
全てはコントラストから(実例編)
前回の続きです。
今回は実際の作例を見せながら説明したいと思います。
まず元画像です。

この写真のポイントは、空(雲)と海の光の対比です。
コントラストは強めに設定すると力強さが出ますが、細かなディティール感を殺さないようにすることが大切です。
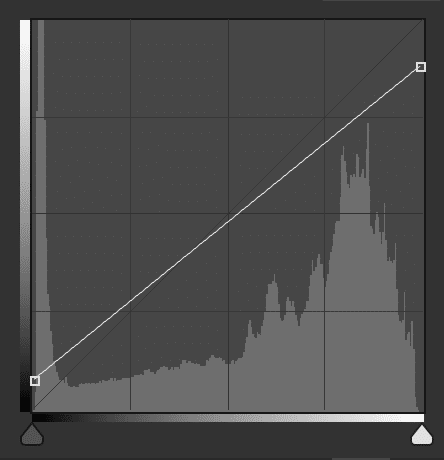
それではトーンカーブのトップとボトムを調整してみます。


まず元画像のままプリントするとシャドー部は完全に死んでしまいます。
元々シャドー部がかなり強い黒の場合は、ちょっと心配になるくらいシャドーのコントラストを緩めてやるとプリント上ではちょうど良い雰囲気になります。
そしてハイライト。
ハイライトは一旦コントラストを弱くすることによって雲全体のトーンを活かせるように調整します。
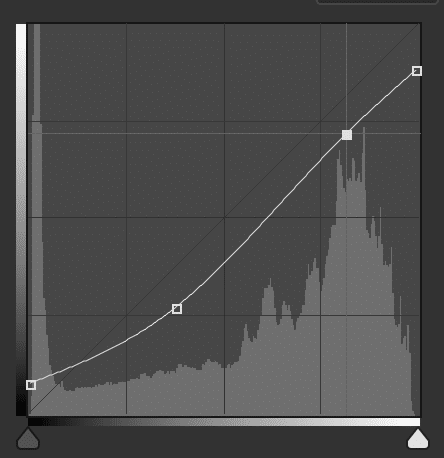
上記の作業で全体のざっくりしたコントラスト感を決めたのち、トーンカーブにポイントを追加します。
この追加ポイントが中間のコントラスト+濃度調整の役割を担っています。


今回は2点ポイントを追加しました。
ハイライトのコントラストを下げた分少々べったりした印象になったので、右上に追加したポイントで抜け感が出るようハイの濃度を明るくしています。
左下は空より下の部分に重量感を増やすために濃度を濃くしています。
どちらのポイントも事前にハイとボトムのコントラストを調整しているため、プリントにしたときも飛んだり潰れたりするリスクがかなり軽減されています。
最後に調整順に画像を並べてみます。



今更ですが、分かりづらい画像でしたね。笑
ぜひハイライトとシャドーの具合(ハイライトの自然な抜け感とシャドー部の黒の質の違い)を拡大してチェックしてみてください。
※スマホで見る場合、輝度MAXにして画面をクリック、スライドして見ると差が分かりやすいです。
補足となりますが、僕はトーンカーブに打つポイントは2つまでと決めています。
細かく打ったところでそれはただの自己満足で、写真のトーンがどこか不自然な印象になります。
次回は濃度をもっと掘り下げてみたいと思います。
