【初心者向け】GA4導入 初期設定
かなり久しぶりにnoteの投稿します!!GA4のご質問を多くいただくので、今回は初心者向けにGA4の初期設定のノウハウを提供します!
2023年7月1日に現在のユニバーサルアナリティクス(UA)が計測停止
Googleアナリティクスのユニバーサルアナリティクス(以降、UA)は2023年7月1日以降は計測、サポートは停止し、Googleアナリティクス4(以降、GA4)しか使用できなくなります。
UAのデータはGA4には引き継がれずあらたに計測をする必要があり、またUAで見ていた指標がなくなっていたり、画面の見え方も異なります。Googleアナリティクスのバージョンアップデートというよりも、別の分析ツールへ移行するくらいの変更ともいえます。
できるだけ早めにGA4に移行させ、計測データを貯め、GA4の見方に慣れていきましょう。
GA4とは
そもそもGoogleアナリティクスとはなに?
Googleアナリティクスとは、Googleが提供する無料で利用できるWebサイトやアプリのアクセス解析ツールです。略称でGAと言われることが多いですが、最近はバージョンを分けて使うために、UAやGA4と使われることが大きなっています。
GoogleアナリティクスでWebサイトのアクセスに関連するデータの計測や解析を行い、そこから分析することによって、Webサイト改善に繋げるさまざまなヒントが得られます。
Google広告やGoogleサーチコンソールといった、ウェブマーケティング関連のGoogleツールとの連携もスムーズで、Webサイトの運用には必須のツールと言えます。
Googleアナリティクスでで計測できること
Googleアナリティクスで計測できることは主に4つあります。
ユーザー、オーディエンス ➡ どんな人がWebサイトに訪れているのか
集客 ➡ どこからWebサイトに訪れているのか
行動 ➡ どこのページを見ているのか、Webサイト内で何をしているのか
コンバージョン、Eコマース ➡ 目標を達成できているか、売上が上がっているか

