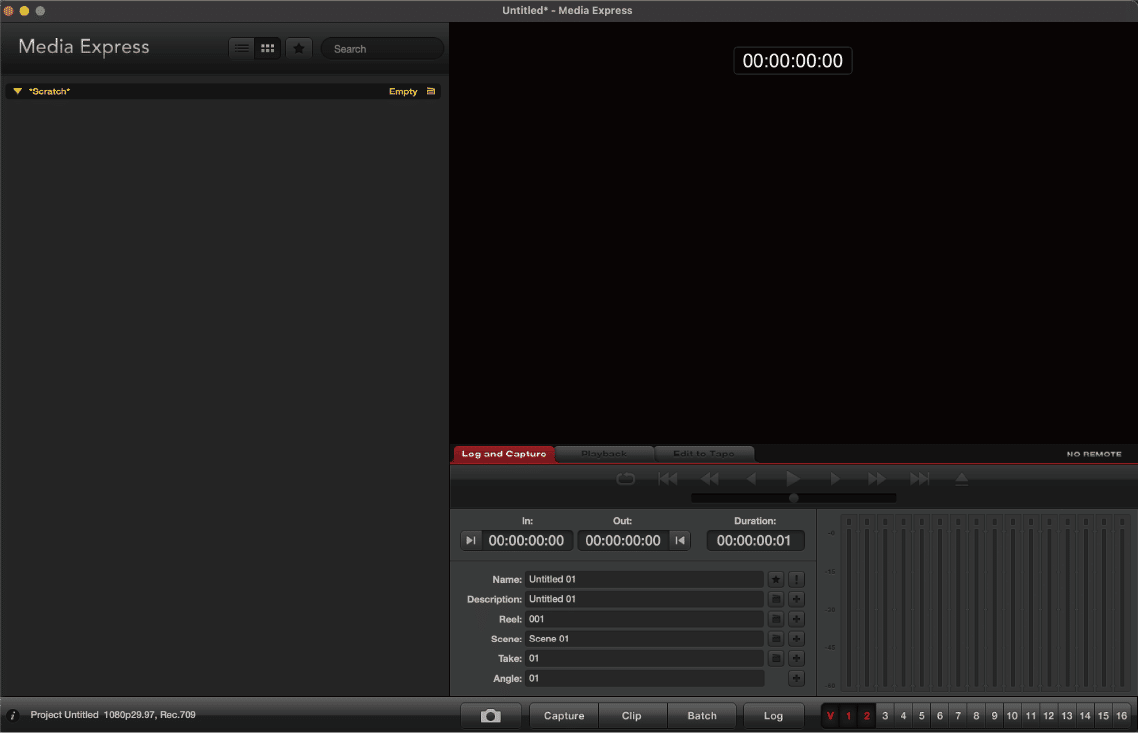
1.MediaExpress を起動する

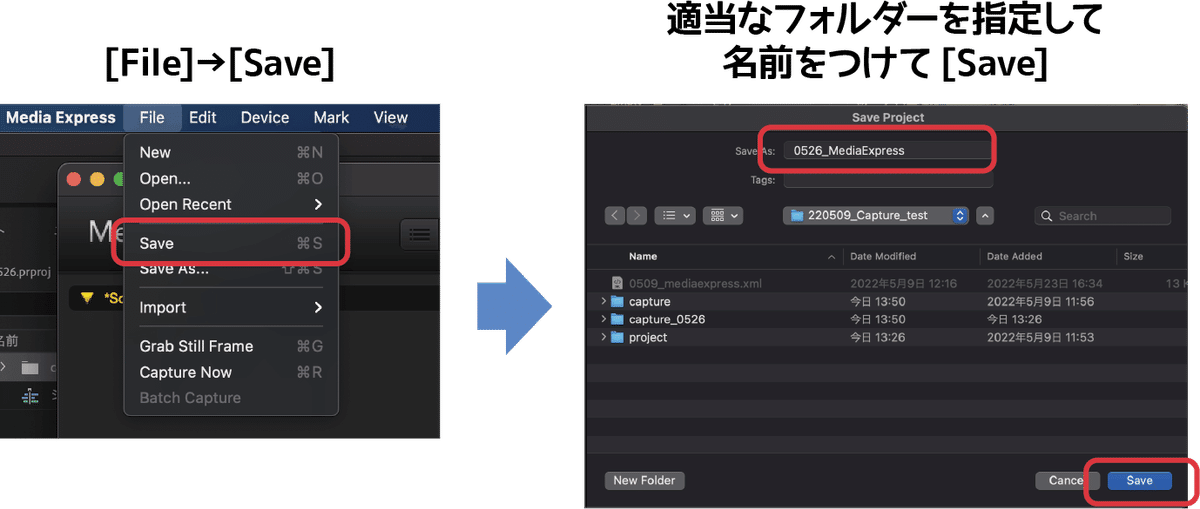
2.プロジェクトファイルを名前をつけて任意のフォルダーに保存する

3.MediaExpress のキャプチャー設定をする
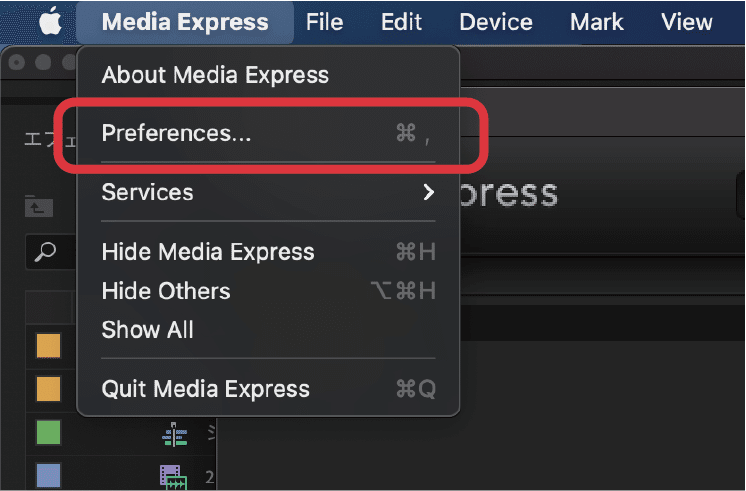
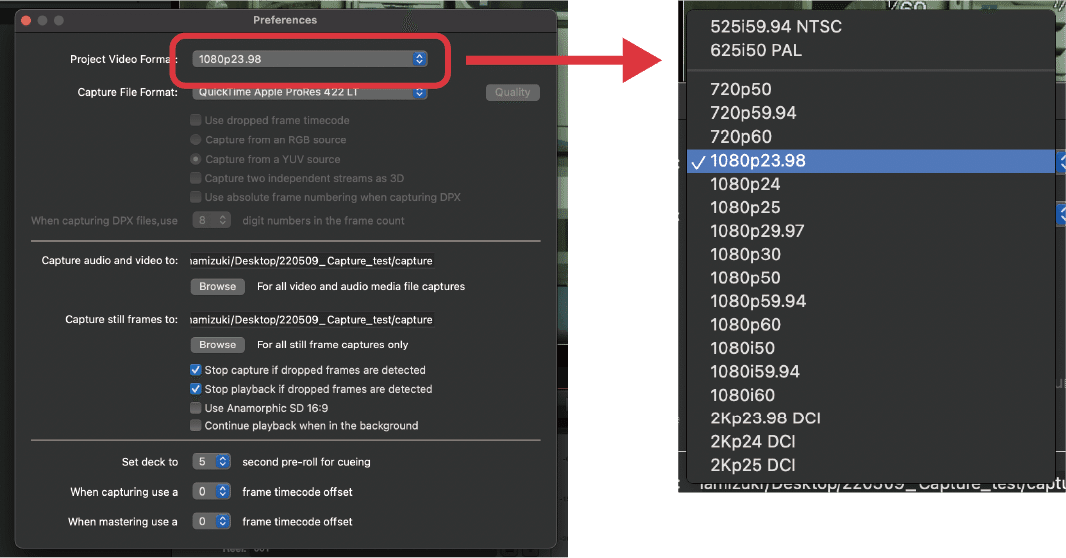
3-1.「Media Express」→「Preferences」

