Azure Static Web Appsの何がいいのか、触って学んでみました(前編)
恐らく今年最後の投稿になると思いますが、最後はタイトルのAzure Static Web Appsについてです。
一昨年からたまたま仕事でHeadlessCMSを知り、そこからJamstackを知りました。
HeadlessCMSとJamstack、それぞれの言葉の意味、どういったものかについてはこの記事では割愛しますが、バックエンド寄りだった私にとっては非常に興味深い内容でした。
他の会社様の記事となりますが、以下の内容が非常にうまく、かつ、わかりやすくまとめられていると思います(特に何故CI/CDが必要になるのかというところ)。
一昨年この2つを知ったときにはまだまだ海外で流行りつつあるという状況で、国内でこれについて扱っている記事はまだまだ限られていました。
残念ながら仕事で使用することはなく、果たして今HeadlessCMSやJamstackがどこまで流行っているのかを直接感じ取ることはできていないのですが、上記の記事のようにこれらを扱う記事やブログも増えており、更にVue.jsやReact.js等のJavaScriptもますます盛んになっているところを考えると今後も非常に期待できそうです。
AzureでこのJamstackに関係するものがこのAzure Static Web Appとなりまして、2021年5月にGAされたばかりのまだまだ新しいリソースです。
それまでJamstackのためにAzureで使えるリソースというのはAzure Storageがありました。
このStatic Web Appの存在はGAされた時から知っていたのですが、正直最近までStorageとStatic Web Appの「Jamstackとしての使い方」における違いがよくわかっていませんでした。。
今回改めて調べてみて、このStatic Web Appの良さを実感しましたので、その内容をこちらに書いていきたいと思います。
まずは「GitHubとの親和性」について。
今回は以下の内容に基づいて実践していきたいと思います。
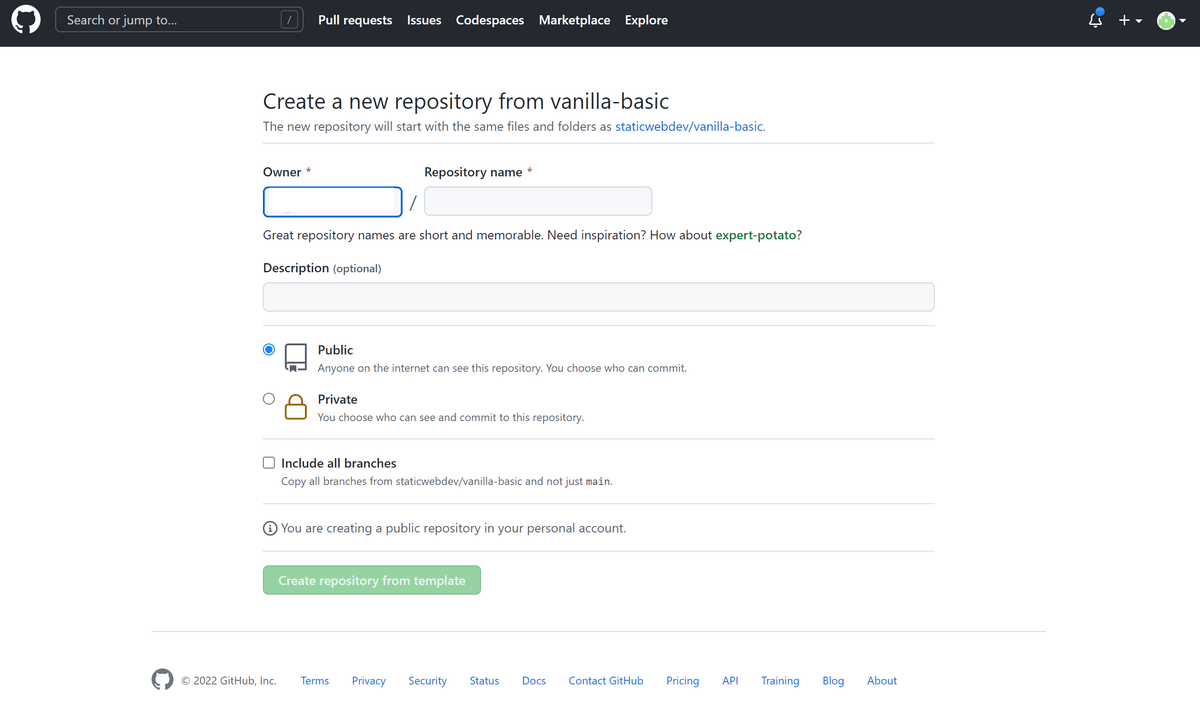
まず、Microsoftが提供しているサンプルサイトの内容を個人のGitHubに展開します。