WebサイトをGoogleアナリティクスを導入したその場から、上記のようなアクセス関連の各種データの計測が開始されます。
※計測したいデータによっては、それぞれ別途の設定が必要な場合があります。
GA4とは
GA4は2020年10月にリリースされたGoogleアナリティクスの第4世代のバージョンです。
UAではアプリのアクセス解析が難しく、デバイスが変わると異なるユーザーとして計測されているという問題点がありました。GA4はスマホ利用者増加に対応し、デバイス間、あるいはWEBページやアプリなどを横断したアクセス解析ができるように進化しています。
また近年、iPhoneのSafariのトラッキング制限機能などが目立っていますが、世界中で個人情報保護についての規制が厳しくなっています。この社会変化をうけ、GA4ではプライバシーに配慮したデータ取得へと手法が変更されました。クッキーレスなどへの対応として、機械学習による予測値などを活用するようになっています。
ここまででもお分かりのように、UAとGA4は大きく異なる開発背景を持ったツールということになります。
GA4は自分で設定できるの?
HTMLを触れるまたはCMS設定を理解できるか
GA4の基本的な設定においては、Googleアナリティクス側の操作は難しくありません。大切な会社のWebサイトの設定ということで重圧を感じたり、なかなか慣れない操作ということで抵抗を感じたり二の足を踏んでいる方もいるでしょう。そういった方でも本書を読み進んでいただければ、設定はスムーズに完了できます。
しかしながら、GA4の設定で生成される「計測コード」をWebサイトのHTML内の指定の箇所に設置する作業が必ず発生します。
あるいは、Webサイト構築に利用されているCMSやカートシステムによっては、管理画面やプラグインにGA4の計測IDを入れる箇所が用意されている場合があります。その場合は、指定の枠にGA4の計測IDを入れることで、HTMLをいじらずに設置できることになります。
いずれにしても、Webサイトにコードを設置するための操作や、それを誰がやるのかは事前に確認しておくことをオススメします!
GA4設定の流れ
それではGA4の導入をすすめていきましょう!
