Azure Functions+Visual Studio Codeによるデプロイを試みる(JavaScript&TypeScript編)
この記事は過去の記事の続きとなります。
ここ最近、Azure Functions+VS Codeの組み合わせでサンプルプログラムをデプロイしてみて、動作確認までを行ってきました。
https://note.com/tandago/n/n8aa9b50777a4
C#、Javaに続いて今度はJavaScriptです。
結果から先に言ってしまうと、JavaScriptはC#と同じくらいすんなり動きました。
JavaScriptでのローカル環境におけるサンプルプログラム作成と実行にあたってはNode.jsのインストールが必要になります。
バージョンはNode.js 14.x または Node.js 16.xのいずかになりますので、ご注意ください。
あとはいつも通りWORKSPACE Localから「Create Function」でまずはローカルでのサンプルプログラム作成と動作確認を行います。

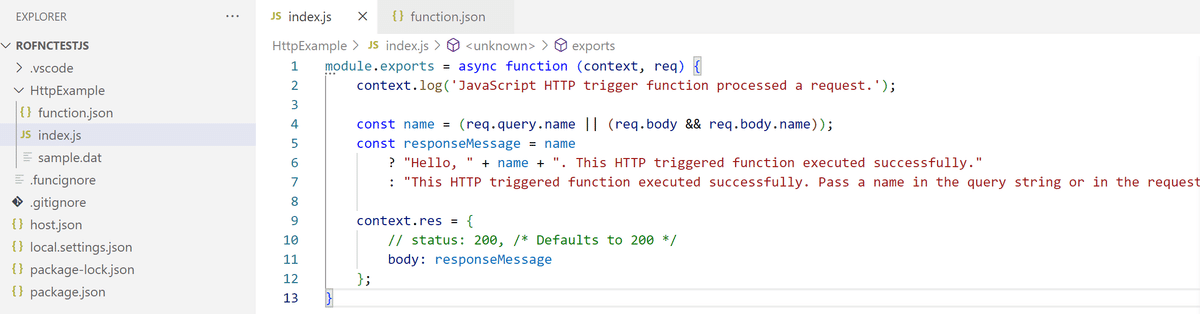
コードとプロジェクト構成は以下の通りです。

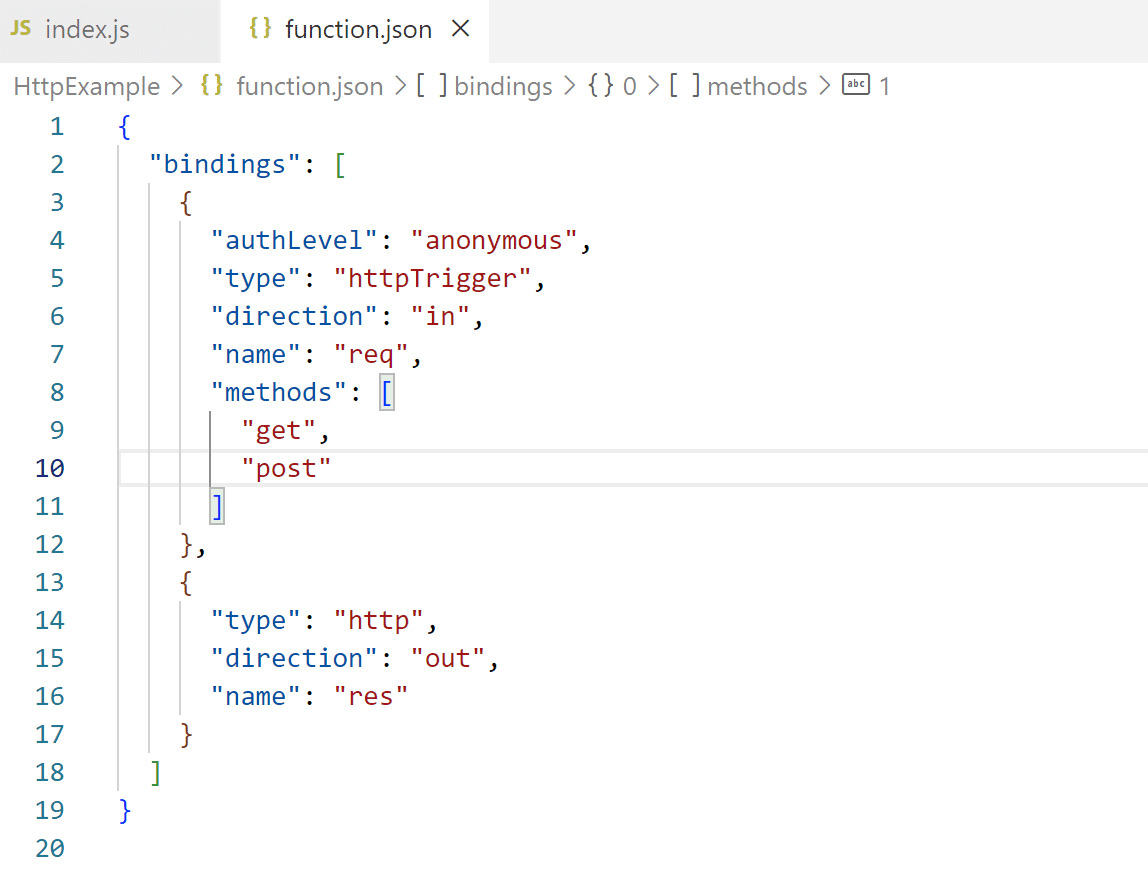
jsonファイルは以下の通り。Javaと違ってテストコードは無いですね。

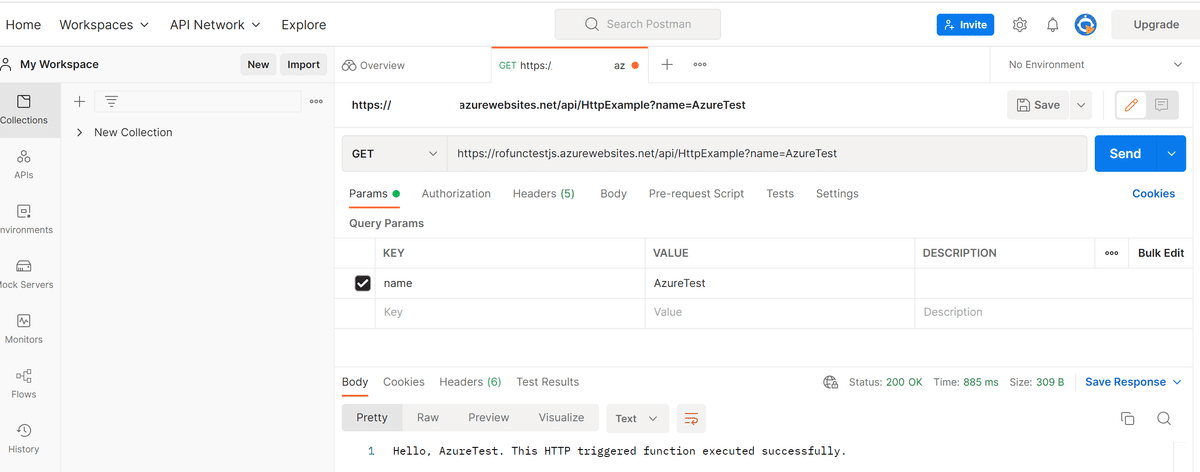
そして、ローカルでの確認後、Azureにデプロイし、いつもの通りPostmanでテスト。正常に動作します。素晴らしい。

更に今回タイトルにあるようにTypeScriptも試してみましょう。
(というのもそれぞれほとんど詰まることなく、「Microsoftのドキュメントに沿って作業をしました。動きました。」だけになり、手順も今までと同じということで、ちょっと取れ高としてどうなのかと思いまして。。)