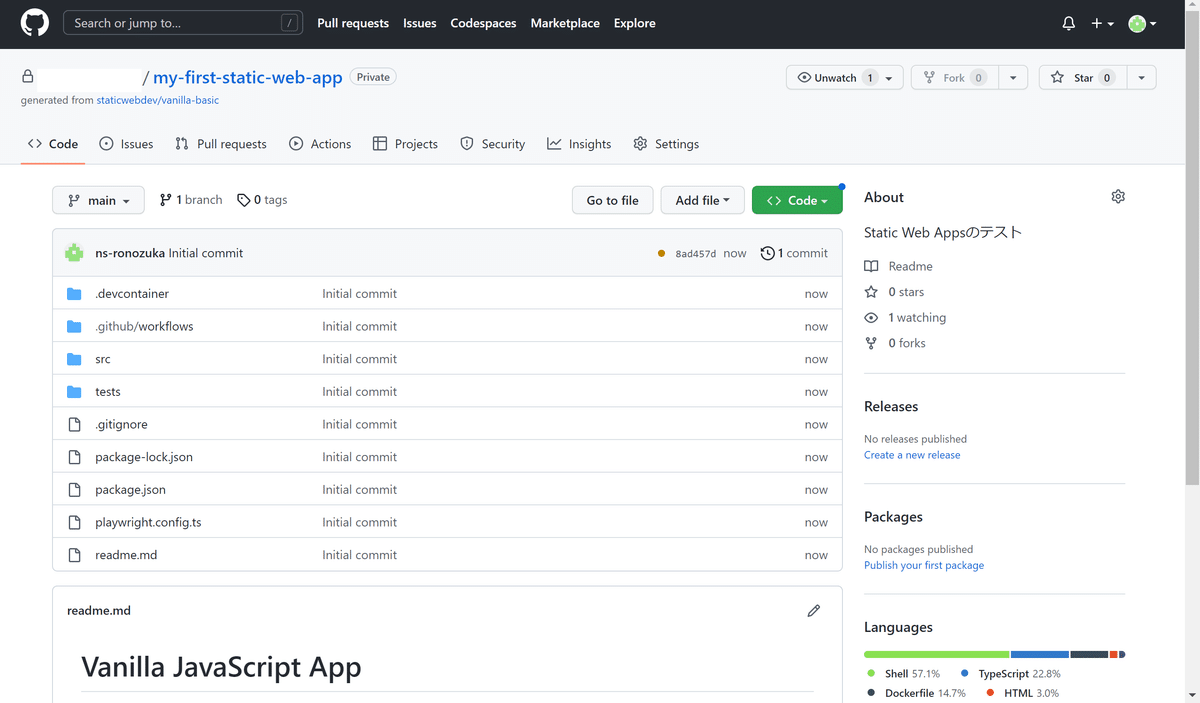
以下のようにリポジトリが作成されます。

そして、以下のGitコマンドでローカルにコードをCloneします。
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
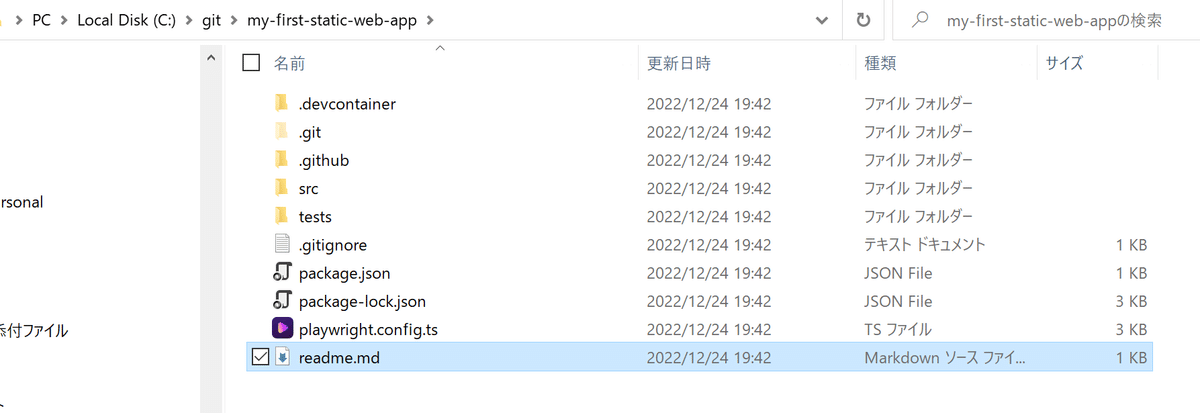
以下のようにローカルPCにコードが展開されたことが確認できます。

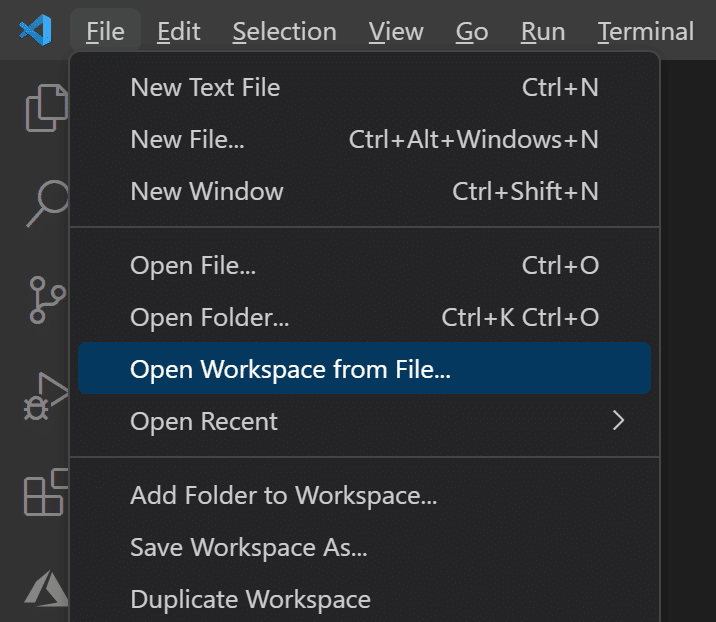
そしてみんな大好きVS CodeでOpen Folderを選択して、上記のコードをCloneしたディレクトリを指定します。

以下のようにVS CodeでCloneしたコード、プロジェクトが開けます。

そして今回重要なポイントとしてVS Codeに以下のStatic Web Apps用の拡張機能をインストールしておきましょう。
F1でコマンドパレットを開いてStatic Web Appの作成を選択します。

そして、Azureにサインインし、

Static Web Appを作成したいサブスクリプションを選択します。

すると以下のように先ほどの拡張機能がGitHubへのサインインを要求してきます。

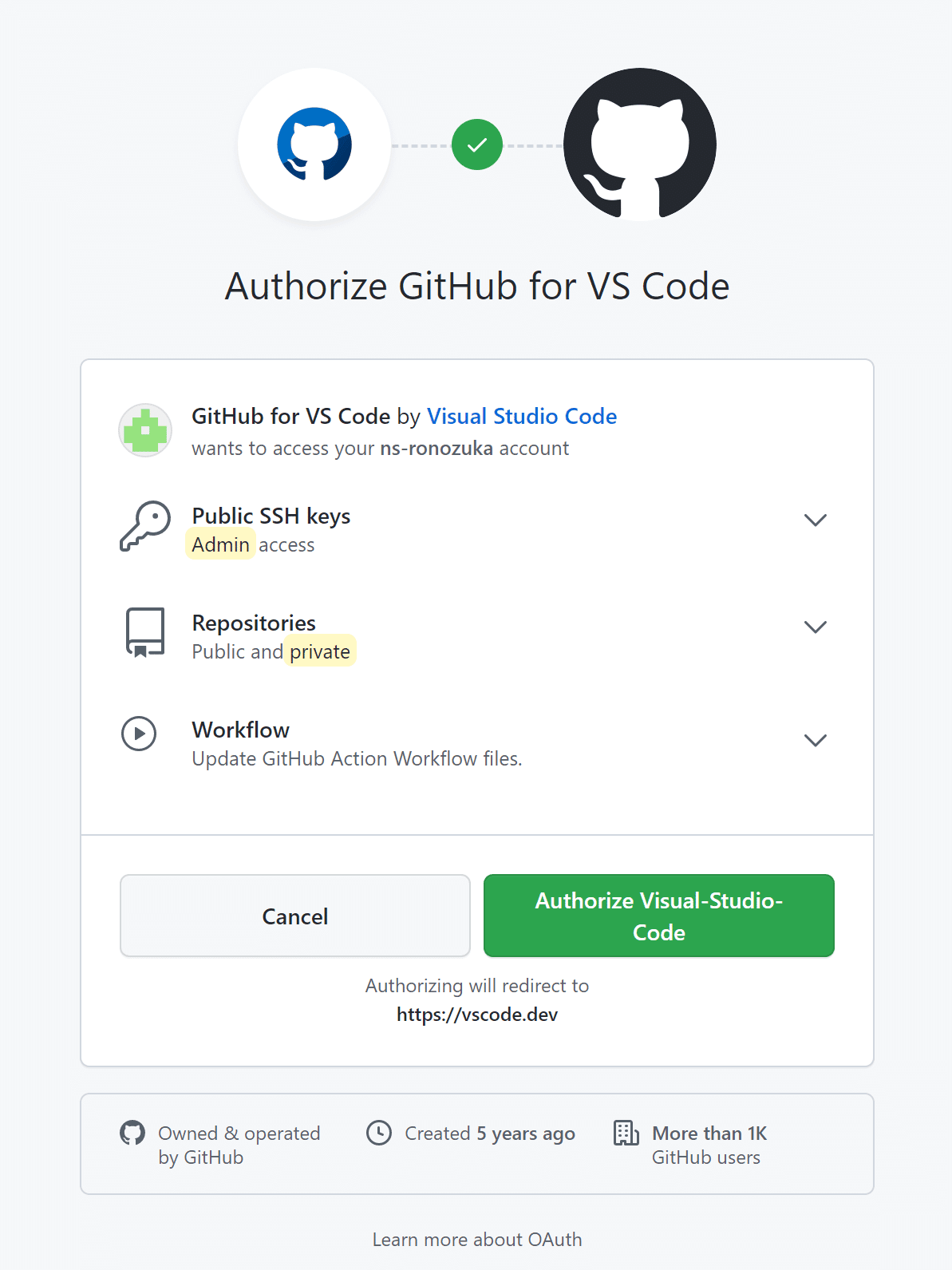
上記ダイアログで「Allow」を選択するとブラウザで以下の内容が表示されますので、「Authorize Visual-Studio-Code」を選択します。

