Webアクセシビリティについて調べてみた
Webアクセシビリティとは?
Webサイト開発に携わったことがある方であれば「Webアクセシビリティ」という言葉、もしくはそれに関連する言葉を見聞きしたことがあるかと思います。
より具体的に言いますと、海外であれば「WCAG」(Web Content Accessibility Guidelines)、日本であれば「JIS X 8341-3:2016」といったWebアクセシビリティに関する基準が存在しています。
特に官公庁等の公的機関のホームページ・サイトに携わった方であればご存じではないでしょうか。
ここ近年、このWebアクセシビリティが重要視されてきていまして、例えばこれに関する事柄として今年の2024年4月1日から障害者差別解消法が変更され、「合理的配慮の提供」が義務化されました。
ちょっと横道にそれるかもしれませんが、これは例えば障害のある方がお店に来店した場合、お店の方から「障害のある方はお断りします」ということで入店を拒否すること、これは「不要な差別的取り扱い」ということで禁止され、入店はもちろん売り場への案内を行うといった「合理的配慮の提供」が求められるというものです。
こういった例は実際の社会活動だけでなく、Webサイトについても求められるものになるわけでして、「義務化」という表現にドキッとしてしまう方もいるかもしれません(Webサイト開発に携わっている筆者もですが。。)。
ただ、Webのアクセシビリティについては合理的配慮の「事前改善措置」である「環境の整備」という分類に該当しまして、これは「努力」義務となっています。
「なんだー、じゃあ大丈夫か」と一瞬思ってしまうのですが、海外では「努力義務」では済まされない状況になっておりまして、具体的な名前は以下のリンクを見てもらえればと思いますが、日本の有名なアパレル企業が訴訟を起こされた事例も存在します。
https://www.classaction.org/media/jorge-v-uniqlo-usa-llc.pdf
そしてこういった訴訟はコロナ禍を機に、つまりWebサイトを使う機会が増えていくにつれて徐々に増えてきております。
つまり、グローバルサイトの開発・保守を行っている方にとってはあまり無視できない話題になってきたわけです。
