DevOpsでAzure FunctionsにAPIをデプロイしてみた(TypeScript編)
前回の記事より少々間隔が空いてしまいました。。
これではいかんと、とりあえず今までの「DevOps+Azure Funtcionsで色んな言語をデプロイしてみようシリーズ」としてTypeScriptを試してみました。
他にもPowerShellやPythonもあるのですが、このシリーズに甘えてしまっていることと、更に前へ進んでみたい思いもあり、一旦ここで区切りをつけておきたいと思います。
ただ、TypeScriptについては前回のJavaScriptと色々な意味であまり変わらず、正直これを書いても誰が喜んでくれるのかしらと思いつつ、「TypeScript」で検索してこの記事に当たった人の少しでも役に立ってくれればうれしいです。
(詳しくは後述しますが、実際のところ今まではちょっと違った問題にぶちあたっています。些細なことですが。。)
では、いつもの通り、VSCodeでサンプルプロジェクトを作るところから。
「WORKSPACE」→「Create Function」を選びます。

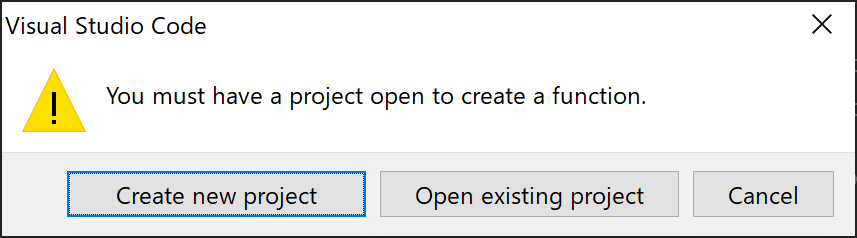
以下のダイアログが表示され、新しくプロジェクトを作るので「Create new project」を選択。

