
【bubble×Twitter連携】Run jsを使ってbubbleからツイートを生成する方法
こんにちは!ノーコードエンジニアの田中です!
今回はRun jsを使ってbubbleからツイートを生成する方法を紹介していこうと思います!
みなさんの中で#今日の積み上げツイートをよく見る or しているという方もいるのではないでしょうか?
毎回✅マークを入力するもの面倒ですよね。
今回紹介するもので、もうその手間も無くなります!
ということで、今回作成するシステムはこちら!

要するに、✅〇〇の「〇〇」部分をインプットに入力し、その他の文章をRun jsで設定し、生成するというシステムです。
ちなみに今回は以下のようなツイートを想定しています。

事前準備
用意するプラグインは「Twitter」と「Toolbox」です。
両方とも無料なので、手軽に出来ますね。


<今回の手順>
Step1:bubble上でUIを作成する
Step2:TwitterAPI keyを設定
Step3:ワークフローの設定
Step1:bubble上でUIを作成する
最初にツイートを生成する為のUIをbubble上で作成していきましょう。
とはいえ、こちらのStepは本編とはあまり関係ないので、ご自身で作成してみてください!
今回は以下のような簡単なUIを作成してみました!
作成できた方から、次のStep2に移行してみてください!
<注意点>
※1:インプット名は上から"input task1"〜"input task4"に設定しています。
※2:ボタン名は「button Twitterへ」と設定しています。
※3:値が長すぎるとツイートする際に改行してしまうので、10文字以内に設定しておくといいかもしれません。