WCAG概要
では、Webアクセシビリティとは何なのか、WCAGの中から簡単な例を幾つか挙げてみたいと思います。
このWCAG、現在の最新バージョンは2.2になります。
日本語ページも存在していますのでリンクを挙げておきます。
まず、WCAGには4つの原則があります。それは
1.知覚可能
2.操作可能
3.理解可能
4.堅牢性
の4つです。
今回は一番わかりやすいものとして知覚可能を説明します。
この知覚可能というのは「情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。」というものです。
更に各原則の中には幾つかのガイドラインや基準があるのですが、一番わかりやすいのが「ガイドライン 1.1 テキストによる代替」の「達成基準 1.1.1 非テキストコンテンツ」かもしれません。
これにはalt属性が1つの例として該当します。
(Webサイト開発に関わる方には釈迦に説法ではありますが)alt属性とは画像の代わりとなるテキスト情報のことであり、画像が表示されなかったときの代替手段の文言となるわけですが、そういった障害発生時のためだけではなく、視覚障害者の方々がスクリーンリーダーという音声読み上げソフトを利用する際にも必要となります。
また、聴覚障害者の方には動画についても字幕を用意するといった配慮が必要になり、これも知覚可能の原則に含まれます。
こういった様々な方、様々な環境のあらゆる制約によらずにWebサイトを利用できるように決められた指標、基準がWCAGなのです。
WCAG対策
上で簡単な例を幾つか挙げてみましたが、ではどうすればいいのかということになるかと思います。
上で挙げたWCAGの要件と自分たちが作成した、または管理しているWebサイトの内容を1つ1つ見比べていくというのは1つの手ですが、かなり大変な作業となります。
そこで登場するのがWCAGのチェックツール、つまり対象のWebサイトがWCAGの要件を満たしているかどうかをチェックするためのツールとなります。
WCAGチェックツールについてはW3C、Web技術の標準化を行う非営利団体がその一覧を作成していますのでまずはそれを見てもらえればと思います。