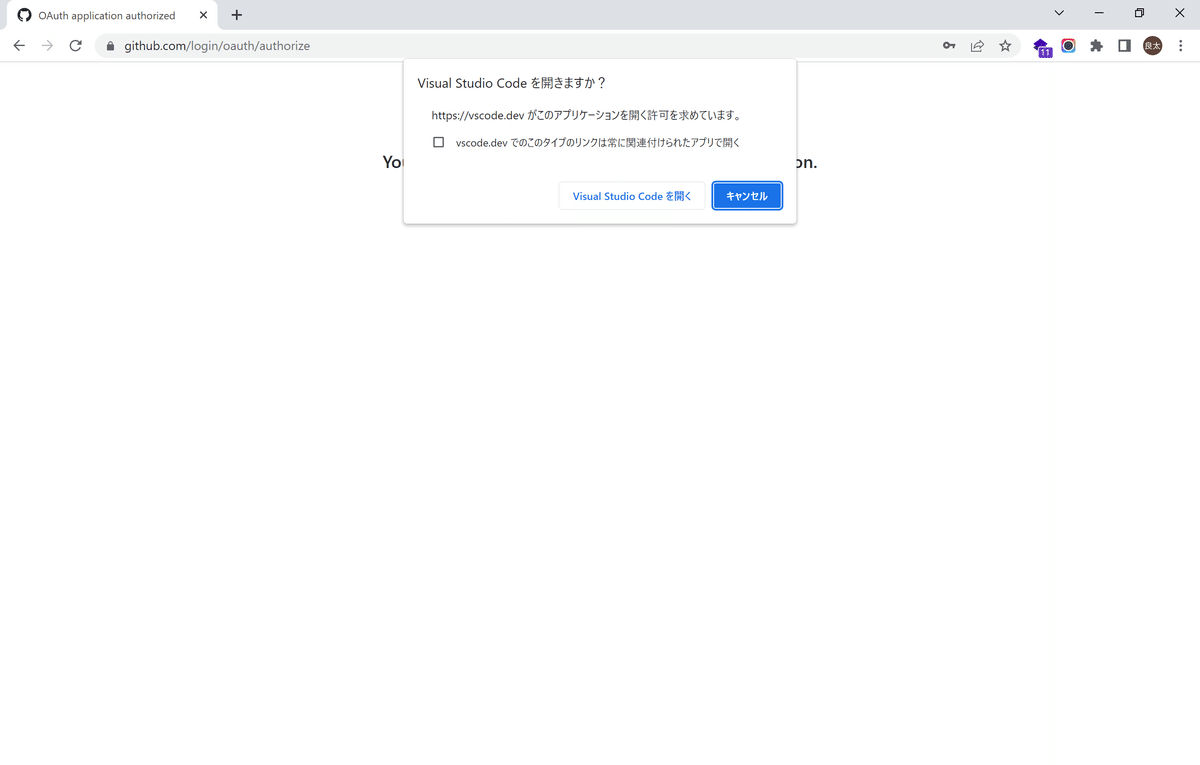
すると以下の画面が表示されるので「Visual Studio Codeを開く」を選択します。

そして、VS Codeでは以下のダイアログが表示されるので「Open」をクリックします。これでGitHubとの連携準備ができました。

そして、先ほど選択したAzureサブスクリプション上にStatic Web Appを作成します。
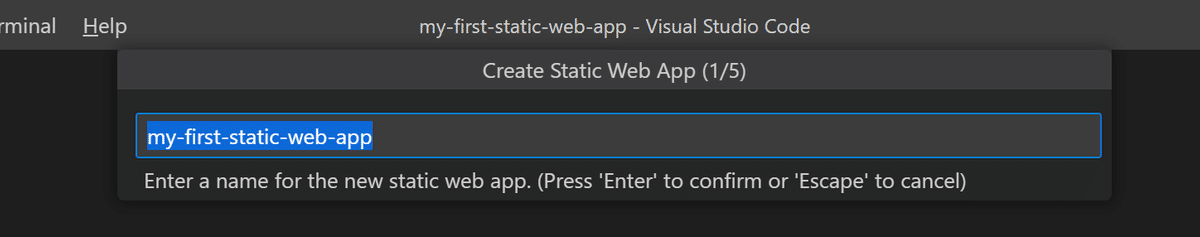
まずは名前を入力し、

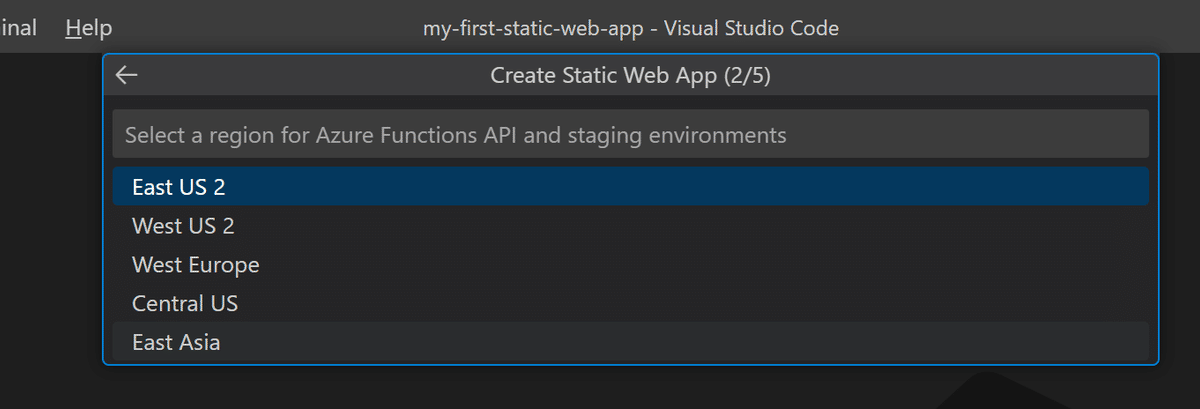
リージョンを選択します。以下の5つしか選べないようなので一番近いEast Asiaを選択しました。

