Azure DevOps Pipelinesでのリリース(デプロイ) リベンジ編
2日連続の記事となります。
昨日、以下の記事を投稿しまして、その続き?となります。
上の記事ではビルドパイプライン作成後、リリースパイプラインがうまくいかず、結局そのままで終わってしまいました。
原因としてはビルドパッケージの場所がビルドとリリースとで異なっているためだろうと思われるのですが、それが解決できずに終わりました。
その理由の一番は私がまだDevOpsを十分に理解できていないためではあるですが、まずは成功体験を得るためと、とにかく手を動かしてトライ&エラーで知識を積み重ねていこうという考えのもと、一旦別のプロジェクトで再トライすることにしました。
ということで、本記事ではMicrosoftのドキュメントから以下のリンクの内容を試しています。
この記事に従って、まずはプロジェクトの作成・ビルドを行います。
本筋からずれるため、あまり多くは書きませんが、Visual StudioやVS Codeを使用せず、コマンドプロンプトから簡単にプロジェクトの作成、ビルドが行えます。
次に別の記事でも書きましたが、そのプロジェクトに対してGitリポジトリの作成、更にAzure Reposへのプッシュを以下の記事を参考に行いました。
もし、Gitをまだ使いこなせていない方はこの記事の「Create a local Git repo from an existing solution」と「Connect a local Git repo to an Azure Repos Git repo」を参考にしてください。
さて、改めてビルドパイプラインを作成します。
以下の画面でまずはソースコードの場所を選択し(今回も「Azure Repos Git」)、

更に次の画面で以下のようにリポジトリを選択します。

そしてその次のステップですが、以下のタブの並びのように本来であれば「Configure」でプロジェクトの種類、今回であれば「 ASP.NET Core 」を選ぶ画面が表示されるはずなのですが、何故か強制的にスキップ?され(何を選んだのかもわからない)、「Review」タブまで進んでしまいます。
後戻りもできません。。

そして結果的に以下の画面・YAMLのような、ビルドも何も行っていないHello World的な内容のYAMLとなります。
(実はこの記事を書くにあたってもう一度試したところ、今回は「Configure」タブで選択ができるようになりました。。謎です)