GA4の導入は、以下の3ステップで行います。
ステップ① GA4プロパティの作成
ステップ② GA4基本的な6つの設定
ステップ③ 計測コードのWebサイトへの設置
それでは各工程の詳細を解説していきます。
プロパティとは
Googleアナリティクスのプロパティとは、データを収集して分析する単位のことです。多くは1つのプロパティに1つのWebサイトですが、クロスドメインなどを使う場合は、それに限りません。
Googleアナリティクスを管理するアカウントに紐付いており、1つのアカウントにつき複数のプロパティを作成できます。
なお、UAではプロパティの中にさらにビューというフィルタ設定やセグメントができる機能がありましたが、GA4はビューは廃止となり、UAで使っていたビューのようなことをGA4にも引き継ぎたい場合は、プロパティを追加して設定することになります。
Googleアカウントが必要
Googleが提供しているサービスを利用する場合、Googleアナリティクスも含め、「Googleアカウント」が必須です。
もしもGoogleアカウントがないという場合は、まず最初にGoogleアカウントの登録をしてください。
https://www.google.com/intl/ja/account/about/
①GA4プロパティの新規作成
まずはGA4導入の前に、Googleアナリティクスの導入が今回初めての方はGoogleアナリティクスのアカウントの作成から始める必要があります。
すでにGoogleアナリティクスのアカウントがあり、ユニバーサルアナリティクスを導入されている方は次の項は飛ばして、「ユニバーサルアナリティクスを導入済みの場合」から読み進めてください。
はじめてGoogleアナリティクスを導入する場合
1. Googleアナリティクスにログインする
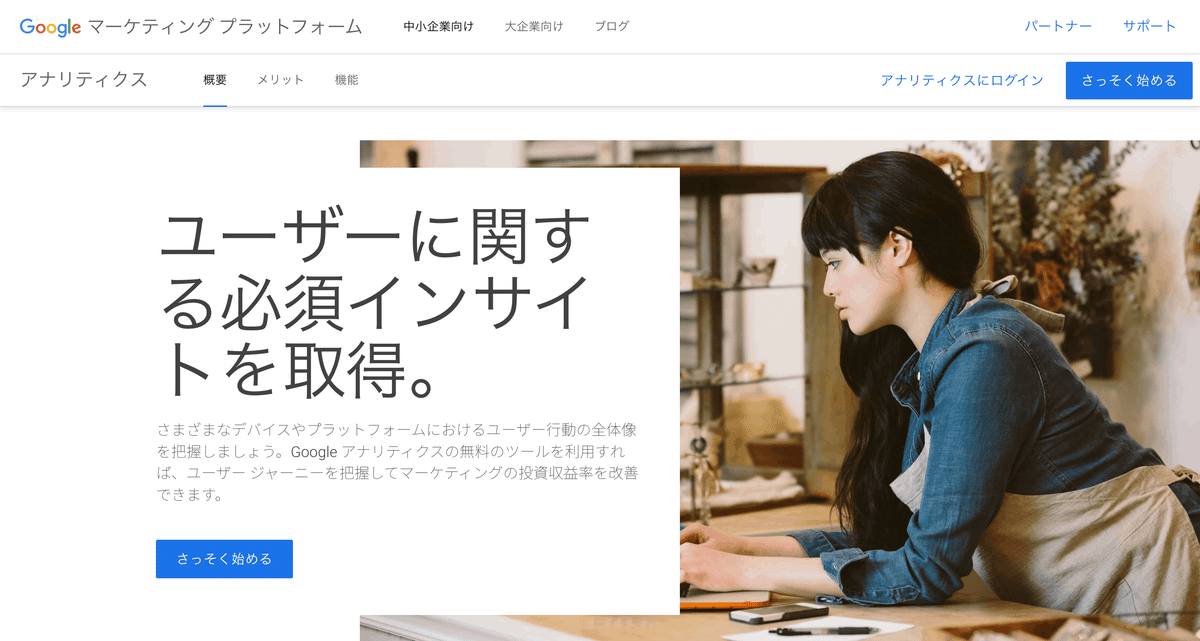
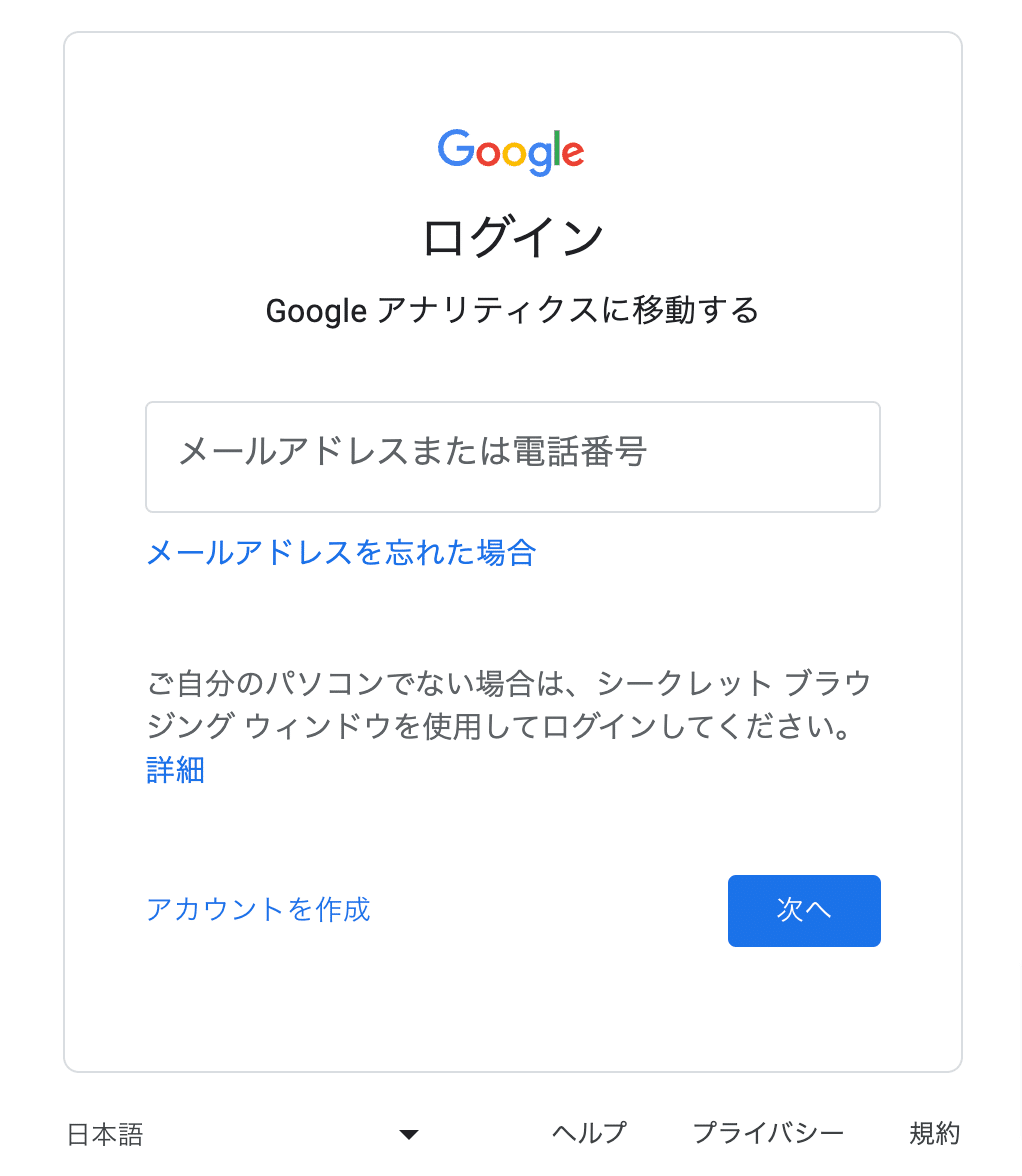
まずはGoogleアナリティクスの公式ページにアクセスします。画面右上の「さっそく始める」をクリックし、Googleアナリティクスで利用したいGoogleアカウントでログインします。

