
日本と海外のwebデザインってどう違うの?
こんにちは。404DESIGNERS代表の山本拓弥[@kindai_designer]です。
これからデザイナーを目指そうとしている人にちょっとでも参考になれば、現デザイナーの人の共感を得たくてnoteをやってます。
皆さんは日本と海外のデザインの違いについてよく考えたことがあるでしょうか?日本はデザイン後進国とか言われてたりしますが、自分としての意見は「日本なりのデザインが育ってきている」と思っています。一昔前はチラシのようなwebデザインがメジャーでしたが、すっきりとした印象のwebデザインも増えてきており、海外とのデザインの差の話も活発にされるようになりました。
今回はそんなwebデザインについてのお話で、日本と海外のwebデザインを比べてみました!有名企業はどのように日本と海外のアプローチを変えているのか是非知ってみてください!
1. McDonald’s

マクドナルドジャパン[https://www.mcdonalds.co.jp/]とマクドナルド[https://www.mcdonalds.com/us/en-us.html]のトップページのデザインです。
自分がまず驚いたのは「海外の方がヘッダーもフッターも大きい」ことです。フッターはおいといて、ヘッダーが海外の方が大きいことはめちゃめちゃ意外でした!海外のwebデザインはコンパクトなんでヘッダーにボリュームを持たせてる印象があまりありませんでした。

でも、余白もバランスも日本のヘッダーの方が優れているように見えますね。フッターもそうなんですが、海外の余白が... [About Us]や[Careers]の文字もなぜ強調しないのか気になります。ですけどsnsアイコンや公式アプリのバナーとかは海外の方がいいですね。シンプル設計なんで、海外ユーザーベースではあるんでしょうが、色々なsnsがある中で国内のは足りていないのかなと思いました。
そして次なんですがページの長さにかなりの違いがあります。みていただいたら分かるとおり二倍以上違いますよね。

トップページでこの差はかなり面白いと思っていて、海外のサイトはサービスの要点を話しているんです。「uber eatsが$0ですよー」とか、「モバイルオーダーがいいですよー」とかですね。でも日本のサイトはメニューもキャンペーンも品質管理もフッターだけにおくのではなく、しっかり載せていて「日本人向けのデザイン」になっていますね。細かく丁寧に情報を載せているところや綺麗な整列が特徴的ですね。
2. Coca-Cola

コカコーラの日本サイト[https://www.cocacola.jp/]とコカコーラのUSサイト[https://us.coca-cola.com/]のトップページのデザインです。
NiziUさんや綾瀬はるかさんがコラボしており、ブランドとしての見せ方がCMみたいなWebデザインですよね。ただ、古い。
ヘッダーのテキストも画像であったり、このスクロールできない一枚の感じが微妙にダサいですよね。なんでブランディングとかCMとかは上手いのにwebデザインダサいんでしょうね。おそらくsnsや広告に力を入れていて、HPの訪問数が少ないからほったらかしにしてるんですかね。

一方で海外のデザインはめちゃ良いってことなんですよ。uberとかairbnbとかもブランディングを語るときにこのセクション分けのデザインを採用しているんですけど、コンパクトで、簡潔でわかりやすく、何よりデザインとして惹かれますよね。
日本の運営会社のサイトも見ましたが古臭くて、世界に誇るブランドカンパニーがなんでそんなとこに手抜いてるんやろうかなって疑問は抱きました。
3. Starbucks Coffee

スターバックスコーヒージャパン[https://www.starbucks.co.jp/]とStarbucks Coffee Company[https://www.starbucks.com/]のトップページのデザインです。
まずわかって欲しいのは、コカコーラと違ってスクロール無しのサイトですけど、古いって感じはないですよね。リンクはしっかりテキストタグで埋め込まれていますし、レイアウトの組み方も独特で良いです。
そしてデザイナーでなくても気づけると思うんですが、日本と海外とでは文字量が全然違います。日本のサイトは日本らしさが出てますよね。これは古くはないけどダサくはあるんやないかなって思います。

文字量が違うと、伝えたいメッセージの重さが全然違うく感じます。この記事を書いている時期もあるんですがバレンタインのメッセージもしっかりスタバらしさがありますよね。
日本のサイトですごい気になったんですけど、このナビゲーションなんなんでしょう。マクドナルドとかと違って、英語でそんな目立たせることもなく、お洒落と気をてらった感じのデザイン。