3-2.「Project Video Fomat」をカメラのフレームレートに合わせる。

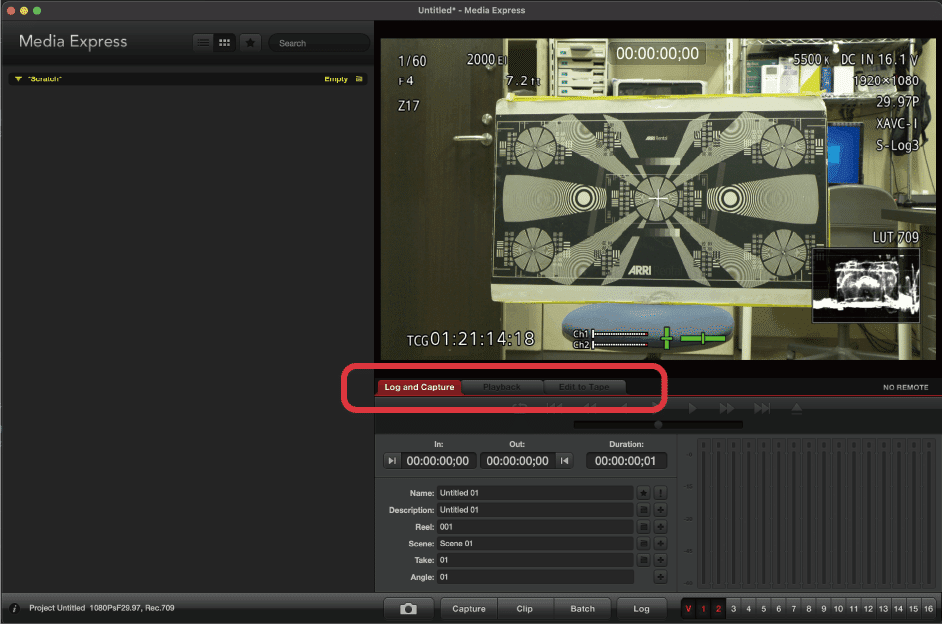
フレームレートを合わせると[Log and Capture] のタブにキャプチャー画面が表示される

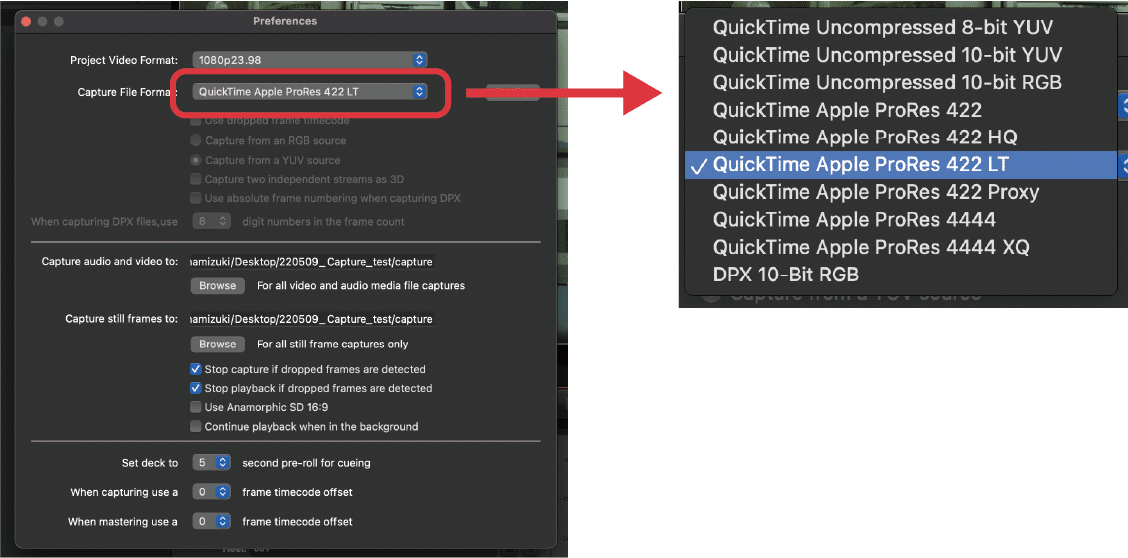
3-3.「Capture File Fomat」をキャプチャーしたい形式に設定する。

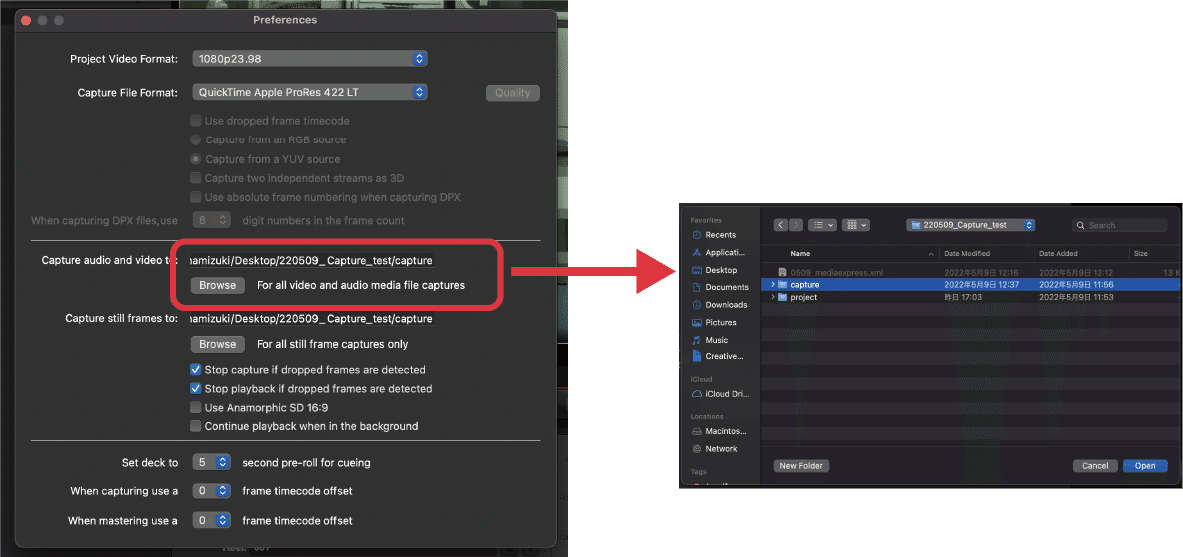
3-4.「Capture audio and video to」でキャプチャー先のフォルダを指定する。

