
WEBサイトができるまで
こんにちは!
多摩美術大学情報デザイン学科情報デザインコース 卒業研究制作展2022"𝘓𝘌𝘛 𝘌𝘕𝘌𝘙𝘎𝘠 𝘍𝘓𝘖𝘞 ”広報部門です。
卒展はいかがだったでしょうか。
今回は、WEBサイトができるまでについてご紹介していきます。
01、インプット
まずは、今までの卒展のWEBサイトをリサーチするところから始めていきました。情報デザインコースだけでなく、他学科や他大学も含めて比較しました。

上の画像は、今までの情報デザインコースの卒展サイトや、その他のデザインイベントをリサーチしたものです。それぞれ、コンセプトが反映された表現になっていますが、サイト設計自体はほぼ同じものになっています。
・展示会情報
・コンセプト
・作品紹介
・イベント情報
・SNS
今年もこのフォーマットを参考にし、スクロールすれば全ての情報をキャッチできるシングルページ(1ページ完結型)を採用しました。
また、今年は
・コロナの案内表示
・スポンサー、協賛
の情報も加わっています。
そして、表現のインプットを行いました。3つの観点から、今年らしい表現を探っていき、ビジュアルをWEBに反映させていきます。

02、新しい骨格を作る
次に、ガイドラインの作成、ラフデザインのフェーズに入ります。コロナウイルスの感染対策の案内は去年に従いました。
これは、Figmaというデザインツールで行ったデザインの画面です。
より良いWEBサイトを作るために、実装担当とデザイン担当で同時に編集したり、Figma上でコミュニケーションを行いながら様々な試行錯誤を繰り返しました。

ビジュアルガイドラインで使用したフォントはこちらです。これらを踏襲しながらWEBデザインもしていきました。

次に、ご支援いただいた協賛企業様の掲載方法、およびWEB上での見せ方のデザインルールはこのように設計しました。

03、完成
最後に、実装のフェーズです。実際の全体像ワイヤーはこのようになりました。

デザイン担当と実装担当におけるホバーの見せ方やローディング画面の見え方に差異が出ないように、アニメーションプロトタイプを制作し、共有しました。それを元にオンライン上でやりとりを行い、実装・検証・修正を繰り返していきました。
特に苦労したのは、端末環境によってビジュアルが動かないことがあったことです。
なんとか修正を繰り返し、ビジュアルが動くよう努めました。
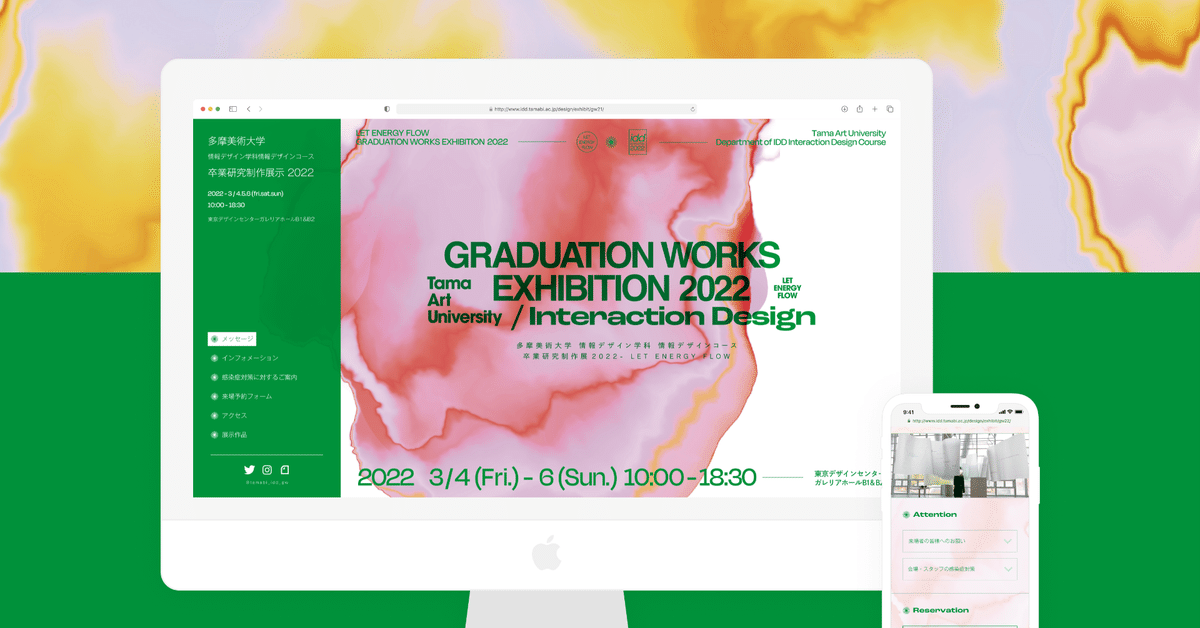
そして、細かな調整を繰り返し、今年らしいWEBサイトが完成しました。

完成したサイトがこちらです。迫力のある動くビジュアルやこだわり抜いたディティールなどに、ぜひご注目ください。
http://www.idd.tamabi.ac.jp/design/exhibit/gw22/
開催後もお楽しみいただくために、出展者の作品やプロフィールを掲載予定です。どうぞお楽しみに!
最後までお読みいただき、ありがとうございました。