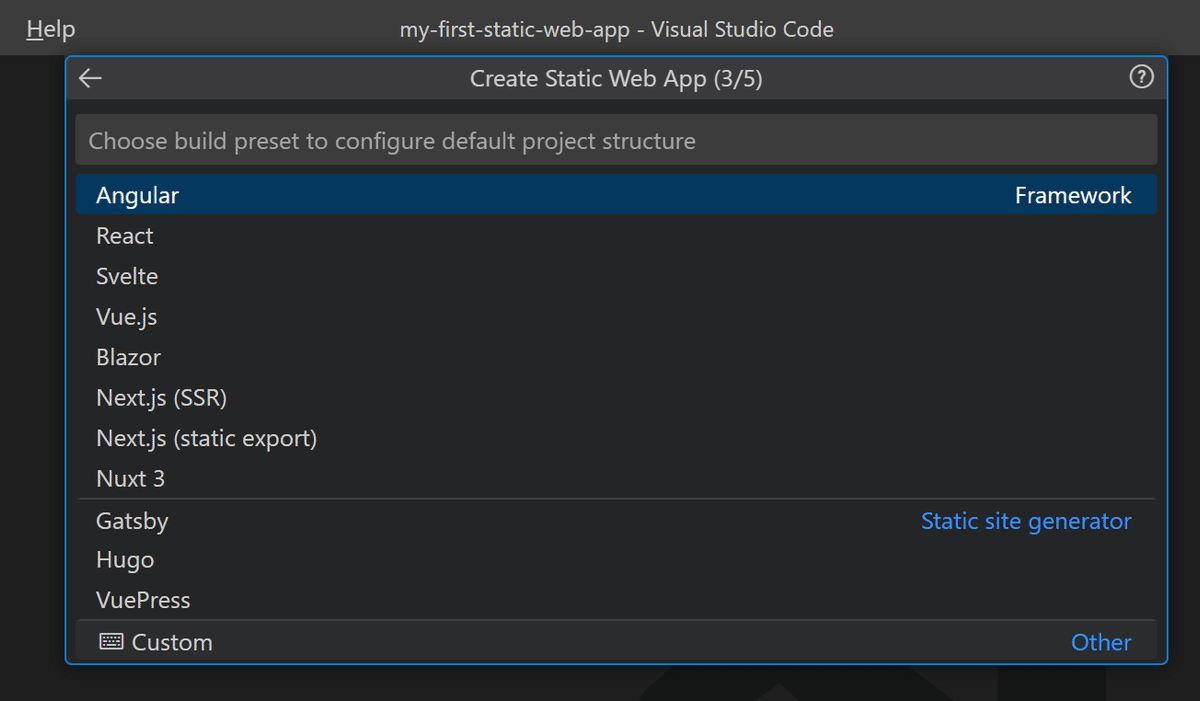
そして、プロジェクト構造を選択します。
今回はAngularやReact等は全く使っていないため、Customを選択します。

