ComfyUIの項目名表示を末尾から表示されるように雑に直す
なにこれ
ComfyUIのFrontend v1.1.8では項目名がノードを貫通する対策として、文字数が一定以上を超えると「<項目名>…」形式で短縮されるようにアップデートされました。
これに伴い、フォルダ構成が深いファイルだとフォルダの一部分のみしか表示されないため、視認するために枠を広げざるを得ない……といった副作用が生じています。
これはそれに対して場当たり的な対処をするいくつかの手段についての雑多なメモ書きです。
なお、Frontendは毎日のように更新されるので基本的にはこういう場当たり的な対応ではなく、ちゃんと直るなりホバー全文表示が導入されるのを待つなりした方がよさそうなことはあらかじめ申し添えておきます。
待っている間の場つなぎに使えそうな人はどうぞ。
直しとしては中途半端なのでノードの内容次第ではノードが消えたりするかもしれないですがその時はあわてず騒がず元のFrontendに戻しましょう。
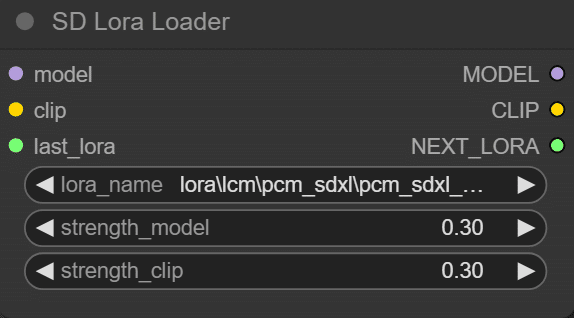
具体的には、これの話をしています。(公式Frontendより引用)

手段① v1.1.7を適用する
ComfyUIの起動オプションで、読み込ませるFrontendのバージョンを指定することができます。
具体的には起動用バッチ(boot.bat。ポータブル版なら相当するバッチ)のpy .\main.py部分を以下のようにするだけです。
py .\main.py --front-end-version Comfy-Org/ComfyUI_frontend@v1.1.7メリット :(全文が枠を貫通する形でですが)ファイル名は視認可能
デメリット:v1.1.7はそれなりに昔なので、以降のUI関係の利便機能が使えなくなる
手段② ローカルのカスタムFrontendを指定する
こっちがどちらかというと本題になります。
上記の手段①のようにFrontendのバージョン指定すると、ComfyUIフォルダの直下に「web_custom_versions\Comfy-Org_ComfyUI_frontend」というフォルダが作成され、その配下に指定したバージョンのFrontendが保存されます。
そして以下ようなのコマンドでもローカルのFrontendを指定することが可能です。
--front-end-root H:\Tool\ComfyUI\web_custom_versions\Comfy-Org_ComfyUI_frontend\1.2.35cただし、単にローカルのFrontendを指定しただけでは当然何も変化はありません。
この表示の原因になっている個所を個別に修正する必要があります。
ComfyUI_frontendの紹介を見ると、「**Litegraph** hides text overflow on widget value」とあるようにこの処理はLitegraph.jsによって実現されているようです。
なので、この部分のjavascriptに手を入れてしまえばよさそうです。
ひとまず具体的にどのあたりか、というと上記の/src配下にあるjsファイルを見てみましょう。
const textWidth = ctx.measureText(v).width;
if (textWidth > availableWidth) {
const ELLIPSIS = "\u2026";
const ellipsisWidth = ctx.measureText(ELLIPSIS).width;
const charWidthAvg = ctx.measureText("a").width;
if (availableWidth <= ellipsisWidth) {
v = "\u2024"; // One dot leader
} else {
v = `${v}`
const overflowWidth = (textWidth + ellipsisWidth) - availableWidth;
// Only first 3 characters need to be measured precisely
if (overflowWidth + charWidthAvg * 3 > availableWidth) {
const preciseRange = availableWidth + charWidthAvg * 3;
const preTruncateCt = Math.floor((preciseRange - ellipsisWidth) / charWidthAvg);
v = v.substr(0, preTruncateCt);
}
while (ctx.measureText(v).width + ellipsisWidth > availableWidth) {
v = v.substr(0, v.length - 1);
}
v += ELLIPSIS;たぶんこの辺です。
v.substr~としているあたりが前から文字数絞って削っているあたりのようなので、ここを後ろからとるようにしてしまえば最後のファイル名が出るはず。
と、あたりをつけたところで、手元に持ってきていたFrontendのjsを実際にいじりましょう。
実物は<バージョンNo>/assets 配下の一番サイズの大きなjsファイルのはず。
index-******.jsとかいうファイル名のものです。
上記の(ちょっと変わっているかも)以下の部分をテキトーに書き換えます。
(before)
v2 = v2.substr(0, preTruncateCt);
v2 = v2.substr(0, v2.length - 1);
v2 += ELLIPSIS;
(After)
v2 = v2.slice(-(preTruncateCt));
v2 = v2.slice(-(v2.length - 1));
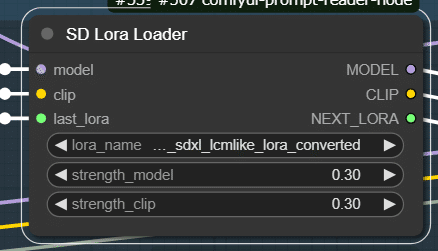
v2 = ELLIPSIS + v2;これで末尾からxx文字……に変わるはず。
ついでに拡張子表示も取り払うならこんなConst textWidthの直前にこんな処理を足してみますか。
if (v2 != null){
var lastDot = v2.lastIndexOf('.');
if (lastDot > 0)
v2 = v2.substr(0, lastDot);
}拡張子をトリムしてくれるようになりました。

とまあこんな感じで直せるようです。
直し方が間違っている場合、ComfyUIの画面がホワイトアウトするなどロードできない事象が出たりするので識別は楽です&修正後は画面のリロードだけでよいようです。
とはいえ、ちゃんとやるには上記以外にももうちょっと考慮要りそうな気がしますね。(それが「雑に」という部分です)
うまくやれる方はいい感じにさらに自分向けに手直しするなり、Issueあげるなりするのがよいのではないでしょうか。
私はこれが王道かとかも含めてようわからないので詳しい方にお任せします……。
とりあえず場つなぎ的に対処したい人向けの記事、ということで。