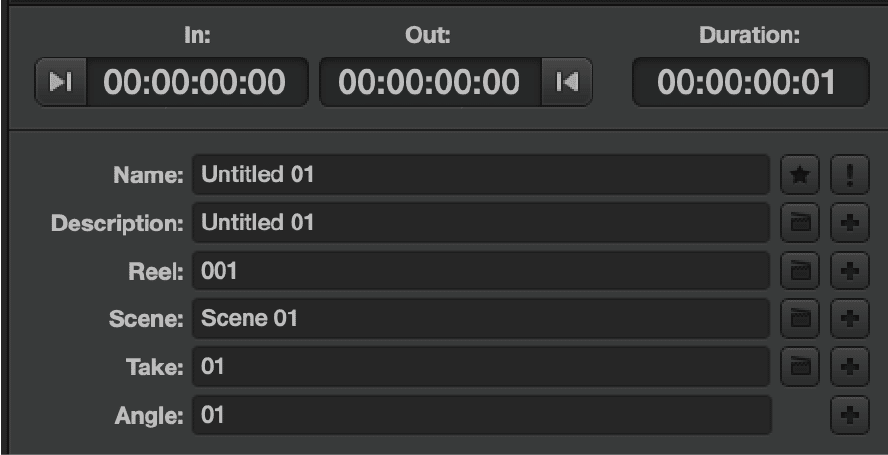
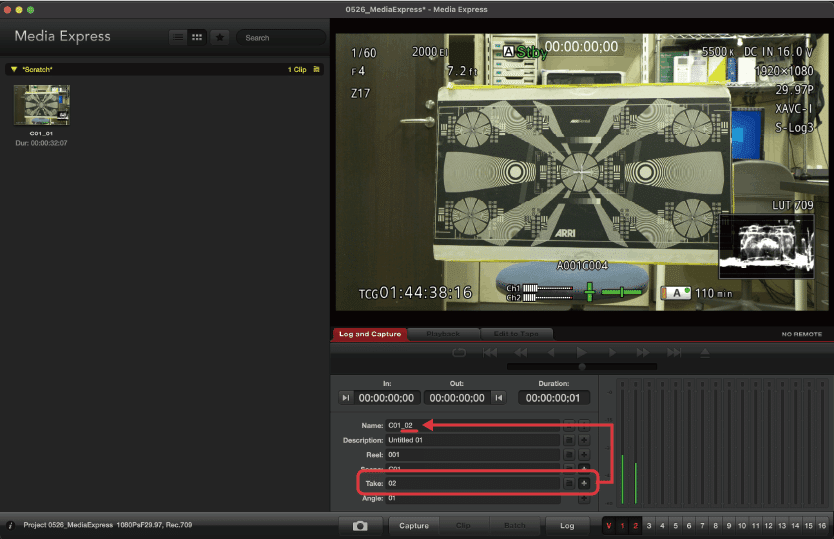
4. キャプチャファイルの名前を設定する
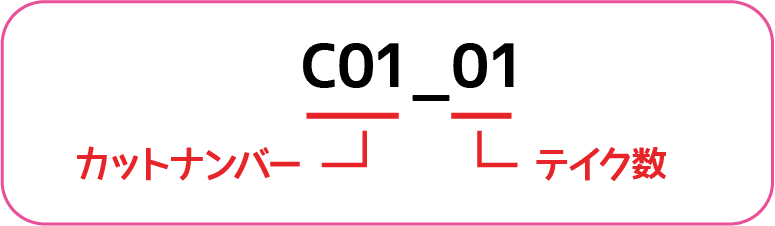
現場オフライン時のファイルネームの付け方
基本的にカットナンバーの後にテイク数を入力する。
タイプ数が多かったりするとカットナンバーの前にタイプ名を入れることもある。

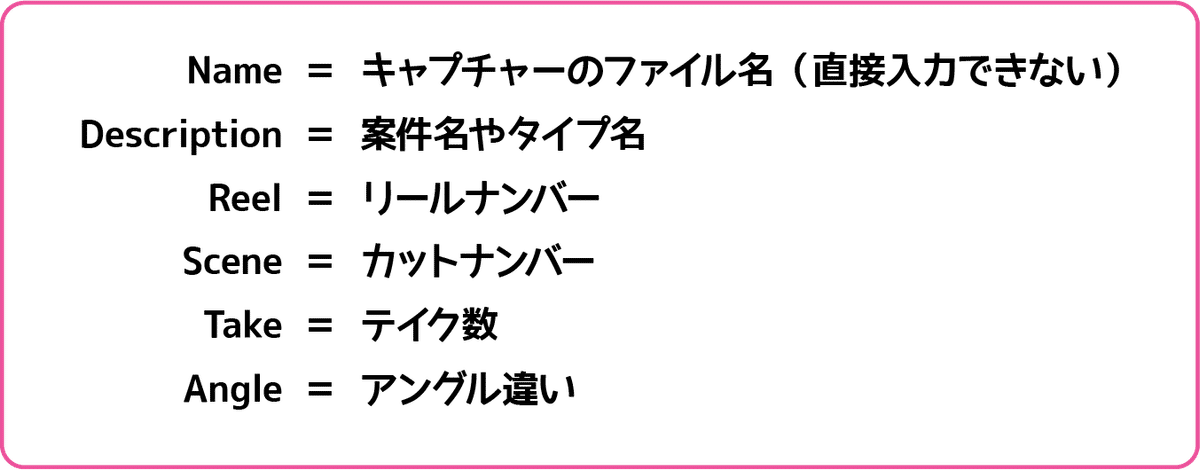
各項目の説明



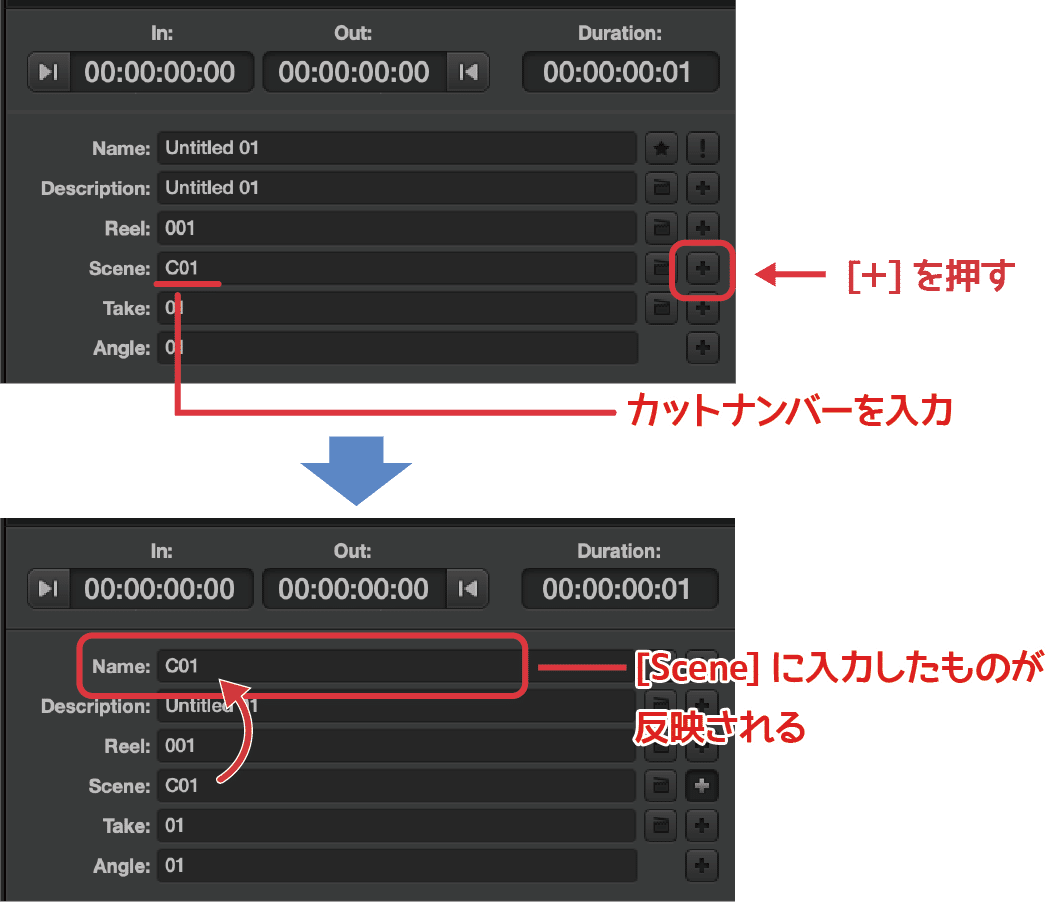
4-1. [Scene] にカットナンバーを入力したあとに横にある[+] を押す。