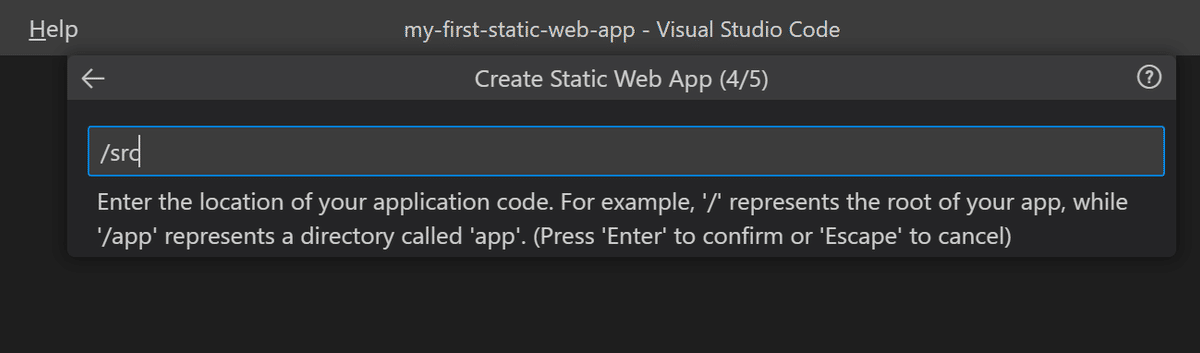
そして、コードの場所を入力、

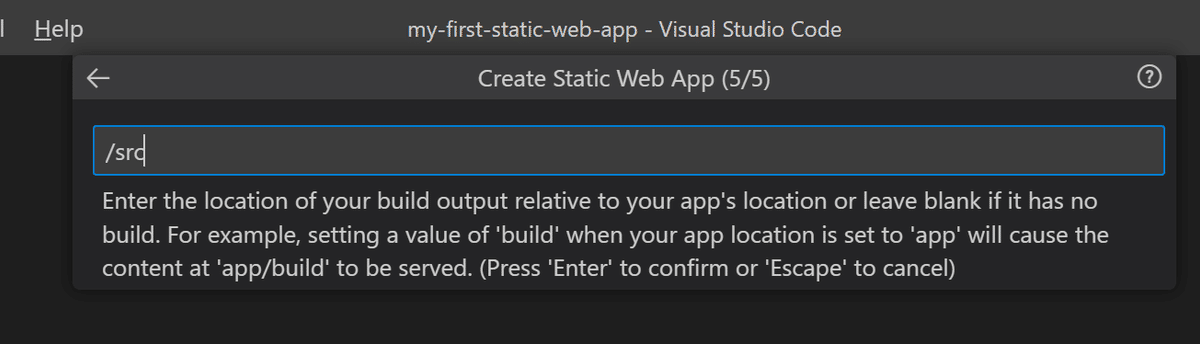
次にビルドの場所を入力。

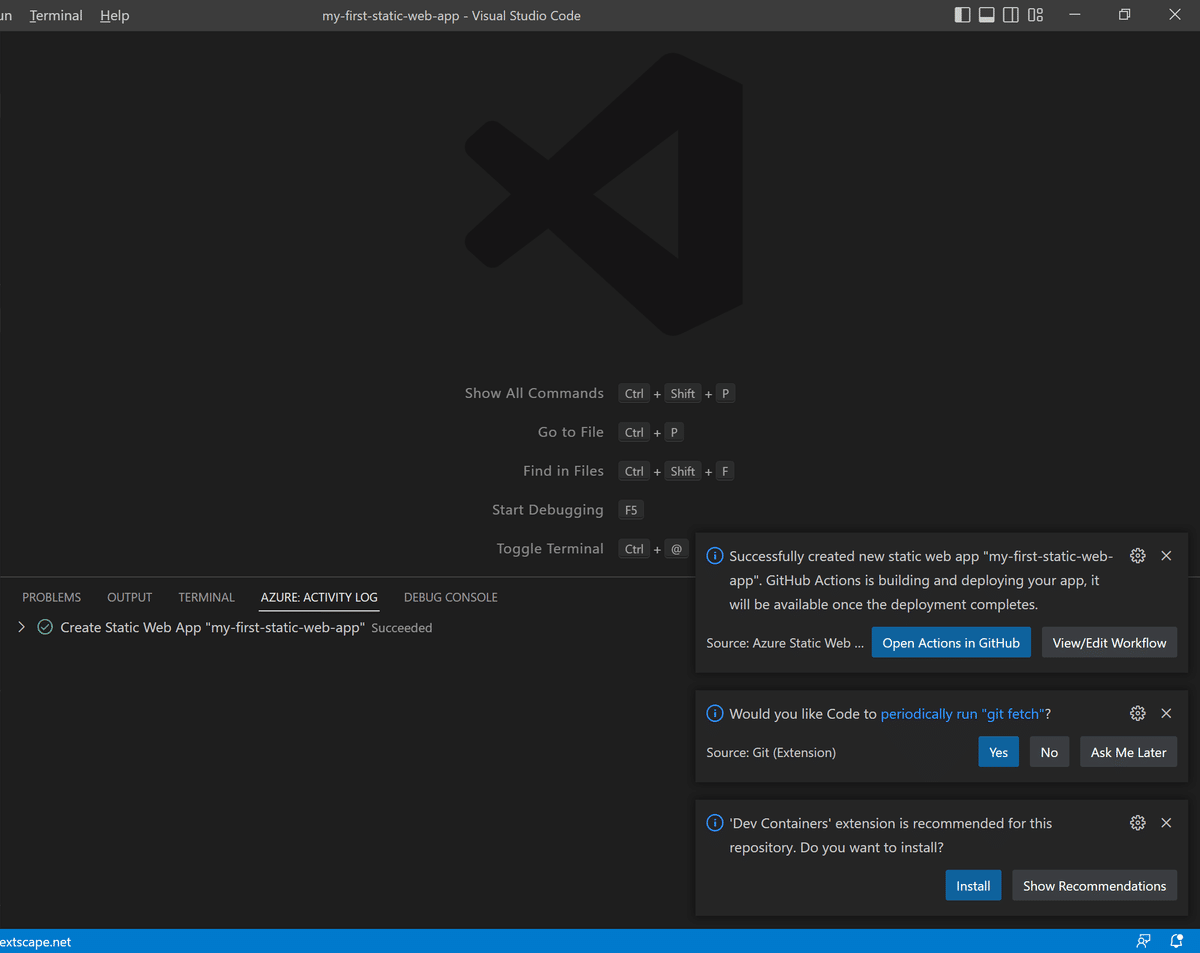
するとVS Codeの以下の画面、小さくて見づらいですが、Static Web Appが作成されたことを表示しています。

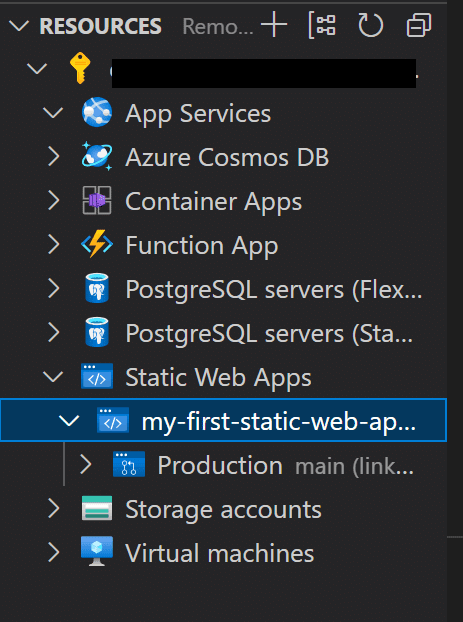
VS Codeの「RESOURCES」を見ると確かに今回作成した「my-first~」が存在はしている。。

実際にサイトにアクセスしたい場合は上記の「my-first~」を右クリックして「Browse Site」を選択します。

すると以下のようにサイトが表示されます。
文字しかなくて真っ白ですね。。サンプルなのでしょうがない。

あれよあれよという間にリソースが作成され、デプロイまで行えているので本当に作られているのかしらとAzureポータルにログインして探してみます。
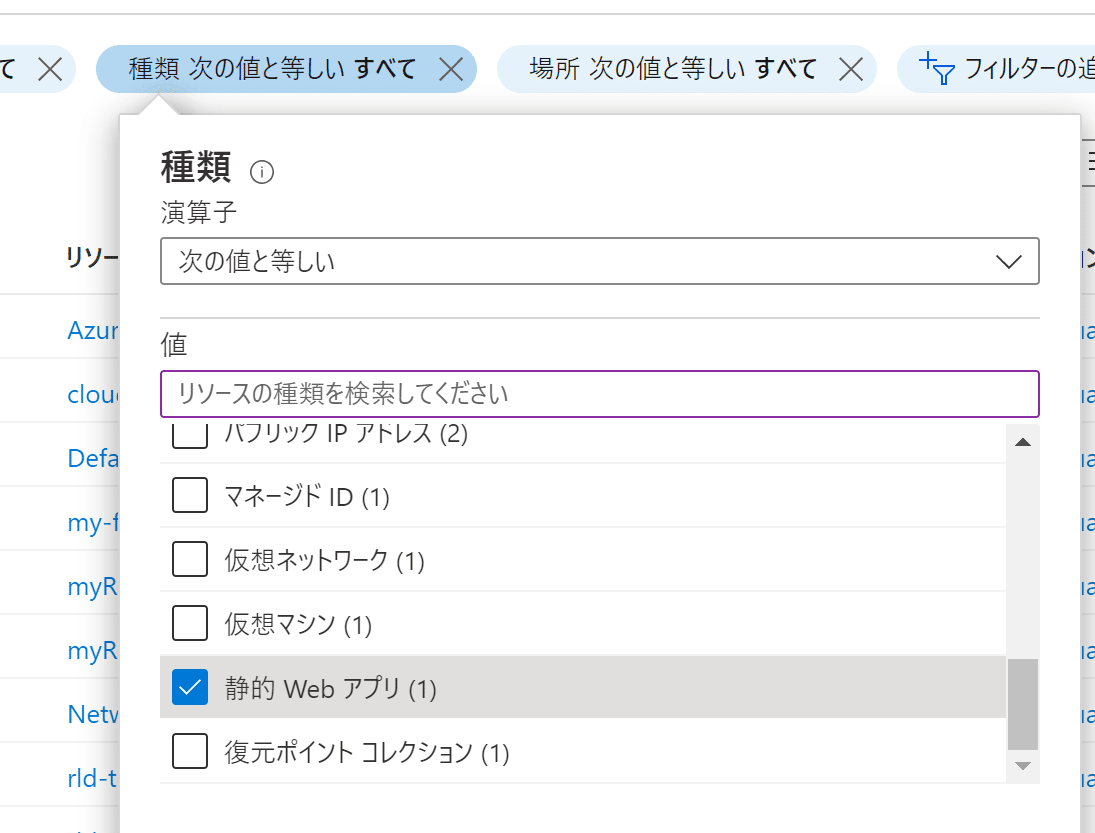
「すべてのリソース」から日本語でいうところの「静的Webアプリ」で絞り込みます。

