
GLBファイルのテクスチャ制作Tips(Occulusion/Roughness/Metallicを1枚のテクスチャデータにする方法)
glbファイルでよりリアルな見た目を表現するためにはベースカラーとノーマルの他にも色々なテクスチャを使う必要があります。
Blenderのドキュメントを読んでみると下記のようにRGBそれぞれに割り当てた1枚の画像にすることを推奨しているようです。
(”画像を使用する際に”とあるので、不要ならBlenderでシェーダーの数値を設定するだけでよいと思います)
画像を使用する際にglTFは、メタリックの値が青(B)チャンネル、ラフネスが同じ画像の緑(G)チャンネルでエンコードされることを期待しています。 もし画像がこの規則に従わない方法で Blender ノードに接続されている場合、アドオンはエクスポート中に画像を正しい形に適合させようとするかもしれません(エクスポート時間が長くなります)。
名称はないと思うのですが、このテクスチャ割り当てるOcculusion/Roughness/Metallicの頭文字をとってORMテクスチャと僕は読んでいます。(一般的な名称あったら教えてください)
この3つの情報を1枚のテクスチャに設定することができます。
(赤・Red)Occulusion(陰影情報)
(緑・Green)Roughness(粗さ)
(青・Blue)Mettalic(金属)
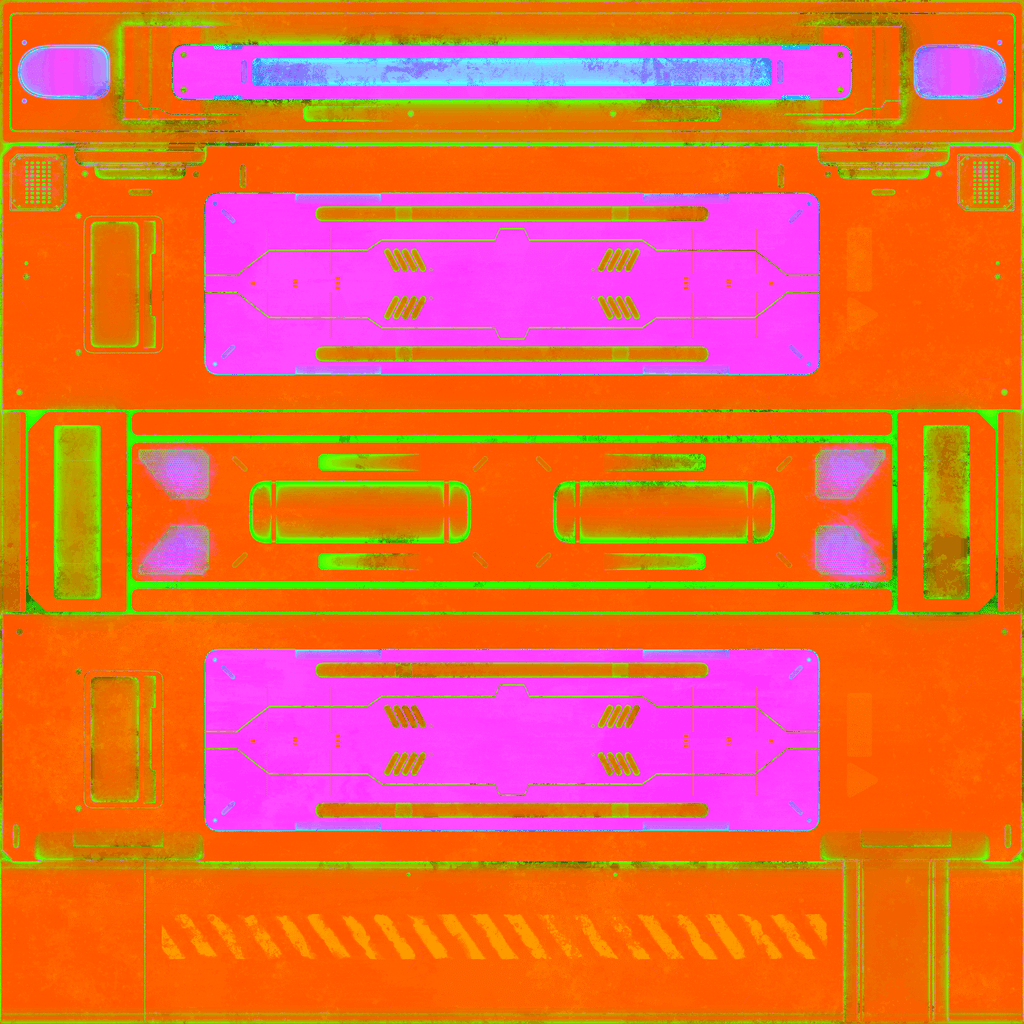
最終的に上記情報を1枚にまとめたテクスチャはこのような色合いになります。