Step2: TwitterAPI keyを設定
ここではTwitterとbubbleをAPI keyを用いて連携していきます。
手順に沿って、一緒に手を動かしていきましょう!
TwitterのAPI keyを取得するためにTwitter Developer Platformにログイン
Developer Portal>Dashboardにある歯車をクリック。(画像1参照)
Projects&Appsに遷移するので、"Keys and tokens"にタブ切り替え。
Consumer Keyの「Generate」をクリック。
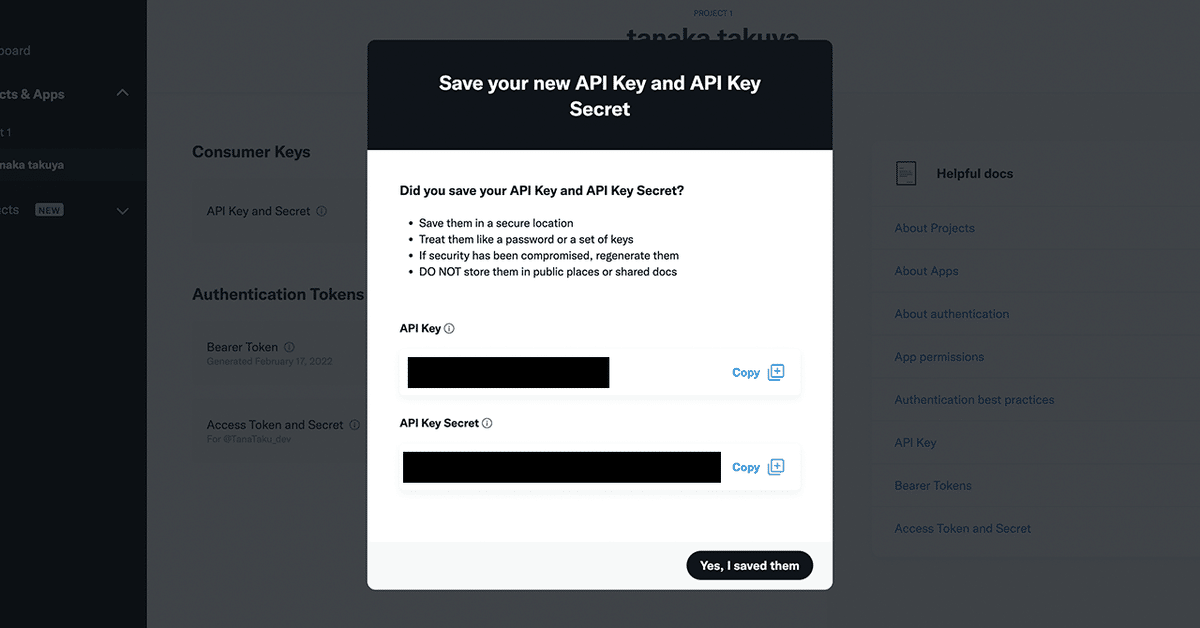
すると、API KeyとAPI Key Secretが生成される。(画像2参照)
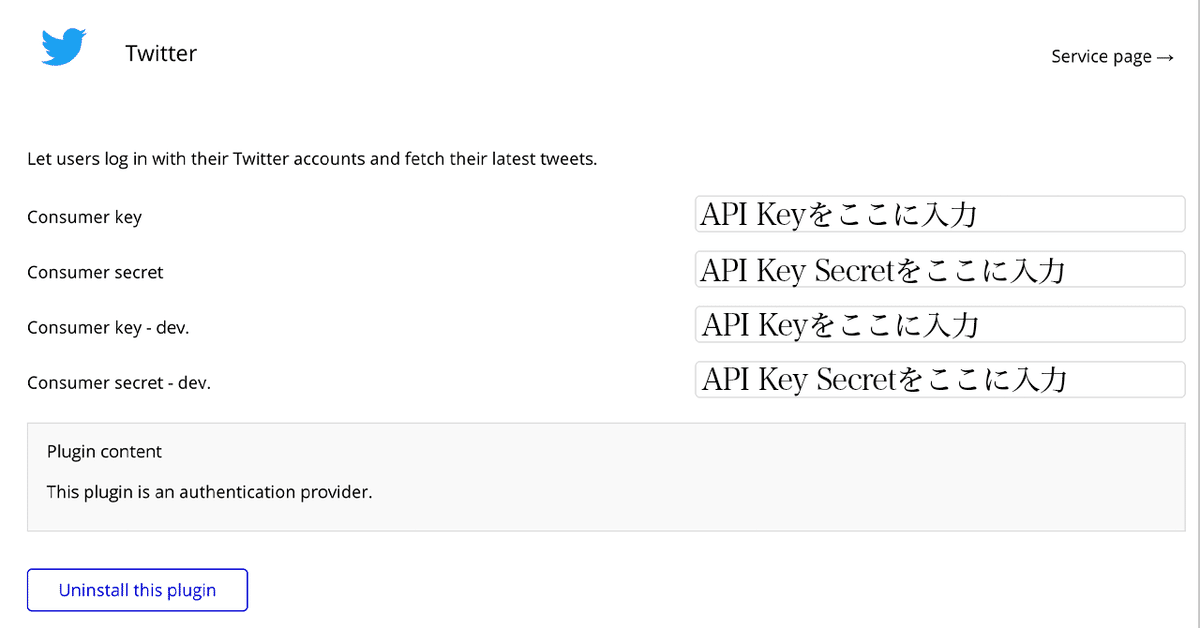
Twitterプラグインの画面に戻り、画像3のようにkeyを入力。



以上でStep2は完了です!
最後にStep3:ワークフローの設定に移っていきましょう!
Step3: ワークフローの設定
最後に、bubbleからツイートを生成する為のワークフローを設定していきます。もうすぐ完成なので、ぜひ最後まで一緒に頑張りましょう!
「button Twitterへ」がクリックされた時のワークフローを設定する。
「Click to add an action…」をクリック。
「Plugins」タブから"Run javascript"を選択。
そうすると、jsの入力欄があるので、下記のコードを入力。
最終的に以下のようなコードになればワークフローは完成です。
window.open("https://twitter.com/compose/tweet?text=")
もし「タスクが4つもないよ!」という方はOnly whenで条件分けを使うと、タスクが1〜3つの場合でも正常に動かすことができます。
よりカスタマイズしてみたい方はぜひ試してみてください!
今回のまとめ
いかがだったでしょうか??
もちろんどんな機能でも実装方法は様々なので、色々試してみてほしいのですが、1つの方法として紹介してみました!
これから自身の技術定着のためにノーコードに関する情報を発信していきますので、ぜひ「スキ」を押していただけると嬉しいです!
最後まで見てくださり、ありがとうございました!
bubbleを学習した場所:https://zenryoku.nocodeuniv.com/homepage?id=1634276486411x571549568838170000&ch=note&pt=2&cid=1
Twitterアカウント:https://twitter.com/TanaTaku_dev
この記事が気に入ったらサポートをしてみませんか?
