
iOSアプリのロゴを作成&設定する [iOS 18対応 Dark&Tinted]
こんにちは、形からなんでも入るタイプのTamaです。
小さい頃自分のサイン作ってみたように、開発だとロゴどんなんにしよー?と考えてしまうのは自分だけでしょうか。
今回はアプリまだ全然出来上がってないですが、アプリアイコンの作成とXcodeでの設定をしていきます!
アプリアイコンに求められること
本日はこちらのAppleのドキュメントを参考にしていきます。
こちらのドキュメントから、Appleが推奨しているアイコンの要件を書きます
シンプルなアイコンと背景の組み合わせにし、コンテンツで埋め尽くさないこと
VisionOSやtvOSはアイコンの表示され方が違う (正方形ではなく円や長方形)のためそのバリエーションを考慮する
文字はアイコンに収めようとすると小さすぎて読みにくいためなるべく文字は使わないこと。使うのであれば必要最小限の文字にとどめること
携帯に使われているアイコンと被らないようにすること
写真は使わずグラフィックイメージとすること
基本的には1024 x 1024 px で作成すること。通知画面に表示されるアイコンなど別のサイズで作成する際は、どのサイズでも同じアイコンとユーザーから認識されるようなデザインとすること。細かいデザイン等が小さいサイズで潰れてしまう場合は、小さいサイズの場合はそれらデザインは削除し、ベースとなる形・色使いを維持するなども可
デフォルトでどの背景でも見えるように枠線が追加されるため、あえてデザインにアイコンを縁取る枠線は追加しないこと
用意するアイコン
本日はこちらのAppleのドキュメントを参考にしていきます。
XcodeのAssets.xcassetsからもわかるように、アプリアイコンには3種類の準備が必要のようです。それぞれどんな用途か確認していきます
DarkとTintedはiOS18からの機能でユーザーのホーム画面のカスタムできる範囲を高めるものだそうです。

Any Appearance
こちらは通常のアイコン
Dark
黒背景をベースとしたアイコン (作成時は背景透過で作成)
おすすめの作成方法は以下の通り
Any apperanceのアイコンの背景が白の場合、中央に配置されたグラフィックをそのまま使う(下画像のPhotosが例)
Any appearanceのアイコンの背景が色付きでグラフィックが白の場合、グラフィックをその背景をベースとした色にする (下画像のMessagesが例)
Any appearanceで黒い文字やグラフィックがある場合白など黒背景でも認識できる色にする (下画像のCalenderが例)
Tinted
Darkよりもさらに色を減らした形で、黒背景にグレーの濃淡のみで表現されたアイコン (作成時は背景有で完全なグレースケール)
おすすめの作成方法は以下の通り
Darakで作成したアイコンの黒以外の部分で色がついている部分はグレーの濃淡で表現するように変更する
もし上記の方法でコントラストが弱くなってグラフィックなどが認識しづらい場合はコントラストを上げるのが良いかもですね (濃いグレー部分をより白に近づけるなど)

