
python:機械にパチスロ大当たり回数を予測してもらうサイト
以前にパチスロの大当たり回数を予測する機械学習コードを作成しましたが、その機械学習コードをサイト上で実行できるようにDjangoでWEBアプリを作成しました。
以下のようなサイトになります。
■トップページ

■結果ページ

トップページで入力した取得日数に応じた機種別の平均数と機械が割り出した大当たり予測値のGAPを表示してくれます。GAPが大きければ、大きいほど期待値が高い台となります。また、CSVへエクスポートすることも可能です。
今回は、このようなサイトを作成するために使用したコードを共有させていただきます。
環境について
WEBアプリを作るにはdjangoを使いますが、色々なファイルやフォルダを編集しなくてはいけません。そのため、簡単にフォルダ構成やターミナルが実行できるVSCODEやATOM等を使って、作成していくことをお勧めいたします。
また、djangoの使い方を簡単にチュートリアルを進めていただくとこの記事は容易に理解できる初心者向けの内容です。
この記事を閲覧いただくことによって、以下の点が学習することができます。
・djangoから自作pythonコードの実行、htmlテンプレートへの表示
・htmlへcssの反映
・csvダウンロード機能の実装
・djnagoでpandasデータフレームの活用
・pythonでの機械学習結果をhtmlへ表示
けっこうなボリュームの記事になるので、気長に読み進めてください。不明点や相談事項があれば、随時対応させていただきますので、msydss@yahoo.co.jpまでお問い合わせいただければと思います。
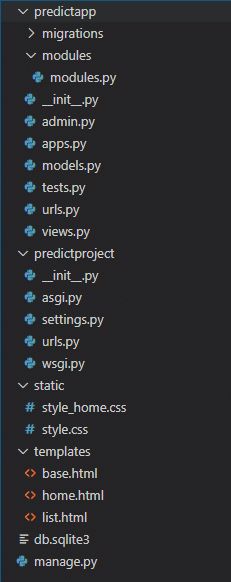
構成図

最終的なフォルダ構成は以下のような形になります。
プロジェクトの作成
django-admin startproject predictproject . デスクトップにpredictprojectフォルダを作成し、その中で上記のコードを入力します。最後に . を付けるとpredictprojectというフォルダがさらに作成され、その中に必要なフォルダが作成されるようになります。 . をつけなくても問題ありませんが、見栄え的な意味でいつも使用しております。
settings.pyの編集
predictproject -> settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'predictapp', #追記
]後ほど、作成する predictapp という名前のアプリをsettings.pyに追記します。こうすることでプロジェクトが predictapp の存在を知ることができます。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR, 'templates'], #追記
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]後ほど作成するtemplatesフォルダの場所をDIRSに記載します。BASE_DIRというのは manage.pyが入っているフォルダを示します。そのため、BASE_DIR, 'templates'とすると、manage.pyが入っているパスの中のtemplatesフォルダという意味になります。
urls.pyの編集
predictproject -> urls.py
from django.contrib import admin
from django.urls import path, include #追記
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('predictapp.urls')), #追記
]とりあえず、URLにアクセスされると、predictappの中のurls.pyに飛ぶように設定します。
アプリの作成
python3 manage.py startapp predictappここから先は
¥ 980
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