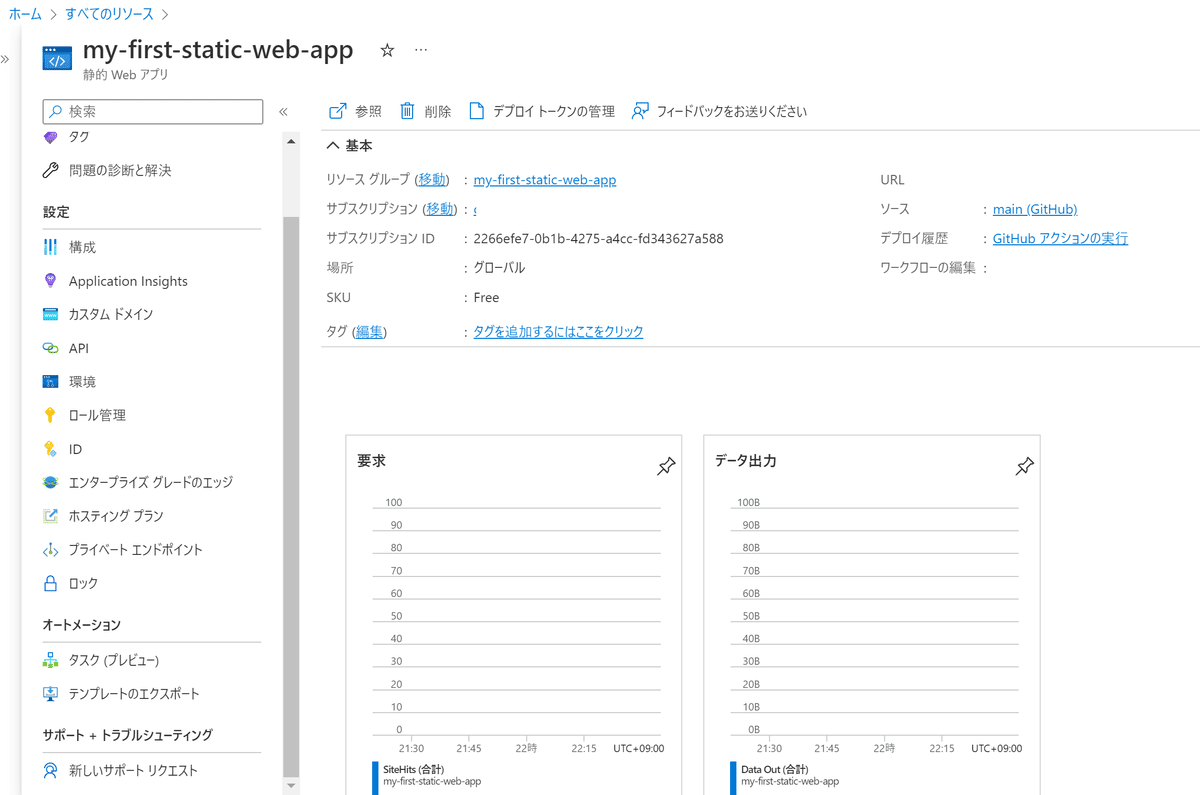
すると以下のように本当に作成されていることが確認できます。

上記画面の右上あたり、「ソース」を見ると「main(GitHub)」となっており、GitHubと連携されていることがここからでもわかります。
VS Codeをポチポチしているだけで、GitHubとの連携、Static Web Appsへのデプロイまで一気に行うことができました。
と、しれっと「GitHubへの連携」と書きましたが、本当に連携できてるのかしら。。?と疑り深く、ソースの変更を試してみたいと思います。
よく考えたらVS CodeでのGitの操作も初めてでしたのでその勉強も兼ねてやってみます。
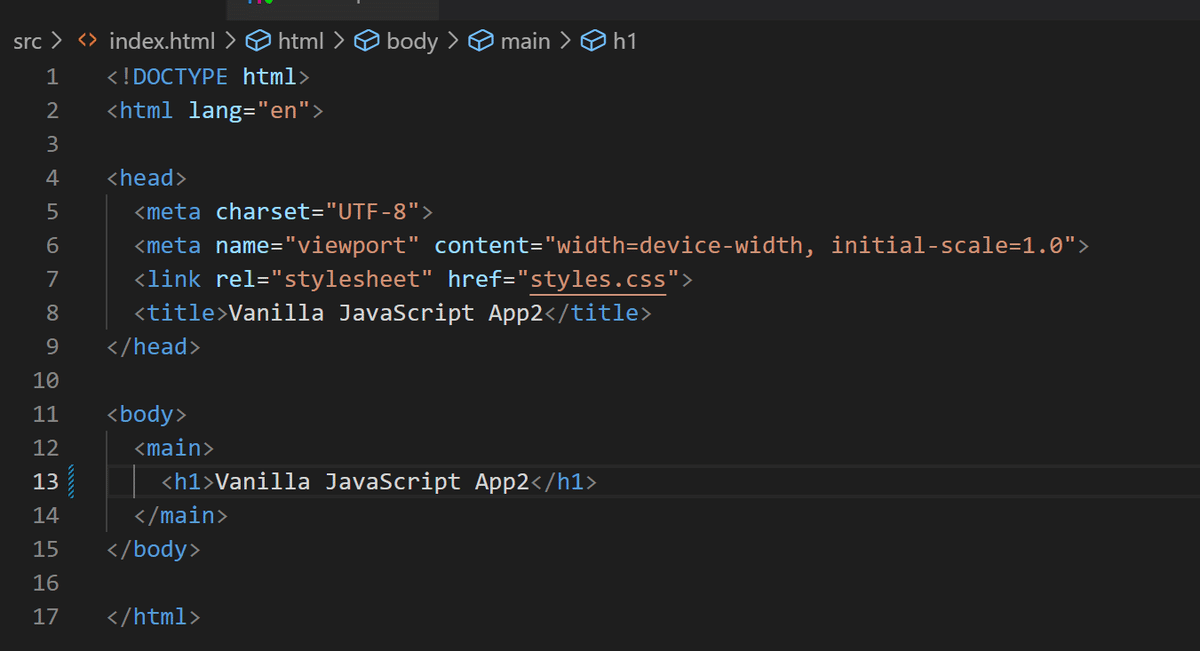
まずは以下のように 「JavaScript App」を「JavaScript App2」に変更。