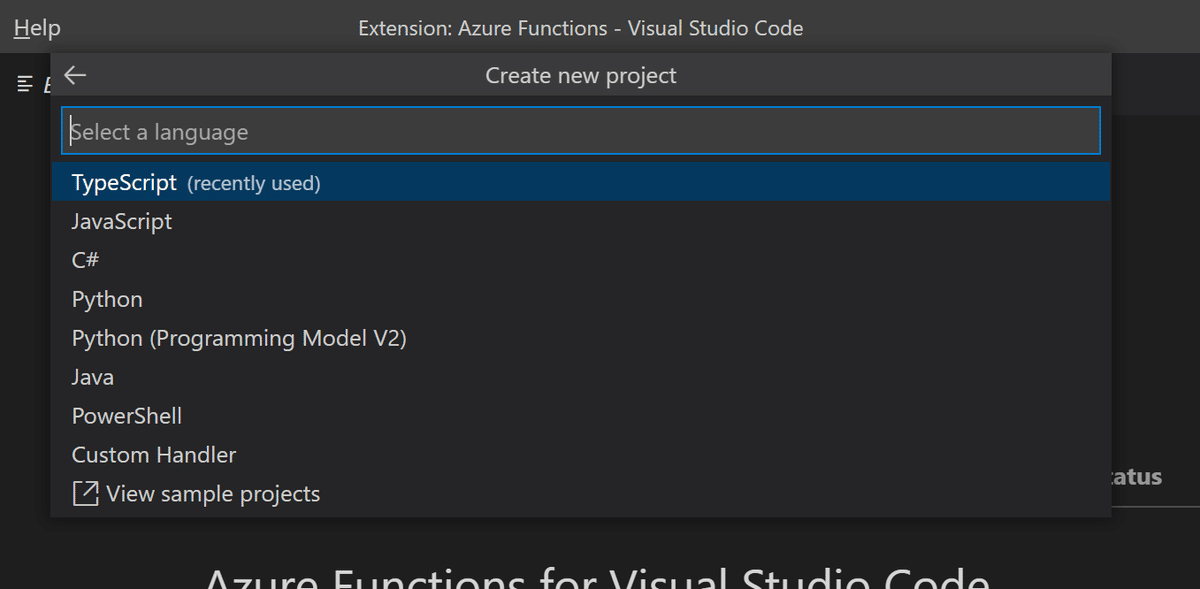
言語は「TypeScript」を選びます。

そして以下の選択肢では「HTTP trigger」を。

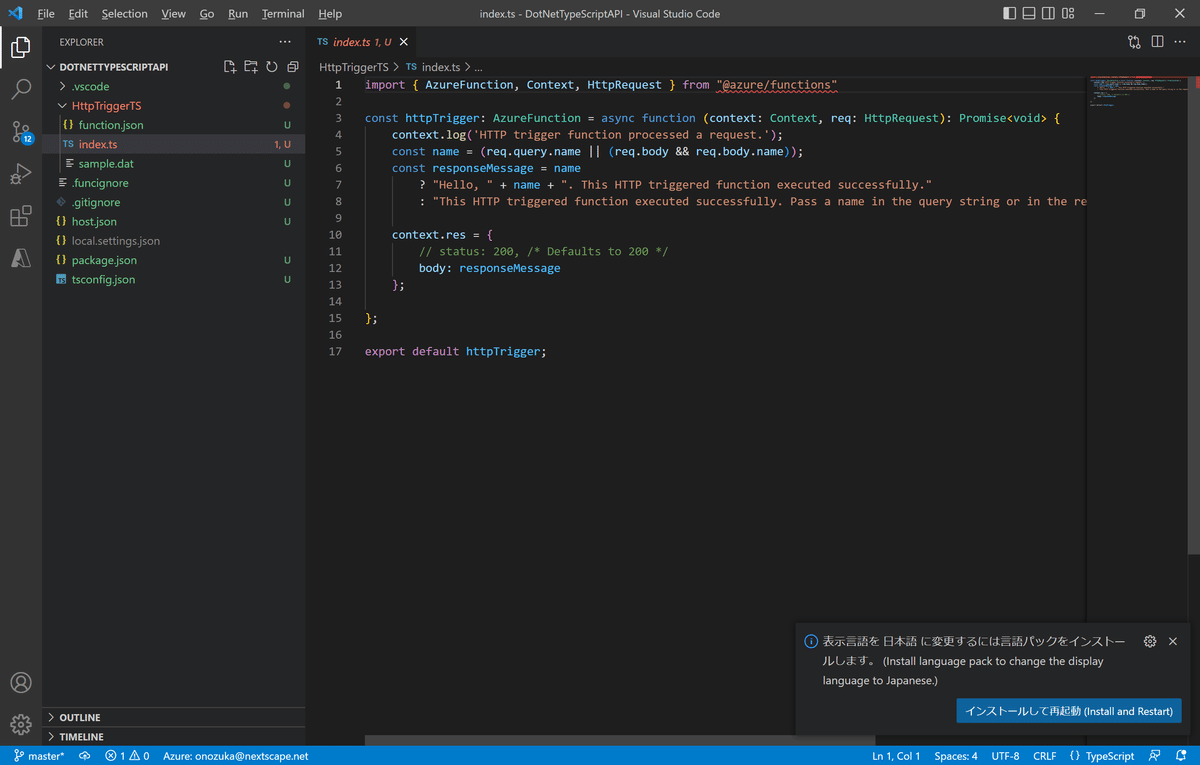
その他の設定を終えて、プロジェクトが作成されます。

念のため、ローカルで確認を行い、ビルドが正常に通ること&ローカルで正常に動作することを確認してください。
事前にNode.jsのインストールしてくことも忘れずに。
ビルド結果でURLが表示されますので、これも必要に応じてメモっておいてください。Azure Functionsにデプロイしてテストする場合は「localhost~」の部分をAzure FunctionsのURLに入れ替えるので。