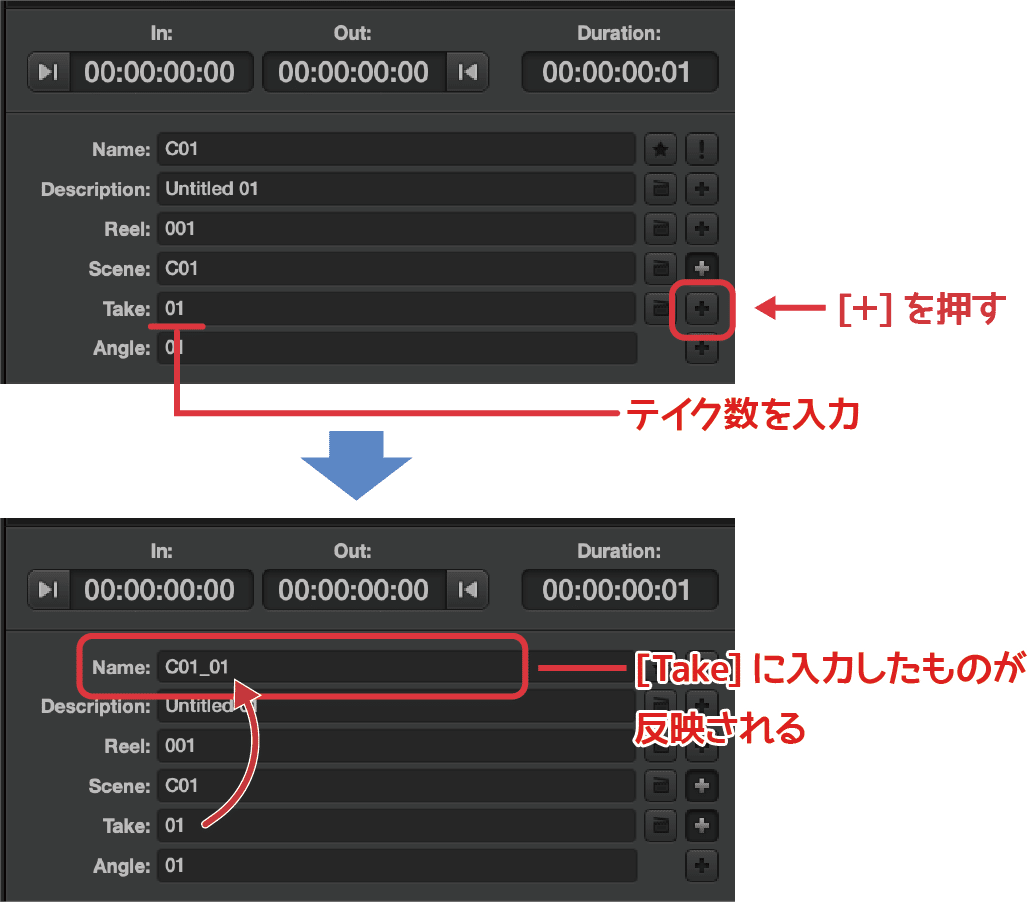
4-2. [Take] にテイク数を入力したあとに横にある[+] を押す。

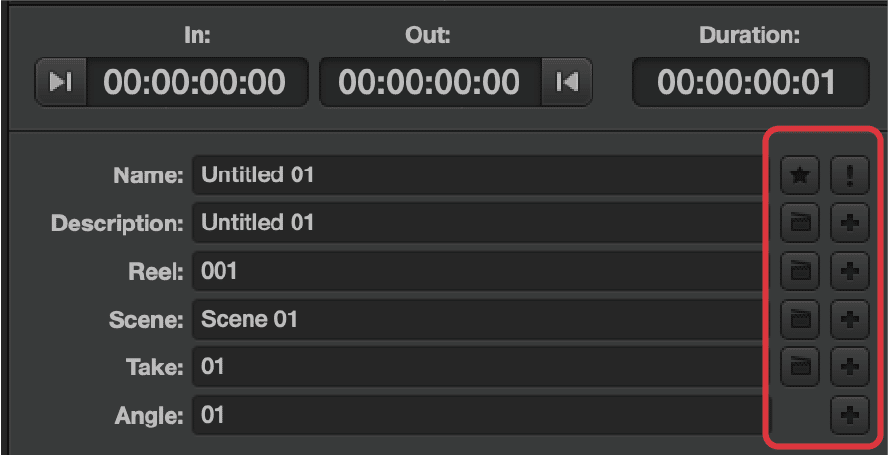
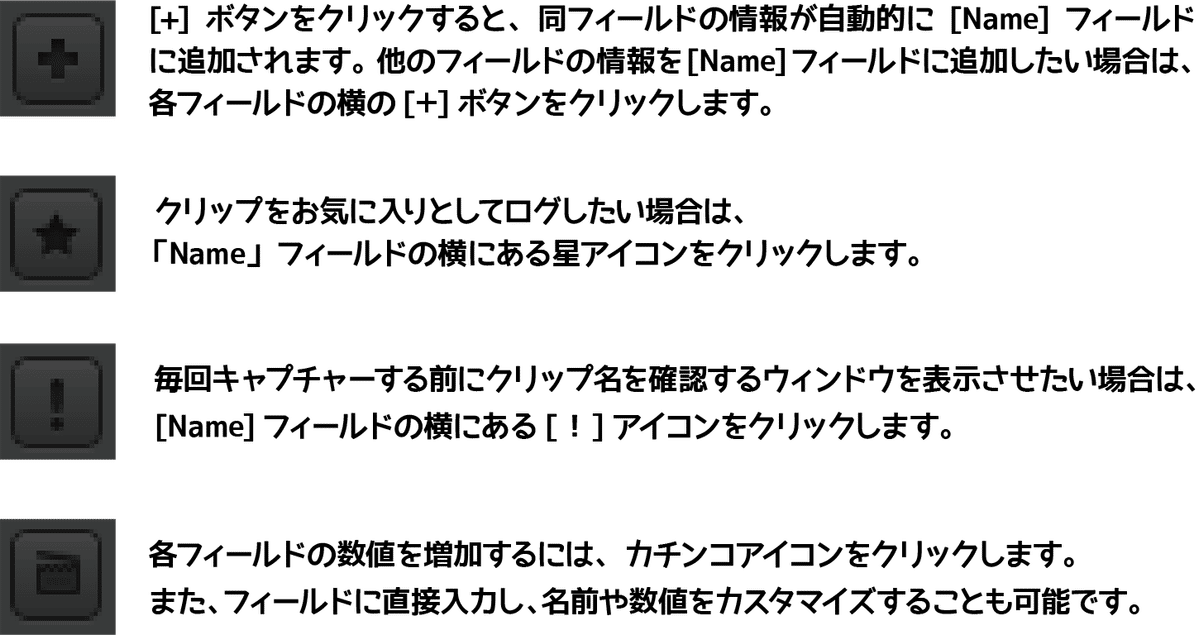
アイコンの説明