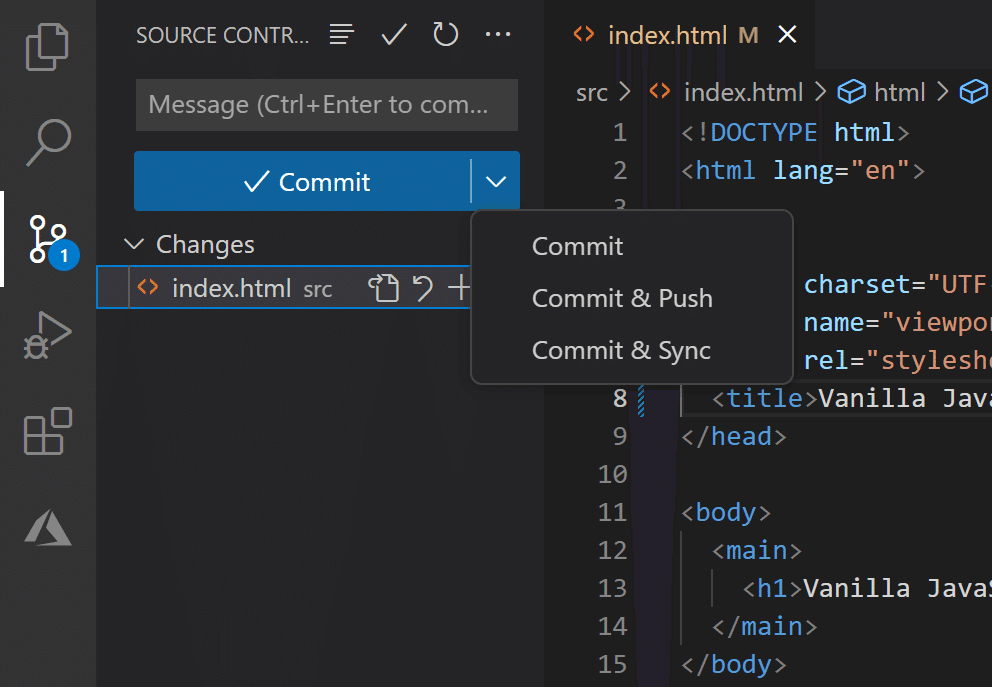
左側のGitツリーらしきアイコン、Source Controlを選択すると以下のようにCommit&Pushが行えますので早速実行。

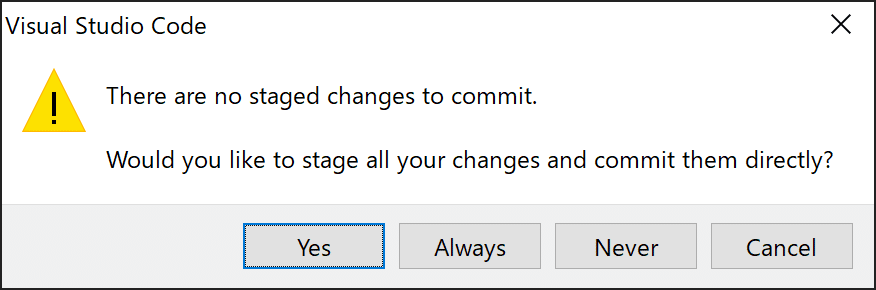
すると以下のような表示が出ますが、とりあえずYes。
(ここに実はStatic Web AppsとStorageとの違いが隠されているのですがとりあえず飛ばします)

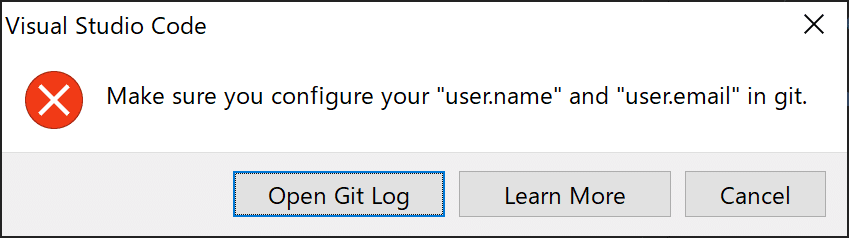
すると以下のような表示が。まあ、Gitを使った人であればご存じの通り、ユーザー名とEメールアドレスを設定してねというエラーです。

ちょっと調べてみて、以下の拡張機能をインストールしてみます。
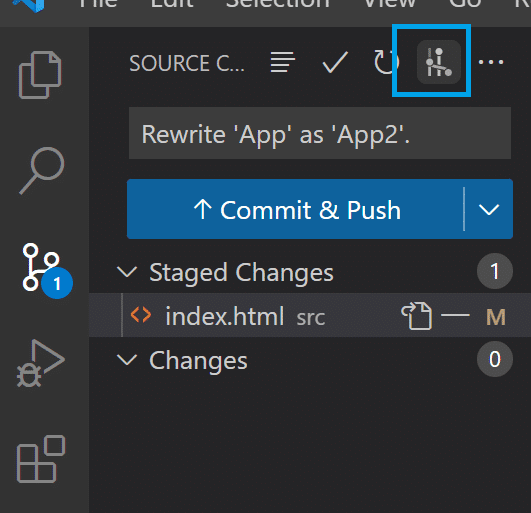
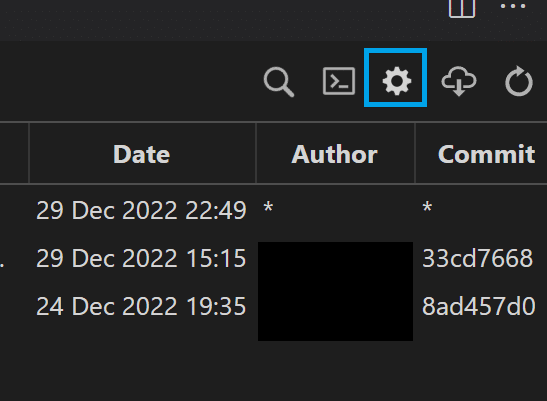
そして、改めてSource Controlから以下の青枠のアイコンが追加されるのでそれをクリックします。