Figmaでアイコンを作る
Adobe illustratorなどイラスト作成のアプリをお持ちの方は良いですが、Adobeのソフトウェアって高いですよね。Figmaだと無料で簡単なロゴ作りはできちゃうので、今回はFigmaで作成していきます
Any appearance
今回はシンプルに以下のようなデザインにしたいと思います(別途開発中の地図をベースにしたアプリなので地図をイメージしています)。
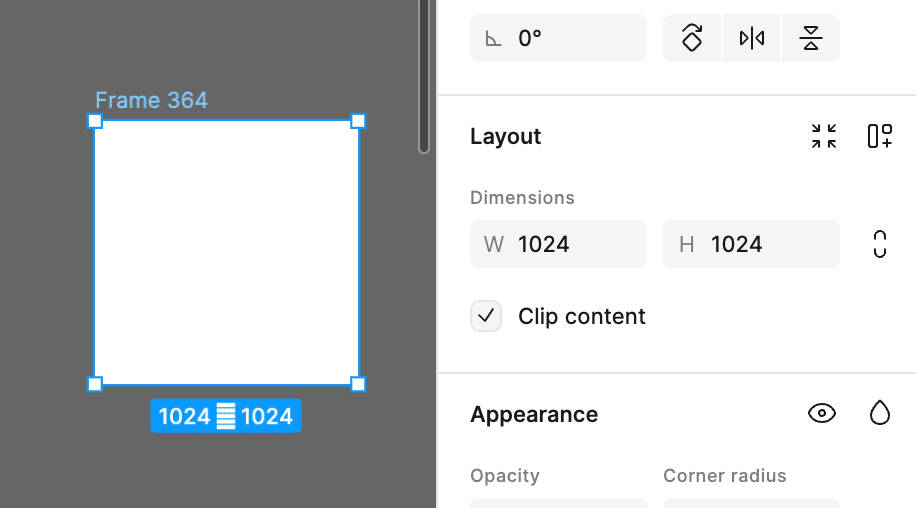
まずはフレーム(画面下側にあるパネルから#みたいなマークを探してください)を追加し、右側のパネルでサイズをw(横幅) 1024、h(高さ) 1024にします

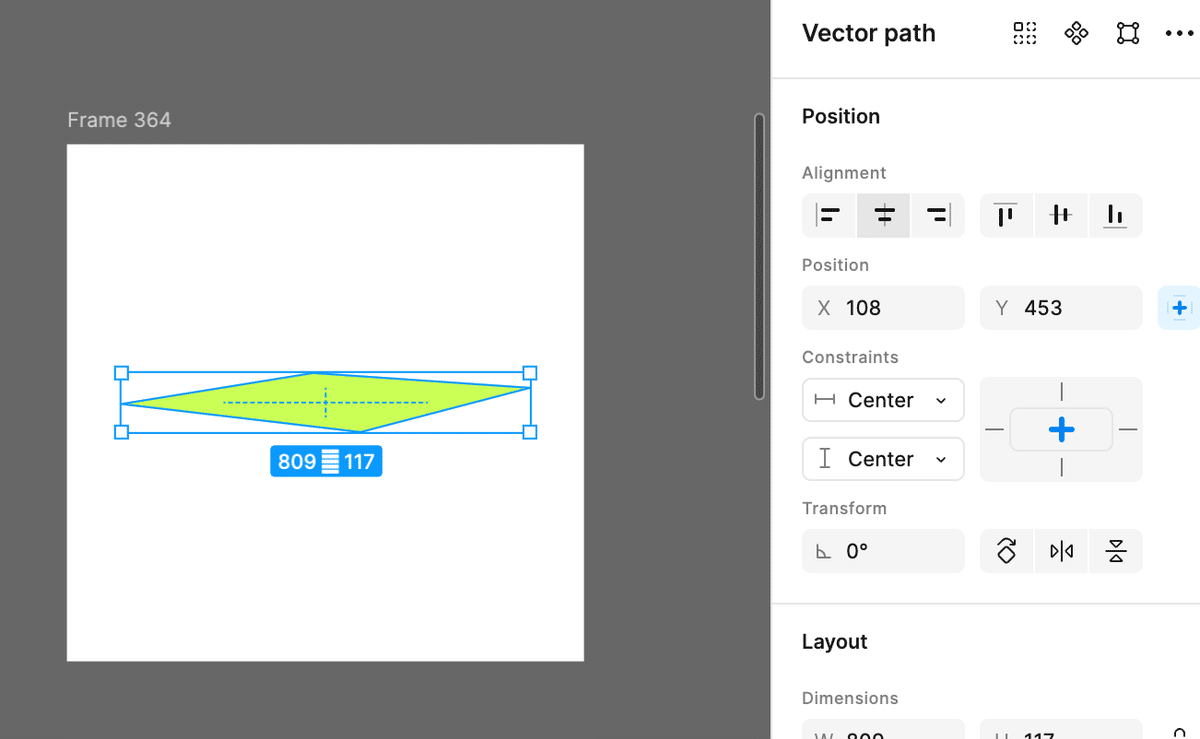
ロゴに使うグラフィック(形)や文字を入力します
Figmaでの形の作り方はこちらを参考にしてください
右パネルのAliginmentで中央揃えや右揃えなどの調節が可能です

