
【Framework】FigmaでVariablesを使用したTypographyの設定やってみた
こんにちは。hacomonoのプロダクトデザイナーのかんちゃんです。
待望のTypographyの設定でVariablesが使用できるようになりました🎉
公式では下記のような投稿がXであり、大変盛り上がりの様子。
We were dropping hints about typography
— Figma (@figma) April 16, 2024
Now our typography drop:
→ Font family
→ Font weight and style
→ Font size
→ Line height
→ Letter spacing
→ Paragraph spacing and indent pic.twitter.com/B7bzOnVGnF
直近にFigma主催のデザインシステムイベントであるFramework by Figmaがあるため、それに合わせたリリースだと思われます。(海外で先行して開催)
早速使用してみたので、気になった事と一緒にシェアしたいと思います。
TextのVariablesの反映できる箇所
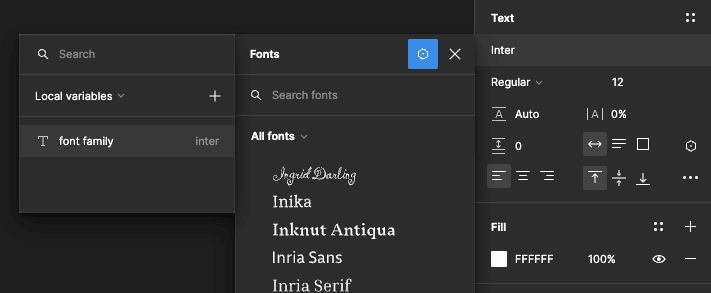
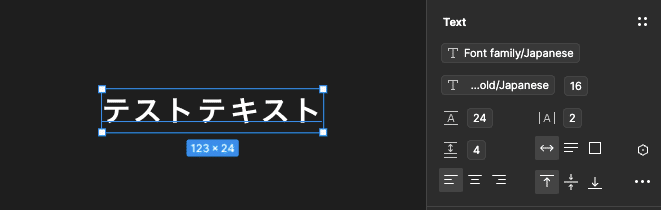
サイドメニュー内のTextの項目で、反映できるのは下記になります。
Font family
Font weight and style
Font size
Line height
Letter spacing
Paragraph spacing and indent

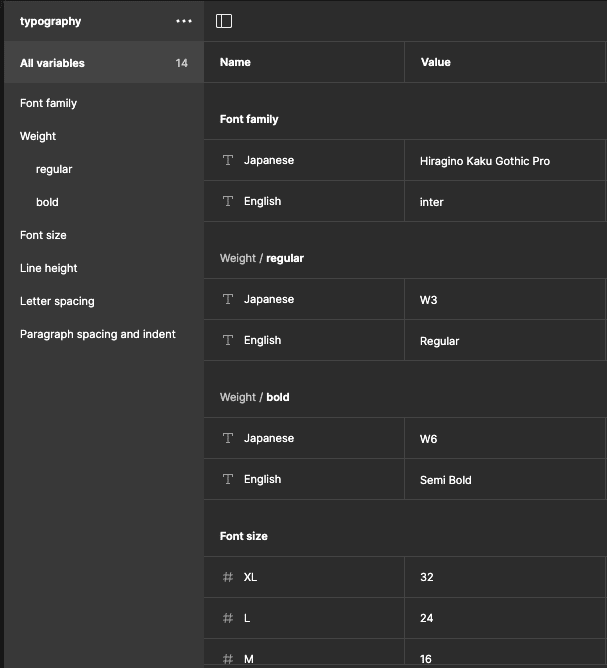
Variablesに値を設定
上記で挙げた項目ごとにVariablesの値を作成していきます。