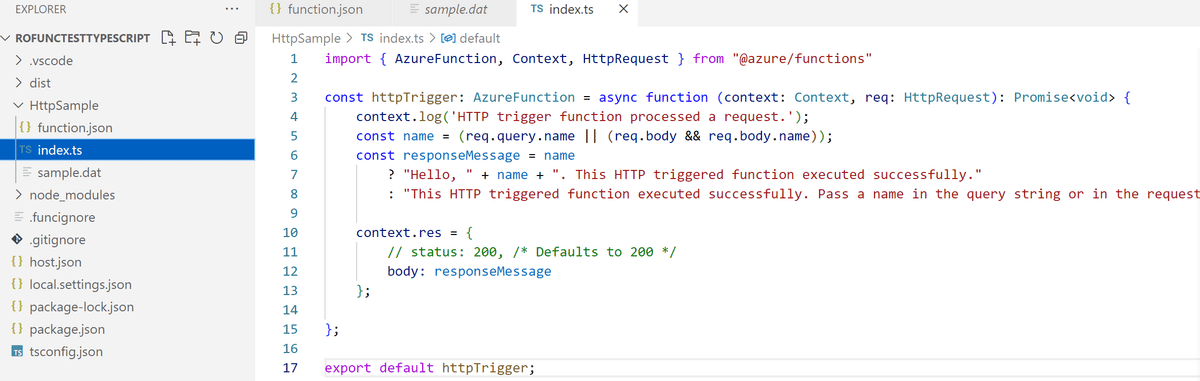
以下がTypeScriptのプロジェクト構造とソースコードになります。

あえて注意点を挙げるとすると、TypeScriptは最初のimportの行でエラーのような表示が出ます。
ただ、これも一度ビルドすると何らかのインストールが行われてエラー表示が消えますのでご安心ください(すみません、TypeScriptの経験が無いもので、何が原因でエラーになり、何によって修正されたかがわからず。。)。
今までの言語と同様、VS Codeの指示に従うだけで簡単に各言語でHello World的なプログラムが作成され、ローカルからAzureに至るまですぐに、かつ気軽に試すことができます。
Azureをそれほど詳しくわからなくてもデプロイまでできてしまうという。。
Visual Studioの至れり尽くせりなところは元々VisualStudioでプログラムしている人間にとっては周知の話ですが、VS Codeも便利ですねー。
あとはこれも私にとって未経験の言語ですが、Pythonを試してこのVS Codeでのシリーズは「一旦」終わりにしたいと思います。
実は今回のこの一連の試みは元同僚の方に勧められたものでして、そもそもはDevOpsでやってみようよ!と言われたものになります。
なのですが、私が日和って少し段階を踏みたいとかなんとか言い訳を自分にしつつ、まずはVS Codeから。。ということになりました。
まあ、所詮言い訳ではあるのですが、VS CodeもC#以外の方々に対して普及率が非常に高いわけですし、様々な言語を扱っている方々に対してアピールできるかもとかなんとか。。ごにょごにょ。
ということでPythonをちょっとやってみたあと(VS Code+Pythonはすんなりとできてしまったら記事にしないかもです)、更にDevOpsへと進んでみたいと思います。
