
デザインエンジニアが考える、実装に歩み寄るFigmaを使ったWebデザイン
この記事はYUMEMI Design Advent Calendar 2022の14日目の記事になります。
お久しぶりです。今年の10月、株式会社ゆめみでデザインエンジニアチームが立ち上がり、チーム移籍をしました。デザインエンジニアの玉子豆腐です。
詳しい経緯・デザインエンジニアについては以下の記事をご覧ください。
フロントエンド歴が長いので、デザイン面で貢献できる事は何か考えたときに思いついたのが本タイトルでした。
「エンジニアってどうやってデザイン部分を実装してるの?」
「Figmaのどの部分がどのCSSプロパティに対応しているの?」
そんなデザイナーとエンジニア両方の疑問が少しだけ解消されるよう、執筆していこうかなと思います。
はじめに
まずはじめに、Figmaについて軽く触れておきます。
Adobe XDやSketchなどと同じデザインツールで、オンライン上で作業を行うことができます。実際に使用されている方も多いのではないでしょうか。
他のデザインツールにあったかどうかは定かではないのですが、FigmaにはそのデザインのCSSを確認できる部分があります。(右サイドバーのInspectタブの一番下にあります。)
いい感じにデザインしていると、いい感じにCSSを出してくれます。
ということで今回は使ってあると少し実装が楽になる機能をご紹介していきます。

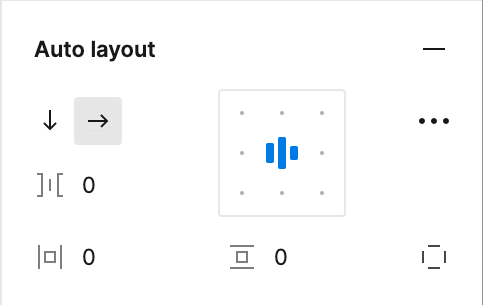
1.Auto layout

Auto layoutはCSSプロパティでいうところのflex boxになります。Auto layoutの設定はデザイナーだけでなくエンジニアにもメリットがあります。
自分はボタンにもflexを使う党の党員なのですが例えばこのOKボタン、

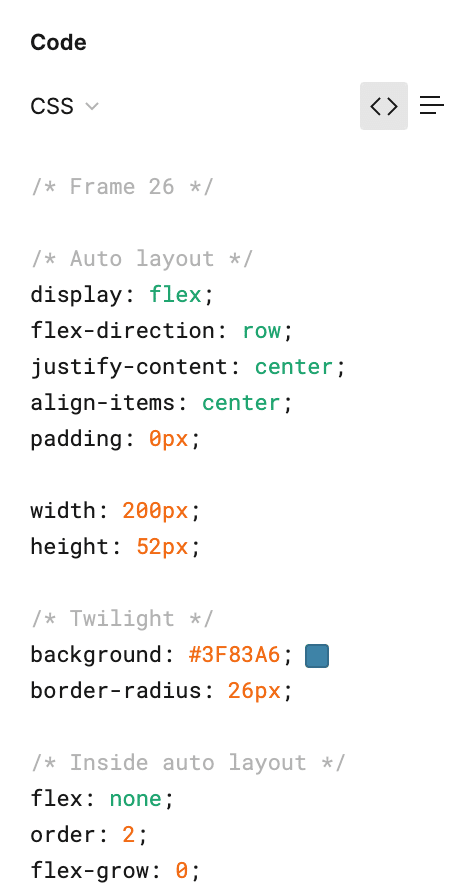
外枠を選択し、CSSの部分を見るとこんな感じになります。
/* Auto layoutを使っている場合 */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding: 0px;
width: 200px;
height: 52px;
background: #3F83A6;
border-radius: 26px;/* Auto layoutを使っていない場合 */
position: relative;
width: 200px;
height: 52px;
background: #3F83A6;
border-radius: 26px;エンジニアの皆さんなら違いは一目瞭然だと思います。
Auto layoutを使っている場合はflex boxのCSSプロパティが出力され、使っていない場合はpositionが出力されます。
position指定はTooltipなど特定のパーツを使う除いてそこまで使われることはありません。
そしてここが重要で、前者の場合だとなんと!!コピペができるんです!!!!
デザイナーの方々には「そんなに重要?」と思われるかもしれませんが、エンジニアは基本効率厨でモノグサ(諸説あり)なので、この量を自分の手でCSSを書くかコピペするか選べたらもちろんコピペを選びます。
ちなみにコードに起こすとこんな感じになります。
CSSの部分を見て貰えば分かる通り、ほぼコピペです(いらない部分は消したりfontを追加したりしましたが)。もちろんそのままコピペしてもデザインは同じになります。
またSpacing between itemsはgap、Horizontal paddingとVertical paddingはpaddingというように、それぞれ対応するCSSプロパティがあり、値が設定されているとFigmaのCSSにも反映されます。
ということでAuto layoutが使える部分はできるだけ使ってて欲しいなあといった感じです。
2.Strokeの部分指定