これをBlender上でRGBそれぞれの色をOcculusionやRoughness、Metallicにつないでいくことで質感を与えていきます。
また最終的にglbファイルとして出力するオブジェクトのほとんどはUV展開したりライトのベイクをしたりするんですが、Textures.comやAmbientCGなどが提供してくれているシームレスなテクスチャを使う場合はまずはPhotoshopを使ってテクスチャを作成します。
ORMテクスチャの作成
psdファイルの作成
まずはPhotoshopを起動し、テクスチャを作成します。
ご自身がよく利用するテクスチャサイズで大丈夫ですがここでは一旦1024x1024のサイズでファイルを作成します。
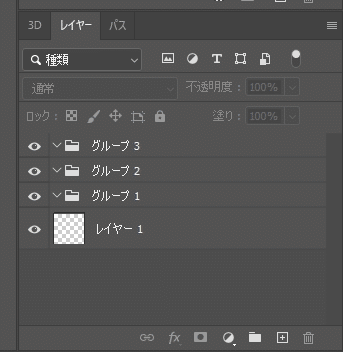
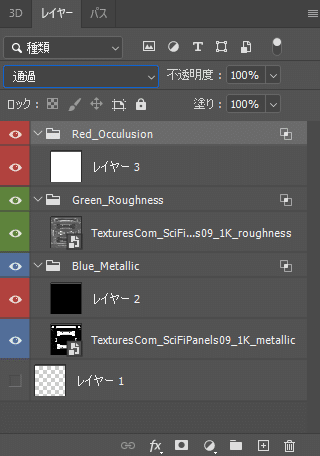
フォルダを3つ作成
RGBの3色それぞれにテクスチャを割り当てるので3つまずはフォルダを作成しましょう。(各テクスチャをレイヤーでそれぞれ設定してもいいんですが、後々のアクションでの自動化は汎用性を見据えて、フォルダにテクスチャ画像を格納する形で作成していきます)

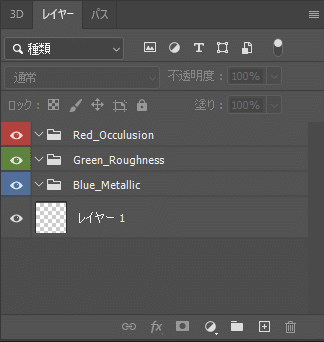
フォルダに名前を付ける
上から順にRGBで名称を付けていきます。
色だけでも、テクスチャの種類だけでも良いですが、一応僕の場合は、
(赤)Red_Occulusion
(緑)Green_Roughness
(青)Blue_Mettalic
ついでにレイヤー右クリックで色付けができるので、各レイヤーフォルダに色をつけています。

各レイヤーにチャンネルを変更する
今のままだと、3つのフォルダは全部RGBのチャンネルを持っているのでフォルダ分けをする意味がありません。
Rは赤チャンネルのみ、Greenは緑チャンネルのみ、Blueは青チャンネルのみ表示するよう変更します。
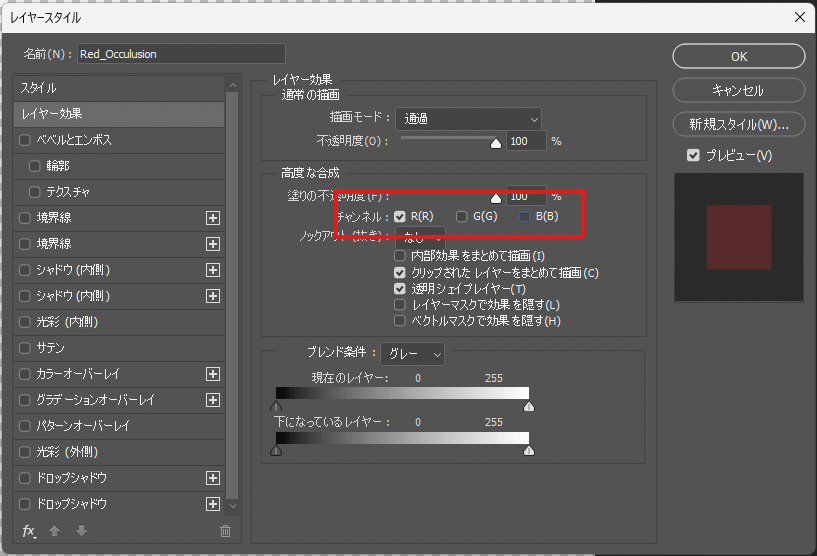
フォルダを右クリックしレイヤー効果を選択します。
「レイヤー効果」を選択し、チャンネルの部分のチェックを外していきます。
Red_Occulusion フォルダ・・・Rのみチェック
Green_Roughbessフォルダ・・・Gのみチェック
Blue_Mettalicフォルダ・・・Bのみチェック