あとは事前準備としてDevOpsでプロジェクトの作成、そしてAzureポータルからFunctionsも作成しましょう。
今回もFunctionsのOSはJavaScript同様Linuxで作成してください。

Azure Reposに先ほどローカルで作成したプロジェクトをPushします。
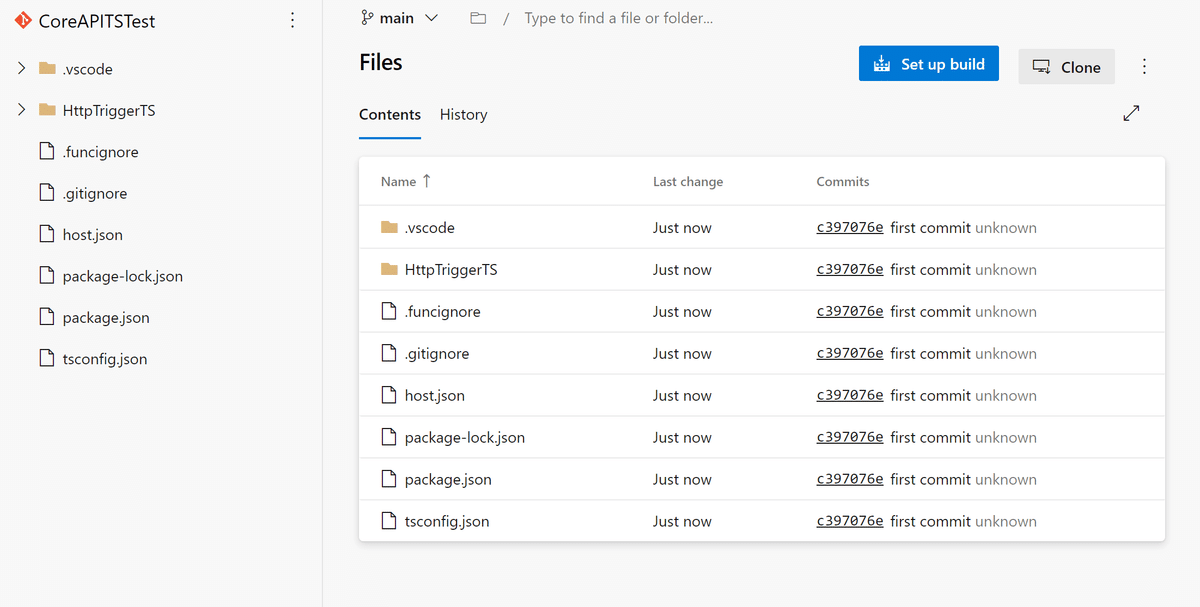
以下のようにPushされたことが確認できました。
そして以下の画面の右上「Set up build」ボタンを押します。

