
[Photoshop]簡単なのに凝って見えるボタン素材の作り方(後半)
基本の作業(ボタンのベース)の作り方は前回記事より参考にしてください。
▼前回記事
6.立体的なサテン風ボタン

まずは背景作り。

ボタン枠のレイヤースタイルを以下のように設定する。
▼境界線

色は#fffで設定。
▼グラデーション オーバーレイ

グラデーションの設定は以下の通り。
0%:#2a0096
50%:#592cbe
100%:#2a0096
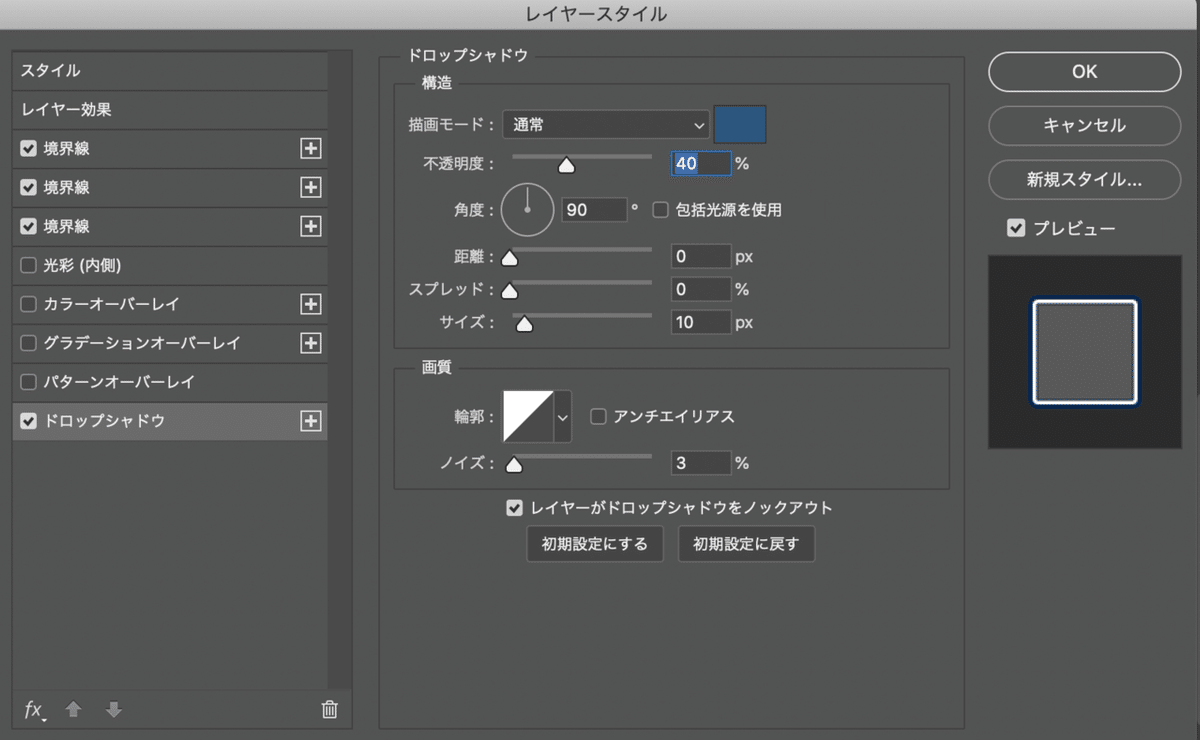
▼ドロップシャドウ

色は#1c1a7fで設定。
最後にテキストを乗せて完成。

7.ポップなゲーム風ボタン①

まずは背景作り。

ボタン枠のレイヤースタイルを以下のように設定する。
▼グラデーション オーバーレイ

グラデーションの設定は以下の通り。
0%:#ff8019
100%:#ffaa57
ドットの背景を作る。
幅630px、高さ300pxの新規ファイルを作成する。(細かい設定は以下ご覧ください。)

グラデーションを作る。(色は白#fff→黒#000)

