
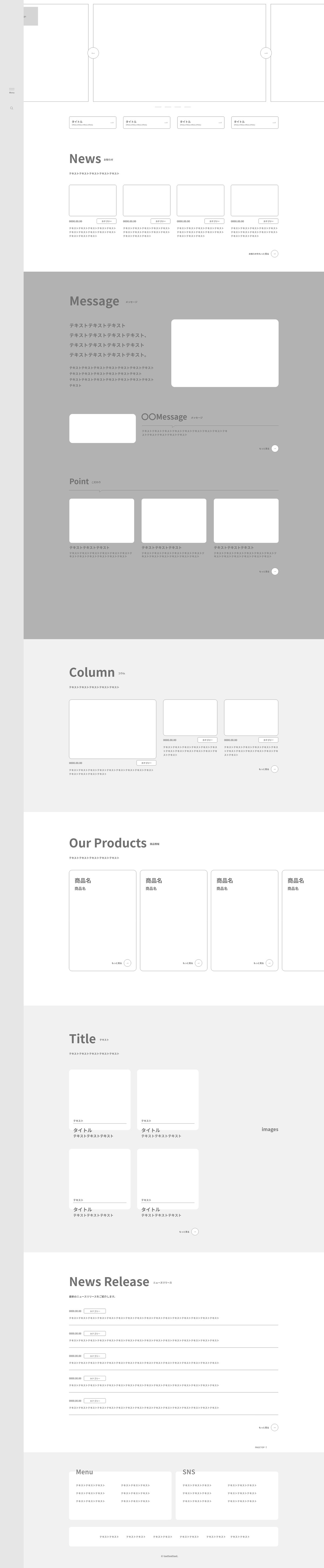
あるサイトの考察(ワイヤーフレーム001)

コンテンツ幅 1240px(固定メニュー以外の部分で中心寄せ)
左固定メニュー幅 140px
コンテンツのタイトル文字は大き目
その他全体的にテキストは小さい印象
14~12px
ベタ地は淡い色
強めたいコンテンツ部分のみ、濃いコーポレートカラーで目立つように誘導
画像やリンクボタン等は角丸で柔らかい印象
ゴシック系フォントで見やすく
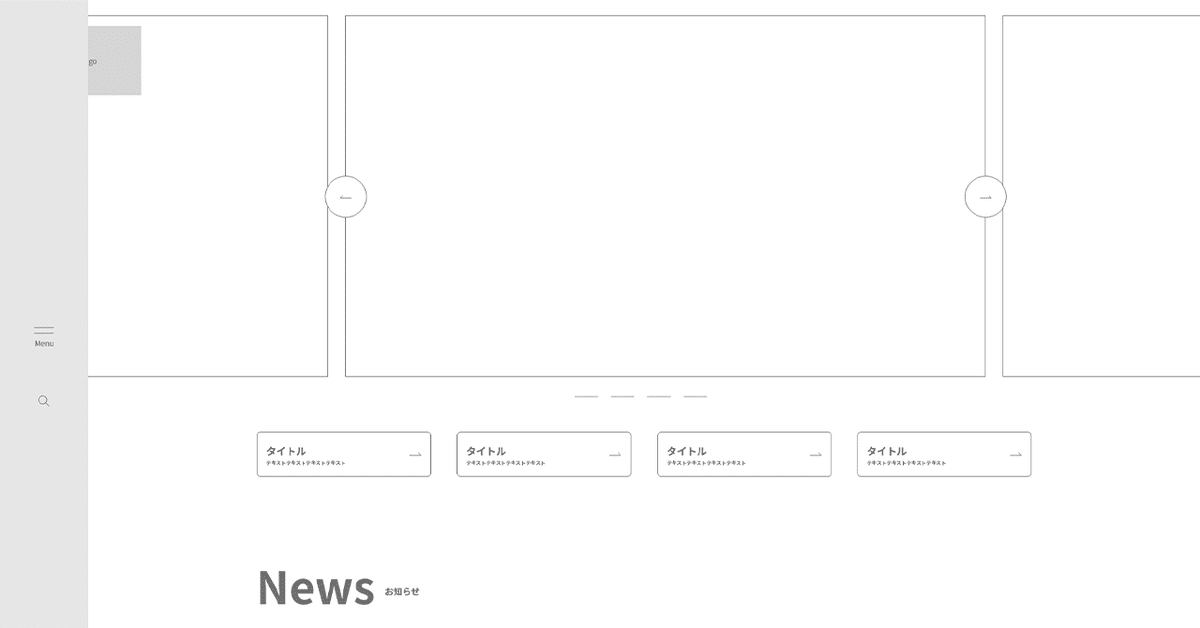
メニューとメインビジュアル

