
webサイトリニューアルを失敗しないためのページ構成を考える
web初心者なのに自社のweb担当を任されて不安な方へ向けて、現役webディレクターが知見をシェアする企画です。手探りでがんばる初心者web担当に向けた記事を発信していきます。
今回は「webサイトリニューアルで失敗しないためのページ構成の考え方」を解説します。
※企業オフィシャルサイト向け(採用サイトは別記事で解説します)
こんな人にオススメの記事です
webから問い合わせが来なくて悩んでいる
webサイトの構成を変更したい
webサイトのリニューアルを任された
webサイトはいくら見た目のデザインを良くしても、中身がいまいちでは目的達成はできません。自社の見込み客が求めている情報を適切に発信することが、成果を出すWEBサイトづくりの第一歩です。
この記事を参考に、自社サイトのページ構成を見直して見てください。
本記事は、下記のような製造業を題材に解説していきます。
法人相手に自社製品を販売しており、これまでは新規客を展示会や電話営業で獲得していた。時代の変化に合わせてwebサイトから新規問い合わせを獲得したいと思っている。
1,サイトの目的から大枠を決める
webサイトの構成は、目的から逆算して全体の骨子を決めます。
今回の題材で言えば「自社製品への問い合わせがほしい」ので、これにつなげるために必要であろう情報=ページ案を書き出していきます。
製品を買ってほしいので「製品紹介」ページは必須。自社の技術力を伝えるための「強み」ページ、見込み客から信用を得るための「会社概要」には「認証や工場のスペック」を盛り込みます。最終的には問い合わせをしてほしいので「お問い合わせフォーム」は必須。そして、最新情報や広報用に「お知らせ」も加えます。これだけでも全体像がざっくりと見えてきました。

この段階で注意すべきは目的から逆算しないで、半ば思いつきで構成を考えてしまうことです。思いつき程度の「あったら良いよね」でページ・機能を検討するのは危険。限られた時間と労力をムダにしないために、目的から逆算したページ構成を念頭に置きましょう。
2,見込み客像から肉付けする
次にwebサイトから獲得したい見込み客の検討度をヒントにページ構成を検討します。
例えば下記4タイプがwebサイトに訪れたとして、何番の顧客から問い合わせを獲得できるページ構成にするか?を考えます。
他社の既存顧客で、現状何も困っていない(まだまだ客)
欲しいと思っているが、本当に必要か迷っている(そのうち客)
必要性があり検討しているが、他社製品と比較中(お悩み客)
最短で納品できる会社を探している(いますぐ客)
4タイプ全員を見込み客と考えることができますが、それぞれが欲している情報は異なるでしょう。

サイト訪問者全員が検討度が高い「いますぐ客」であれば楽ですが、そんなことはあり得ません。大多数のwebサイトにとってターゲットになる「お悩み客」と「そのうち客」に向けた情報が必要になります。そこで「導入事例」ページを追加します。

自社顧客へのインタビューを通して、読み手にストーリーで自社の魅力を伝えるページです。導入事例を通して見込み客に自分ごと化してもらうことがゴール。導入事例の切り口は、自社顧客が購入にあたり
実際に悩んでいたこと
購入に至るまでのプロセス
購入の決め手 etc…
見込み客にとって有益な情報になるように意識しましょう。
ここまでの2ステップで、サイト全体のページ構成が整ってきました。webサイト制作で重要なのは自分たちが言いたいことだけでなく、見込み客にとって有益な情報を発信することです。
そのためには、競合サイトを分析することも有効です。見込み客のほとんどは比較・検討するので、情報収集段階で競合負けしないページ構成にできれば差別化につながります。
3,成約までの距離から逆算して導線を整備
ここからはより成果を出すため深掘りするステップです。成約までの距離から逆算して、サイト内に熱いルート=導線を作る作業を行います。
今回の題材である「法人相手に自社製品を売る製造業」にとってのビジネスのゴールは自社製品を購入してもらうことです。ゴールに至るまでには【お問い合わせ獲得→アポ獲得→商談化→見積もり提示・・・発注】といった流れが想定できます。この流れの中で、webサイトは「お問い合わせ獲得」を担います。
この「お問い合わせ」を獲得するために、webサイトに訪問した見込み客に「どのような行動を促すか?」という視点でページ構成を深掘りして考えます。
ここでは「お悩み客」をターゲットに話を進めていきます。
まず、サイト訪問者の大半はトップページに訪れる可能性が高いことから、導線作りのスタートはトップページとします。次に、製品購入につなげるために製品ページの扱いを優先度高くして【トップ→製品】の流れを作ります。そして、競合製品と悩んでいる「お悩み客」に対してステップ2で追加した「導入事例」に自然に誘導する導線を設置します。

ポイントは「自然な流れ」にすることです。自然な流れとは、ページを閲覧している見込み客が、導入事例を見たいなと思ったタイミングでボタンが現れるページ構成にすることです。
逆に、導入事例のボタンを探さないといけないページ構成は不親切です。