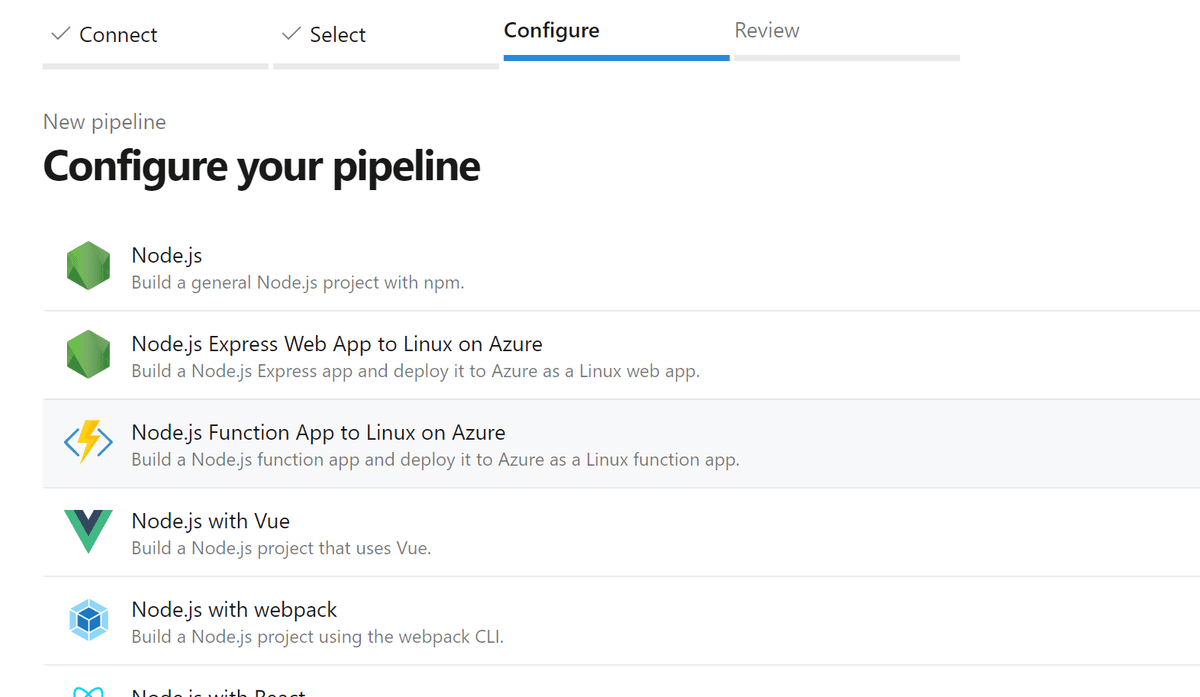
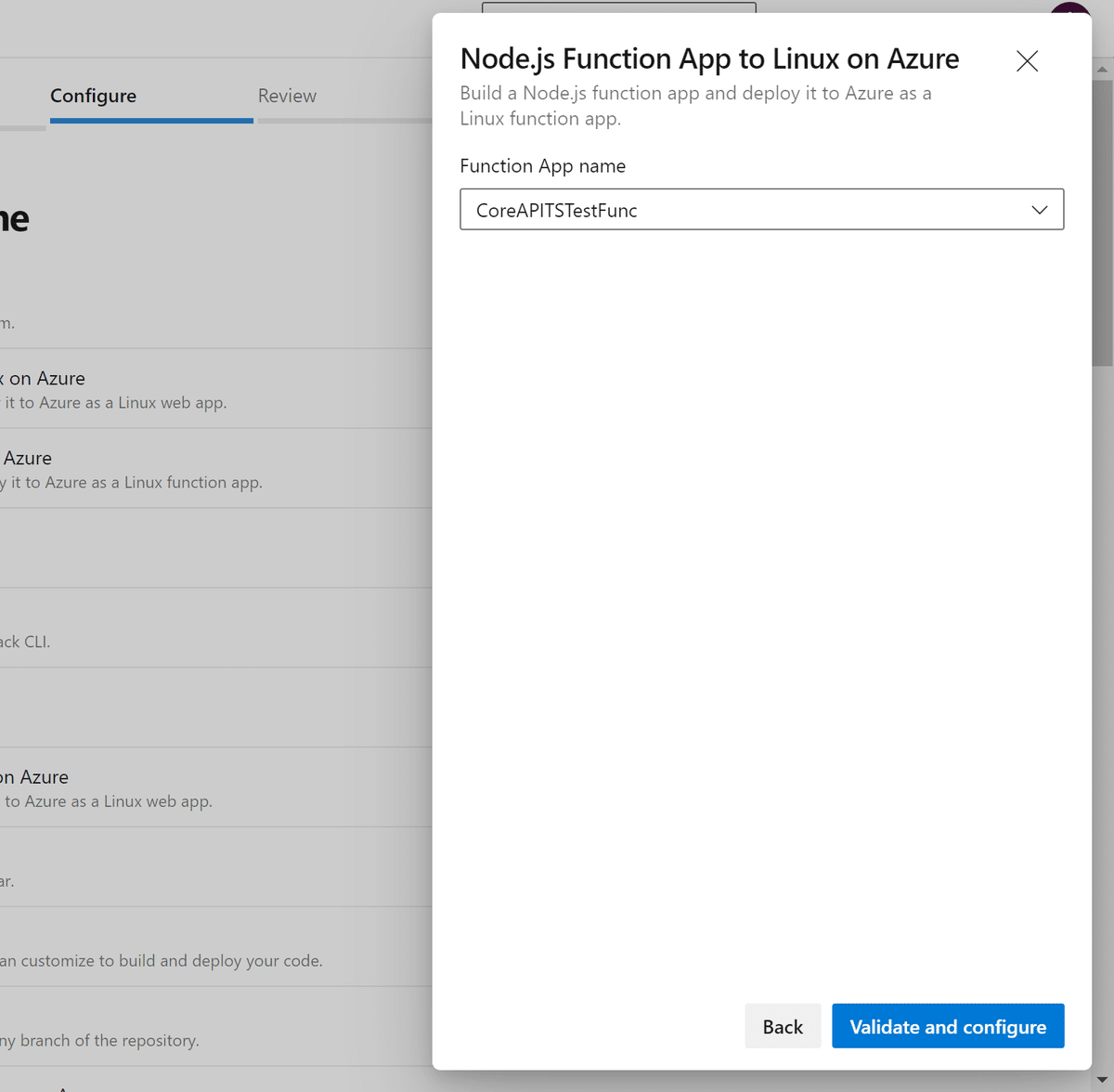
すると、以下のように何のパイプラインを作成するかを選択することになりますので、これもJavaScriptと同様「Node.js Function App to Linux on Azure」を選びます。