Fillの部分で色を設定します

Dark
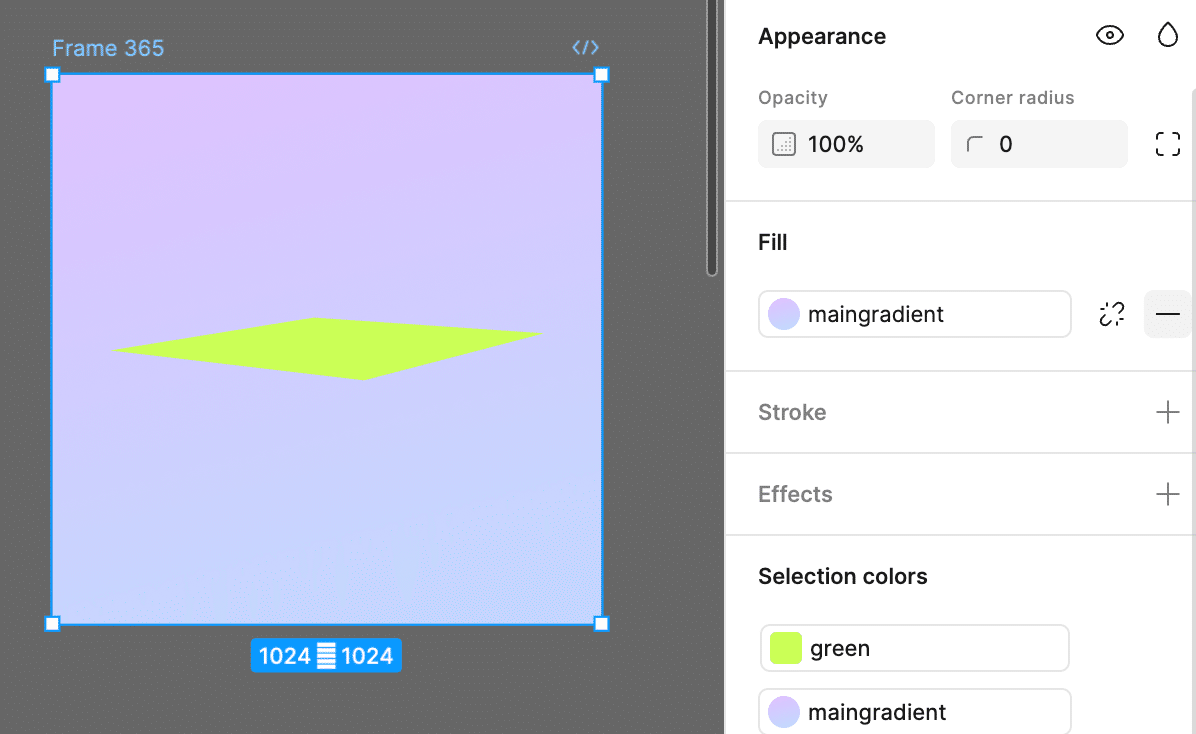
Any Appearance用に作成した画像の背景を透明にします
先ほどFillの設定した色の横にある「ー」アイコンを押すと背景色が削除できます
もし中央のグラフィックの色を変えたい方は変更してください!

