
【UIトレース】Booking.comをトレースして学んだこと
こんにちは!
自社サービスのバックエンドエンジニアをしているたくやです。
UI/UX分野に興味が出て勉強してます。
figmaでBooking.comのUIをトレースして気づいたことを書きます!
トレース
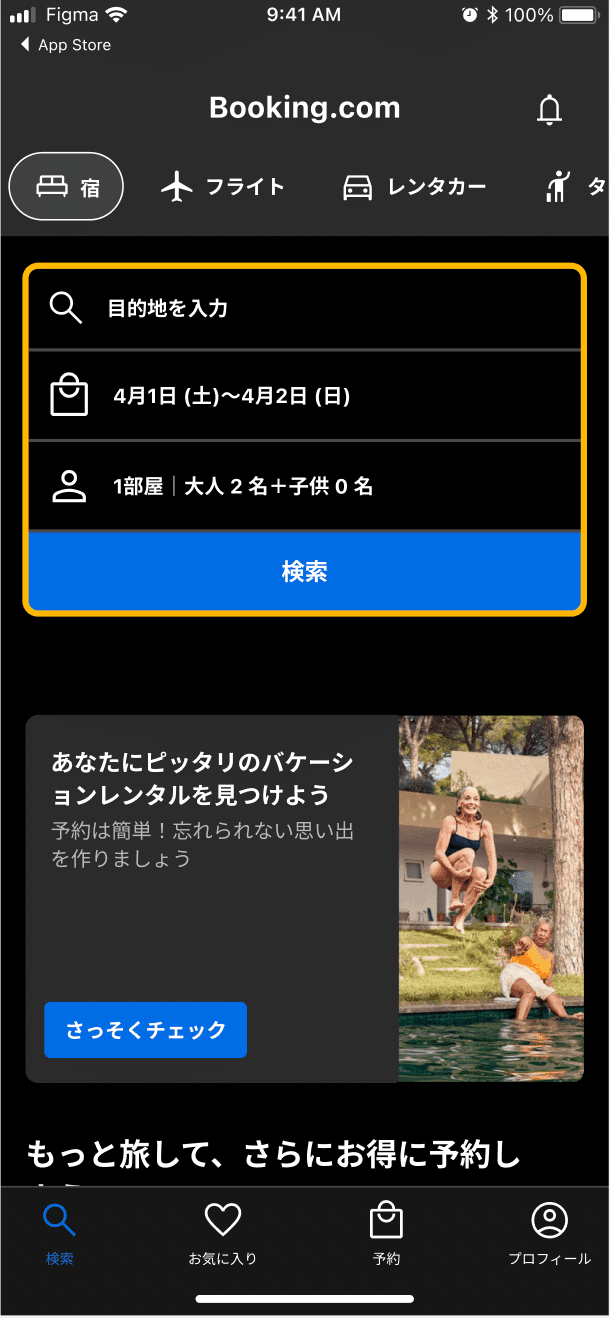
まずはトレースした結果です!

学んだこと(考察含みます)
重要アクションに誘導するために2つの手段をとっている
補色で目立たせる
ハイライトで浮き上がらせる
1.補色で目立たせる
このサービスのメインカラーは、重要なボタンに使われていることから青だと判断しました!「検索」ボタンの色です。
その青に対する補色を調べてみると黄色になります。

重要な検索のアクションを囲む黄色は補色に近い色です。実際にはもう少し明るいですが、背景色にも映えるようにしたのではないかと思います。
Booking.comの例からも、UIデザインで重要なアクションへとユーザーを導くためには、少量の補色を使うことが効果的だと言えるのではないでしょうか?(詳しい人からすると当たり前かもですが。)
ここでいくつか別の色を使ったパターンをてみます。

青 「検索」ボタンの押せる感がなくなる
赤 注意喚起のように見える
緑 馴染みすぎてクリックする場所というより、情報の掲示のような印象になる
やっぱり黄色が一番視線誘導されるような気がしました!
2.ハイライトで浮き上がらせる
「検索」ボタンの他に「さっそくチェック」ボタンもメインカラーを使う重要アクションですが、検索とは違いハイライトによって目立たせていると思います。
背景色よりも明るく、ヘッダーと同じ色が使われてます。
これも比較してみました。

左 境界線が分かりにくく、ひとまとまりがどこまでか分からない。
中 まとまりが分かり、「さっそくチェック」ボタンも目立つ
右 エリア自体は目立つが、画面全体がうるさく感じて「さっそくチェック」ボタンが目立たない
やはり中央のオリジナルが一番よさそうかなと思います!
まとめ
補色とハイライトを上手く使えば、ユーザーを重要なボタンへ導くBooking.com風のUIが作れる!