最近の流行かもしれないが、グローバルメニューがパッと見でわからない。
大手の企業などでは、写真やバナーの方がインパクトが強く、メニューはそこまでわかりやすさで誘導する必要は無いのかもしれない。
当たり前のようにメニューのトグルをクリックするとメニューが表示される為、ターゲットユーザーはPCやスマホの扱いになれた60代以降の世代向けのように感じる。
それでも左側にメニューのトグルが固定されているので、わかりやすさも兼ね備えている。
メインのスライドは大きなコンテンツへの誘導(4つのスライド及びリンク)
さらにその下に4つのバナー(画像なし:テキストバナー)が配置され、さらにコンテンツへの誘導。ここで8つのリンク先への誘導をしている(強めて見てもらいたいぺージへの誘導)
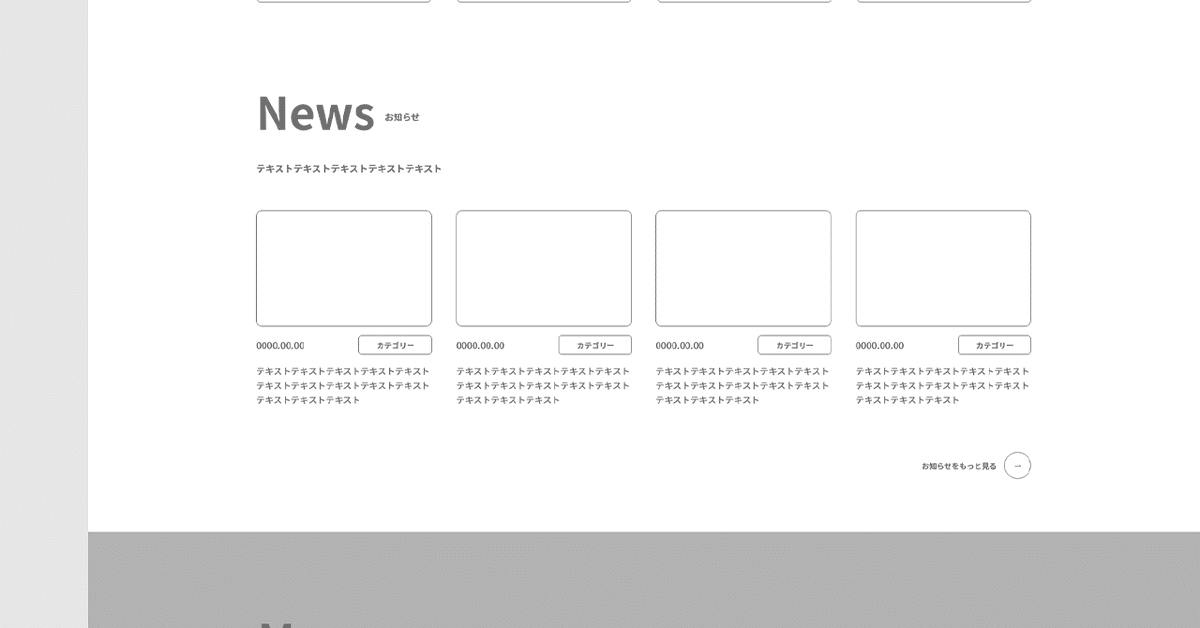
お知らせ