2. Googleアナリティクスのアカウント登録を行う
Googleアカウントでログインすると、Googleアナリティクスのアカウント設定画面になります。
Googleアナリティクスでは一つのアカウントで複数サイトの分析を行うことが可能です。また、アカウントに社員やプロジェクトメンバーに権限を付与して共有して利用するのが一般的です。
そのため、アカウント名は企業名やブランド名など、運用する立場の全体を示すようなわかりやすい名前をつけることをお勧めいたします。
その下には「アカウントのデータ共有設定」の4項目が表示されます。内容を確認し、支障がなければ全てチェックして「次へ」ボタンをクリックします。

3. GA4プロパティの新規設定を行う
ここからはGA4で計測を行いたいWebサイトを管理するプロパティの新規設定に進みます。プロパティ名は一般的には計測対象のサイト名を使用します。
「レポートのタイムゾーン」と「通貨」はデフォルト設定のアメリカ合衆国、ドルから、国内サイトを対象とする場合は日本、円に変更します。
変更した後、「次へ」へ進みます。

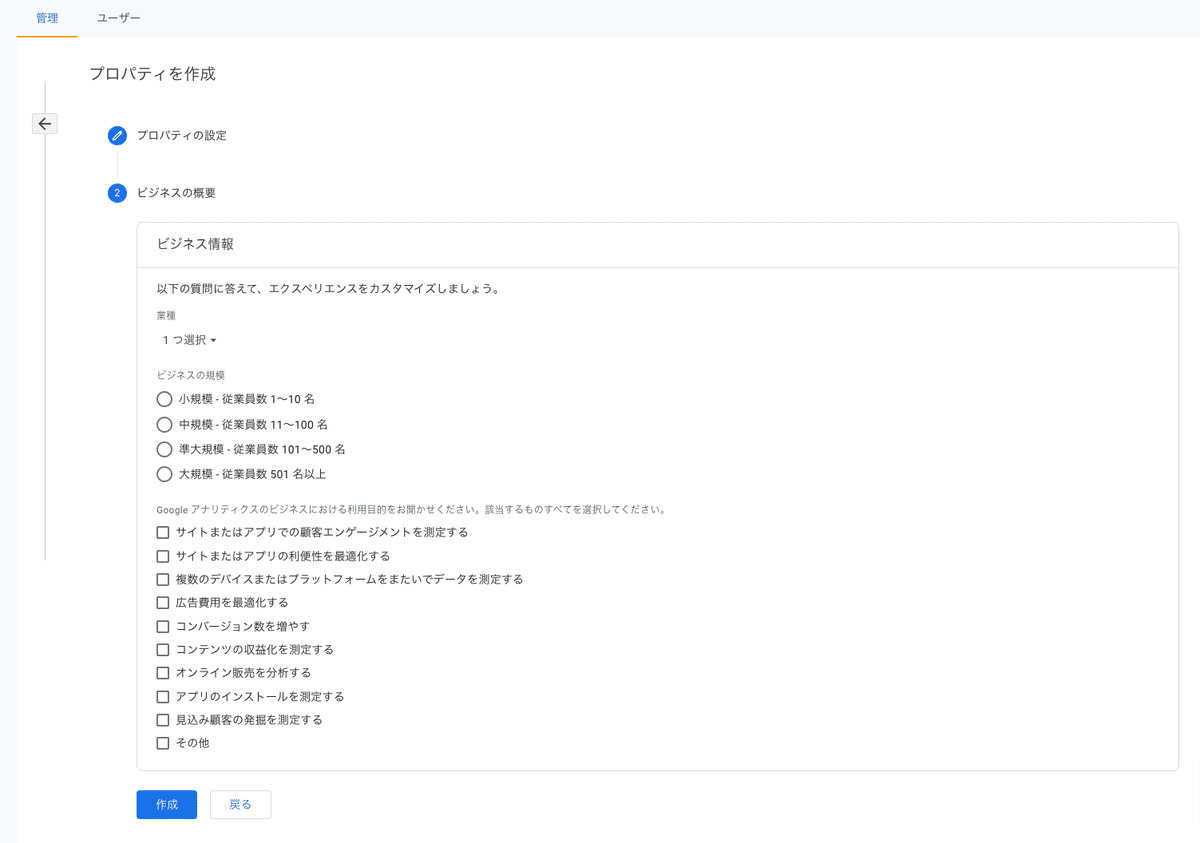
4.ビジネス情報を登録する
GA4を設定する計測対象のWebサイトに関わるビジネス情報を設定します。
業種:Webサイトにもっとも関連するまたは目的に近い業種を選択します。
ビジネスの規模:Webサイトを運営する企業に該当するものを選択します
ビジネスにおける利用目的:GA4でどんな分析を行いたいと考えているのか、当てはまるものを選択したら「作成」ボタンをクリックします。(完璧でなくても問題ありません)

