
GoogleI/O 2024 セッション日本語要約 アダプティブ アプリをデザインする(Designing adaptive apps)
先日開催されたGoogle I/O 2024のセッション「アダプティブ アプリをデザインする」について、自分の備忘録を兼ねて日本語でまとめてみました。
セッションはこちら
興味ある方は英語原文でどうぞ
アダプティブアプリとは?
まず、アダプティブアプリとは何なのか?
アダプティブアプリとは、ウィンドウやサイズ、折り畳まれた状態、入力方法、ユーザーの好みなどの条件に応じて対応することです。
条件に応じて、ユーザー体験を最適化するためのレイアウトを調整できるようにします。
このシステムは新しいMaterial 3のアダプティブライブラリを介してAPI経由で提供されます。
なぜアダプティブアプリの設計が重要なのでしょうか?
現在、折りたたみ式、タブレット、ChromeBookなど含めて3億台以上の大画面デバイスが普及しており、今後も増加傾向にあります。
アプリをアダプティブにするにはどうしたら良いのでしょうか?
そもそも大画面によるユーザーのメリットとは何なのでしょうか?
単にUIを大きく見せるだけでは、ユーザー体験はモバイルと同じで何の付加価値もありません。むしろ操作性が下がる可能性もあります。
画面が大きくなると、ユーザーはより多くのスペースを移動できるようになります。
さらに、ユーザーはデバイスの向きを変えて使用することもできます。そのため、開発者たちは単にUIを大きく見せるだけではなく、画面に合った最適な見せ方を考慮して設計しなければなりません。