このレイヤーに対して、「フィルタ」→「ピクセレート」→「カラーハーフトーン」で、以下のように設定する。


こんなドットグラデーションができます。

この状態だと、まだ背景に白で塗られている状態なので、背景の白を除去します。
レイヤーウィンドウから、レイヤーマスクを追加する。

描画レイヤーが選択されていることを確認の上、Ctrl+Aでカンバス全体をコピーする。

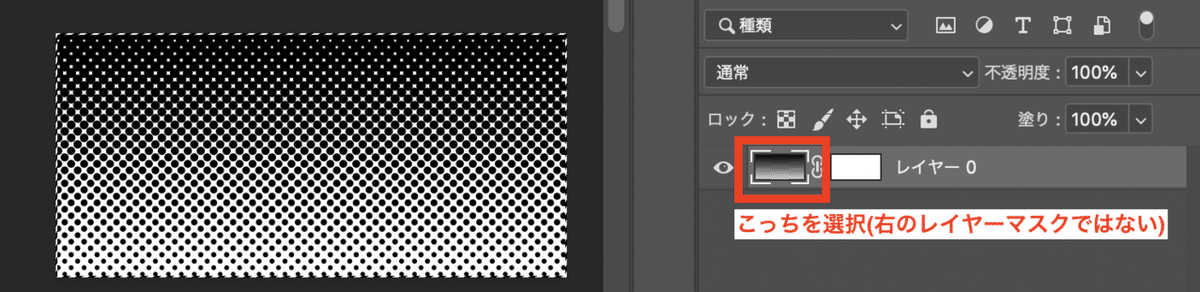
Altを押しながらレイヤーマスクをクリックで、レイヤーマスクを表示する。(真っ白なカンバスになっていればOK)

レイヤーマスクが選択されていることを確認の上、Ctrl+Vでドットを貼り付けする。

「イメージ」→「色調補正」→「階調の反転」で色を反転する。


レイヤースタイルを以下のように設定する。
▼カラーオーバーレイ

色は#fffで設定。
これでドット柄は完成です。(見やすいように背景に赤いレイヤーを敷いてます)

レイヤーを右クリックでスマートオブジェクトに変更。

再度レイヤーを右クリックで「レイヤーを複製」でドキュメントを、ボタンのpsdデータを選択。

ボタンのpsdデータに戻り、ドットをボタンの形にトリミングする。
Ctrl押しながら、ボタン背景のレイヤーをクリックで、選択範囲をボタンの形にする。

選択範囲が選択されている状態で(点線)、トリミングしたいレイヤーに切り替えて、レイヤーマスクを選択。

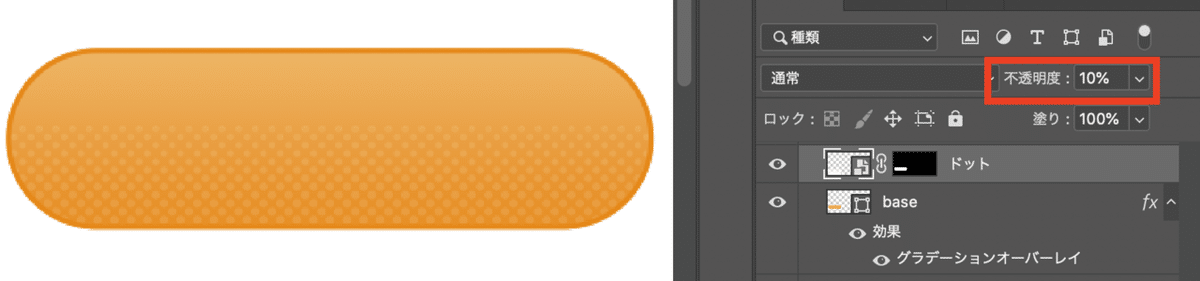
レイヤーの不透明度を10%にする。

背景とドットを馴染ませる。
ドット画像のレイヤーマスクを選択し、消しゴムでぼかしていく。

消しゴムの設定は以下参考に。

前回記事2.ぷよぷよボタンの時と同様、楕円形ツールで上部の光の部分を作る。(サンプルはW313px/H36px)

描画色を#fffにし、不透明度を15%にする。

テキストを少し光らせるため、テキストのレイヤースタイルを以下のように設定する。(色は#fff)
▼光彩(外側)

