
Gitbook → HonKit → ??? | 超絶シンプルなブログが構築可能
今回はシンプルなUIでドキュメントなんかでもよく見かけるGitbookでブログを構築する場合についてです。
Gitbookについて
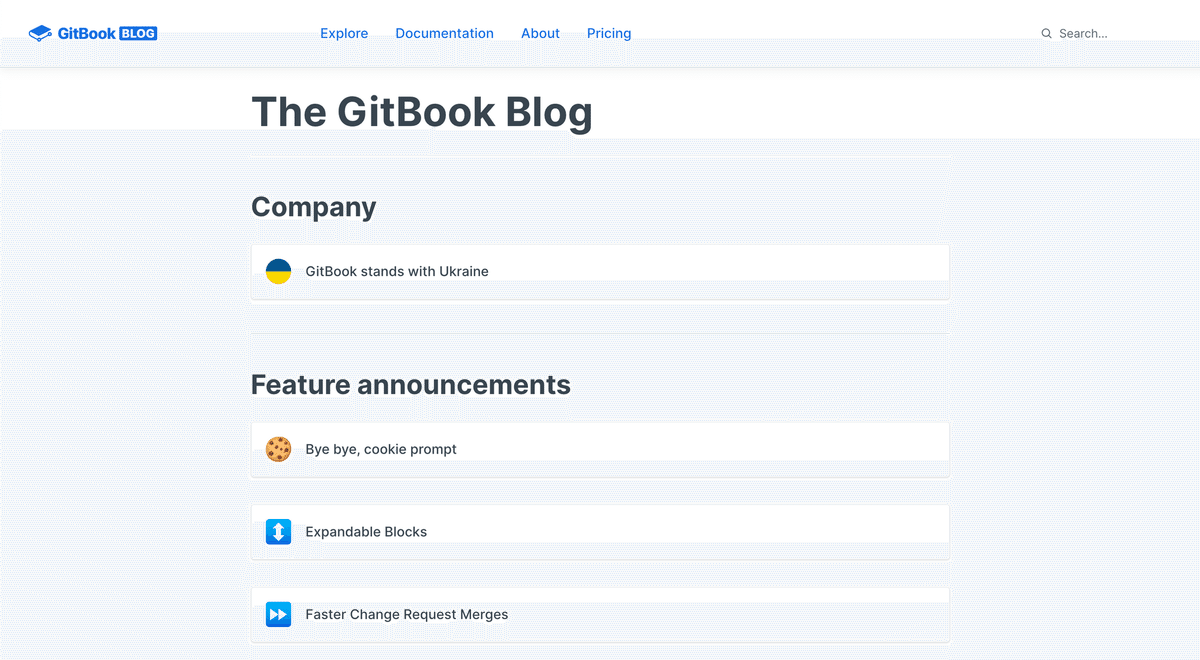
Gitbookは邪魔なものが全くない、本当にシンプルなUIが特徴です。

見たほうが分かりやすいと思うのでGitbook自身が仕様しているブログやドキュメントのページを貼っておきます。
プログラミングとかだと、ライブラリやフレームワークなどでよく公式ドキュメントを読むと思います。そんな時はこれぐらいシンプルだと、惑わされずに記載内容に集中できそうです。
僕もこちらのGitbookを何度か目にし、シンプルさに引かれて使ってみたことがあるので、その経験も交えてお伝えします。
Gitbookは有料?
導入時には、とりあえず料金がどれくらいなのかも気になるポイント。
Gitbookで調べると、
有料化された!
というような記事もあったりしたので、公式HPを拝見してみると、現時点で下記のような料金プランになっています。

これをみると、Freeプランはあるんですが、OSS プロジェクトであれば無料ということのようです。
僕もこれで一旦諦めて、代替案として、HonKitを使用することにしました。
💡 でも実は後程、見落としがあり、無料で個人が使えることに気づくことになります😳😱 これについてはHonKitに触れた後に紹介します。
GitbookからフォークされたHonKit

HonKitについては開発者の方の声をみてみましょう。
GitBookはMarkdownからドキュメントページや書籍を作成するツールですが、 以前OSSで公開されていたGitBook(legacy) はDeprecatedとなって開発は止まっています。 … 代わりにOSSではない https://www.gitbook.com/ の方に移行する形になっています。 つまり、新しいGitBookはGitBook.com上でのホスティングサービスとなっています。 … これを解決するため、GitBook(legacy) をForkしてHonKit を作りました。
Gitbookのサービス提供の形態が変わることに伴い、フォークしてHonKitを提供しているということになります。
HonKitのUIは以前のGitbookのまま仕様で、現在のGitbook自体はUIが少し変わっています。
旧デザインが好みの方はHonKitが良いかもしれません。
実装も npm や yarn でインストールし、ドキュメントに従えば実装できます。僕の場合はこれをVercelでデプロイしました。
僕はPythonのDjangoにも精通していたため、Django Girls というOSSを知っていました。
ここではDjangoでブログを作成するチュートリアルがあるのですが、そのチュートリアルがGitbookそっくりだったことを思い出しました。

確認すると、HonKitで制作されたものでした。HonKitで制作されていて、かつOSSなので、Githubリポジトリのソースコードをチェックすると、とてもとても有意義でした。
HonKitの設定においては、このリポジトリの中の book.json をみるとどのようなプラグインを使用すると良さそうか検討がつくのでおすすめです。
HonKitで実装する場合は参考にしてみてください。
こんな感じで無事実装できたのですが、ここから事態は急展開します。
Gitbookに個人無料プランがあった!
HonKitもとてもよかったのですが、やはり記事を書くとなると、WEBのUIを通して直接書きたくなります。
そこで(何日か経った後)何気なく再度Gitbook公式ページをよーくみていると…
見つけました!個人利用OKの文言を!

以前もみていた4つのプランの下にありました。これは気づかない…
4つのプランをみると、最低でもOSSプロジェクトでしか無料で利用できないように先入観を持ってしまったのですが、もう一押しスクロールできていればよかったですね。
紆余曲折しましたが、個人利用のFreeプランで利用してみました。Freeですが独自ドメインも設定できるので、気になる方は試してみてください!
✍️ 僕のHP (www.takux.one)ではプログラミングコースのクーポン特典などを載せてます。
Twitter (@takuxone)ではプログラミング以外についてや、たまにクーポン情報もつぶやいたりしています。ツイッターでもお待ちしてますー。