アダプティブデザインの原則
アダプティブデザインの原則を詳しく見ていきましょう。
デザイナーと開発者間で、アダプティブアプリUIの作成における考え方を確立していきましょう。
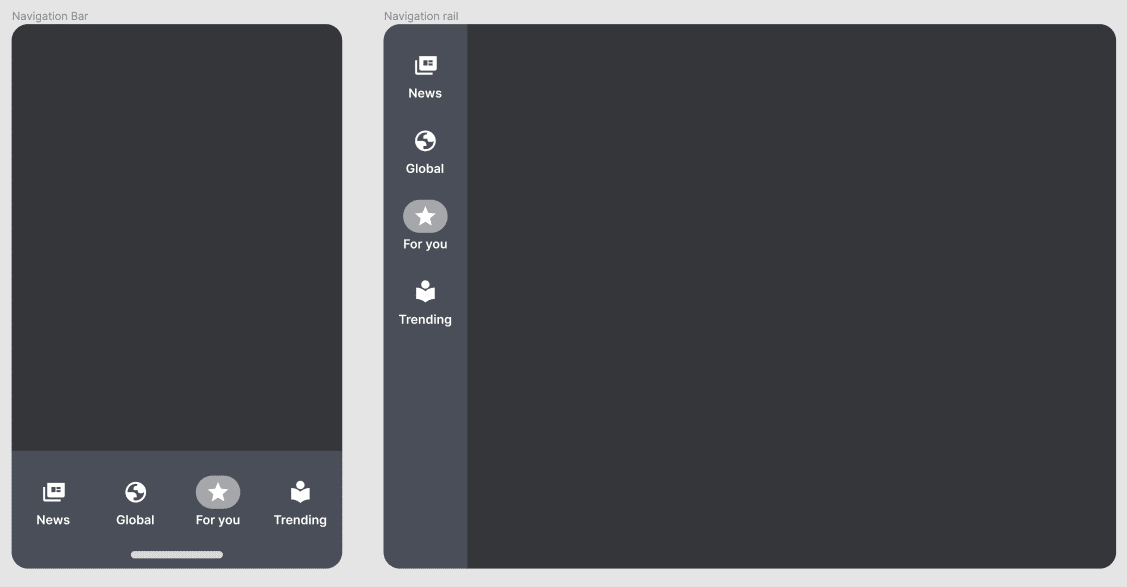
例えば、Nav Barを大画面に合わせて引き伸ばしただけだと最適なUIとは言えません。
ウィンドウサイズごとにコンポーネントをどう最適化するか決定することは難しく、それぞれ個別に実装を考えるのは非常に手間がかかります。
そこで、アダプティブナビゲーションスイートを導入します。
アダプティブナビゲーションスイートとは、各ウィンドウサイズごとに最適なコンポーネントを自動的に提供します。
さらに、各ウィンドウサイズごとにUIの一貫性や人工科学的なニーズも考慮されており、コンパクトなウィンドウサイズの場合だと、Navigation Barになり、大〜中画面ウィンドウの場合だとNavigation railになります。

このアダプティブナビゲーションスイートは現在β版で提供しています。
詳しい使用方法については、developer.android.comをチェックしてみてください。
今後、Material3に多くのアダプティブコンポーネントを増やしていく予定です。
レイアウト設計における"ペイン"という考え方
次に我々が感じた課題は、画面上での各要素の配置方法です。
大画面でのユーザー体験を最大化するために、数年前からSupporting Pane(ペイン)を標準的なレイアウトとしました。

ペインとは、レイアウトにおける基本単位です。