これでORMテクスチャは完成になります。おそらく最初に掲載した完成した画像と同じく、オレンジやピンク、緑色が多めなテクスチャができあがったのではないでしょうか。
このテクスチャを書き出しましょう。
Blenderでの各チャンネルをシェーダーに割り当てる
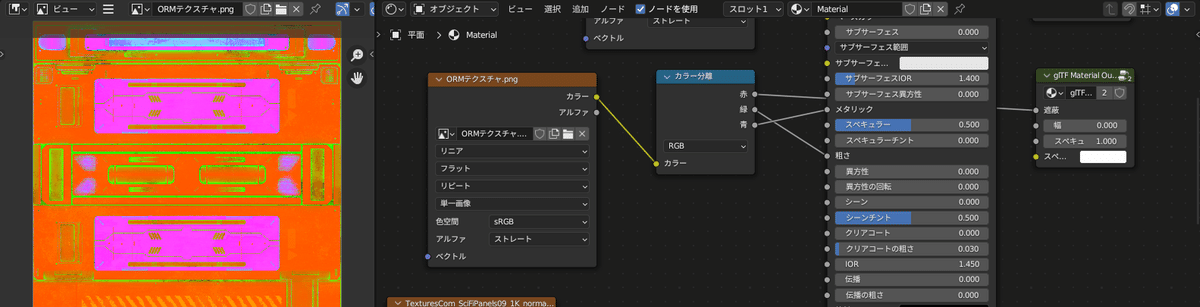
ORMテクスチャをBlenderでShaderに入れたら、カラー分離でRGBそれぞれのチャンネルを別々のノードにつなげられるようにノードを追加します。
※「カラー分離」は「コンバーター」の中にあります。
そして緑を粗さに、青をメタリックにつなげます。
赤はglTF Material Outputにつなげます。
(Blenderを起動しただけだとこの項目は存在しないので、一度Occulusionを設定したgltfファイルをプロジェクトにインポートすることで、この項目を「グループ」から使えるようになります。(ただしBlender上では見た目の変化はわからないのでOcculusionに関してはglbファイルに出力して確認する必要があります)
Blenderドキュメントに記載されている水筒のglbファイルをインポートすると項目が表示されます。
https://github.com/KhronosGroup/glTF-Sample-Models/tree/master/2.0/WaterBottle
ORMテクスチャは色空間を非カラーにしておきましょう。(sRGBなど色がついていると正しい表現にならないので)

