note投稿で音声入力を使う【スマホ版】
noteの投稿に当たり、慣れないスマホで長文の文字入力をするのは大変時間が掛かる。使い勝手のよいPCによる文字入力に頼っている人が多い。
音声入力によるnoteの投稿では、喋るスピードに思考が追いつかず、誤変換の発生で、あとでテキスト修正の手間が必要になる。今回はマイクの音声入力で、noteの記事を入力投稿する手順を紹介する。
【noteのテキスト投稿をする準備】
1)スマホのブラウザでnoteの投稿画面を開く
2)noteのIDとパスワードを入力、ログインする
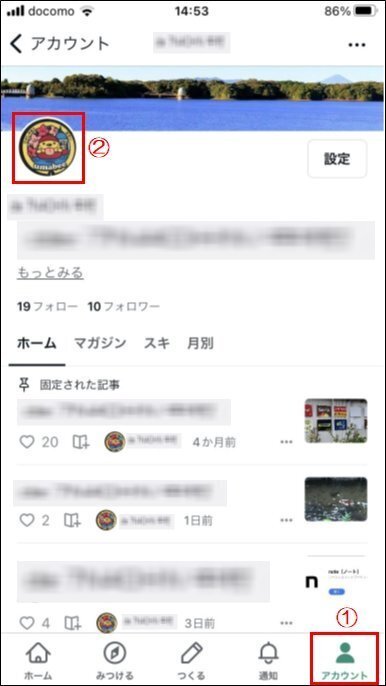
3)「ホーム」画面から「アカウント」①をタップ
4)自分のプロフィールアイコン②をタップ

5)「つくる」③をタップ

6)「noteを書く」④をタップ

【音声入力でテキスト投稿を始める】
1)音声で入力する原稿をテキスト(または手書きメモ)で準備⑤

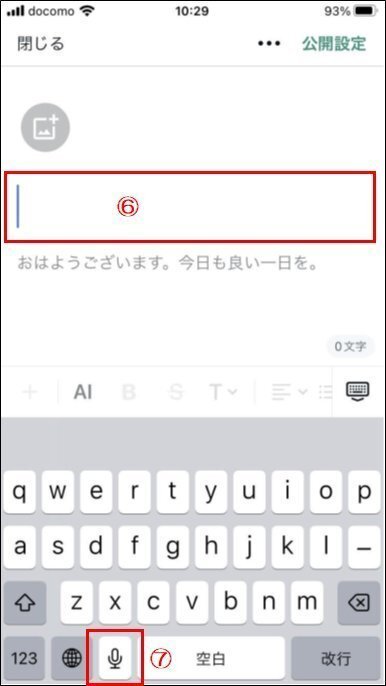
2)テキスト投稿の画面でタイトルタブ⑥をタップ
3)デフォルトの音声入力機能(マイク)⑦をタップ

4)日本語で音声認識⑧が始まり、タイトルを音声で入力
→例えば「スマホで初めての投稿(ノート)」⑨と喋る

5)本文のテキストを音声で入力
→準備したテキストのメモ⑫を音声で入力
6)本文のテキスト欄⑩をタップ
7)デフォルトの音声入力機能⑪をタップ
8)日本語で音声認識⑧が始まり、本文テキスト(メモ⑫)を音声で入力

9)本文テキスト⑬が入力される
10)入力の誤字脱字を手で修正する

【記号の音声入力の仕方(iPhone版)】
1)句読点
・呼び方:句読点
・マル:「。」
・点:「、」
・改行: 改行される。
・タブキー:スペースが挿入される。
2)記号
・開きかっこ、または、閉じかっこ:( または )
・鍵かっこ、または、鍵かっこ閉じ: 「 または 」
・コロン: 「:」
・セミコロン :「;」
・びっくりマーク: 「!」
・クエスチョンマーク:「?」
・中黒:「・」
・スラッシュ:「/」
・アットマーク:「@」
・ドット:「.」
・円記号:「¥」
・ニコニコマーク:「☺」
・ウインク:「;ー)」
・ハッシュタグ:#
【トップ画像を追加する手順】
1)トップ画像の設定エリア⑭をタップ