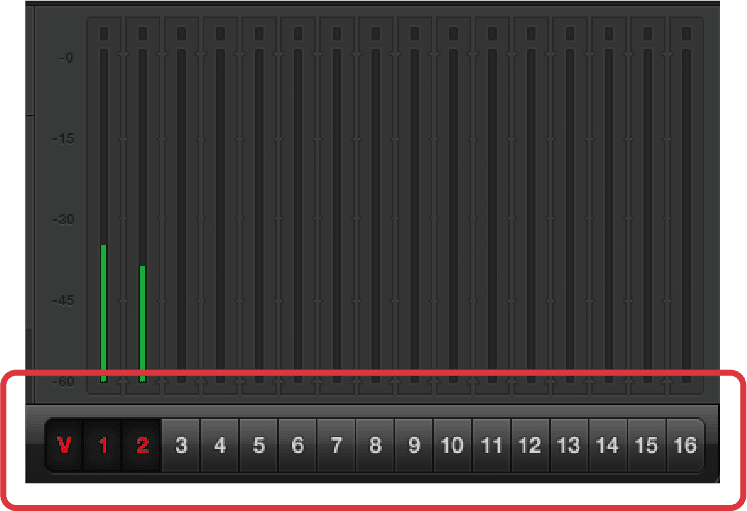
オーディオアイコンの説明

必要に応じてキャプチャーするオーディオチャンネルを設定する。
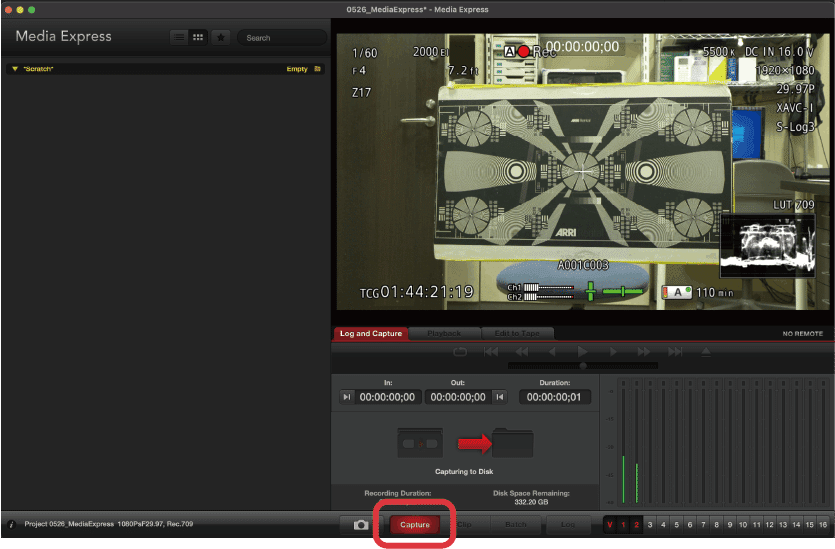
5. キャプチャーする
5-1.[Capture] を押してキャプチャーを開始する

5-2.[Capture] をもう一度押してキャプチャーを停止する

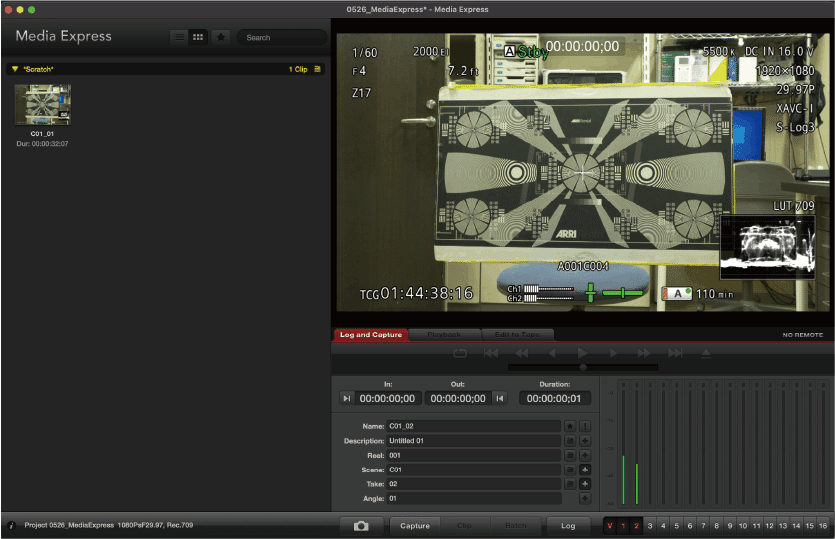
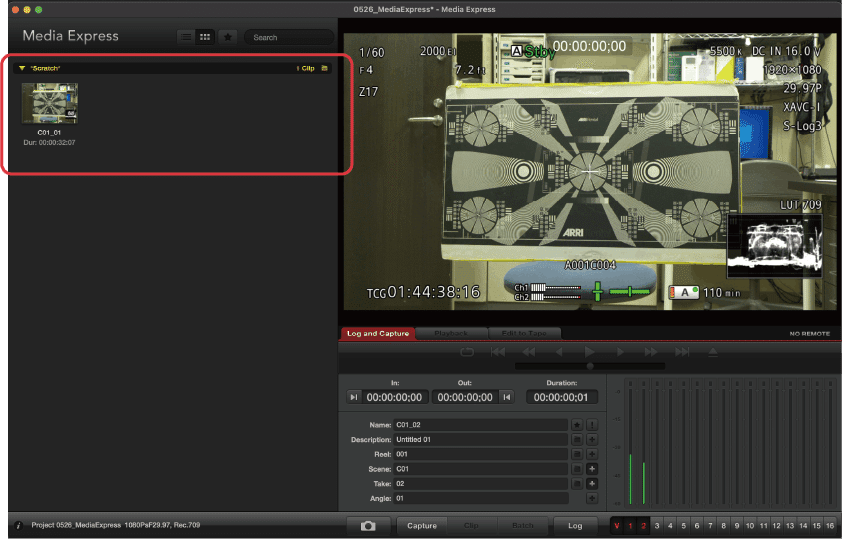
5-3.[Scratch] に保存される

