画像の背景を削除する方法
Windowsの標準アプリの「ペイント」を使用して、簡単に画像の背景を削除することができます。ホームページのアイコンやプロフィール写真に活用する背景のない画像の作成方法を紹介します。
【背景を削除する手順】
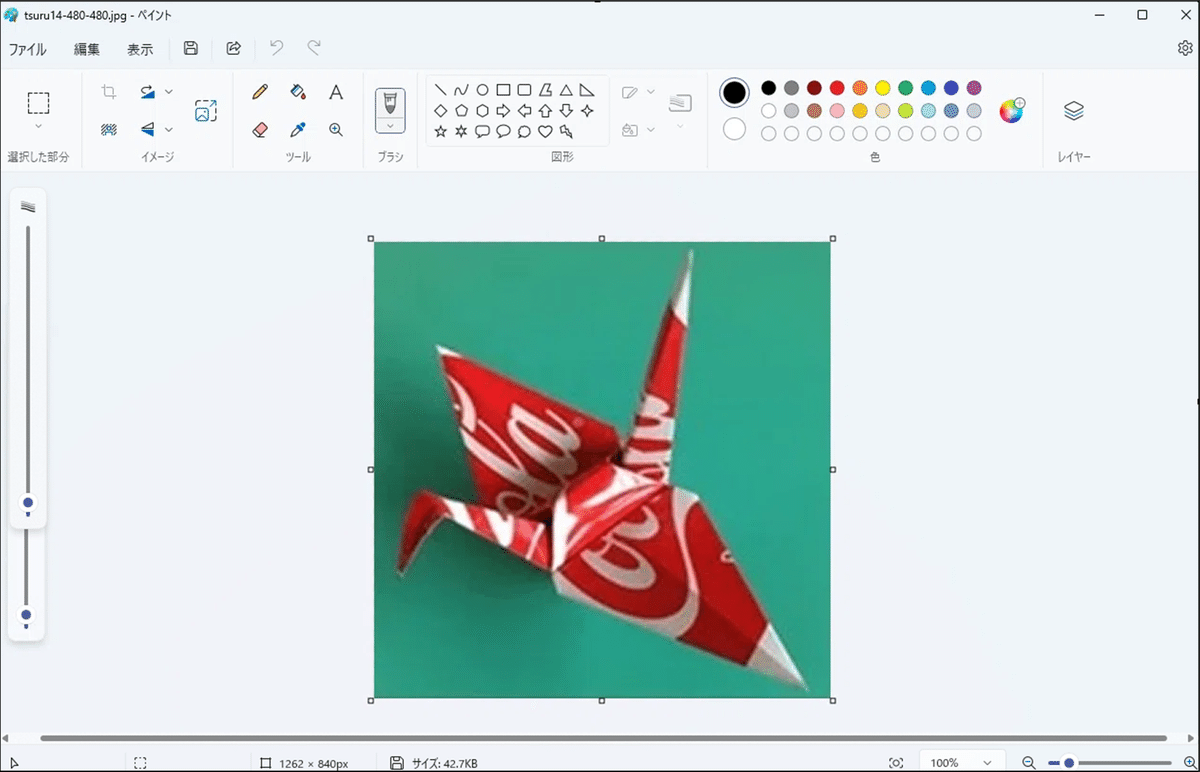
1)背景色や模様のある画像を選択

2)画像をWindowsの標準アプリ「ペイント」で開く

3)背景削除のコマンドをクリック

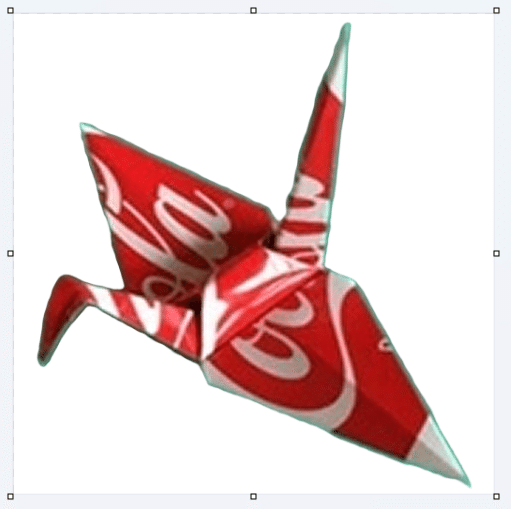
4)緑の背景が削除されて白い背景の画像になる

5)画像の上下左右にある□印を摘んで移動してサイズを変更
・Windowsの標準アプリの「ペイント」で余白のサイズを調整する
・元画像のサイズ:例えば360x360px
・変更後のサイズ:例えば480x480px

【背景を白色に加工した画像の応用例】
1)ホームページのアイコンを作成
・480x480pxのjpg画像を64x64pxのbmp画像に変換する
・bmp画像のコピーを作り、icon64.icoの名前で別名保存する
・ホームページのhtml記述にアイコンの記述を追加する
・タブの表示名の左にアイコンが表示される

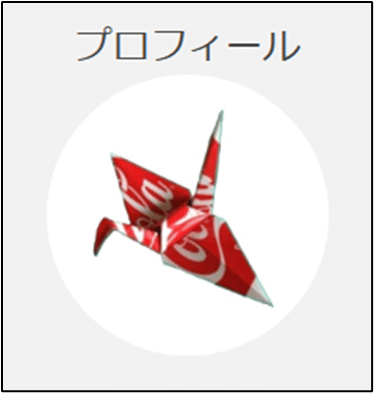
2)プロフィール画像の作成
・ブログのプロフィール設定を開く
・プロフィールの画像をクリックして300x300pxの画像を埋め込む

【まとめ】
・写真の背景削除には、有料の画像アプリのインストールは不要です。
・Windows標準アプリの「ペイント」で、背景を削除することができます。
・加工後はホームページのアイコンやプロフィール写真に活用できます。
いいなと思ったら応援しよう!