ペイン単位でレイアウト設計を検討するメリットは、コンテンツをペインにグループ化できることです。
そうすることで、ペイン間の関係性を確立でき結果としてユーザー体験が向上します。

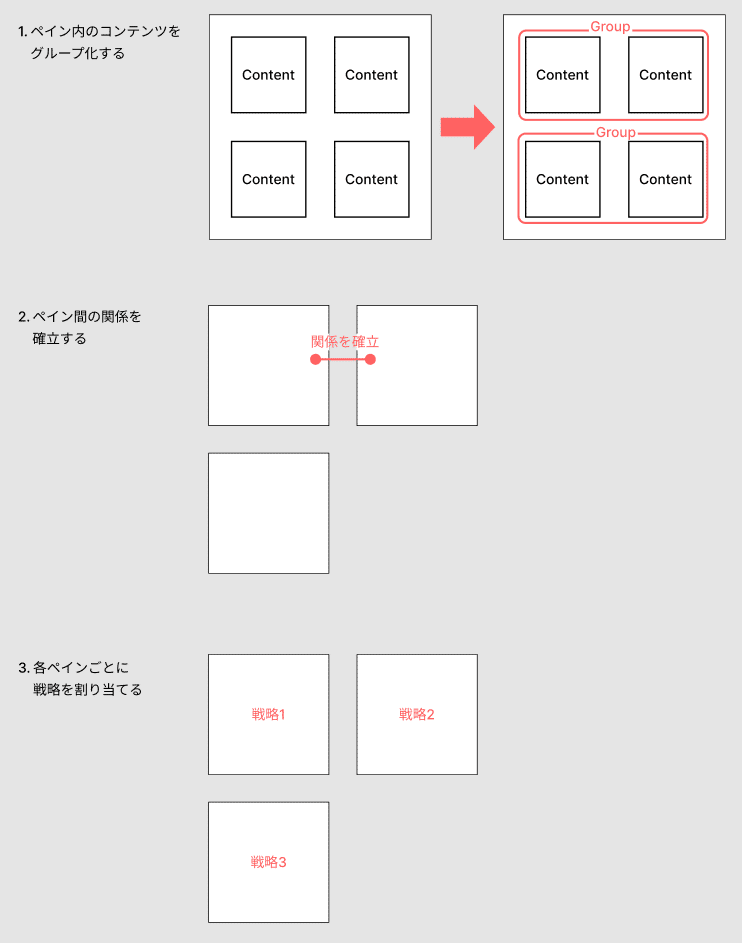
ペイン内のコンテンツをグループ化する
ペイン間の関係を確立する
各ペインごとに戦略を割り当てる
つまり、全てのコンテンツをスクリーンではなくペイン内に配置することが重要です。
この原則に基づいてUI設計しようとした場合、独自のカスタムアダプティブレイアウトを作成できるようにしたいと思いました。
そこで、マテリアルの標準レイアウトだけでなくカスタムアダプティブレイアウトも可能にするペインシステムの構築をしました。
早速Material3のアダプティブライブラリを使ってみましょう。
基本的にペインは、ウィンドウ内のコンポーネントと各要素をグループ化するコンテナです。
さらに、ペイン内で要素をスクロールさせたり、ペイン自体のサイズを変更すると、中の要素のサイズも追従して変更させることができます(Figmaのオートレイアウト的な感じでペインを大きくするとその中身の要素も拡大縮小するイメージ)

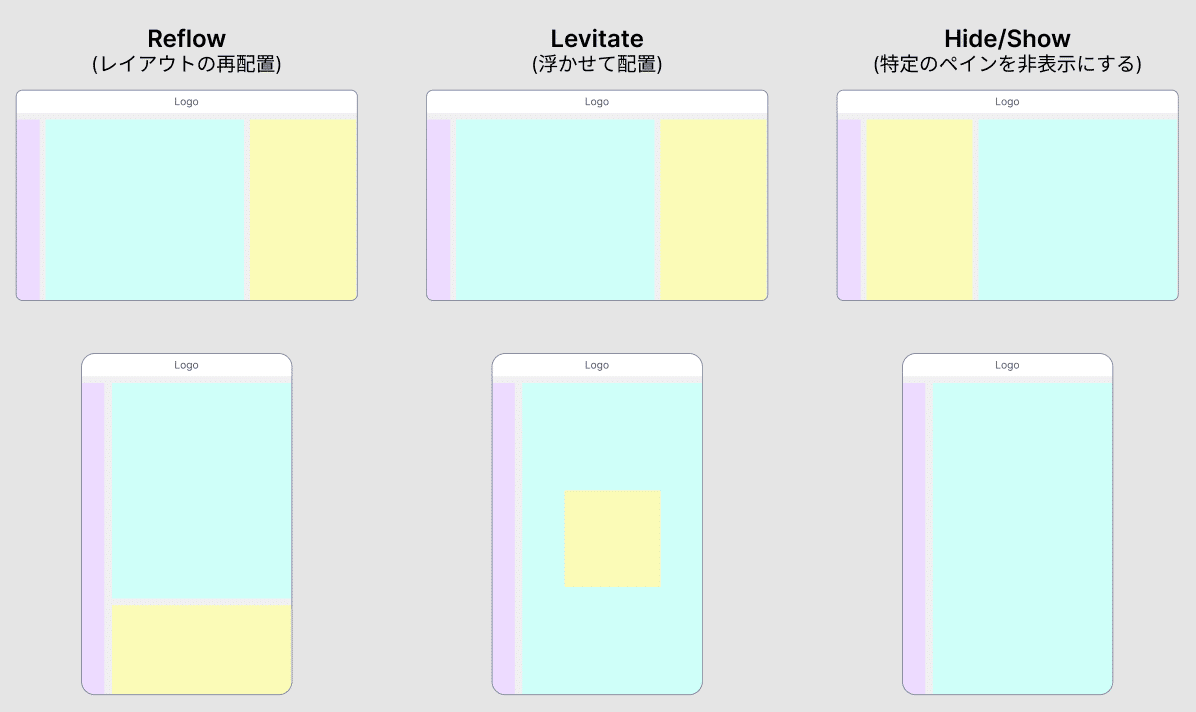
また、ウィンドウサイズに基づいて、表示するペインの数を指定したり、ウィンドウの向きに合わせて最適なレイアウトに自動で切り替えることもできます。

アダプティブレイアウトの実用例
次にこのアダプティブレイアウトを使った実用例について見てみましょう。