5-4. キャプチャーを行うと[Take] の末尾の数字が足されていく

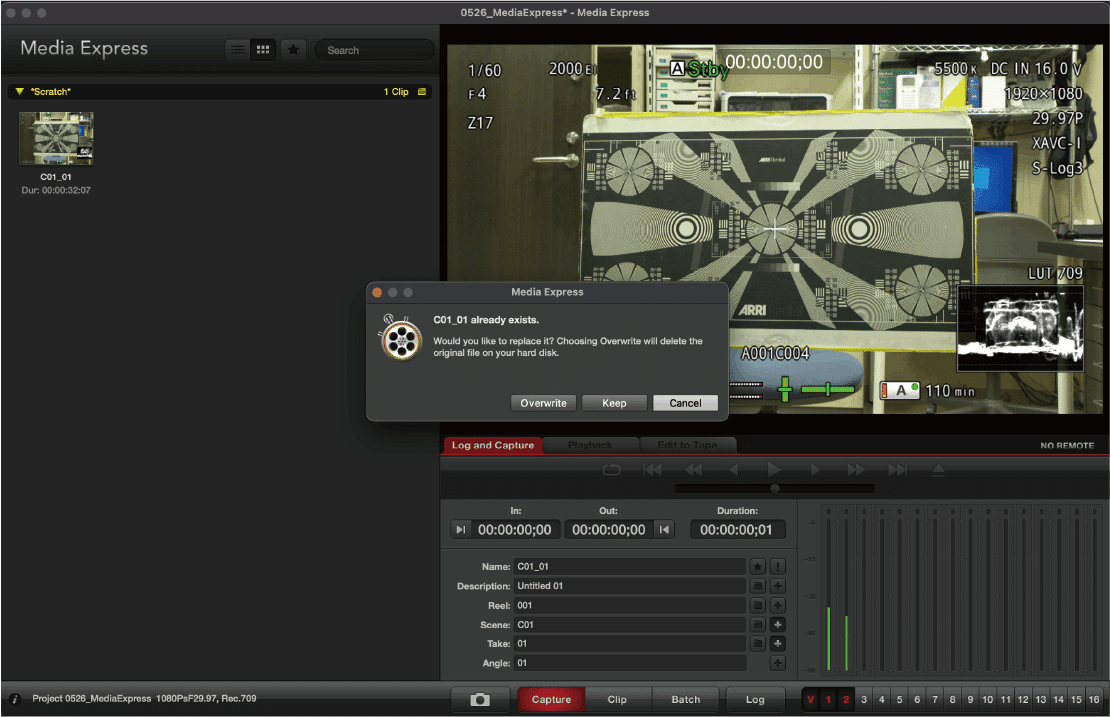
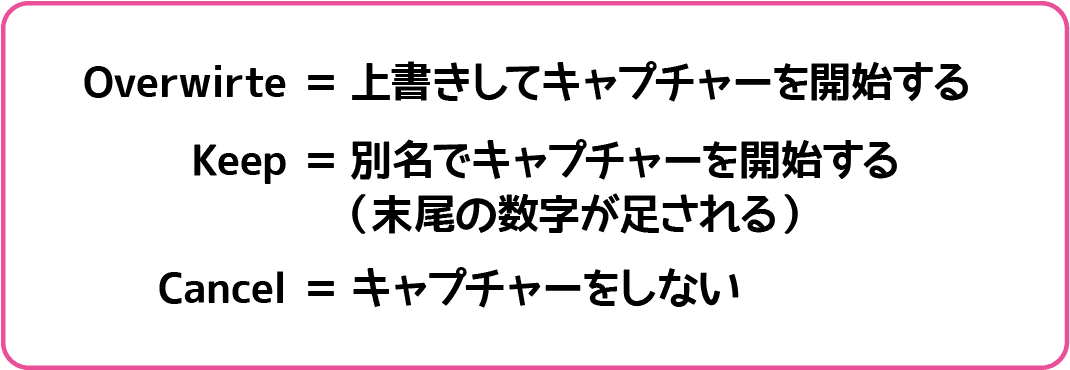
注意:キャプチャーを開始する前にファイルネームが重複している場合、ポップアップが表示される


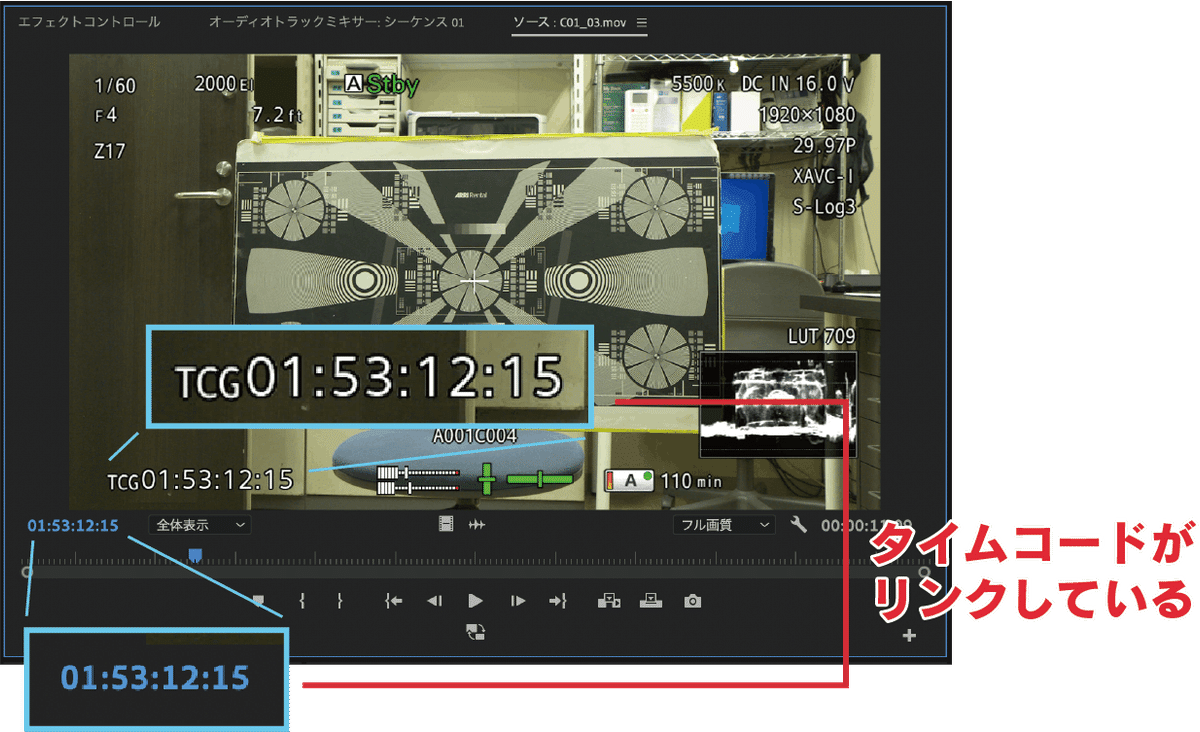
タイムコードのリンクについて
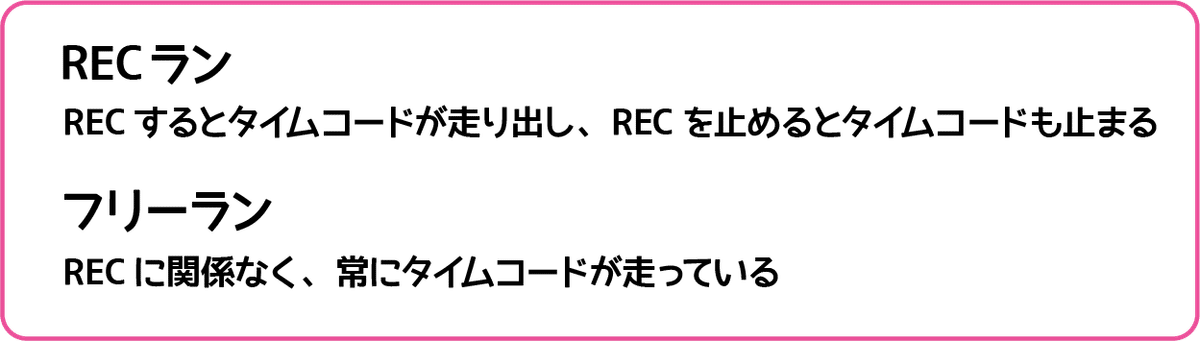
カメラのタイムコードにはREC ランとフリーランがあります。