一番上のレイヤーに枠だけのレイヤーを作る。
ボタン背景のレイヤーをコピペして、一番上に置き、レイヤースタイルを以下の通りにする。
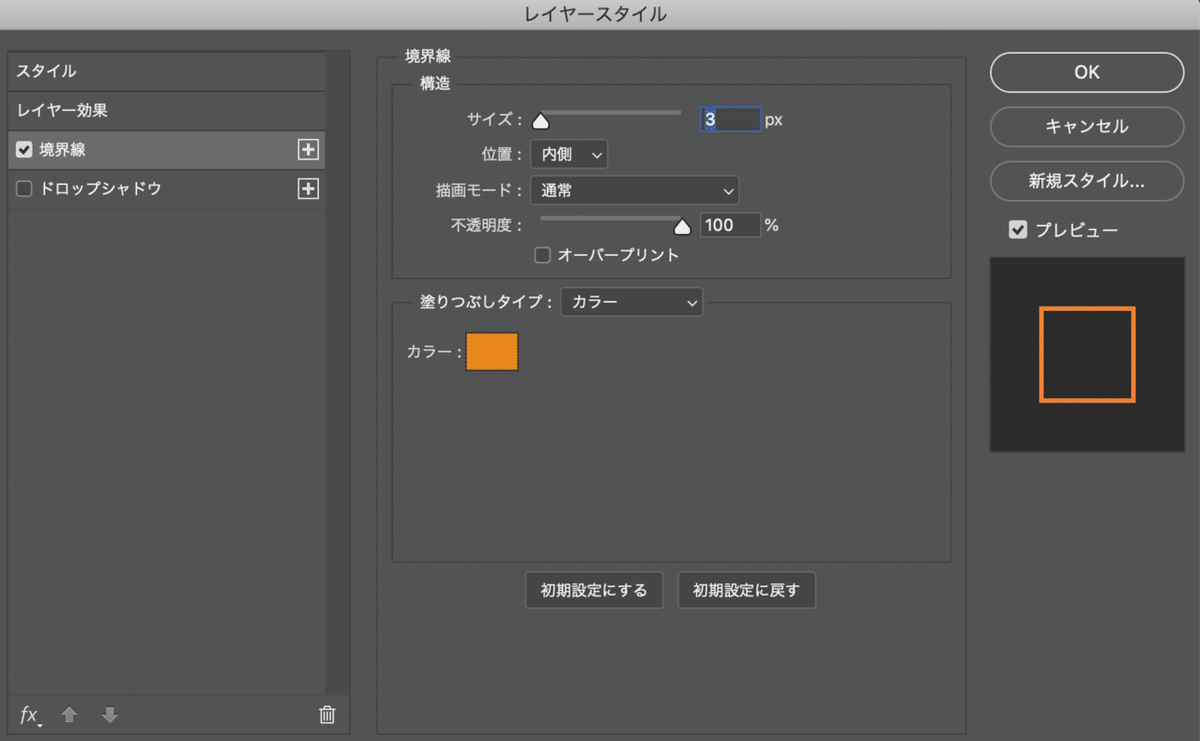
▼境界線