5.利用規約に同意する
地域を「日本」に変更し、それぞれの利用規約を確認したら「同意します」にチェックを入れます。一番下の「同意する」ボタンをクリックしたらプロパティが出来上がります。
Googleアナリティクス(UA)を導入済みの場合
すでにUAを導入している場合、GA4の新規設定は非常に簡単にできます。
UAの管理メニューから操作する
GA4を導入したいWebサイトのUAプロパティ内で操作できます。
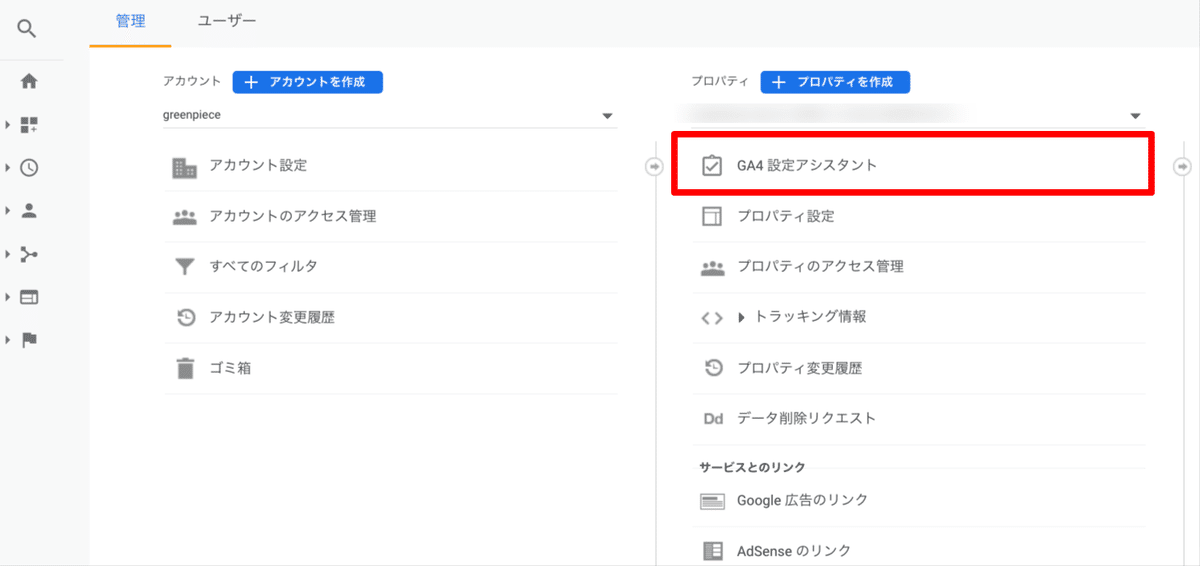
UAプロパティ画面左下の「管理」からプロパティ列の一番上にある「GA4設定アシスタント」をクリックし、次の画面の「新しいGoogleアナリティクス4プロパティを作成する」を選択するとGA4のプロパティが作成されます。

なお、この時点ではGA4の計測は開始されていません。
あくまでも計測値の受け皿が出来上がったという状態となります。
②GA4基本的な6つの設定
GA4のプロパティが出来上がったら、計測を開始する前に以下の6つの確認・設定を行っておきましょう。
1. 拡張計測機能の確認
こちらの機能がONになっていると、**「ページビュー」「スクロール数」「離脱クリック」「サイト内検索」「動画エンゲージメント」「ファイルのダウンロード」**の計6つのイベント数値を自動で取得してくれるようになります。
基本的な計測イベントですので、特別な設定が不要な場合はデフォルト設定のONのままにしておきます。
《設定方法》
・管理 >> データストリーム
・データストリームの中で「イベント」項目の「拡張計測機能」でONになっているか確認します。

2.Googleシグナルの有効化
GA4で訪問ユーザーのユーザー属性のデータを取得するには、「Googleシグナル」を有効化する必要があります。
ユーザー属性とはユーザーの年齢や性別のことで、Webサイトに訪れるユーザーの特徴がわかる大切な情報となりますので有効化しておきましょう!
《設定方法》
・管理 >> プロパティ >> データ設定 >> データ収集
・Googleシグナルのデータ収集項目のボタンをオンにしておきましょう!