フリーランでキャプチャーすることで
キャプチャーファイルと収録素材のタイムコードがリンクする。
なので、フリーランになっているか事前に撮影部に確認する。
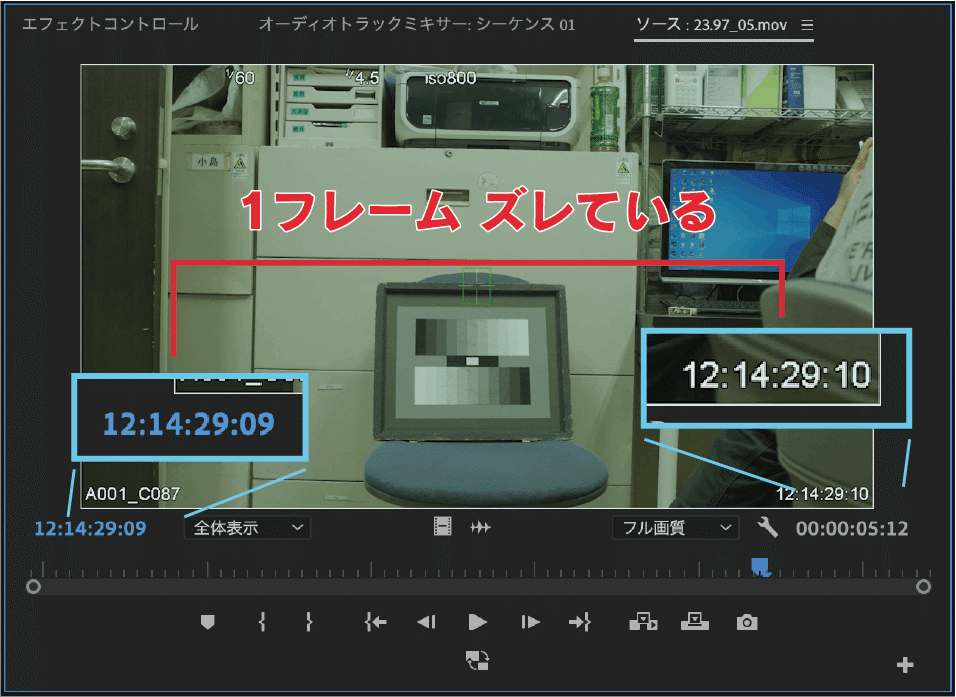
フリーランでキャプチャした素材


MediaExpress でキャプチャーした素材は収録素材と
フレームがリンクしないことがある。
原因としては、カメラ、経由間の機材、様々なことが考えられる。
例.リンクしていない素材


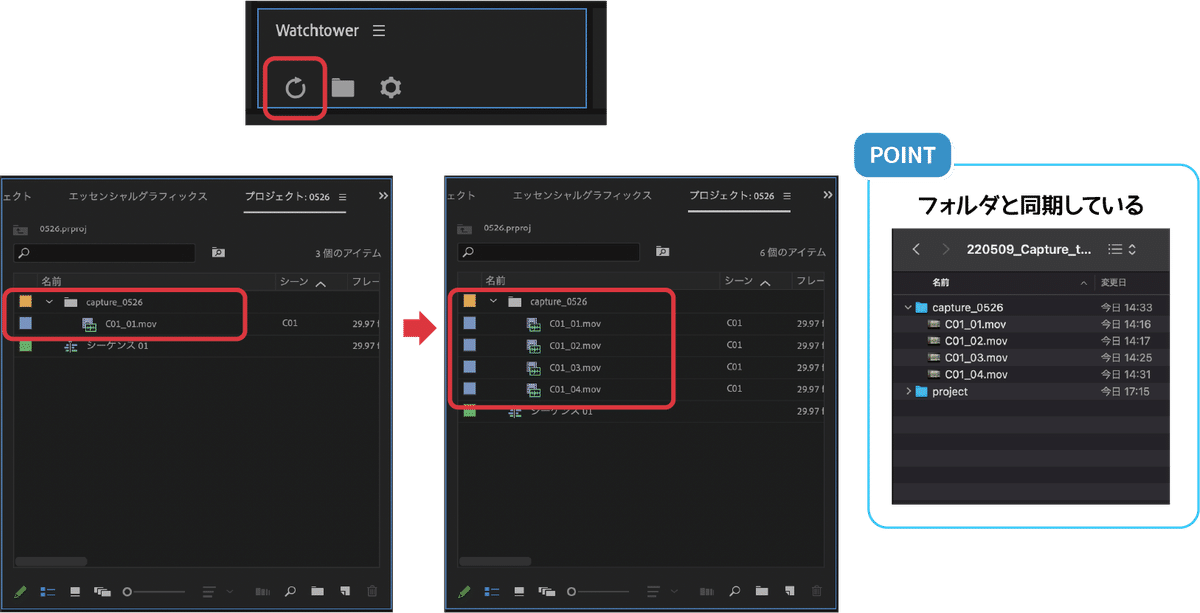
2.WatchtowerでPremiereにインポートする
Premirereでキャプチャーした時には、そのままPremiere に取り込まれるがMediaExpressの場合は、その都度取り込まないといけなくなるので、その手間を省くためにWatchtowerを使用する。
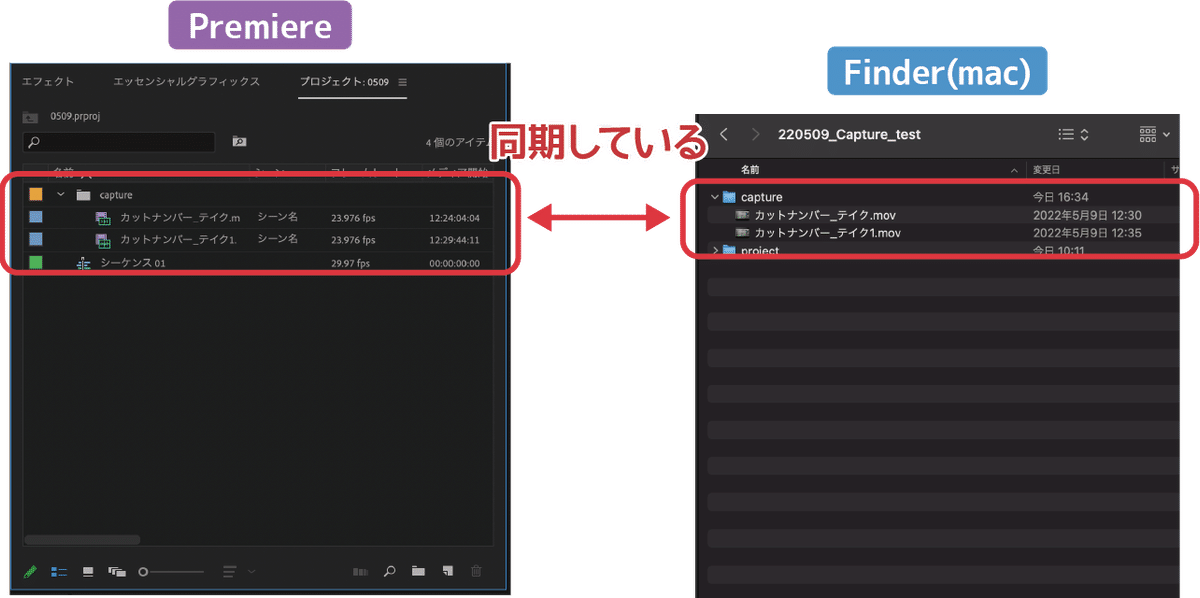
Wacthtower とはPremiere と
OS のフォルダを同期してくれるエクステンション