今回参考にしたドキュメントでは幸いにもYAMLファイルもビルドからデプロイまでどのように書くかが説明されていましたので、それを利用することにします。
ただ、それですと以下の部分、デプロイの部分に関して対象のサブスクリプションやWebApp名をどのように書いたらいいか、私のようなYAML初心者の方ですと困ってしまうと思います。
> - task: AzureWebApp@1
> inputs: azureSubscription: '<Azure service connection>'
> appType: 'webAppLinux'
> appName: '<Name of web app>'
> package: '$(System.DefaultWorkingDirectory)/**/*.zip'
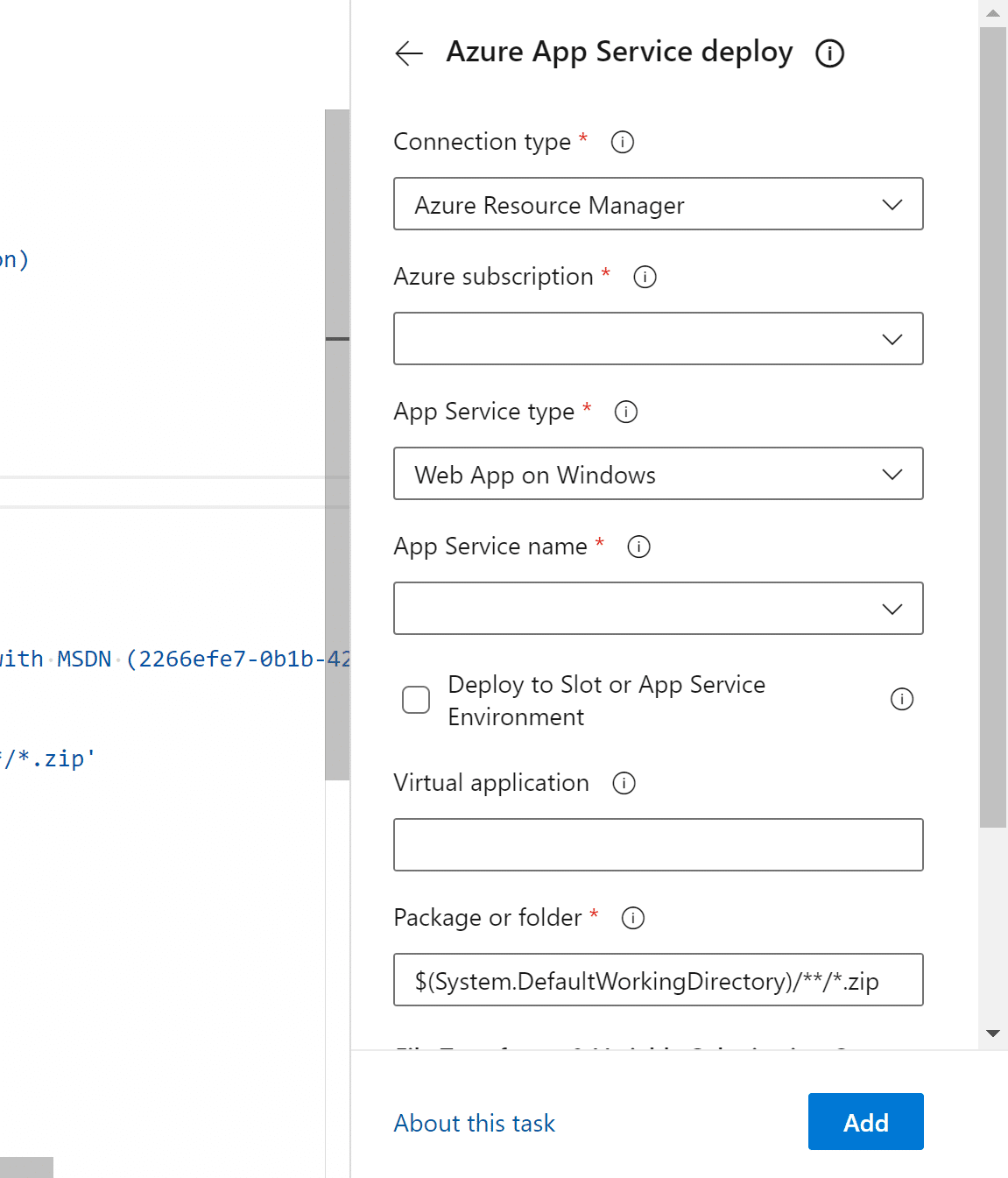
そこでここの部分に関しては一旦手で削除し、編集画面右側の「Tasks」から「Azure App Services deploy」を選びます。

すると以下のようにサブスクリプションやApp Serviceを選択することができますので、これで必要事項を入力し、「Add」ボタンを押せば先ほどのどうやって書けばいいかわからない部分をちゃんと埋めた形で正しいYAMLを書いてくれます。

前回の記事では私が何らかの設定が間違えていた、もしくは漏れていたのに加え、パイプラインが別々だったこともあり、本記事に最初に挙げた通り、ビルドパッケージのパスが違っていたようなのですが、今回はビルドパイプラインでデプロイまで行うようにしているのでその心配はないはずです。
ということで早速パイプラインを動かします。
すると以下のように「Jobs」のところに「Permission needed」と表示されました。

もしかしてまた何か問題が発生し、これも消化不良のまま終わるのではとドキドキしながらこの赤文字をクリックします。
すると、以下のようなダイアログが表示されます。
どうやらビルドパイプラインでデプロイまで行う場合、Azureの認証としてこの手順が必要になるようです。

そして無事パイプラインが終了し。。。

Azure管理画面からWeb AppのURLを叩いたところ、無事作成したプロジェクトの画面が表示されましたー。

今回もちょっと悩ましい部分がありました。
特に「Configure」がすっ飛ばされてしまう部分、実はこちらは前回の記事を書く前に今回の内容を検証したときに遭遇しており、DevOpsの理解が全然できていなかったがためにあきらめていた部分でした。
しかしながら、前回の記事で色々試行錯誤し、少しではあるものの得られた知識で無事解決することができました。
YAMLをまだ十分に理解できていなくても「Tasks」で何とかなるということもやはり前回の記事で学んだ部分であり、私の中では何とか前回の記事のリベンジが出来た形となり、非常に満足しています。
今後試していきたいのはFunctionsへのAPIのデプロイ、そしてC#以外の言語でのデプロイとなりますが、引き続き頑張ってみたいと思います。
この土日、しかも土曜日に関しては結構夜中まで苦しみ、かなり悶々として過ごしてしまいましたが、最後の最後で納得いく形でひと段落つけることができました。
よかったよかった。。