色は#ff7903で設定。
レイヤースタイルの境界線のみ使いたいので、塗りを0%にする。

これで完成。

8.ポップなゲーム風ボタン②

まず7.ポップなゲーム風ボタン①を作る。

ボタン枠のレイヤースタイルを以下のように設定する。
▼グラデーション オーバーレイ

グラデーションの設定は以下の通り。
0%:#2a8aff
100%:#79b5ff
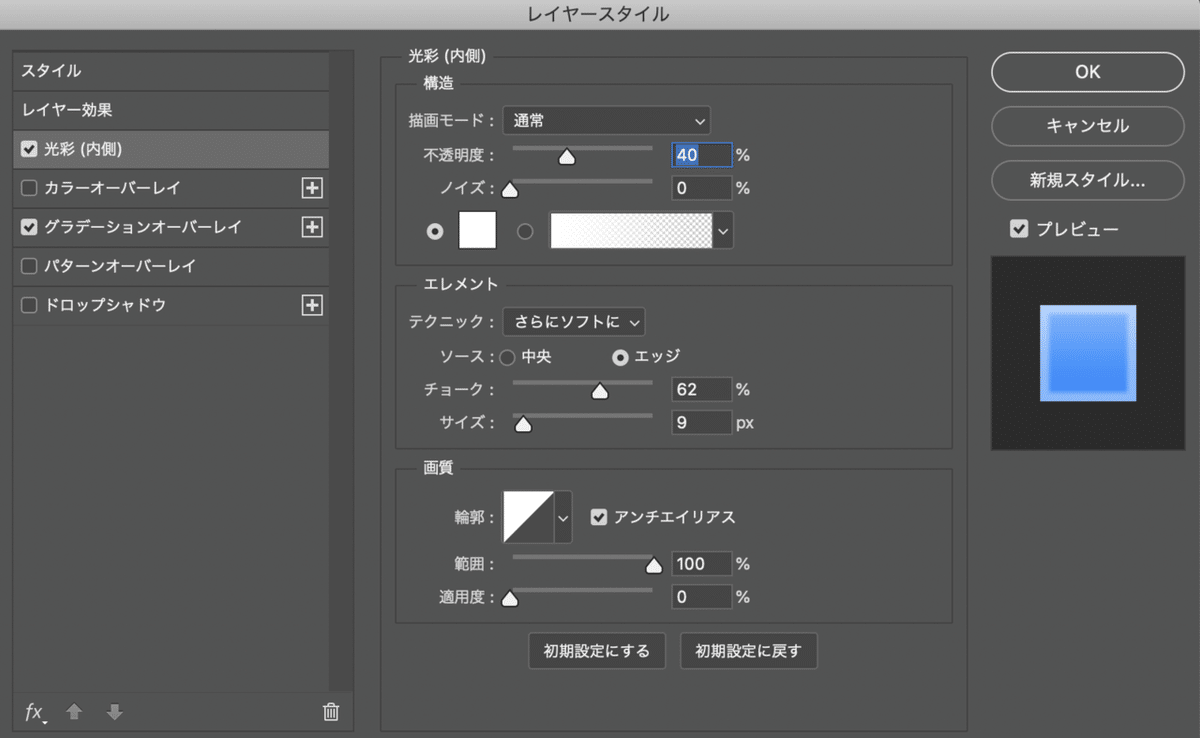
▼光彩(内側)

色は#fffで設定。

枠のみにレイヤーのレイヤースタイルを以下の通りにする。
▼境界線

色は#00244cで設定。

テキストのレイヤーのレイヤースタイルを以下の通りにする。
▼境界線

色は#00244cで設定。
▼境界線(2つ目)

色は#fffで設定。
▼境界線(3つ目)

色は#00244cで設定。
▼ドロップシャドウ

色は#004d75で設定。
これで完成。

9.北欧なボタン

まず6.立体的なサテン風ボタンを作る。

ボタン枠のレイヤースタイルを以下のように設定する。
▼グラデーション オーバーレイ

グラデーションの設定は以下の通り。
0%:#000db8
50%:2b3aff
100%:#000db8
▼ドロップシャドウ

色は#1c1a7fで設定。

ドットの背景を作る。
新規ファイルを作成する。(サイズは適当でOK)
背景に指定したい素材を以下のように並べる(色は適当でOK)

濃い色と薄い色が交互になるように、レイヤーの不透明度を調節する。

木のレイヤーを全て選択してCtrl+Gでグループ化し、レイヤースタイルを下記のように設定し、白に色変えをする。
▼カラーオーバーレイ

色は#fffで設定。
以下は見やすいように背景に赤いレイヤーを敷いてます。

長方形ツールで以下のように枠を作り、木のレイヤーの上に重ねる。(色は何でもOK)

見やすいように塗り0にした状態はこんな感じ。

Ctrl押しながら、長方形のレイヤーをクリックで、選択範囲を長方形の形にする。

選択範囲が選択されている状態で(点線)、トリミングしたいレイヤーに切り替えて、レイヤーマスクを選択し、長方形ツールを非表示にする。
すると、長方形の形にトリミングされた状態になる。