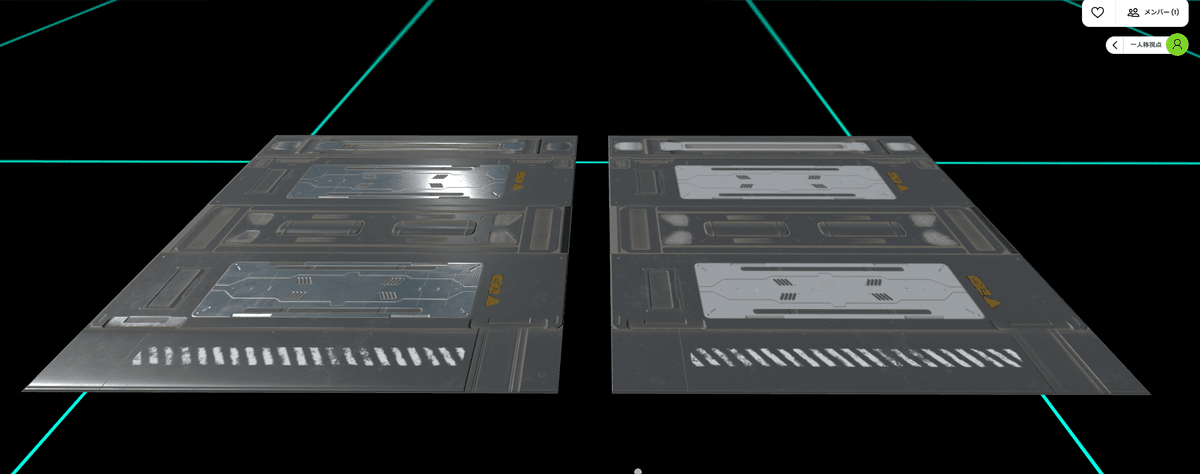
書き出したglbファイルを確認してみよう
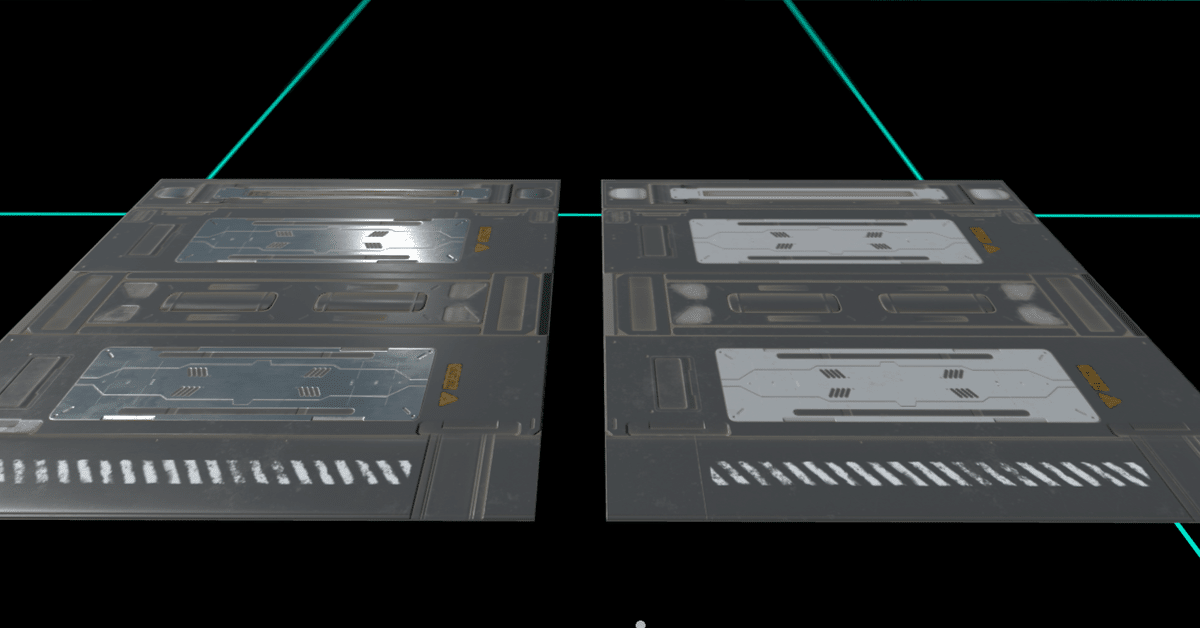
DOORなどのメタバースサービスにglbファイルをインポートして、見え方の確認を見てみましょう。
実際に作成したglbファイルはこちらです。

金属の質感や溝の陰影があることで立体感が増していると思います。
MetallicやOccusionは素材によっては不必要なこともあると思いますが、Roughnessはなるべく設定すると質感が一気に増すので設定どんなテクスチャもできれば設定したいところですね。
ちなみにORMテクスチャを作成するうえで、カーペットのような素材などにはOcculusionもMetallicも必要ない、Roughnessだけあればよいという場合があります。
そういうときは、Occusionに白、Metallicに黒を設定すればRoughnessの情報だけを適用することができます。(Blender上でもノード紐づけなければそれでも良い)

ここまでがORMテクスチャの制作過程となります。
意外とやることが多かったりするのでPhotoshopでアクションを録画して、ここまでの処理を自動化することで、あとは画像をドラッグして該当フォルダに入れるだけで作れるようになります。
またBaseColorやNormalMapも含めた各テクスチャを設定することで、
どれくらいglbファイルの表現が変化するのか(DOORやMoziilaHubsでの利用を想定したもの)については、別の記事にまとめておりますので、ぜひご覧ください。