製品ページで与えた情報を、すかさず導入事例で見込み客に自分ごと化してもらいましょう。製品という「点」だった情報を、さまざまな導入事例で「線」にするイメージですね。
見込み客から問い合わせ獲得するための熱いルート=導線設計ができたら、いよいよゴール地点を決めるステップです。
※補足※
制作段階で決めた導線はあくまで仮説。サイト公開後に実際のデータを分析しながら検証・改善をしていくのがwebサイトの理想的な運用方法です。
4,目的達成に適したゴール地点にする
いよいよゴールになるページ=ユーザーに問い合わせをしてもらうページづくりです。
「え?お問い合わせフォームを作るだけじゃないの?」
そう思っていた方は、ぜひ最後まで読み進めてください。
webサイト制作で大切なのは目的達成ができるゴール地点を作ることなので、さらに深掘りしてwebサイトのページ構成を最適化します。
目的である「お問い合わせ獲得」は、取得情報を元にアポ→商談化したいといった狙いがあります。要するにアポを獲得するために必要な情報を取ることができればOKなわけです。ということは、お問い合わせフォームと言った仰々しいページがゴールじゃなくてもいいと思いませんか?
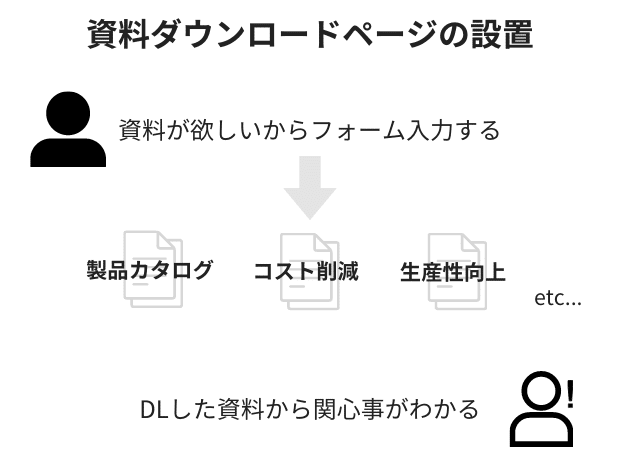
そこで、ゴール設定にオススメなのは「資料請求ページ」です。資料をダウンロードするために資料請求フォームを入力してください、というページのことですね。
ユーザーは情報を入力することでインセンティブ(資料)が得られるため、情報入力の心理的ハードルを下げることができます。また、資料を複数用意しておけば、ダウンロードされた資料ごとにユーザーの関心事を事前に把握することができます。メール・電話によるフォロー時にも共通の話題にすることができるため、営業部隊との連携も取りやすいのが利点です。

資料請求ページをwebサイトに作るには、ダウンロード用の資料が必要になりますが「無ければ作る」ことをオススメします。一度作ってしまえばwebサイトだけでなく、メルマガや営業資料として転用することができるので費用対効果が高いためです。
私はwebだけでなくチラシや資料のディレクションも可能ですので、web活用・マーケティングにお困りでしたらX(旧Twitter)からお気軽にDMにてお問い合わせください。
※補足※
資料請求ページを作る場合でもお問い合わせフォームは必要です。すぐに商談したい「いますぐ客」が来たときに、対応するためです。
フォームはできるだけ入力項目を減らし、入力の心理的ハードルを下げましょう。問い合わせ獲得後の、アポ獲得に必要な最低限の情報量を取得できれば目的達成です。
まとめ:ページ構成の最終版
全部で5つのステップを踏んで作り上げたページ構成は下図のようになりました。
※題材のおさらい※
法人相手に自社製品を販売しており、これまでは新規客を展示会や電話営業で獲得していた。時代の変化に合わせてwebサイトから新規問い合わせを獲得したいと思っている。

各ステップごとに目的を持って考えることで、戦略的にwebサイトのページ構成を決めることができました。大事なことは自社が伝えたいことだけでなく、見込み客にとって有益なページ構成にすることです。
そうは言っても、webサイト制作時に100%の完成度を目指すわけではありません。webサイトは公開してからが本番。実際のデータを見ながら育てていくことが理想です。分析・改善を繰り返しながら、目的達成できるように地道に取り組んでいきましょう。
webサイト制作・リニューアル時には、公開後も分析・改善に対応できる制作会社・webディレクターを選ぶことをオススメします。間違っても「作って終わり」にならないように、パートナー選びは慎重に。
最後まで読んでいただきありがとうございました。
少しでもおもしろかった・参考になったと思ったら、是非「スキ」ボタンをポチッとお願いします。
Twitterもやっていますので、ご質問・ご相談はお気軽にDMください。@takuyamanashi
DMの際は「noteを読んだ」と言っていただけると、わかりやすくて大変助かります。