もっとやりようがあるというか、これが最適解なのかわからへんですよね。
4. Rakuten

楽天市場のサイト[https://www.rakuten.co.jp/]と楽天の海外サイト[https://www.rakuten.com/]のトップページのデザインです。
なんか違うというか、何もかも違います。もしかしたら自分の理解不足かもですけど、違うのかも。やっぱり楽天なだけあってデザインはかなり良いですよね。日本のサイトは色んなデータ分析して、結果このデザインが1番売れるからこのダサいデザインなだけであってもう仕方がないです。
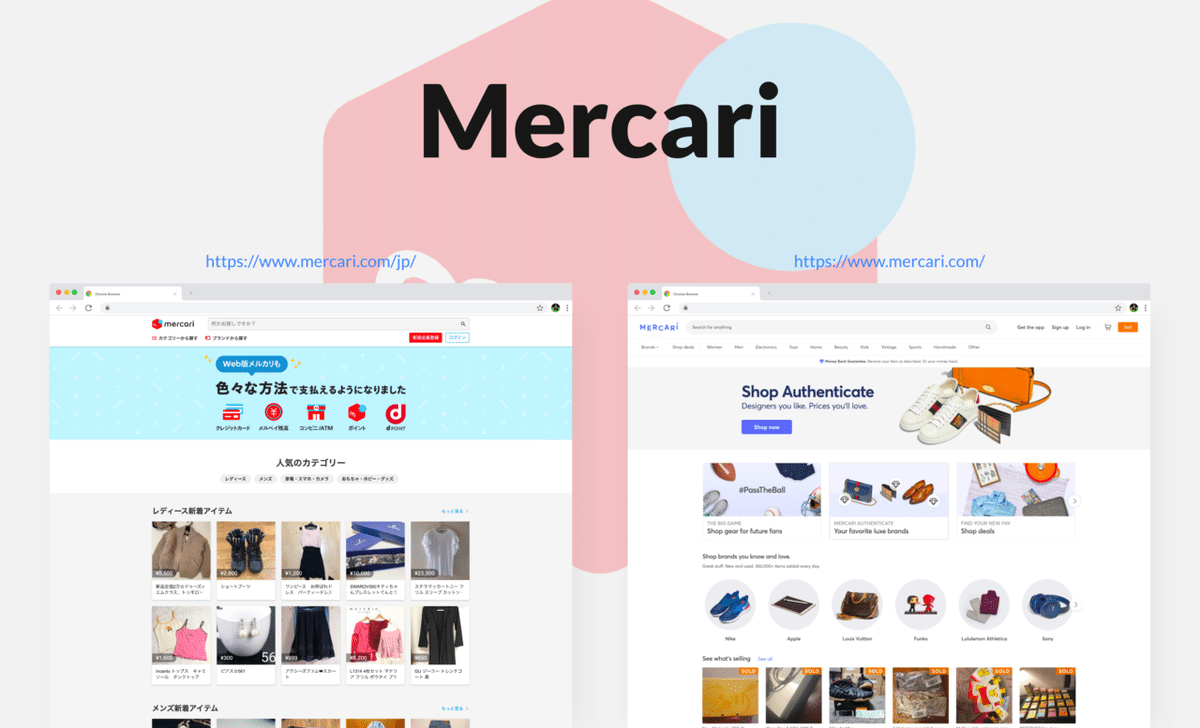
5. Mercari

メルカリの日本サイト[https://www.mercari.com/jp/]とMercariの海外サイト[https://www.mercari.com/]のトップページのデザインです。
まず言えるのが「お洒落さが全然違う」です。海外のMercariはスタイリッシュでかなり可愛いし、お洒落です。日本のメルカリのデザインがダサいのには理由があると思っていて、それは
メルカリは出品者ファーストやから、自分の写真がダサくても載せやすい環境づくりのためにわざとダサくしている。

と思っています。だからお洒落さが違うことは優れているとかの比較には全くならないと思っています。両者ともUXを考慮した上でのデザインです。
そしてもう1つは有名なメルカリの出品ボタン。日本のサイトではこれでもか!というくらい強調されていますが、海外サイトでは右上で普通の強調。

おそらく、日本のサイトはヘッダーが固定されてませんが、海外のサイトは固定されています。なのでなんかな?この意図だけはわからなかったです。もしかしたら自分が知らないだけで海外ではMercariの活用方法が違うのかも?
最後に
webデザインだけを見て分析してみましたが、日本と海外のデザインについて自分なりに感じたことがあります。
日本は「情報量が多いが整理されている」
海外は「情報量が必要最低限でブランドが象徴されている」
だと思っています。
ただ、大事なことはしっかりユーザーに寄り添ったデザインを実現できているかです。「海外っぽいからすごい!」「日本のいつも通りのデザインにしなきゃダメ」というわけではありません。自分たちをしっかり体現した上で最高のUXを追求していきましょう。
ちなみにスタバのサイトは全体的に可愛いのでサイトデザイン分析しっかりしてトレースしようかと思います。
ここまで読んでいただいてありがとうございました!
山本拓弥:プロフィール
twitter:https://twitter.com/kindai_designer
instagram:https://www.instagram.com/kindai_designer/
behance:https://www.behance.net/takuyasugac752
この記事が気に入ったらサポートをしてみませんか?