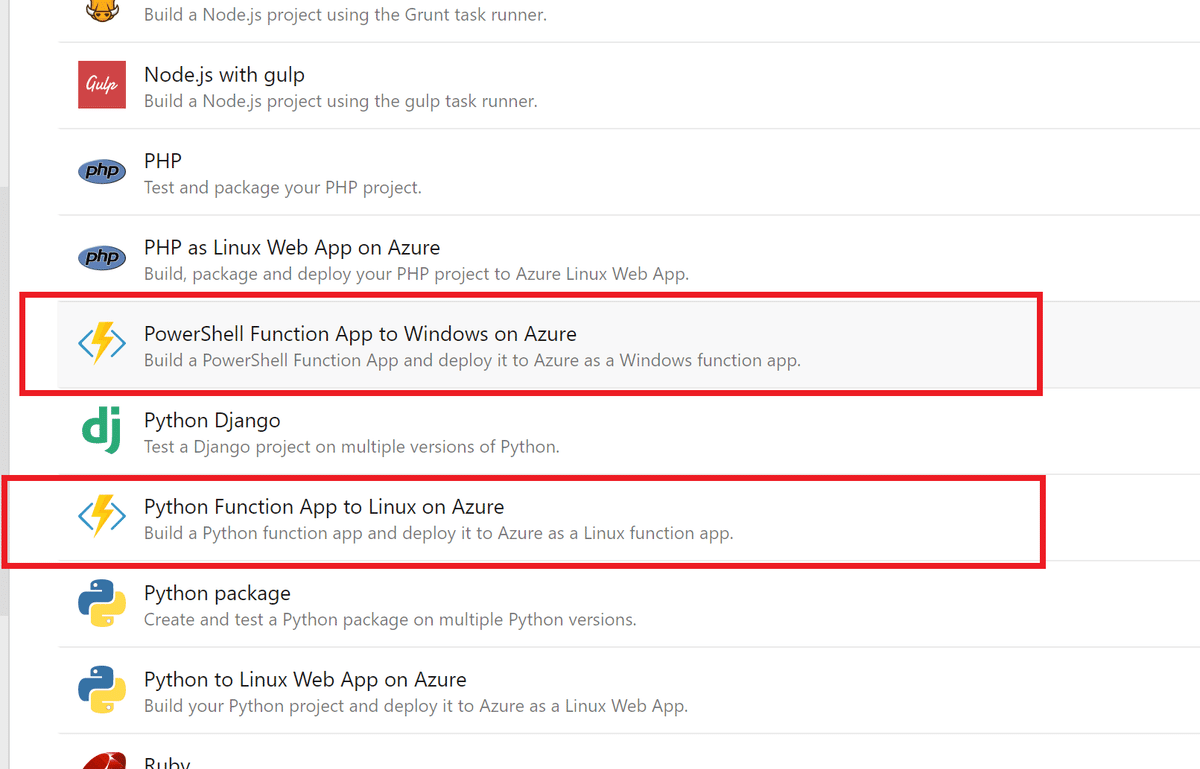
前回の記事のコピペでもいいのではないかという思いにとらわれつつ、申し訳程度に補足しておきますと、PowerShellやPythonでは以下のような選択肢がありますので、VS Codeでそれらのサンプルプロジェクトを作成した場合はこれでDevOpsできるはずです。