3.データ保持期間の変更
GA4では、データの保持期間がデフォルトで2カ月となっています。
設定できる最大期間である14カ月に変更しておきましょう!
《設定方法》
・管理 >> データ設定 >> データ保持
・「イベントデータの保持」項目を「14カ月」に変更して「保存」ボタンを押します。

4.内部トラフィック設定
自社の社員やサイト制作会社からの業務上のアクセスが、日々カウントされてしまうと正しい計測数値ではなくなってしまいます。
そのような一般ユーザーではないアクセスを計測を除外したい場合は、自社IPアドレスなど、計測から除外したいIPアドレスを設定しておきましょう。
なお、GA4導入中やテスト段階で自社からのアクセスを除外してしまうと、アクセスの検証ができなくなってしまうので注意が必要です。
《設定方法》
IPアドレスの除外は、2箇所を操作します。
① 設定 >> プロパティ >> データストリーム >> タグ設定を行う >> 設定(すべて表示) >> 内部トラフィックの定義
「作成」ボタンを押して開いた設定ページで、下記のように設定します。
ルール名:設定の名称(自社IP、会社名など)
traffic_type:internal
IPアドレス_マッチタイプ:IPアドレスが次と等しい
IPアドレス_値:[IPアドレス]

② 設定 >> データ設定 >> データフィルタ
デフォルト設定では「Internal Traffic」の“現在の状態”が「テスト」になっています。ここをクリックして開いて、フィルタの状態を「有効」にチェックを入れて、右上にある保存ボタンをクリックします。

5.参照元の除外
Webサイトへのアクセスがある参照元(流入元)の中で計測したくないWebサイトがある場合や、一時的に他社ドメインのページに遷移するためにセッションが切れてしまうことがある場合、参照元の除外設定をすることをおすすめします!
例えば、クロスドメイン設定した場合には、お互いのドメインからの流入数値は不要ですので、参照元の除外設定をします。
また、ecサイトの決済時に、ユーザーに◯◯payなどのページに遷移して操作してもらうことがあると、そこでセッションが切れてコンバージョンやeコマース計測がされないということがあります。こういった時も、決済会社のページを参照元除外することで、セッションが切れずに正しい計測が継続されます。
こちらの設定も簡単です!
除外したいページのURLを調べておいて、下記の手順で設定できます。
《設定方法》
・設定 >> プロパティ >> データストリーム >> タグ設定を行う >> 設定(すべて表示) >> 除外する参照のリスト
・「参照元ドメインが次を含む」などマッチタイプを選んで、右枠に除外したいドメインを入力し、右上の保存ボタンをクリックします。

6.クロスドメインの計測設定を行う
GA4で異なる複数ドメインをまたいで一つのWebサイトのように計測を行いたい場合はクロスドメイン設定をしましょう。自社のウェブサイトと問い合わせフォームのドメインが異なるといった場合に、ドメイン間のユーザーの行動がつながった状態で分析できるようになります。
《設定方法》
GA4のクロスドメイン設定はGoogleタグマネージャーでの設定は不要です。
設定 >> プロパティ >> データストリーム >> タグ設定を行う >> 設定 >> ドメインの設定
「含む」などマッチ対応を選んで、右枠に対象となるドメイン入力し、一つ一つを全て入力したら、右上の保存ボタンをクリックします。

なお、サブドメインは同じWebサイトとして計測されていますので、クロスドメインの設定は不要です。
※クロスドメインの対象Webサイト全てに、次項手順のGA4の計測コードを設置することを忘れずに!
③計測コードのWebサイトへの設置
それでは、GA4の計測コードをWebサイトに設置する作業になります。
ご利用のCMSやカートシステムに、GA4との連携設定ができる機能やプラグインなどがある場合はそちらを利用してください。
ここでは、一般的なWebサイトに直接設置する方法をご紹介します。
設定 >> プロパティ >> データストリーム >> Googleタグ >> タグの実装手順を表示する
「Google タグを手動でインストールする」にある計測コードをコピーして、WebサイトのHTMLの全ページに設置します。
なお、そこに表示があるように、ウェブサイトのすべてのページのコード(<head> 要素の直後)に貼り付けます。

この作業が完了すると、GA4での計測が開始されます。これで設定の作業は完了です!
Googleアナリティクスは、Webサイトを運用している運用者にとっては必須のツールです。Webサイトの今後の運用のために、「GA4」を設定してデータを集め、少しずつ管理画面の使い方になれていきましょう
いいなと思ったら応援しよう!