Tinted
再度Fillのメニューから背景を黒色にします

グラフィックの部分を選択し以下のプラグインを実行します
このプラグインを使うことで色は元の色を使いながら、表示される色はグレースケールに変換できます
プラグインを使うには下側にあるメニューバーの右端のアイコンをタップし、Grayscaleを検索の上、画像にあるプラグインを実行します

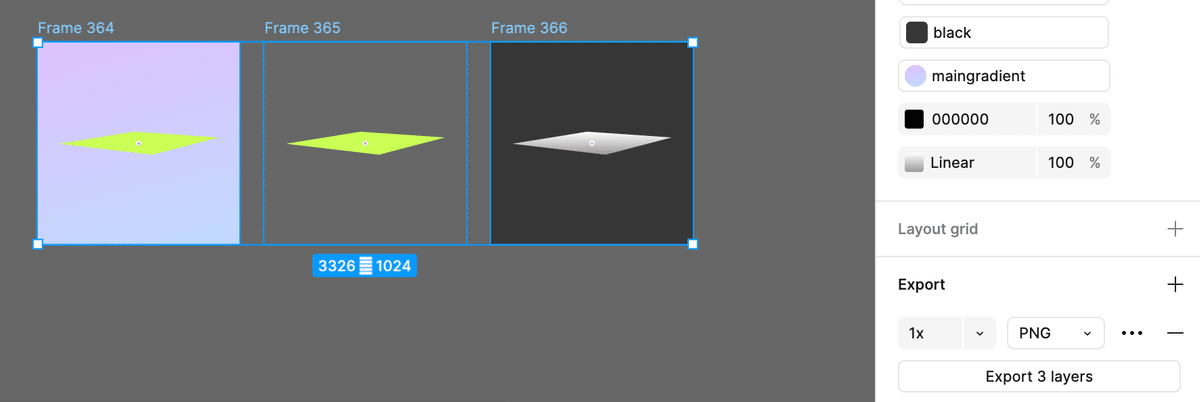
グレースケールに変換されるのでいい感じに色を編集します
今回は単色ではなくグラデーションにしてみました

画像を書き出す
3枚できたら、それぞれのフレームを選択し、右側のメニューの下の方にあるエクスポートで「1x」「png」で書き出します
書き出すとZipで3枚のpng画像が保存されます

Xcodeで設定する
Assets.xcassetsに移動し、AppIconを選択。各アイコンを設定します

シュミレーターで確認する
いつも通りシュミレーターを起動します (画面上部の▶︎ボタンです)
iOS18以降対応なのでシュミレーター及び実機で確認される方はiOS18以上になっていることを確認してください!
Any Appearance

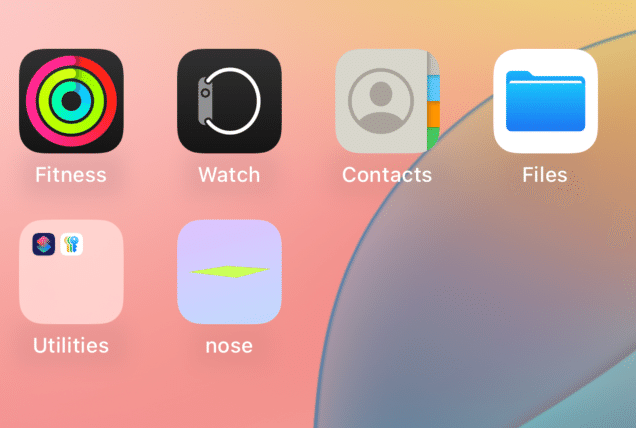
Dark / Tinted
ホーム画面を長押しして画面左上のEditからCustomizeを選びます

Darkを選択

Tintedを選択 (色も変えてみてくださいね!)


以上でした!アイコンシンプルすぎかな?と思いましたがDarkやTintedのアイコンでもカッコいいなって自分では思います!シンプルイズベストですね!
![Tama [企画~デザイン~開発~マーケティング、全部やりたい]](https://assets.st-note.com/production/uploads/images/169914626/profile_47aa3e3d97605c8312dbd076da548235.png?width=60)