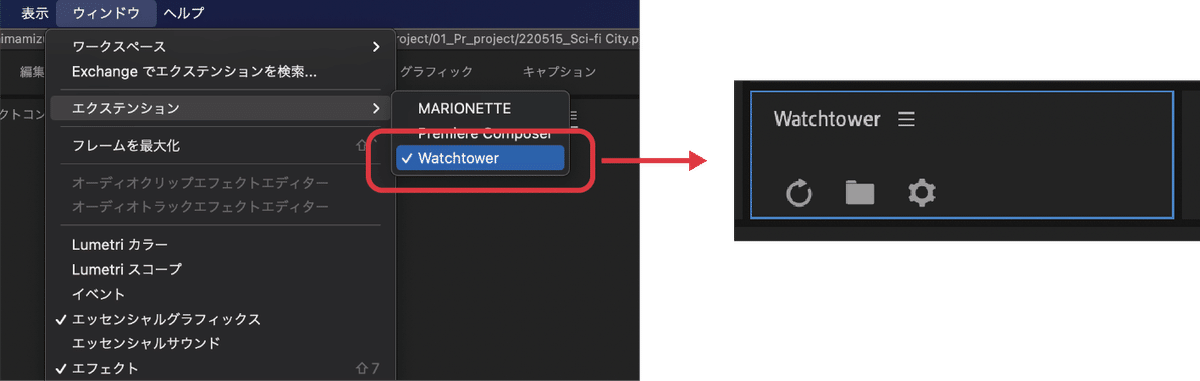
1.Watchtower を起動する
「Premiere」→「ウィンドウ」→「エクステンション」→「Watchtower」

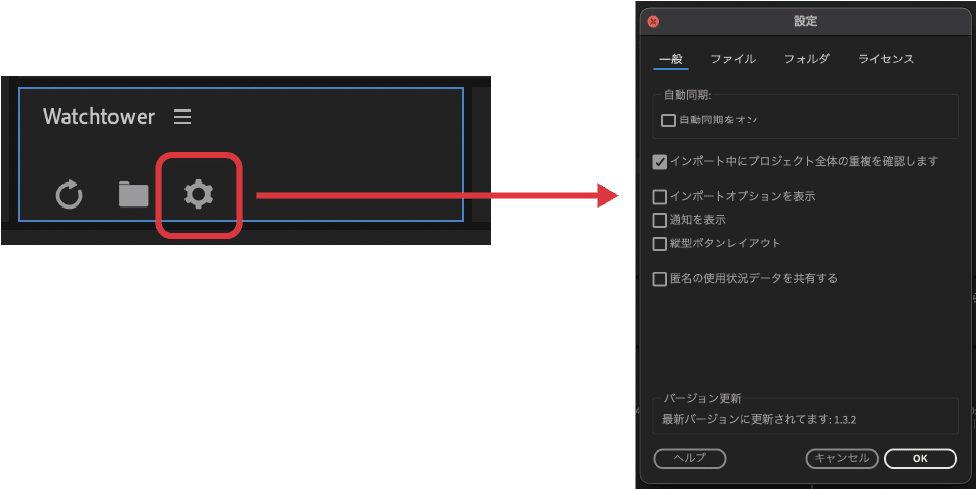
2.Watchtower の設定を確認
「インポート中にプロジェクト全体の重複を確認します」のみチェックをつける


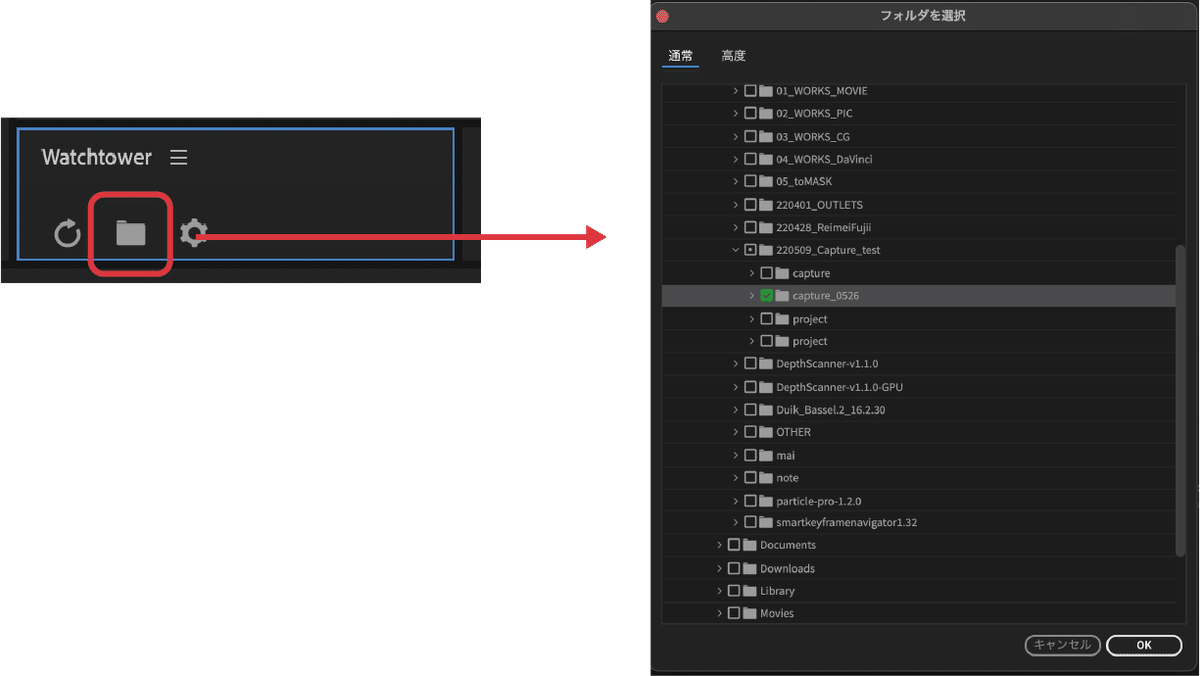
3. 同期するフォルダを指定する

4. リロードボタンを押してファイルをインポート
指定しているフォルダの中身をPremiere にインポートして同期する

お読みいただきありがとうございました!
少しでもお役に立てれば光栄です!
不備な点やご不明な点があればお教えください。
PDFにまとめてますので、ご自由にダウンロードください。
written by 大島
![[ T&E ]ティーアンドイー](https://assets.st-note.com/production/uploads/images/28375477/profile_be2070d221149bf400c4854b774ebad3.jpg?width=60)