CMSを使い写真+コメントリンクという形
4つ並べて表示させて誘導
画像・文字全体をクリック出来るリンク形態
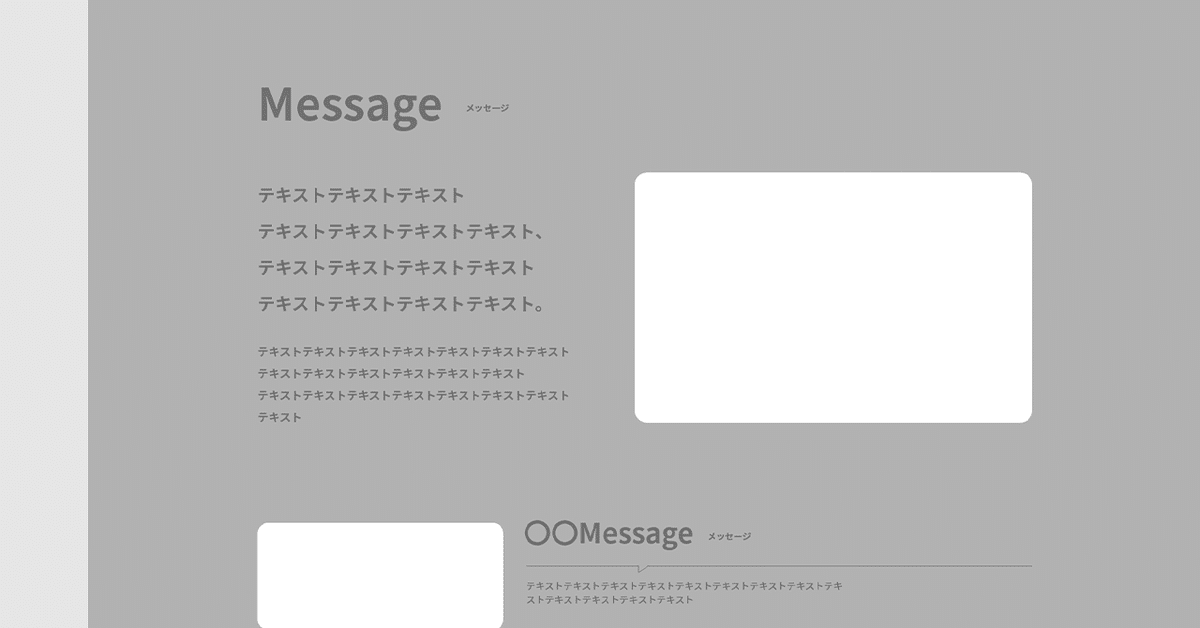
メッセージ


訴えたい事やこだわっている点やコンセプトなどをわかりやすく表記
詳細は下層ページへ誘導している
オーナーからのメッセージへリンクさせたり、こだわりポイントのさらに下層ページへの誘導
背景は強めなイメージカラーで目を引く
コラム

CMSを使い写真+コメントで誘導
3つを並べて表示
最新の記事のみ、サイズを大き目にして目立つような形でメリハリをつける
商品情報

大き目なバナーで誘導している
商品数が多い場合は横スクロール
ただ、横スクロールは使いにくい・見にくい為、イマイチだと感じる
自由コンテンツ

サイトの特色であるコンテンツへの誘導
4つのバナーを表示
大き目バナーで目を引く
空いている部分はオーバーレイをさせてイメージでインパクトをつける
ニュースリリース

通常タイプのニュース案内
テキストリンク
日付・カテゴリー・テキスト
全体をクリックできる形で誘導
フッター

シンプル
全メニュー表示(テキストリンク)
SNSへの誘導(テキストリンク)
グローバルメニュー以外のサブメニューへのリンク(重要ではないページへのリンク)
コピーライト
PAGETOPはテキストベースでシンプルな形
メニュー

背景色はコーポレートカラー
シンプルで大き目フォントのテキストリンク
メニュー内にもロゴマーク配置
SP画面では左側にあった固定メニューが上付けに移動
上から下にメニューが表示される
まとめ
背景はイラストなどを使うけど、極力シンプルに。
動きなどは特になく、わかりやすさが際立つ。
読ませたい文字は大き目で、目につきやすく訴えたいポイントも明確。
思わずクリックしたくなってしまうよな画像の使い方がとても参考になる。
全体的なボリューム感も良い。
XDデータ
XDデータをダウンロードすることが出来ます。
ご参考まで。
ここから先は
¥ 300
サポート頂けたら幸いです。頂いたサポートはクリエイターとしての活動費に使わせていただきます!