話を戻して、デプロイ先のAzureサブスクリプション、Functionsを選択します。

そして、以下のようにYAMLが作成されますので、「Save and run」で実行。

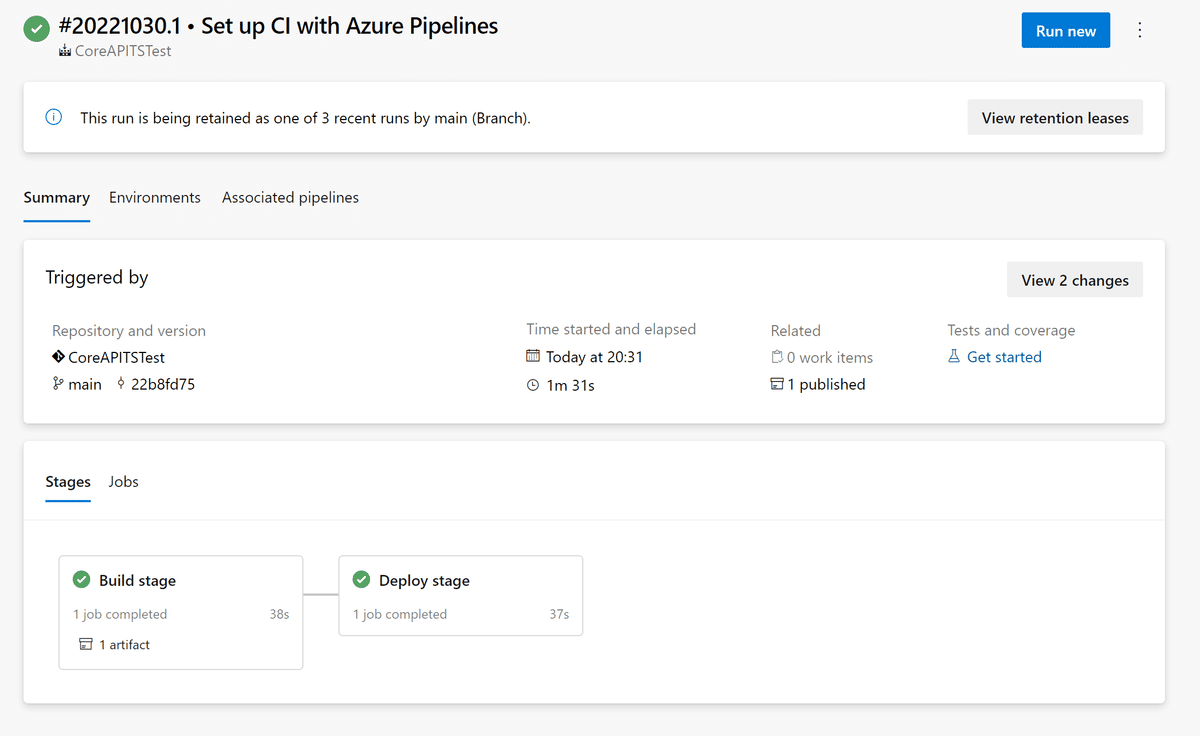
無事デプロイが終わりました。

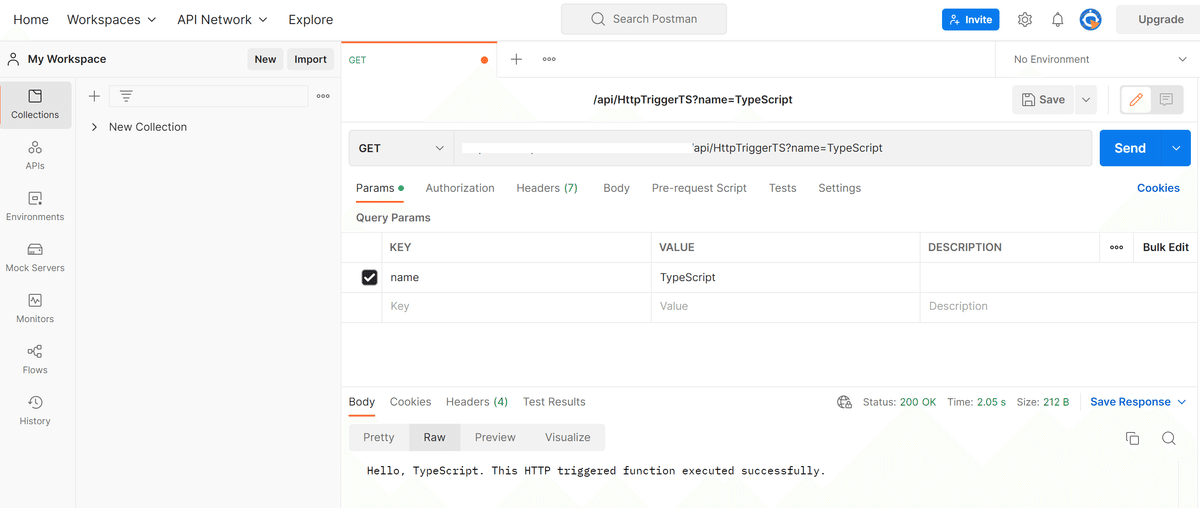
そして、いつものようにPostmanでAPIを叩いて無事終了ー。と思ったところ、何故か「401:Unauthorized」が返ってきてしまいました。
思わぬ展開に激しく同様しつつ、色々調べてみたところ、プロジェクト内のfunction.jsonで認証方法が定義されていることがわかりました。
で、見てみると「authLevel」が「function」に。。

JavaScriptのときはこんなところいじらなかったけどなー。。と思いつつ、とりあえず今回はテストなので「anonymous」に変更して、Azure ReposにPushし、再度Pipelineを実行します(設定によると思うのですが、Pushすると自動的に動くんですね。。)。
そして、無事再デプロイ完了し、Postmanの結果は以下の通り。無事動きました。

ちなみに前回JavaScriptのコードを確認したところ、JavaScriptのサンプルプロジェクトでは「anonymous」になっていました。
思わぬ落とし穴でしたが、普段JavaScript、TypeScriptに慣れ親しんでいる人であれば余裕で切り抜けられることでしょう。
さて、とりあえず最初に書いたとおり、DevOpsもまだまだ学ぶところが沢山あると思うのですが、一旦区切りを付けまして別のことを学んで、アウトプットしていきたいと思います。
何をやろうかなー。。