注意点としては、項目によって読み込む値の種類が違うことです。うまく読み込まれないと思ったら確認してみてください。
また、設定した値をText contentsのみにNumber scopingの設定しておくのがおすすめです。
Numberで設定
Font family
Font weight and style
Stringで設定
Font size
Line height
Letter spacing
Paragraph spacing and indent
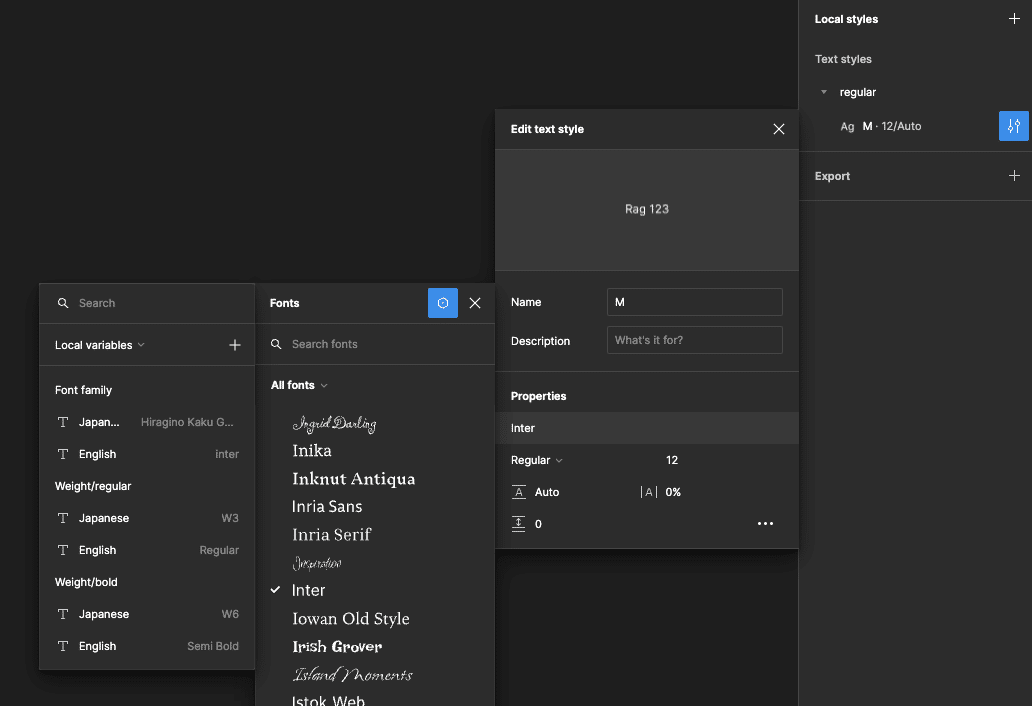
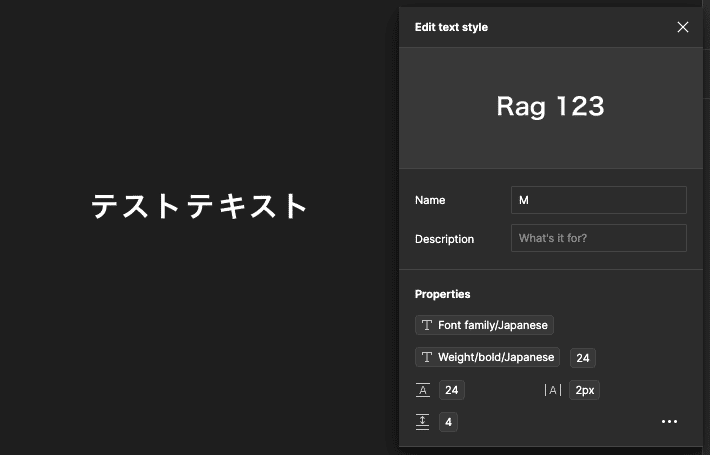
Text Styleに反映する
上記で設定した項目をText Styleに反映していきます。


Text Styleに反映せずとも値の利用はできますが、合わせて使用することで運用コスト軽減につながるのでおすすめです。

まとめ
Variablesを使用したTypographyの設定は個人的にめちゃくちゃ待望の機能だったので嬉しいです🙌
今後は%にも対応されるのを期待しています!