そして、表示された画面の右側の歯車アイコンをクリック。

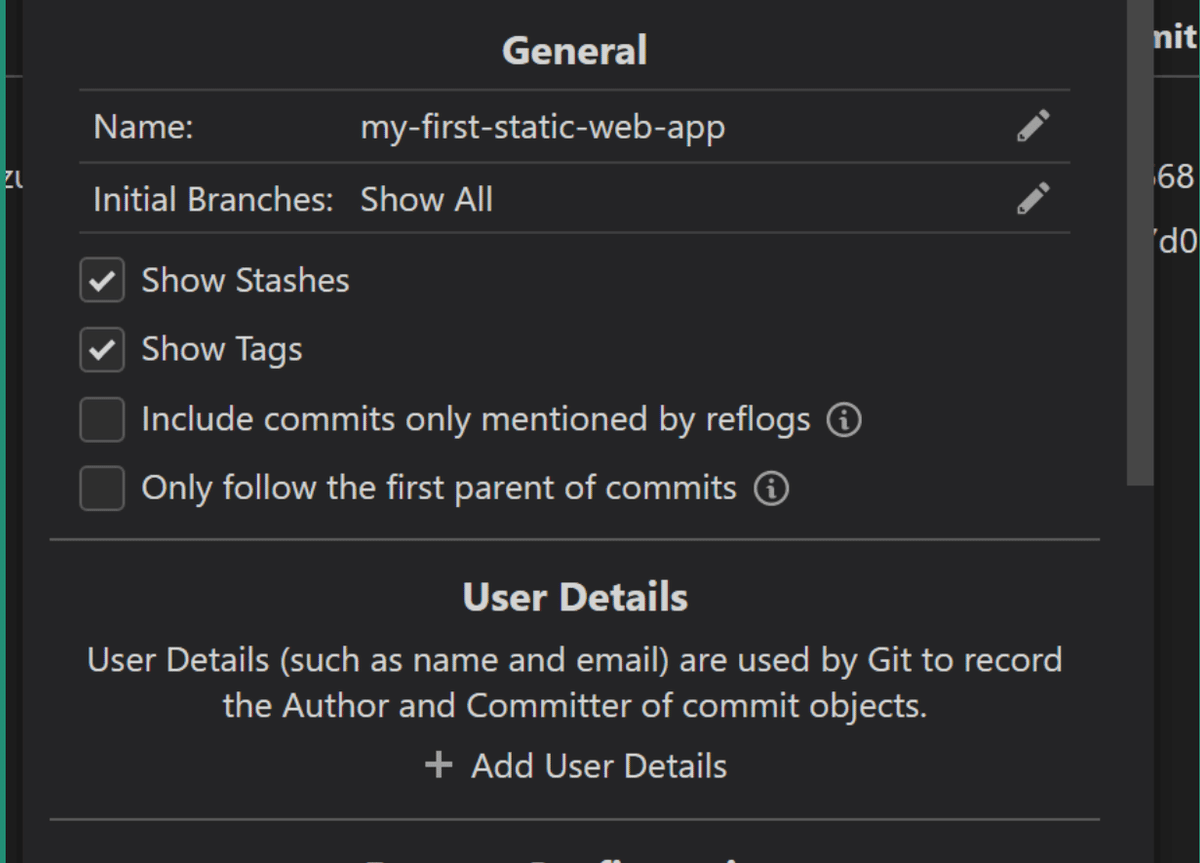
以下のようなメニューが表示ますので、「+Add User Details」をクリックします。

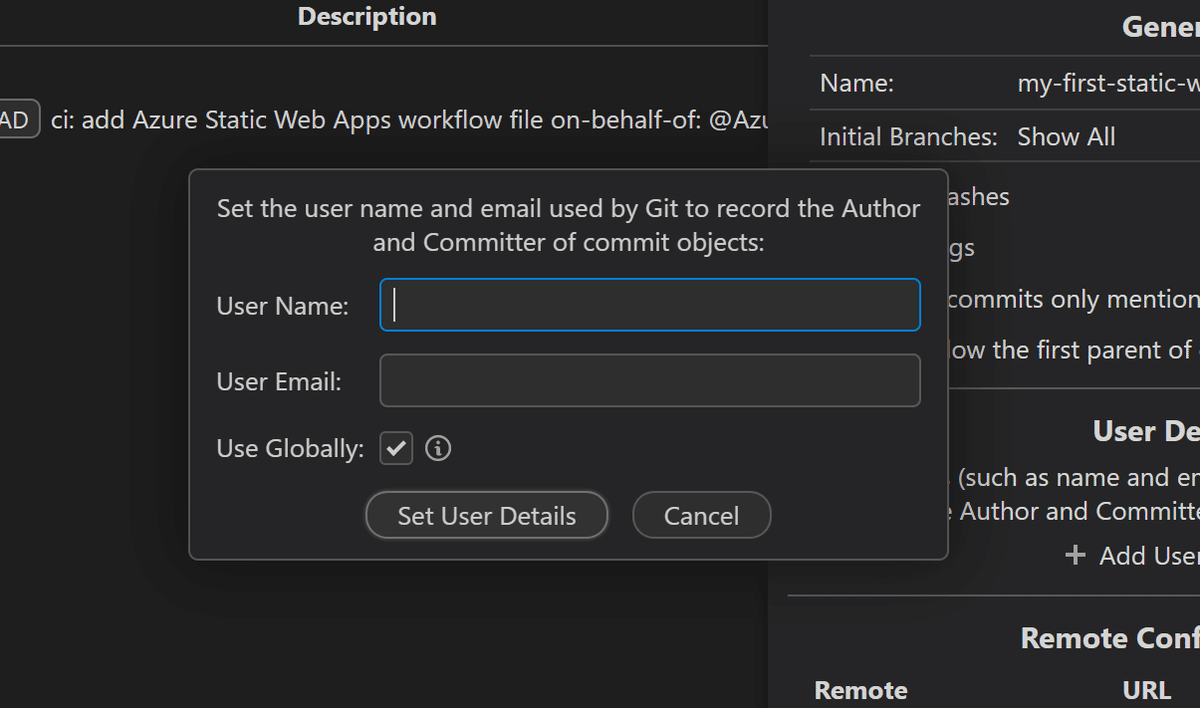
すると以下のようなダイアログが表示されますのでここでユーザー名とEメールアドレスを入力すればOKです。

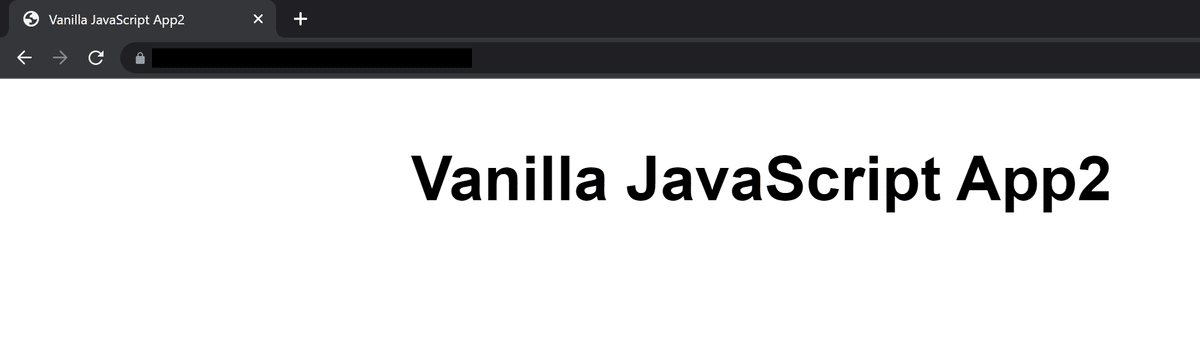
で、改めてCommit&Pushしてしばらく待つと変更が反映されます。
本当に連携できてますねー。

今年後半はAzure DevOpsを使ってCI/CD環境を作成するのに色々と頑張っていたのですが、今度はそのCI/CD環境すらほとんど意識することなく作れてしまいました。
Azure DevOpsを使ってYAMLでごにょごにょすれば静的サイトということもあり、StorageでもCI/CD環境はそれほど苦労はせずに作れると思いますが、ここまで簡単ではないと思います。
さて、結構なボリュームになってしまったので一旦ここで記事を終わりにしたいと思いますが、途中でGitHub連携以外のStatic Web Appのもう1つのメリットをすっ飛ばしてしまいましたので、次回はそれに触れてみたいと思います。
果たして年内に書くことができるのか、それとも新年一発目の記事がそれになるのか。。