まずSAPの事例です。
(補足:SAPは、財務会計、人事、製造、供給チェーン管理など、多様な業務を一つに統合して管理できるERPサービスのこと)
SAPの開発チームは、ユーザーが外出先でもワークフローを迅速に承認し、意思決定を行えるようにしました。
SAP Mobie Startでのユーザーのタスクの実行過程を見てみましょう。
電話でAndroid開発者からのリクエストを承認するタスク
スクロールして「コメント」ウィンドウを開いて、電話の発言内容を確認する。
コストセンターの割り当てに関する情報を提供する
コメントに返信する
SAPはこのタスクを行う際、すべての情報を一目で確認できるようにしてユーザー体験を向上させたいと考えました。
そこで、アダプティブレイアウトを使用することで、より多くの情報を獲得できるようにしました。
ユーザーは承認に必要な情報を参照しながらコメントを入力できるようになりました。
プライマリペインには承認のリクエスト画面、セカンダリペインにはコメント画面が表示されます。
ユーザーがコメントに返信すると、承認リクエストに関する情報が参照できるので、いちいち電話でやりとりする必要が無くなりました。
さらにSAPは大画面デバイスを最適化させるために、Navigation Suite Scaffoldを採用しました。
これを使用することで、各ユーザーが所有するデバイスの幅ごとに、適切なレイアウトで表示できるようになり、よりシームレスなデバイス間の移動が可能となりました。
List Detailをアダプティブレイアウトでより使いやすく