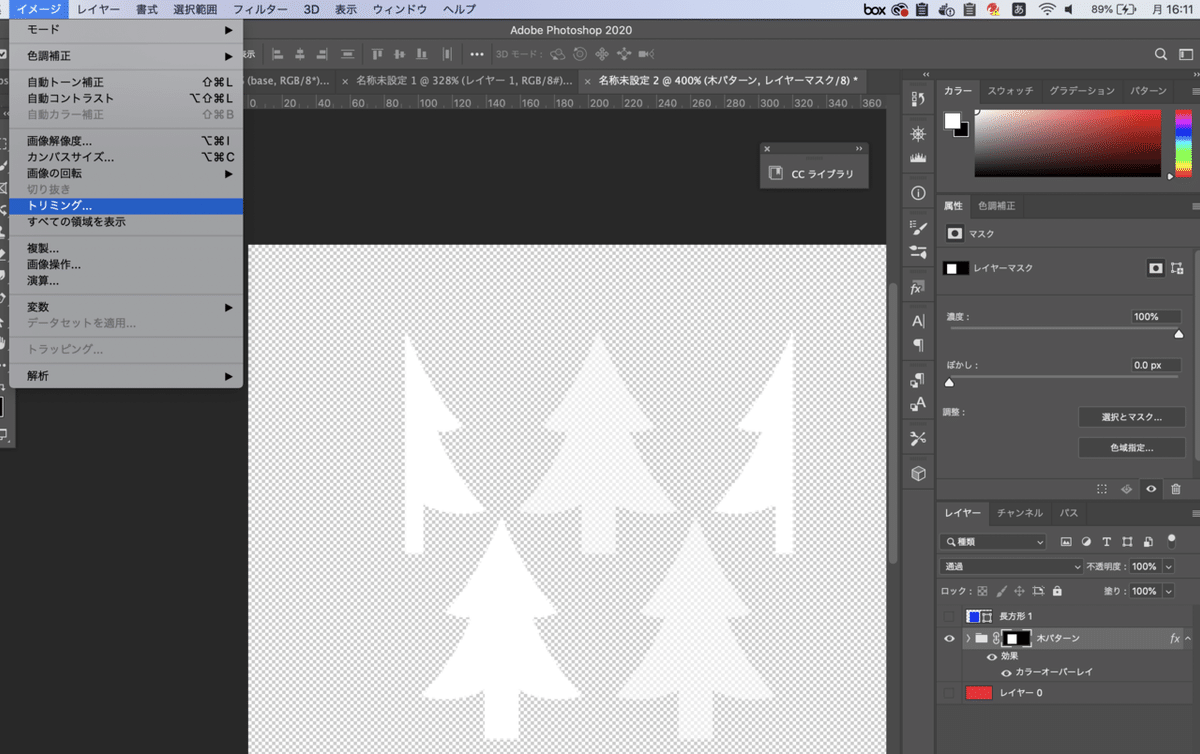
背景を非表示にし、「イメージ」→「トリミング」でトリミングの対象カラーを「透明ピクセル」にしてトリミングする。


すると、カンバスが綺麗にトリミングされる。

「編集」→「パターン」を定義で、このパターンを登録する。


ボタンのpsdデータに戻り、ボタンの背景レイヤーを複製し、パターン用のレイヤーを作る。
パターン用のレイヤーのレイヤースタイルを以下の通りにする。
▼境界線

色は#fffで設定。
▼パターンオーバーレイ

これで完成。

最後に
今回は個人的な備忘録も兼ねて、ご紹介させていただきました。
LPなどのCVボタンや、強く訴求したいボタンなどにおすすめです。
「フラットなボタンだとちょっと物足りない…」、「もっとサイト全体にメリハリをつけたい…」なんて時にこのようなちょっとリッチめなボタンがあると良いですね(^^)
背景色やパターンの色、フォントなどを変えて、カスタマイズしてみても楽しいと思います。
慣れると簡単に作れる上、さまざまなバリエーションも作りやすいので、ぜひお試しくださいませ〜。