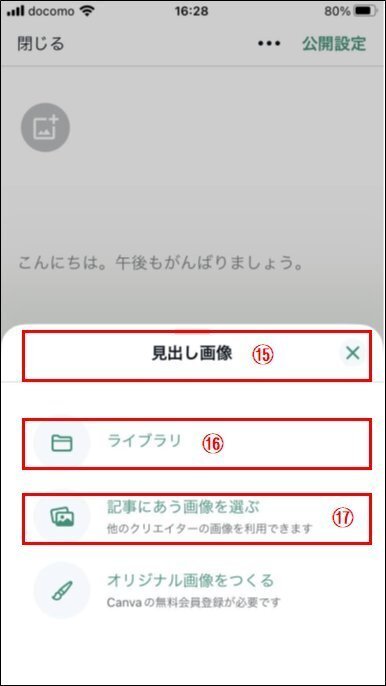
2)見出し画像⑮で画像挿入方法を選択する
・ライブラリから選択⑯
・記事に合う画像を選部⑰

3)ライブラリから選択⑯を選んだ場合
・noteが提供するフォトギャラリー⑱が開く
・記事に関連する画像⑲を選ぶ

4)記事に合う画像を選ぶ⑰を選んだ場合
・iPhoneの場合:自分の写真アプリ⑳が開く
・Androidの場合:自分のGoogleフォト⑳が開く
・記事に投稿する画像㉑を選ぶ

5)トップ画像に写真が貼り付けされる

【本文に画像を追加する手順】
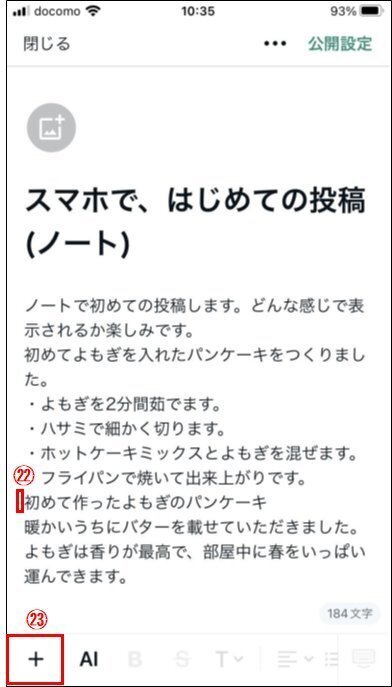
1)音声入力⑬した本文テキストの途中に画像を挿入する
2)挿入する部分の行の先頭㉒をタップ(挿入位置指定)
3)「+」マーク㉓をタップ

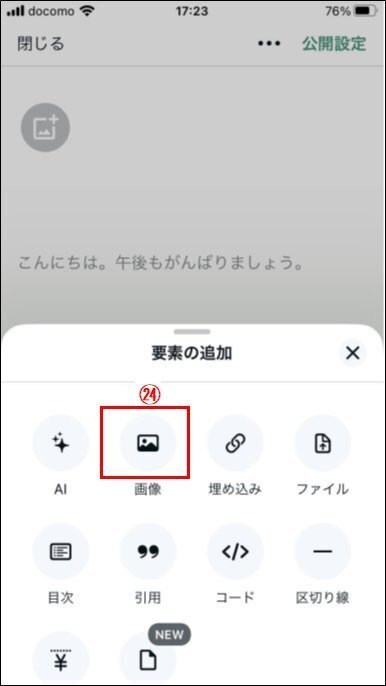
4)要素の追加画面で画像㉔をタップ
5)記事に挿入する画像を選ぶ手順はトップ画像挿入と同一手順
・iPhoneの場合:自分の写真アプリ⑳から選択
・Androidの場合:自分のGoogleフォト⑳から選択
・記事に投稿する画像㉑を選ぶ

6)本文中に写真㉕が貼り付けされる

【入力した情報の校正】
1)音声入力の誤入力・誤変換の手修正
2)句読点、行間の改行の確認 等
【公開設定】
詳細は別記事を参照
1)ハッシュタグの入力
2)所属するマガジンの選択 等
【リンク】
いいなと思ったら応援しよう!