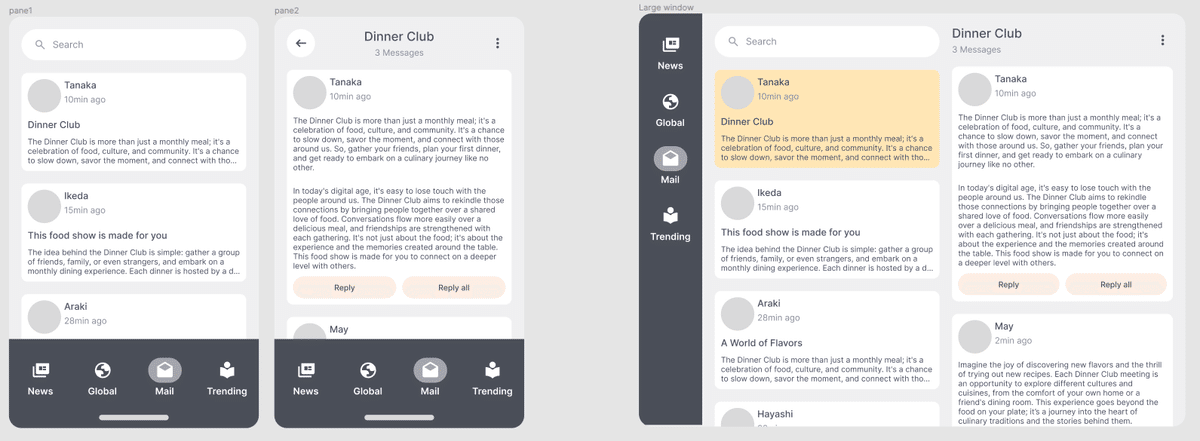
現在、Androidアプリは、標準レイアウトの1つであるList Detailを使用しています。
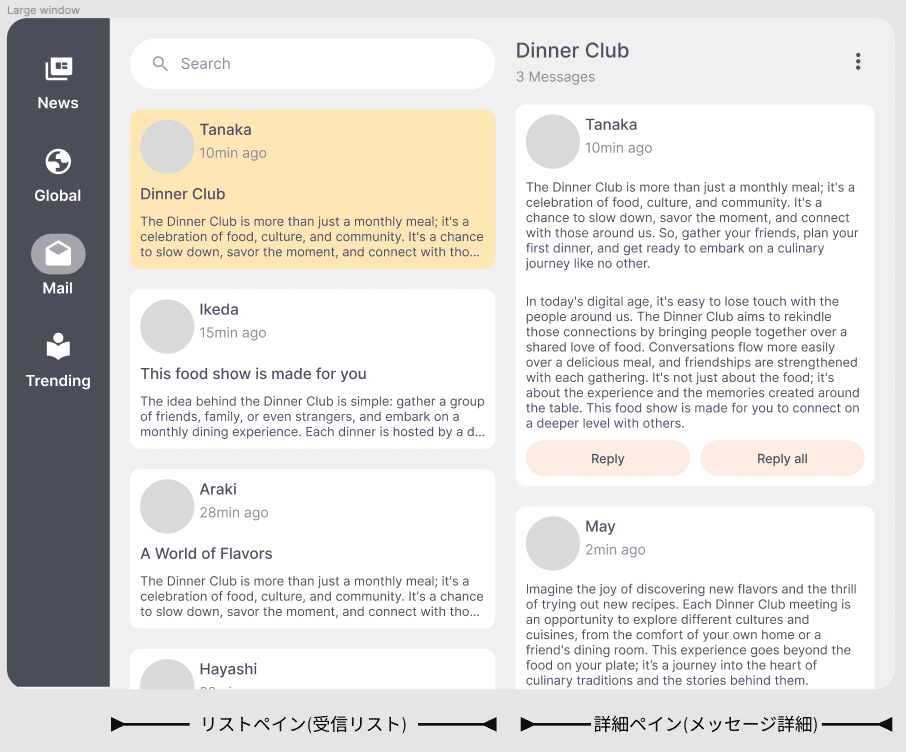
例えば電子メールのアプリの場合、受信トレイではユーザーは各リストの詳細を個別に開き、リスト内を行ったり来たりする必要があります。
そこで、List Detail Canonical Layoutを適用して、リストペイン(受信リスト)と詳細ペイン(メッセージ詳細)を左右で開くようにします。

大きな画面ならもっとマルチタスクがしたいと思うこともあるでしょう。
ペインはそれも叶えることができます。
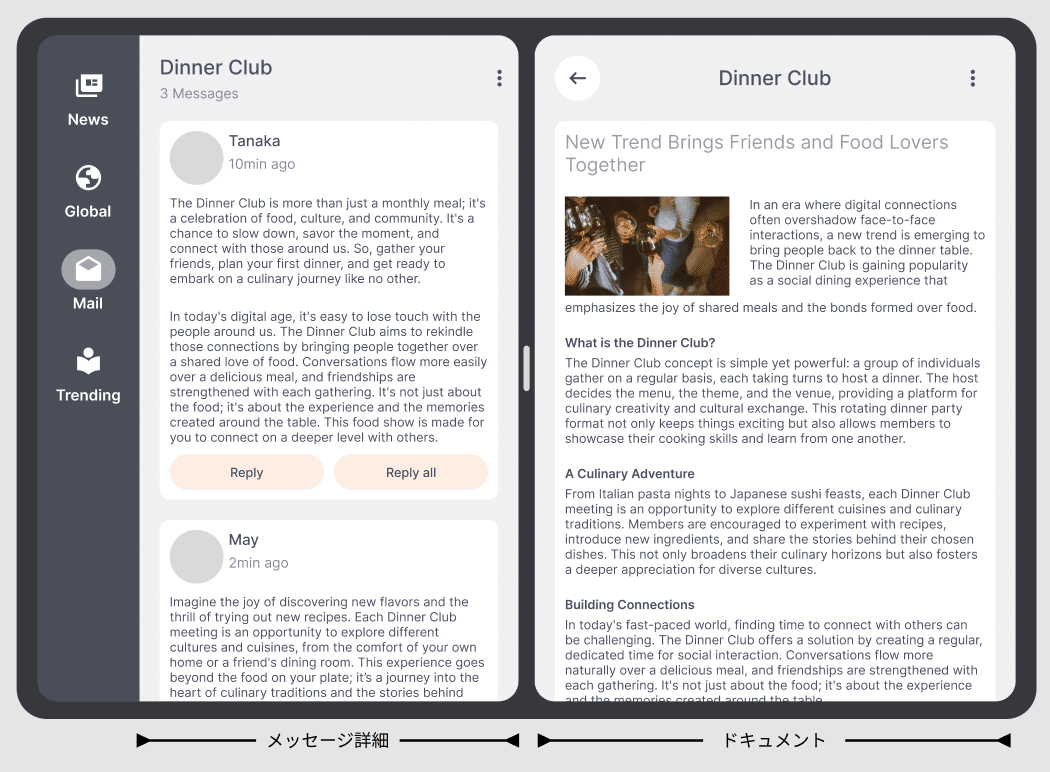
先ほどの例だと、詳細ペインで見ていたメッセージ詳細に返信したいと思った時に、関連ドキュメントを見たいと考えたとしましょう。
すると画面を分割してドキュメントを開くことができます。

コンパクトなウィンドウでは電子メールとドキュメントを行ったり来たりする必要がありますが、タブレット以上のウィンドウであれば電子メールとドキュメントを並べて表示することができます。
そのため、ドキュメントをスクロールしながら返信の下書きを作成することができます。
ペインの分割線をドラッグして、好きな大きさに画面をカスタムできるので、画面いっぱい返信画面にすることで返信に専念することもできます。
もっと詳しく知りたい方へ
アダプティブレイアウトについてより理解を深めたい場合はこちらで学習することができます。
