
Google Map SDKのモバイルアプリ開発に使う
開発中のアプリで地図を使いたいなと思っていたのですが、Google Mapが提供するSDKを使って実装したいと思います。
目標
ChatGPTさん曰く、Google Map SDK for Android/iOSを使ってNativeの実装をしてUnityに統合するやり方と、JavaScript Maps APIを使って完全Unityで実装するやり方があるらしいです。
筆者はUnityの開発経験(といっても微々たるもの)しかないので後者にしようかと思いましたが、
調べていくうちに3Dの表示がメインのアプリ(ワールドに入り込むゲームや3Dのアセット表示がメイン)であればUnityベースの方が良さそうで、そうでない場合はやはりNativeの実装が良さそうとのこと。
今回作りたいアプリは3Dアセットがメインではないので前者(Native+Unity)で進めたいと思います。
Googleのセットアップ
SDKを使い始めるまでに諸々設定が必要なので、まずそちらをやっていきます。基本的にはこちらのドキュメンテーションの流れで実施します
Google Cloudのアカウントを作る
支払いのためのカード情報を求められますが、一旦3ヶ月間は無料で使えるのことで案内に従って情報を入力する (JCBカードはダメでした)
APIから「Maps SDK for iOS」を有効にする
費用が気になるところですが、従量課金制度でこのMap系のGoogleのサービスは月々200ドルの利用料まで無料+もしGoogle Cloudの初めのプロジェクトであればさらに300ドル無料になるとのことです。なので月の利用料が200ドルを超えても、超過分はその300ドルのクレジットから支払ってくれるそう!開発者に優しいな〜

APIキーの作成と開発環境への取り込み
APIキーを作成する
こちらに従って作成する
XcodeにてMaps SDK for iOSをインストールする
File > Add Package Dependencies にいく
URL「https://github.com/googlemaps/ios-maps-sdk」を入力しパッケージを追加する
追記:こちらの方法では上手くいかないことが多かったため、こちらの方法でうまくいかない場合はこちらを試してください
APIキーをプロジェクトに追加する
Xcodeのプロジェクト内のAppDelegate.swiftファイルに以下のインポート文を追加
import GoogleMaps
生成したAPIキーを利用し次のコードを「application(_:didFinishLaunchingWithOptions:)」メソッドに追加する
GMSServices.provideAPIKey("YOUR_API_KEY")
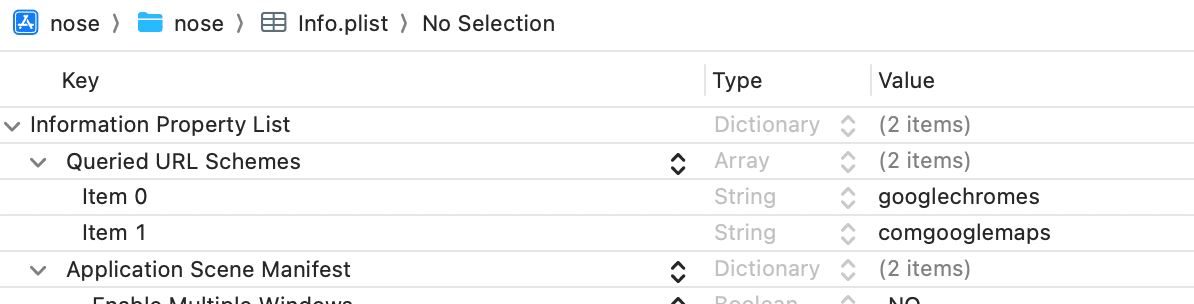
APIで使用されるURLスキームを宣言する
こちらを参考に実施します。あまり必要性を完全に理解したわけではないですが、後からエラーが出た時になんだこれ!となりそうなので先に設定しておきます
Info.plistファイルで以下の画像のように設定する (Queried URL Schemesにgooglechromesとcomgooglemapsを追加)

一旦セットアップは完了です。次の記事でチュートリアルのシンプルな地図を表示する実装をしてみようと思います
![Tama [企画~デザイン~開発~マーケティング、全部やりたい]](https://assets.st-note.com/production/uploads/images/169914626/profile_47aa3e3d97605c8312dbd076da548235.png?width=60)