ここにツールの一覧が表示されており、そのツールがWebサイトだけに対応するのか、スマホアプリにも対応しているのかといった違いも含めて記載されています。
今回はSiteimproveという会社が提供しているChromeの拡張機能を試してみたいと思います。
以下のリンクからChromeへの拡張機能としてのインストールができますのでもしすぐに試せる方は是非試してみてください。
上記のリンクからインストールを行うと他の拡張機能同様、アドレスバーの右にアイコンが表示されるので、チェックを行いたいサイトにアクセスしてからアイコンをクリックします。
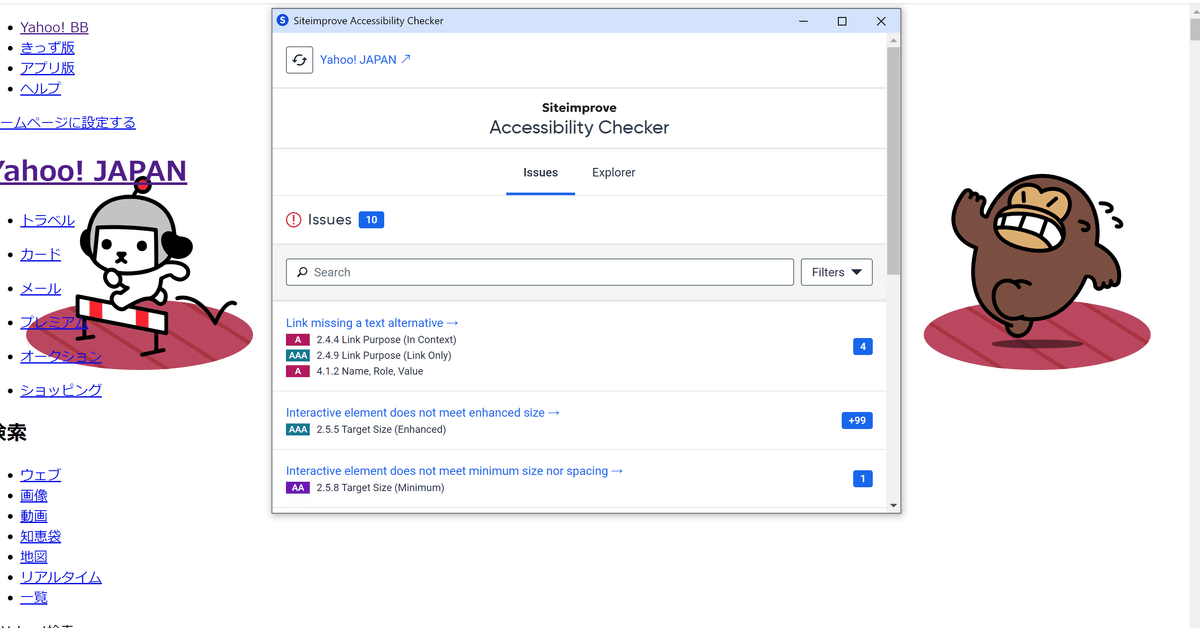
今回はYahooで試してみたのですが、以下がアイコンをクリックした直後の画面です。

Accessibility Checkerのダイアログが表示され、そこにチェック対象となるサイトのチェック結果が表示されます。
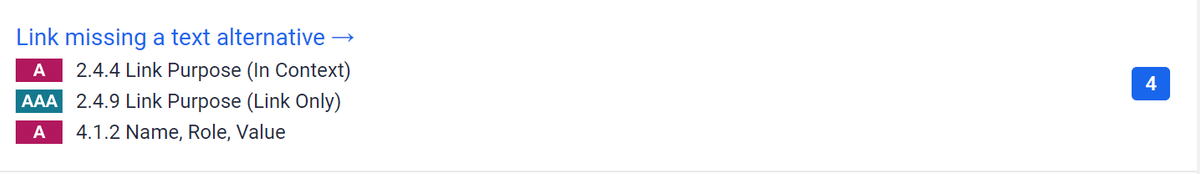
例えば一番上に表示された項目は以下のようなものです。
「Link missing a text alternative」、リンクに代替テキストが存在しないということですね。

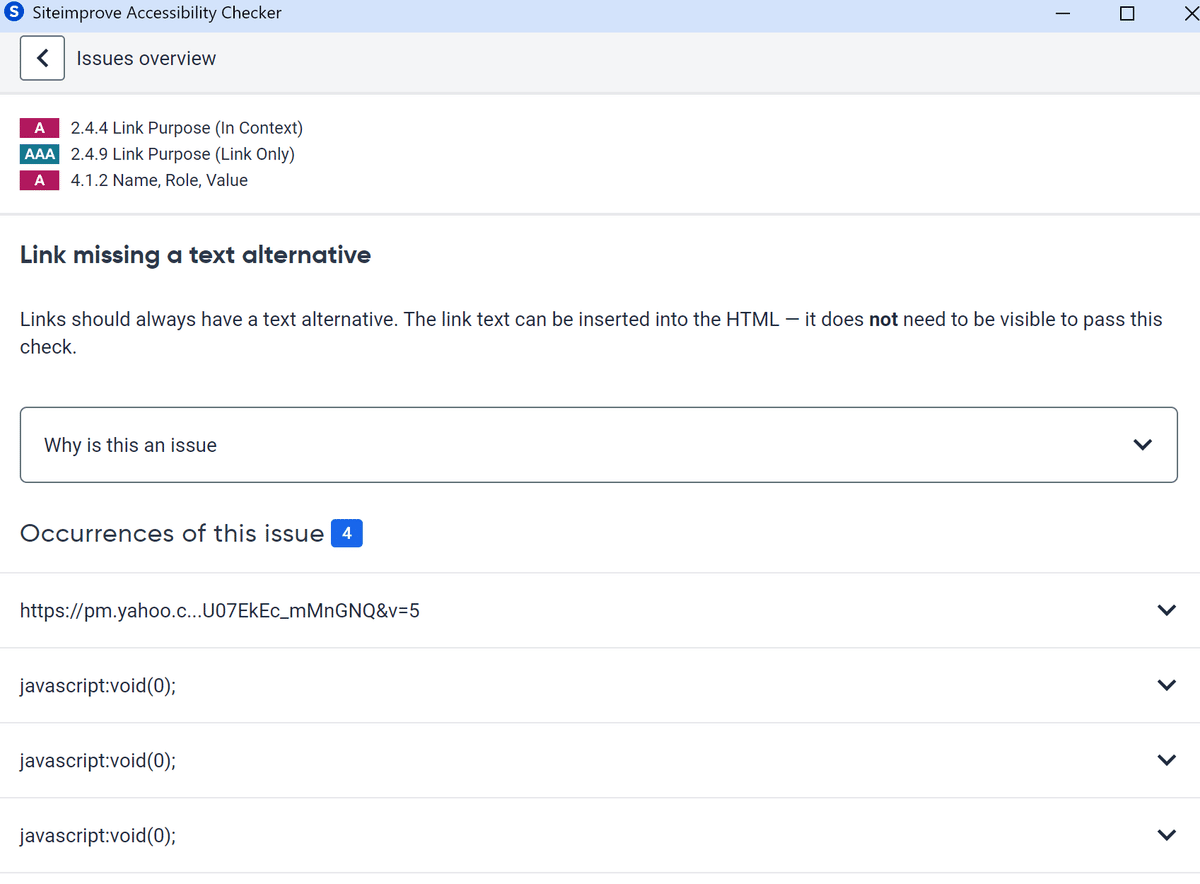
ある程度の知識を持っている方であればこのメッセージだけでも何をすべきかわかるかもしれませんが、この項目をクリックすると以下のように更に詳しく説明してくれます。

「Occurrence of this issue」の右隣の数字はそのページ上における「Link missing a text alternative」に該当する箇所の数、そして更にその下にそれぞれの箇所へのリンクが並んでいます。
その4つのリンクのうちの1つをクリックするとそのページで定義されている箇所に移動すると同時に、具体的にどのように修正すればよいかも説明してくれます。「Copy code」をクリックすることでサンプルのコードをクリップボードにコピーもしてくれます。
至れり尽くせりですね。。

実際にこれで修正するのもなかなか大変ではあるのですが、WCAGの内容を確認しつつ、自身のサイトをチェックするよりは遥かに楽になるのではないでしょうか。
是非、試してもらえればと思います。