この下の線の部分です。
これまでStrokeは4辺全てにしかつけることができなかったので、EffectからDrop shadowをゴニョゴニョしてこんな線を実現していたと思うのですが、少し前のアップデートで部分的にStrokeをつけることが可能になりました。
対応するCSSプロパティはborderです。borderは以前から部分的な指定が可能だったので、待ち望んでいた方も多かったのではないでしょうか。
もしまだDrop shodowでゴニョゴニョしている方がいれば、混乱を生まないためにも明示的にStrokeを使うことをおすすめします。もちろんCSSにも反映されるので、コピペができます。
3.コンポーネント機能
パーツをコンポーネント化する機能は言わずもがなですね。コンポーネントを使って画面を構成すると、修正したい部分が出てきても元のコンポーネントを修正するだけで済みます。こちらの機能はほとんどの方が使っているのではないでしょうか。
ただ他にも色やテキストのコンポーネント化ができるのはご存知でしょうか。自分がこれ知ったときはめちゃくちゃ感動しました。フロントエンドではパーツと同じようにカラーコードやよく使うテキストを定義して使う場合が多いです。
例えば適切なファイルに
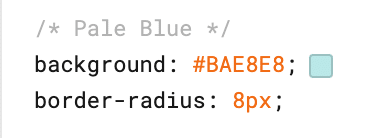
const paleBlue = '#BAE8E8';という風に定義しておくと、「paleBlue」という名前でこの色が使えるというわけです。実装してしまったけど特定の色を少し変えたい!そういった場合にもこの元々のカラーコードを修正するだけで済みます。
そしてこれと同じような機能がFigmaにも存在します。
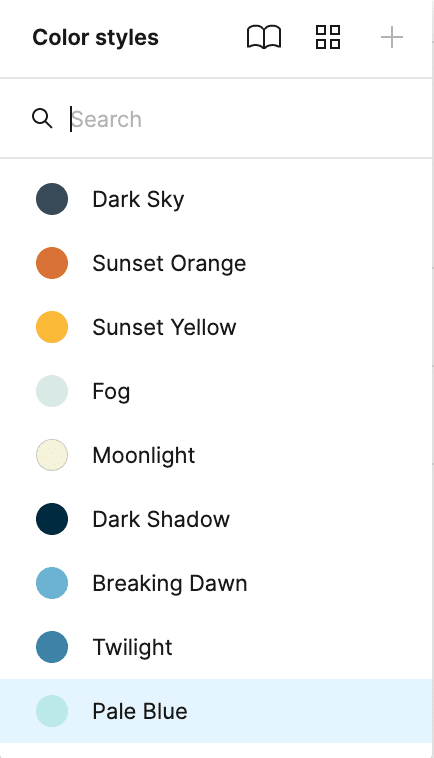
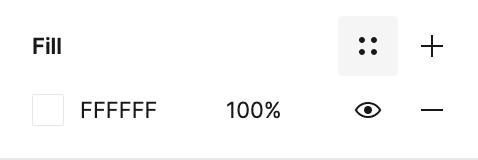
それがこのColor stylesです。

例えばFillだったら、ここから追加などができます。

また、CSSにも以下のように名前が出てくるので、エンジニアも色の命名がしやすく、共通言語ができます。(ここの名前を使って実装する場合、載せた画像のColor stylesにあるような独特な名前だと500揉めます。相談して決めましょう。)

Figmaでの色や文字のコンポーネント化についてはたくさん記事があると思いますので、そちらを参考に使ってみてください。
最後に
いかがだったでしょうか?
どれも当然使っているよ!という方も、初めて知る機能があった方も、今一度ちょっとだけ意識していただければ幸いです。
